Jetpack Compose offre un'implementazione di Material You e Material 3 Expressive, la nuova evoluzione di Material Design. M3 Expressive è un'espansione di Material Design 3, che include aggiornamenti basati sulla ricerca per temi, componenti, movimento, tipografia e altro ancora. Tutto è progettato per aiutarti a creare prodotti coinvolgenti e desiderabili che gli utenti amano. Supporta anche le funzionalità di personalizzazione Material You come il colore dinamico. Material 3 Expressive integra lo stile visivo e l'UI di sistema di Android 16.
Di seguito viene illustrata l'implementazione di Material Design 3 utilizzando come esempio l'app di esempio Reply. Il campione di risposta si basa interamente su Material Design 3.

Dipendenza
Per iniziare a utilizzare Material 3 nella tua app Compose, aggiungi la dipendenza Compose Material 3 ai file build.gradle:
implementation "androidx.compose.material3:material3:$material3_version"
Una volta aggiunta la dipendenza, puoi iniziare ad aggiungere i sistemi di Material Design, inclusi colore, tipografia e forma, alle tue app.
API sperimentali
Alcune API M3 sono considerate sperimentali. In questi casi, devi attivare la funzionalità a livello di funzione o file utilizzando l'annotazione ExperimentalMaterial3Api:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
Temi di Material
Un tema M3 contiene i seguenti sottosistemi: combinazione di colori, tipografia e forme. Quando personalizzi questi valori, le modifiche vengono automaticamente riportate nei componenti M3 che utilizzi per creare la tua app.

Jetpack Compose implementa questi concetti con il composable MaterialTheme di M3:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
Per applicare un tema ai contenuti dell'applicazione, definisci la combinazione di colori, la tipografia e le forme specifiche per la tua app.
Combinazione di colori
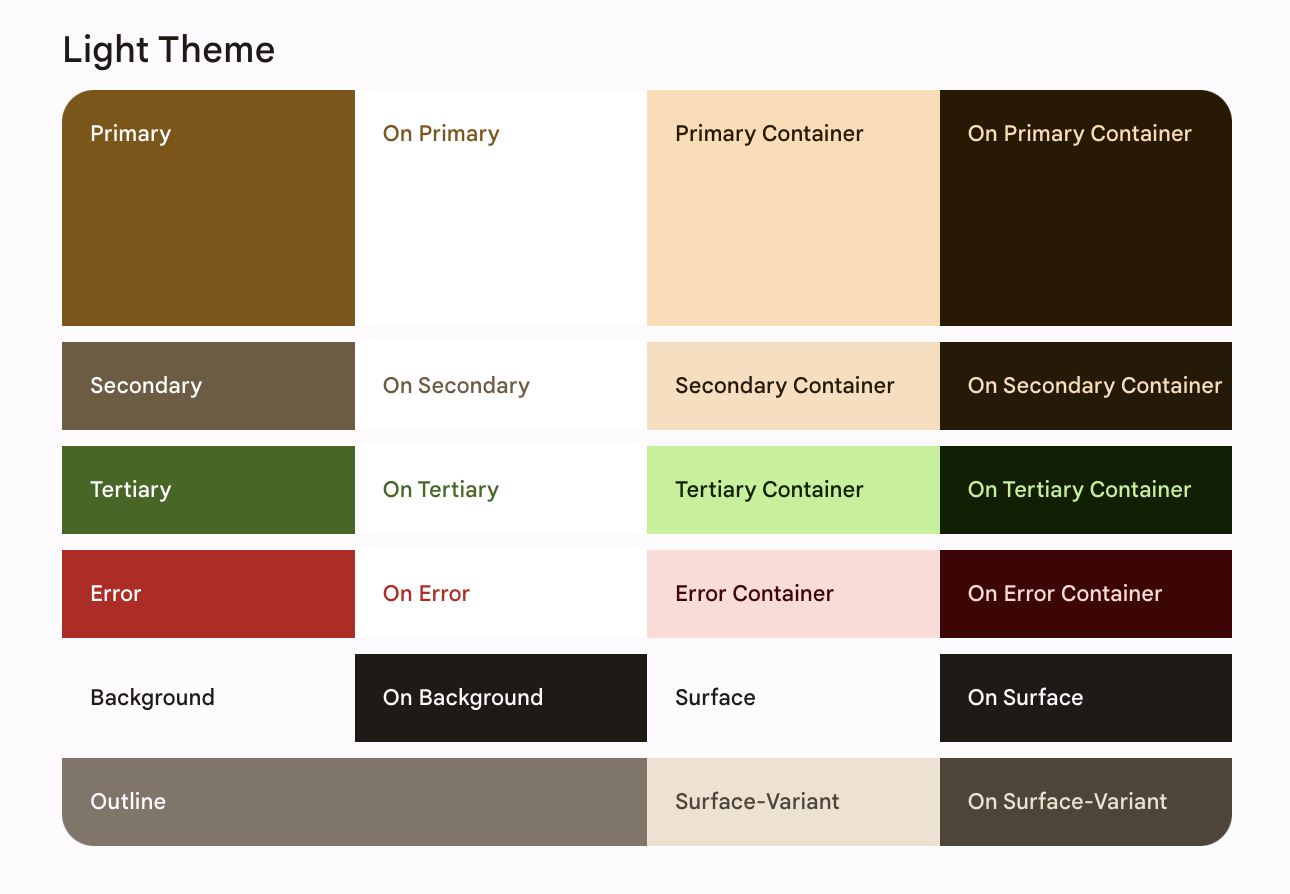
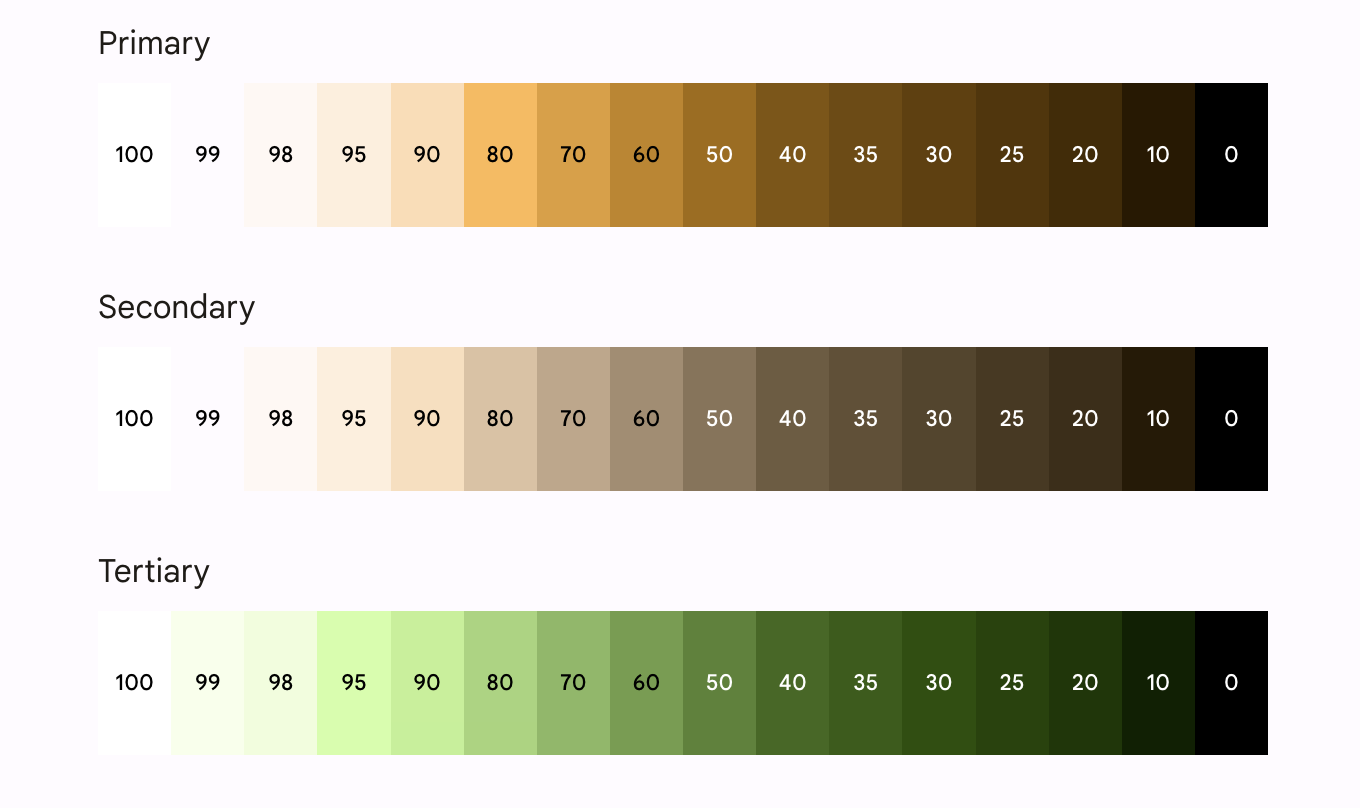
La base di una combinazione di colori è l'insieme di cinque colori chiave. Ciascuno di questi colori si riferisce a una tavolozza tonale di 13 tonalità, utilizzate dai componenti di Material 3. Ad esempio, questa è la combinazione di colori per il tema chiaro per Rispondi:

Scopri di più su Combinazione di colori e ruoli dei colori.
Generare combinazioni di colori
