La bibliothèque Jetpack androidx.compose.material3 permet aux utilisateurs d'écrire dans n'importe quel composant TextField de n'importe quelle application à l'aide d'un stylet.
Pour activer la saisie au stylet par défaut, ajoutez la dépendance de la bibliothèque au fichier build.gradle de votre application :
Kotlin
dependencies { implementation("androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION") } android { buildFeatures { compose = true } composeOptions { kotlinCompilerExtensionVersion = "LATEST_EXTENSION_VERSION" } kotlinOptions { jvmTarget = "LATEST_JVM_VERSION" } }
Groovy
dependencies { implementation 'androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION' } android { buildFeatures { compose true } composeOptions { kotlinCompilerExtensionVersion = 'LATEST_EXTENSION_VERSION' } kotlinOptions { jvmTarget = 'LATEST_JVM_VERSION' } }
TextField
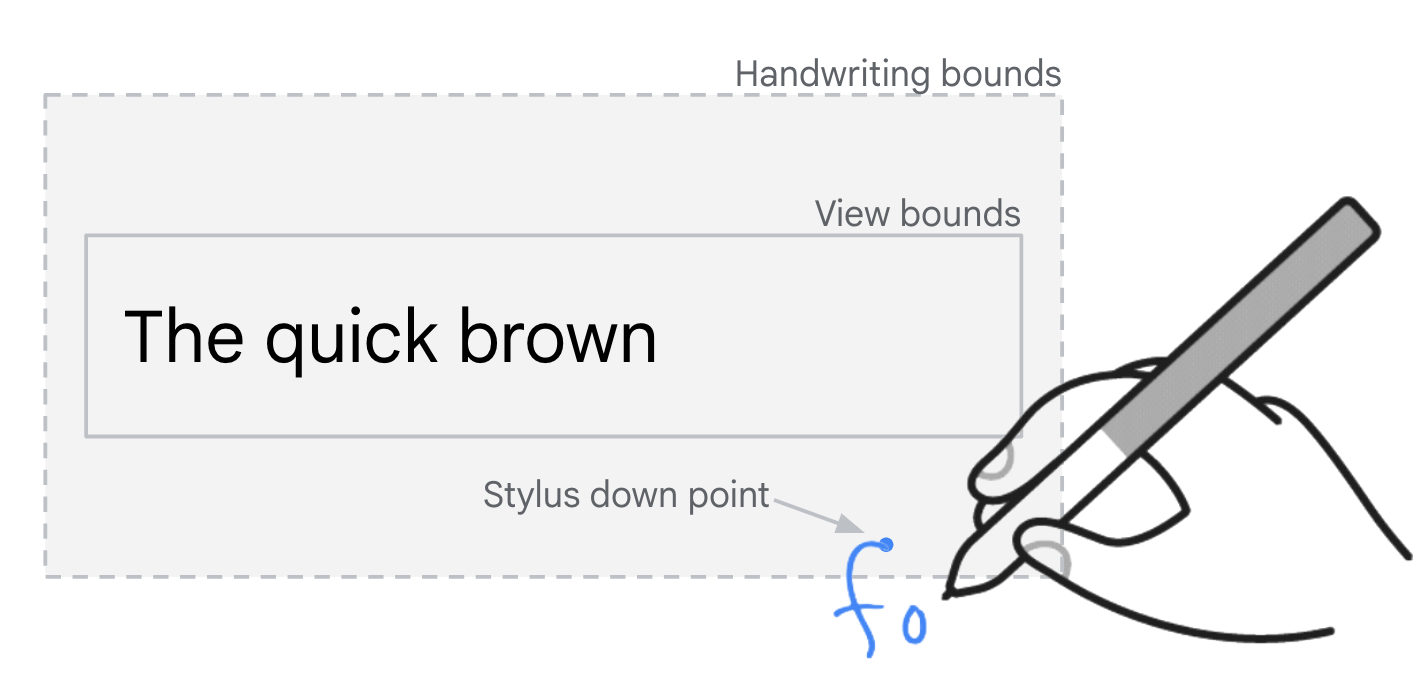
L'écriture manuscrite au stylet est activée par défaut pour tous les composants TextField sur Android 14 ou version ultérieure et la dépendance androidx.compose.foundation:foundation:1.7.0. Le mode Écriture manuscrite est activé pour un TextField lorsqu'un événement de mouvement du stylet est détecté dans les limites d'écriture manuscrite du composant.
Les limites de l'écriture manuscrite incluent une marge intérieure verticale de 40 dp et une marge intérieure horizontale de 10 dp autour du champ de saisie.

TextField.
L'écriture manuscrite au stylet n'est pas disponible pour les champs TextField lorsque l'éditeur de méthode de saisie est demandé avec KeyboardType.Password.
Délégation d'entrée
Les applications peuvent afficher des éléments d'interface utilisateur d'espace réservé qui semblent être des champs de saisie de texte, mais qui ne sont en fait que des éléments d'interface utilisateur statiques sans possibilité de saisie de texte. Les champs de recherche en sont un exemple courant. Appuyer sur l'élément d'UI statique déclenche une transition vers une nouvelle UI qui contient un champ de saisie de texte fonctionnel, prêt à être utilisé.
Délégation de la saisie au stylet
Utilisez les API de délégation d'écriture manuscrite pour prendre en charge la saisie d'écriture manuscrite au stylet pour les champs de saisie d'espace réservé (voir handwritingDetector et handwritingHandler). L'élément d'interface utilisateur d'espace réservé est configuré pour déléguer l'écriture manuscrite à un champ de saisie fonctionnel. Pour obtenir un exemple d'implémentation, consultez HandwritingDetectorSample.kt.
Le mode d'écriture manuscrite au stylet démarre lorsque le champ de saisie fonctionnel reçoit le focus et crée un InputConnection.
Tests
L'écriture manuscrite au stylet est prise en charge sur les appareils équipés d'Android 14 ou version ultérieure, avec un stylet compatible et un éditeur de méthode de saisie (IME) compatible avec les API d'écriture manuscrite au stylet d'Android 14.
Si vous ne disposez pas d'un stylet, simulez-en l'utilisation sur n'importe quel appareil ayant un accès root (y compris les émulateurs) à l'aide des commandes Android Debug Bridge (adb) suivantes :
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Utilisez la version bêta de Gboard pour effectuer des tests si vous utilisez un appareil qui n'est pas compatible avec le stylet.
Ressources supplémentaires
- Material Design : Champs de texte
- Gérer les entrées utilisateur

