Best practice
Verifica la presenza di errori e crea versioni denominate prima di condividere
Quando è tutto pronto per condividere un componente o una pagina di componenti, la creazione di una versione denominata mantiene stabili le definizioni dei pacchetti UI. Questo impedisce che le modifiche al file Figma influiscano sui componenti di produzione.
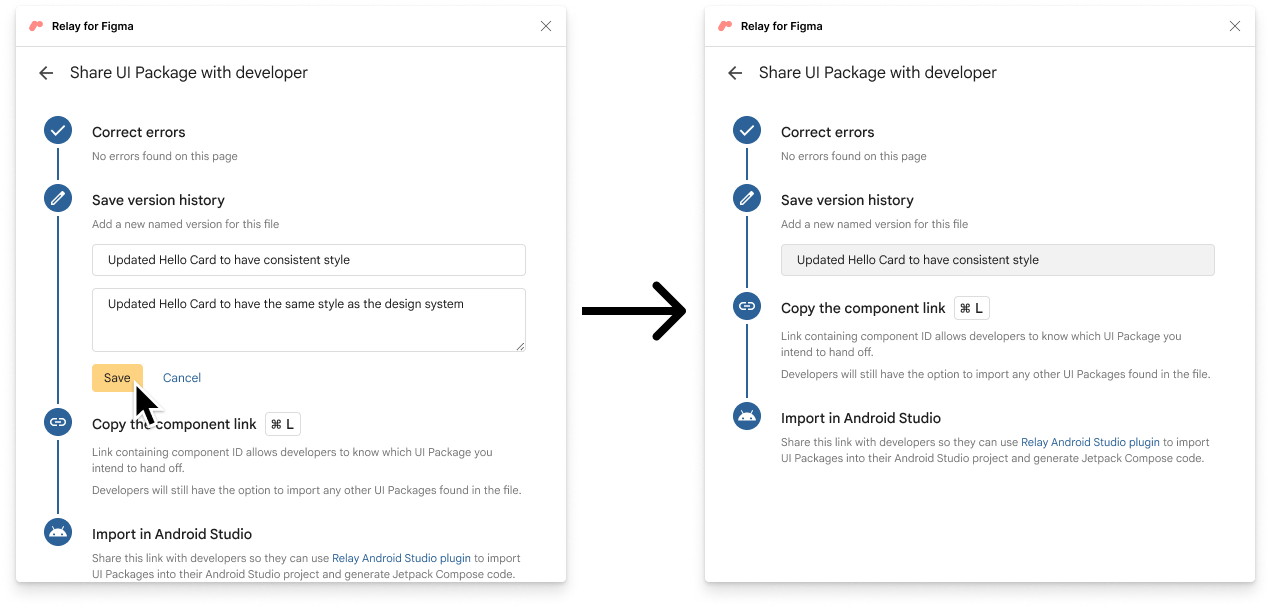
Fai clic sull'opzione "Condividi con sviluppatore" nel plug-in.

Gli errori che impediscono allo sviluppatore di utilizzare il componente verranno visualizzati sotto forma di elenco. Correggi prima gli errori.
Puoi salvare una cronologia delle versioni dopo aver corretto tutti gli errori di blocco. Equivale a salvare una cronologia delle versioni all'interno di Figma. Inserisci un titolo e una descrizione per la nuova versione. Fai clic su Salva.

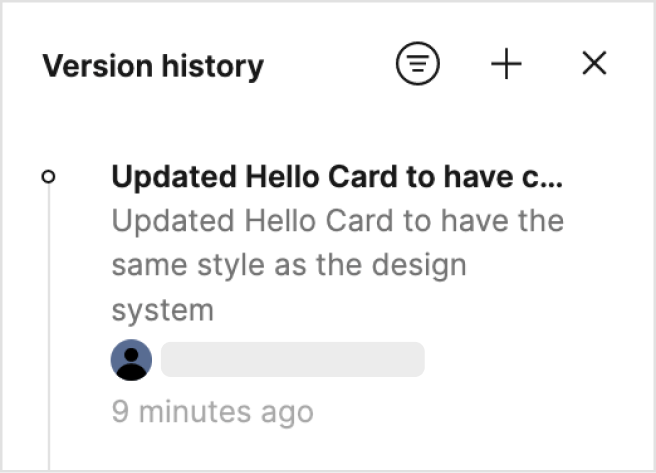
La nuova versione viene salvata come cronologia delle versioni all'interno di Figma.