Sebbene sia possibile creare un ColorScheme personalizzato manualmente, spesso è più facile
generarne uno utilizzando i colori di origine del brand. Lo strumento Material Theme
Builder ti consente di farlo e, se vuoi, di esportare
il codice di tematizzazione di Compose. Vengono generati i seguenti file:
Color.ktcontiene i colori del tema con tutti i ruoli definiti per i colori del tema chiaro e scuro.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktcontiene una configurazione per le combinazioni di colori chiari e scuri e il tema dell'app.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
Per supportare i temi chiaro e scuro, utilizza isSystemInDarkTheme(). In base all'impostazione di sistema, definisci quale combinazione di colori utilizzare: chiara o scura.
Combinazioni di colori dinamiche
Il colore dinamico è la parte fondamentale di Material You, in cui un algoritmo deriva colori personalizzati dallo sfondo di un utente da applicare alle app e all'UI di sistema. Questa tavolozza dei colori viene utilizzata come punto di partenza per generare combinazioni di colori chiari e scuri.

Il colore dinamico è disponibile su Android 12 e versioni successive. Se il colore dinamico è
disponibile, puoi configurare un ColorScheme dinamico. In caso contrario, devi ripiegare
sull'utilizzo di un ColorScheme personalizzato chiaro o scuro.
ColorScheme fornisce funzioni di creazione per creare una combinazione di colori dinamica chiara o
scura:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
Utilizzo dei colori
Puoi accedere ai colori del tema Material nella tua app tramite
MaterialTheme.colorScheme:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
Ogni ruolo del colore può essere utilizzato in una serie di posizioni a seconda dello stato, dell'importanza e dell'enfasi del componente.
- Il colore principale è il colore di base, utilizzato per i componenti principali come i pulsanti prominenti, gli stati attivi e la tonalità delle superfici rialzate.
- Il colore secondario della chiave viene utilizzato per i componenti meno importanti dell'UI, ad esempio i chip di filtro, e amplia l'opportunità di espressione del colore.
- Il colore chiave terziario viene utilizzato per derivare i ruoli degli accenti contrastanti che possono essere utilizzati per bilanciare i colori primari e secondari o per attirare maggiormente l'attenzione su un elemento.
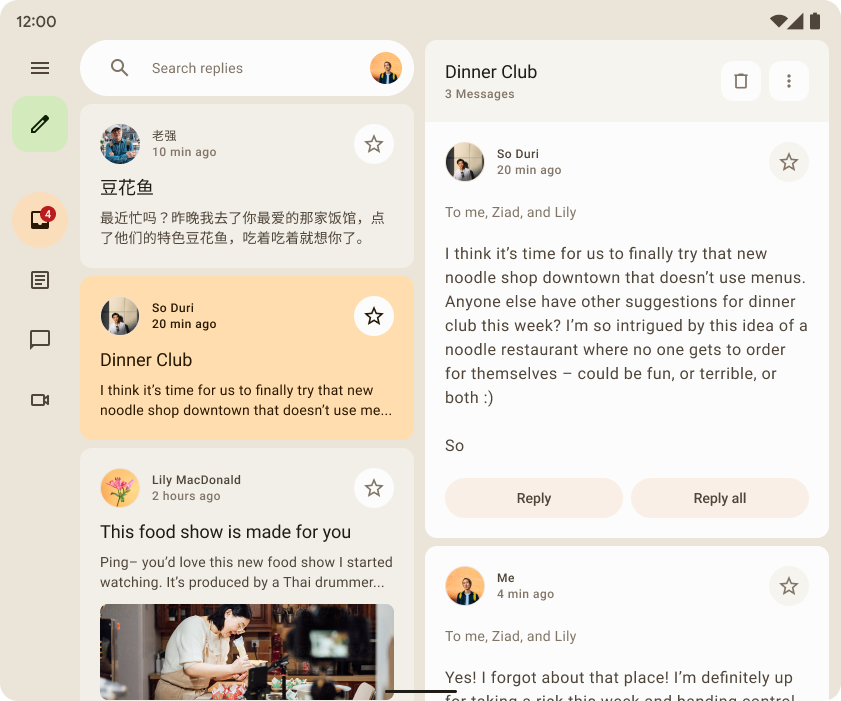
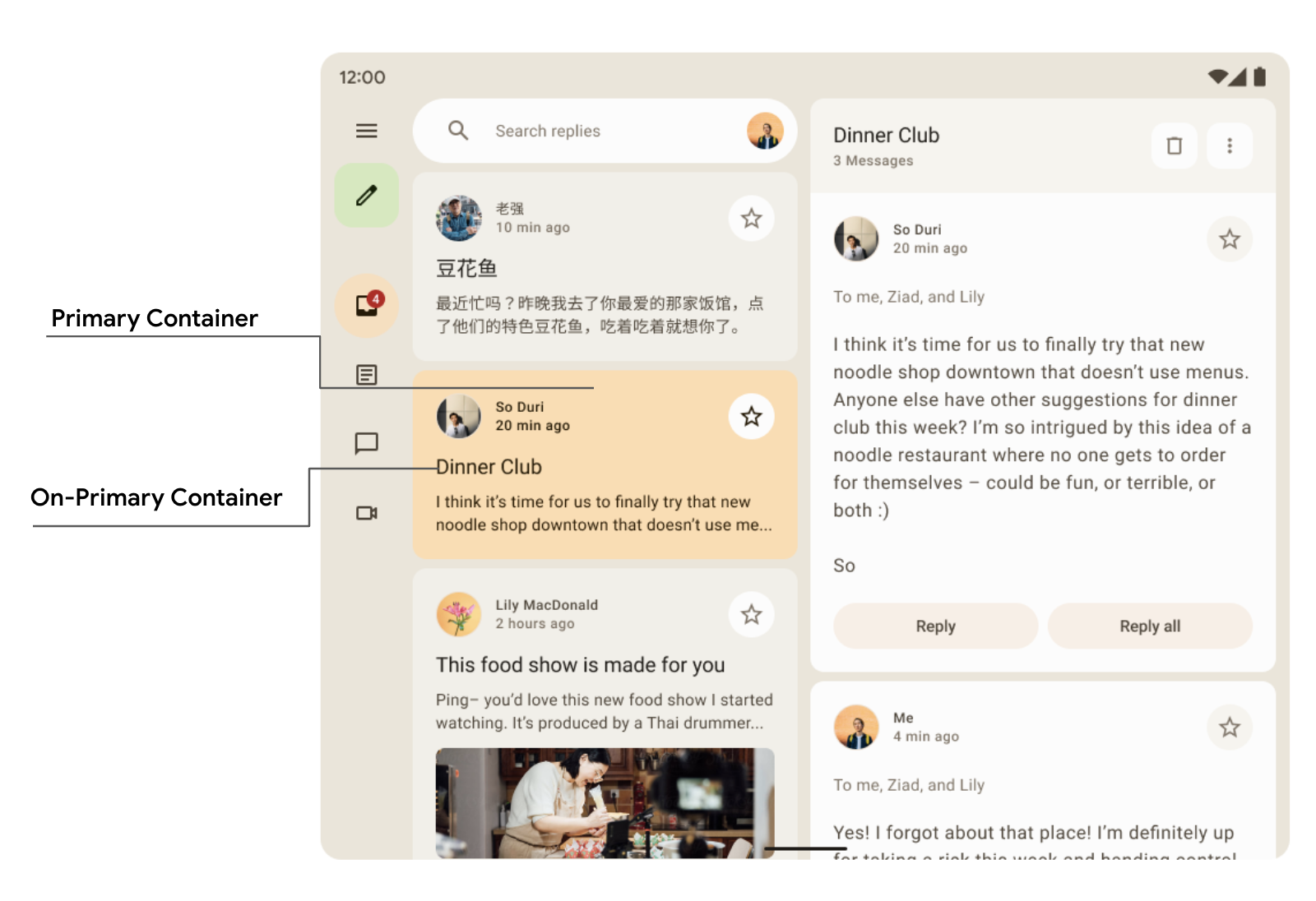
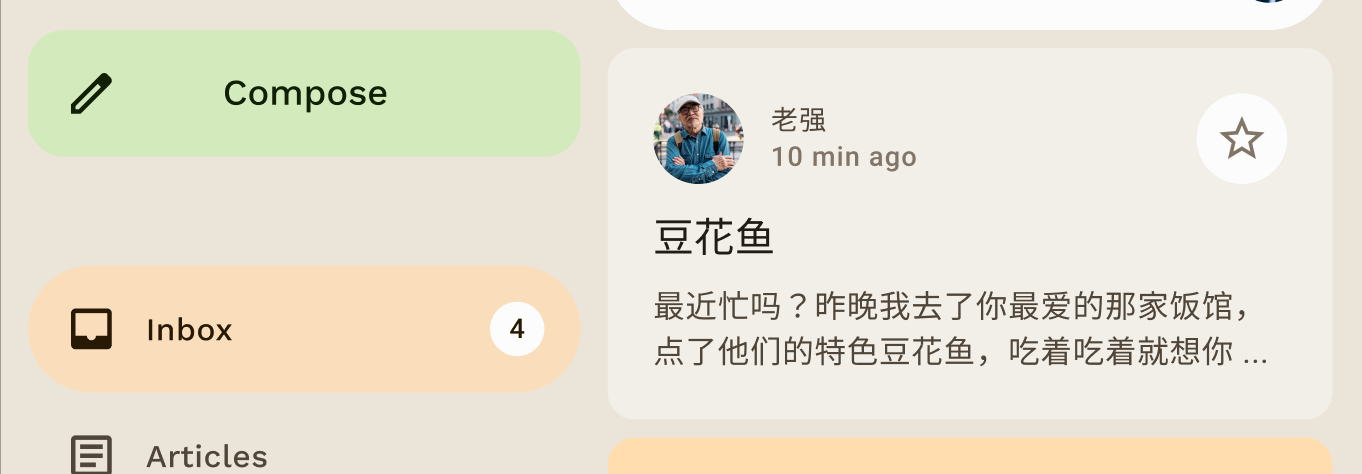
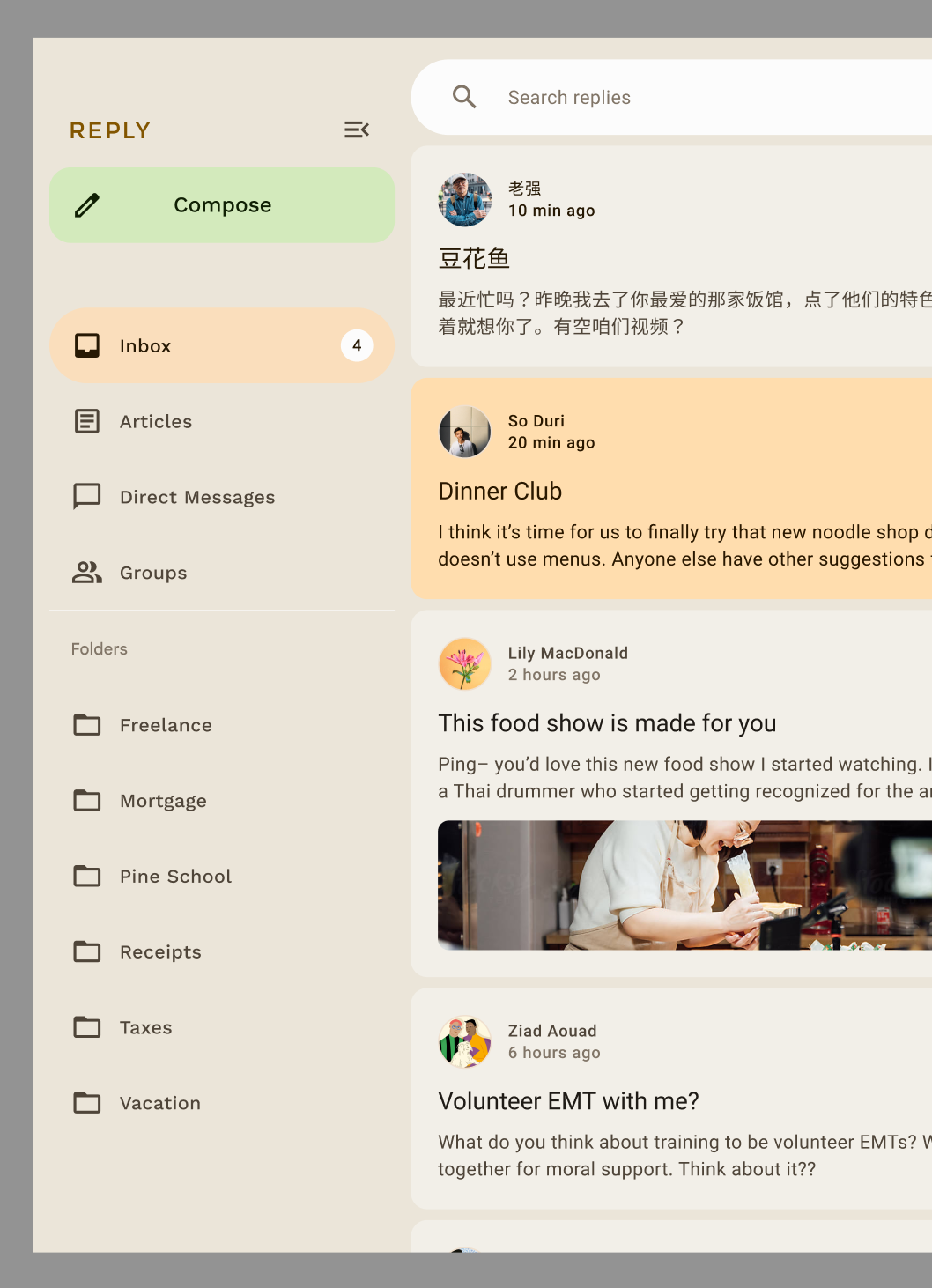
Il design dell'app di esempio Reply utilizza il colore on-primary-container sopra primary-container per mettere in evidenza l'elemento selezionato.