Questo collega il progetto Android Studio all'ultima versione denominata, consentendo aggiornamenti immediati. Se il file non ha versioni denominate, gli aggiornamenti di Android Studio recuperano sempre l'ultima versione salvata automaticamente. Tuttavia, consigliamo di utilizzare versioni denominate.
Condivisione del link Figma in corso...
Quando è tutto pronto, puoi condividere i tuoi pacchetti UI con i tuoi sviluppatori utilizzando il link Figma URL.
Condivisione di tutti i pacchetti UI in una pagina
Fai clic con il tasto destro del mouse sulla pagina nel riquadro a sinistra e seleziona Copia link alla pagina.
Tutti i pacchetti UI nella pagina sono condivisi. Gli sviluppatori possono scegliere di importare uno o tutti i pacchetti UI nella pagina Figma.
Condivisione di un pacchetto UI specifico
Con il componente selezionato, fai clic con il tasto destro del mouse e seleziona Copia/Incolla come > Copia link.
Solo il pacchetto UI selezionato viene condiviso tramite l'URL. Gli sviluppatori possono importare solo il pacchetto dell'interfaccia utente condiviso.
Condivisione di tutti i pacchetti UI in un file
Nella versione desktop di Figma, copia l'URL facendo clic con il tasto destro del mouse sulla scheda e seleziona Copia link.
https://www.figma.com/file/sample_file_id/FileName?node-id=1234567
Rimuovi tutto ciò che segue l'ID nodo nell'URL. Condividi il nuovo URL con lo sviluppatore.
https://www.figma.com/file/sample_file_id/FileName
Gli sviluppatori possono importare tutti i pacchetti UI nel file Figma.
Condividi tutti i pacchetti UI in una pagina con una versione specifica
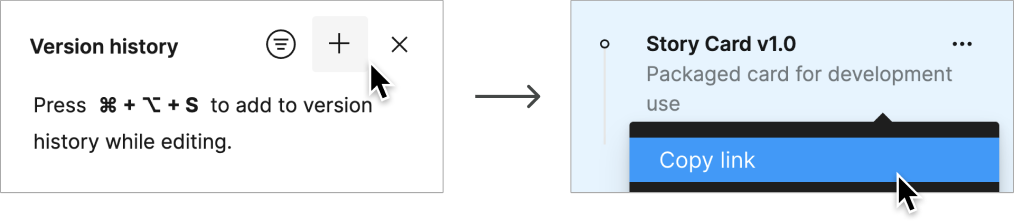
Apri il riquadro Cronologia delle versioni in Figma. Fai clic con il tasto destro del mouse e seleziona Copia link.
Gli sviluppatori possono importare tutti i pacchetti UI nella pagina con la versione denominata specificata.

Utilizzo avanzato
Il flusso di lavoro di inoltro supporta l'importazione di versioni di pacchetti UI diverse nello stesso progetto, ma richiede la creazione manuale di un URL di file Figma.
Copia il link diretto al componente da importare. Seleziona il livello del componente, fai clic con il tasto destro del mouse e seleziona Copia/Incolla come > Copia link. Esempio:
www.figma.com/file/sample_file_id/FileName?node-id=123%3A45Seleziona la versione del componente che vuoi utilizzare. Vai a File > Mostra cronologia delle versioni e seleziona una versione. Copia quindi l'URL della versione facendo clic con il tasto destro del mouse e scegliendo Copia link. Esempio:
www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=0%3A1&viewport=2425%2C1794%2C2.99Combina i due URL per creare un URL con versione per il componente. Puoi sostituire il valore
node-idnel link al controllo delle versioni con quello del link del componente oppure inserire il parametroversion-idnel link del componente, a condizione che nell'URL siano presenti entrambi i parametri. Esempio:www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=123%3A45