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
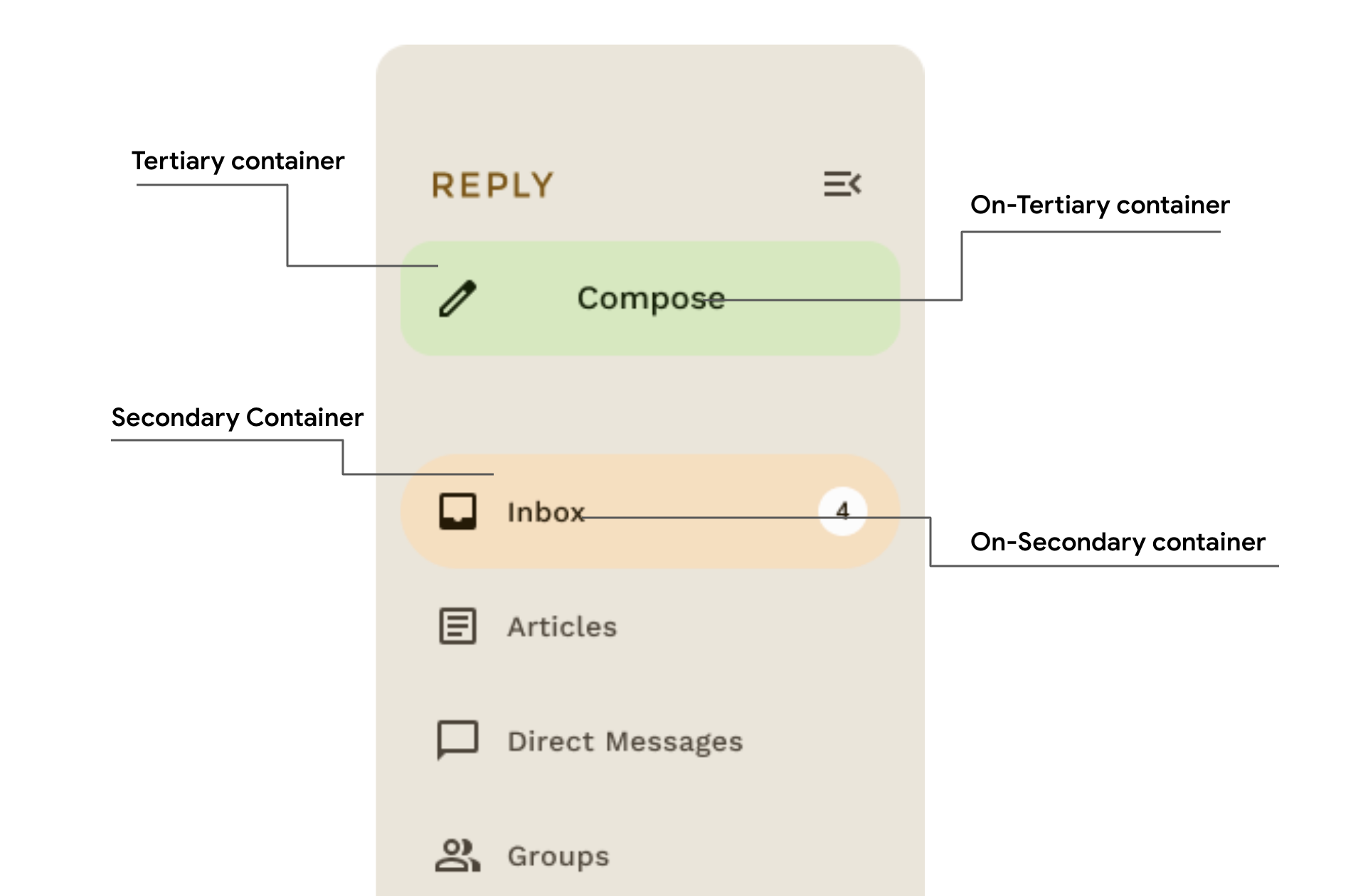
Qui puoi vedere nel riquadro di navigazione delle risposte come vengono utilizzati i colori dei contenitori secondari e terziari in contrasto per creare enfasi e accenti.

Tipografia
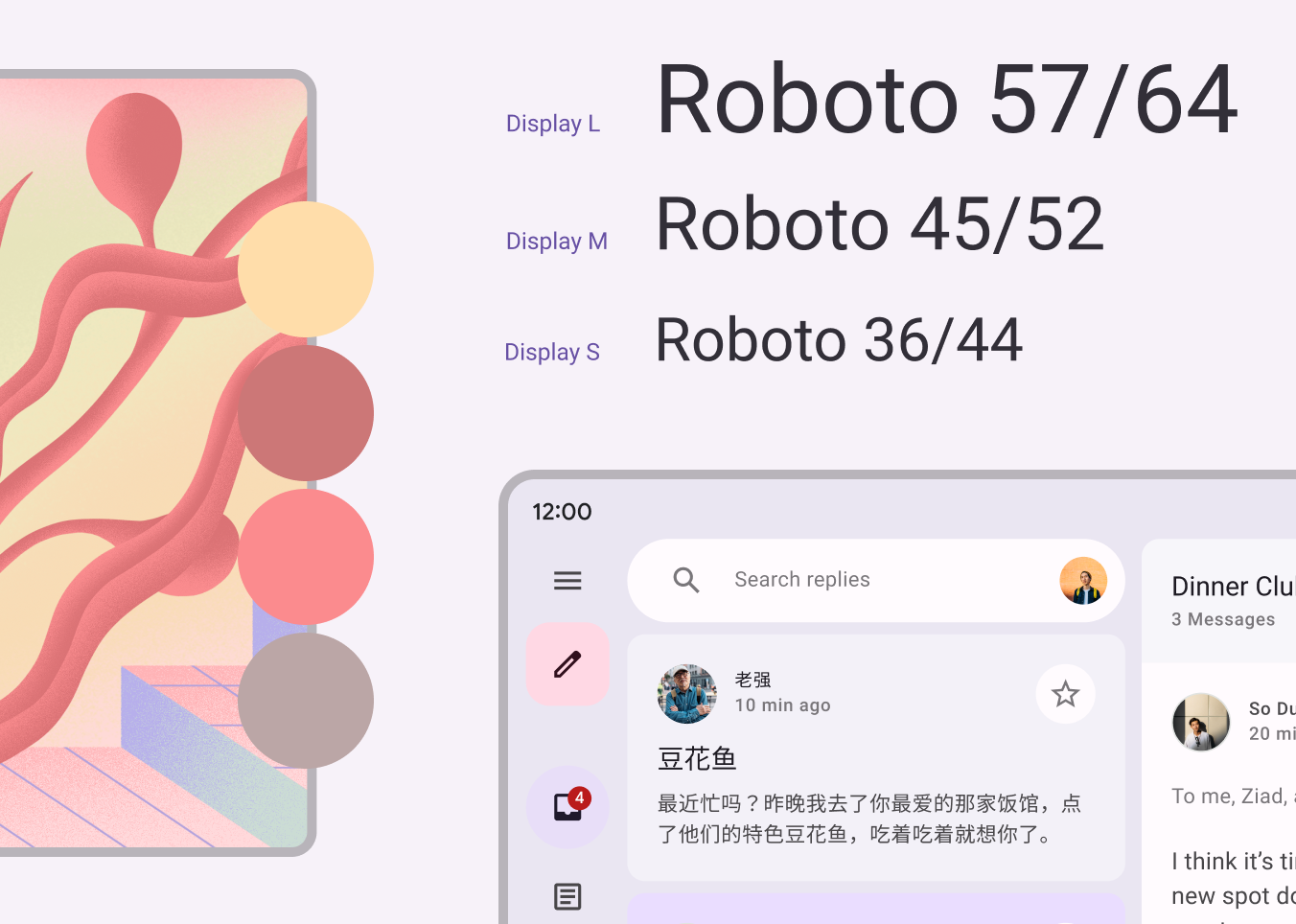
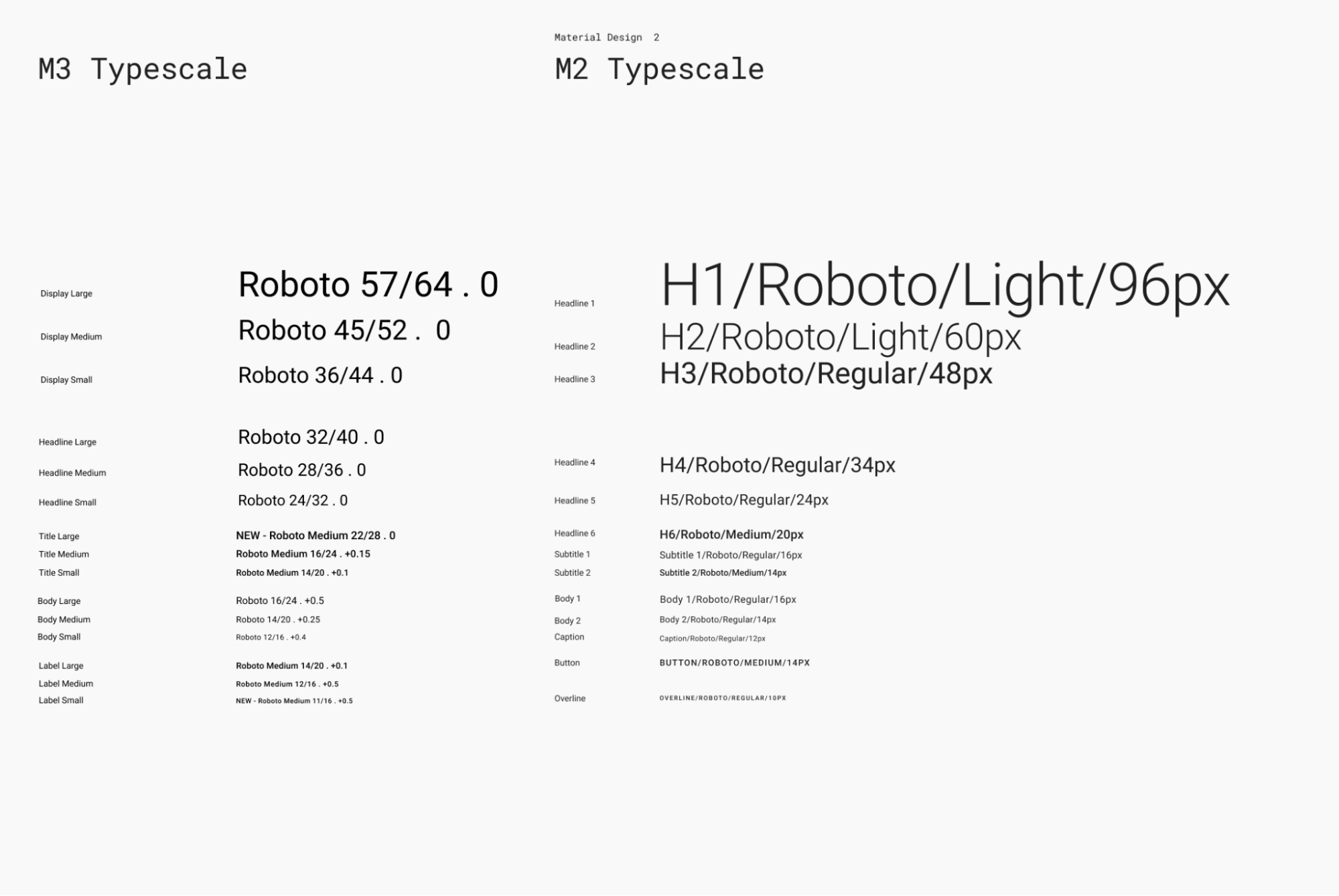
Material Design 3 definisce una scala tipografica, inclusi stili di testo che sono stati adattati da Material Design 2. La denominazione e il raggruppamento sono stati semplificati in: display, titolo, corpo e etichetta, con dimensioni grandi, medie e piccole per ciascuno.

| M3 | Dimensione carattere/Altezza riga predefinita |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
Definisci la tipografia
Compose fornisce la classe Typography di M3, insieme alle classi TextStyle e relative ai caratteri esistenti, per modellare la scala dei tipi di Material 3. Il costruttore Typography offre valori predefiniti per ogni stile, quindi puoi omettere
i parametri che non vuoi personalizzare:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

Probabilmente il tuo prodotto non avrà bisogno di tutti i 15 stili predefiniti della scala tipografica Material Design. In questo esempio, vengono scelte cinque taglie per un set ridotto, mentre le altre vengono omesse.
Puoi personalizzare la tipografia modificando i valori predefiniti di TextStyle
e delle proprietà relative ai caratteri, come fontFamily e letterSpacing.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Una volta definito il Typography, passalo a M3 MaterialTheme:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
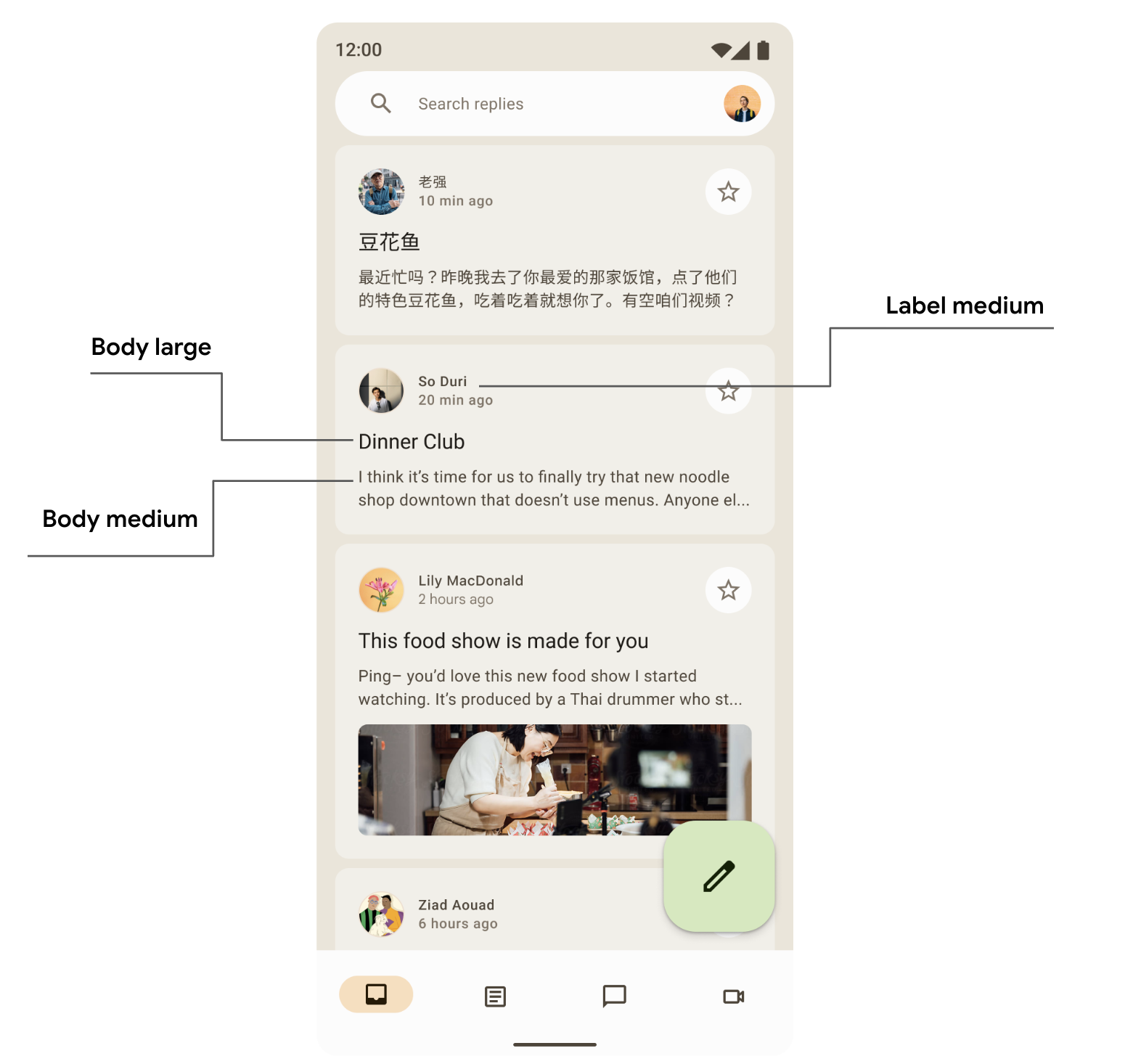
Utilizzare gli stili di testo
Puoi recuperare la tipografia fornita all'elemento composable MaterialTheme di M3 utilizzando MaterialTheme.typography:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
Puoi scoprire di più sulle linee guida di Material sull'applicazione della tipografia.
Forme
Le superfici dei materiali possono essere visualizzate in diverse forme. Le forme attirano l'attenzione, identificano i componenti, comunicano lo stato ed esprimono il brand.
La scala della forma definisce lo stile degli angoli del contenitore, offrendo una gamma di arrotondamento da quadrato a completamente circolare.
Definisci forme
Compose fornisce la classe Shapes di M3 con parametri espansi per supportare
nuove forme M3. La scala delle forme M3 è più simile alla scala dei caratteri,
e consente una gamma espressiva di forme nell'intera UI.
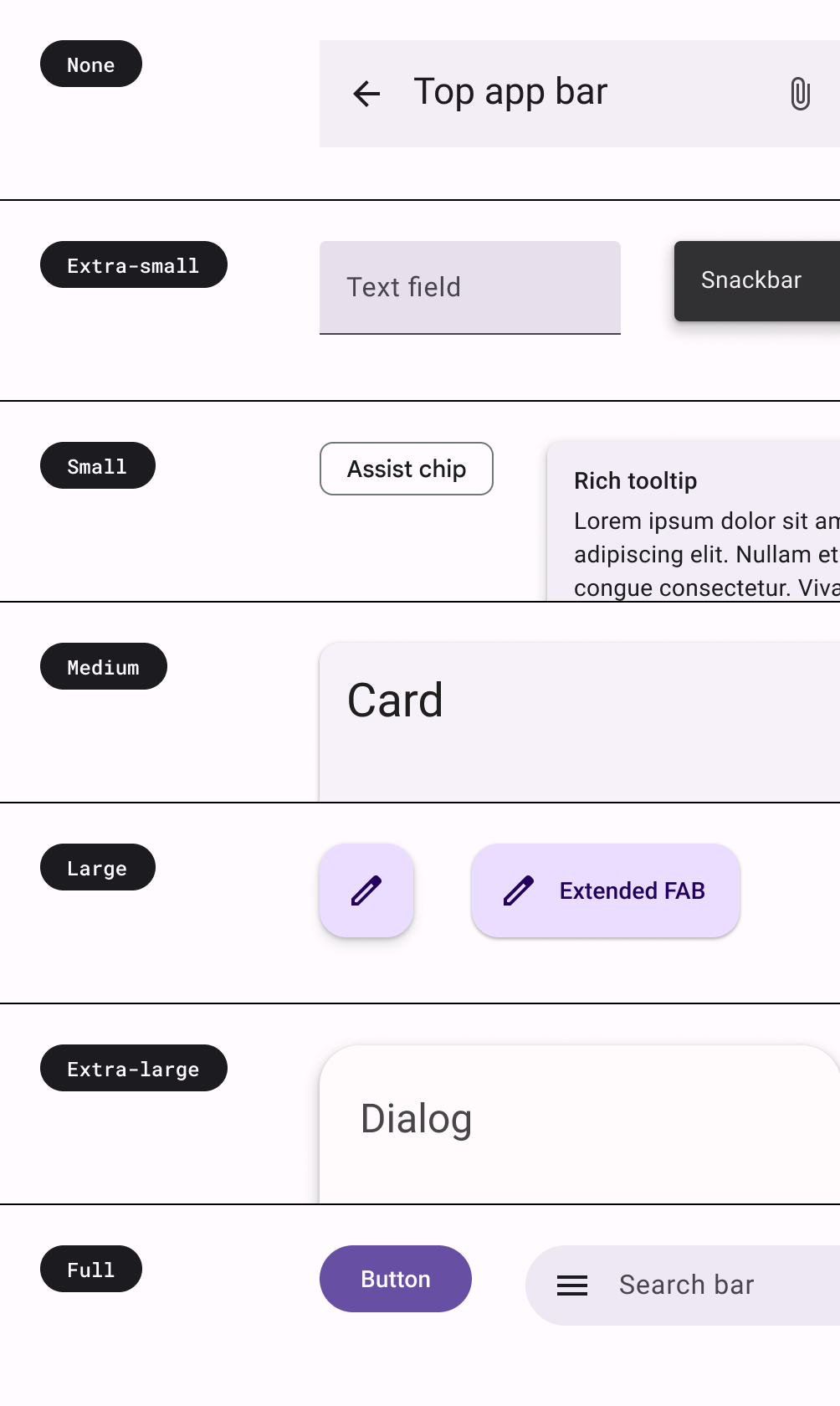
Esistono diverse dimensioni delle forme:
- Extra small
- Piccolo
- Media
- Grandi
- Extra large
Per impostazione predefinita, ogni forma ha un valore predefinito, ma puoi sostituirlo:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Una volta definito il Shapes, puoi passarlo a M3 MaterialTheme:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
Utilizzare le forme
Puoi personalizzare la scala della forma per tutti i componenti in MaterialTheme o
puoi farlo per ogni componente.
Applica la forma media e grande con i valori predefiniti:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

Esistono altre due forme, RectangleShape e CircleShape, che fanno parte
di Crea. La forma rettangolare non ha raggio del bordo, mentre la forma circolare mostra bordi
completamente circolari:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
Gli esempi riportati di seguito mostrano alcuni dei componenti a cui sono stati applicati valori di forma predefiniti:

Puoi scoprire di più sulle linee guida di Material sull'applicazione delle forme.
Enfasi
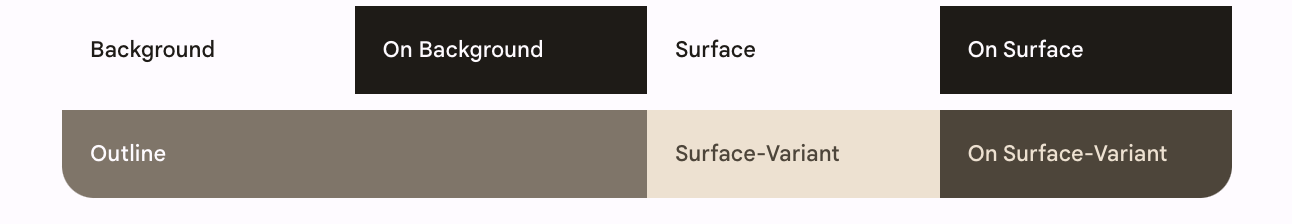
L'enfasi in M3 viene fornita utilizzando variazioni di colore e le relative combinazioni di colori. In Material 3, esistono due modi per aggiungere enfasi alla tua UI:
- Utilizzando i colori di superficie, variante di superficie e sfondo insieme ai colori di superficie e varianti di superficie del sistema di colori M3 espanso. Ad esempio, surface può essere utilizzato con on-surface-variant e surface-variant può essere utilizzato con on-surface per fornire diversi livelli di enfasi.

- Utilizzo di spessori diversi per il testo. In precedenza, hai visto che puoi fornire pesi personalizzati alla nostra scala tipografica per dare enfasi diversa.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
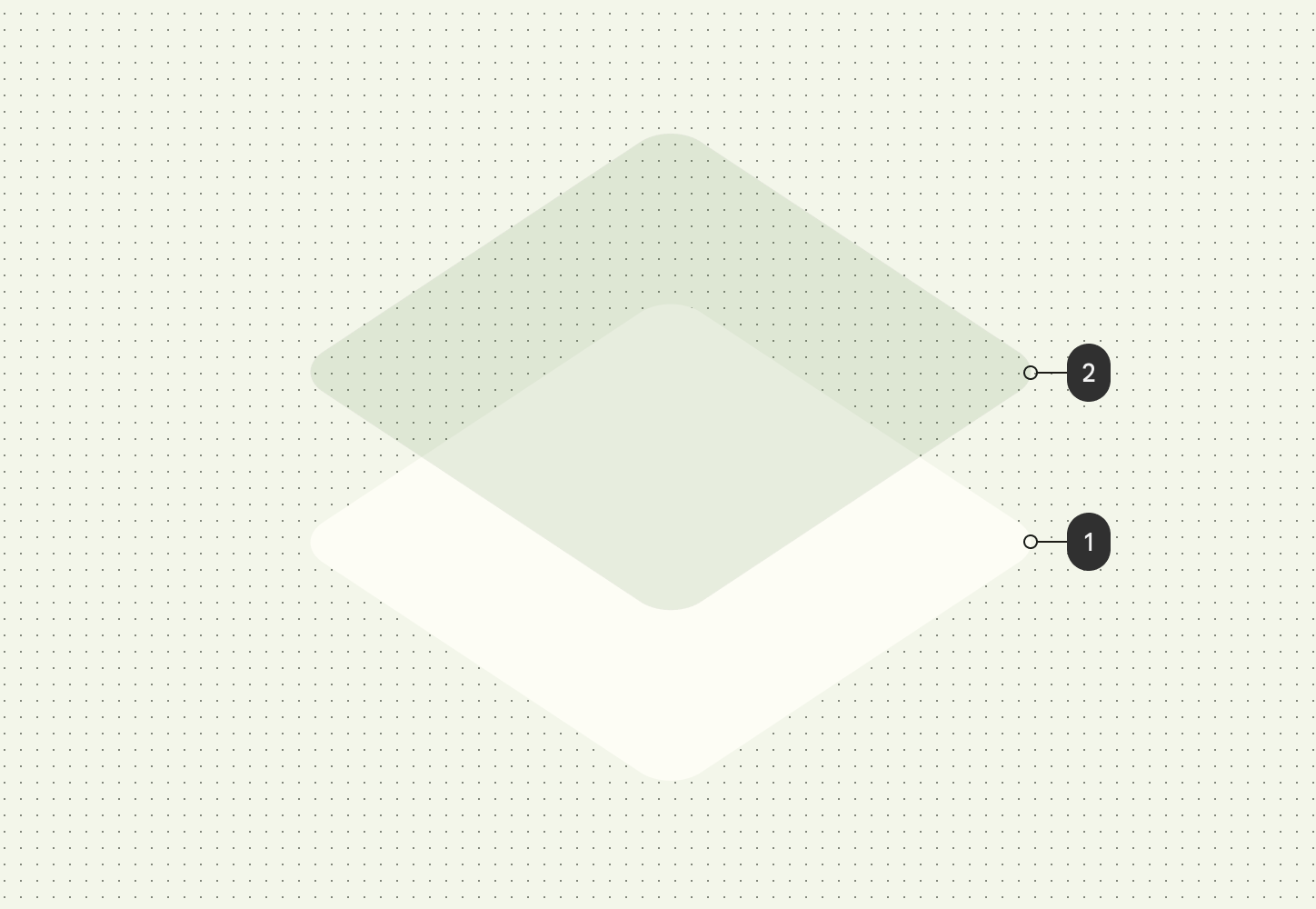
Altitudine
Material 3 rappresenta l'elevazione principalmente utilizzando overlay di colori tonali. Questo è un nuovo modo per differenziare i contenitori e le superfici tra loro. L'aumento dell'elevazione tonale utilizza un tono più prominente, oltre alle ombre.

Anche le sovrapposizioni di elevazione nei temi scuri sono state sostituite da sovrapposizioni di colore tonale in Material 3. Il colore della sovrapposizione proviene dallo spazio del colore principale.

La superficie M3, il componente composable di supporto della maggior parte dei componenti M3, include il supporto per l'elevazione tonale e dell'ombra:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
Componenti dei materiali
Material Design include un ricco set di componenti Material (come pulsanti, chip, schede, barra di navigazione) che seguono già i temi Material e ti aiutano a creare bellissime app Material Design. Puoi iniziare a utilizzare i componenti con proprietà predefinite immediatamente.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 fornisce molte versioni degli stessi componenti da utilizzare in ruoli diversi in base all'enfasi e all'attenzione.

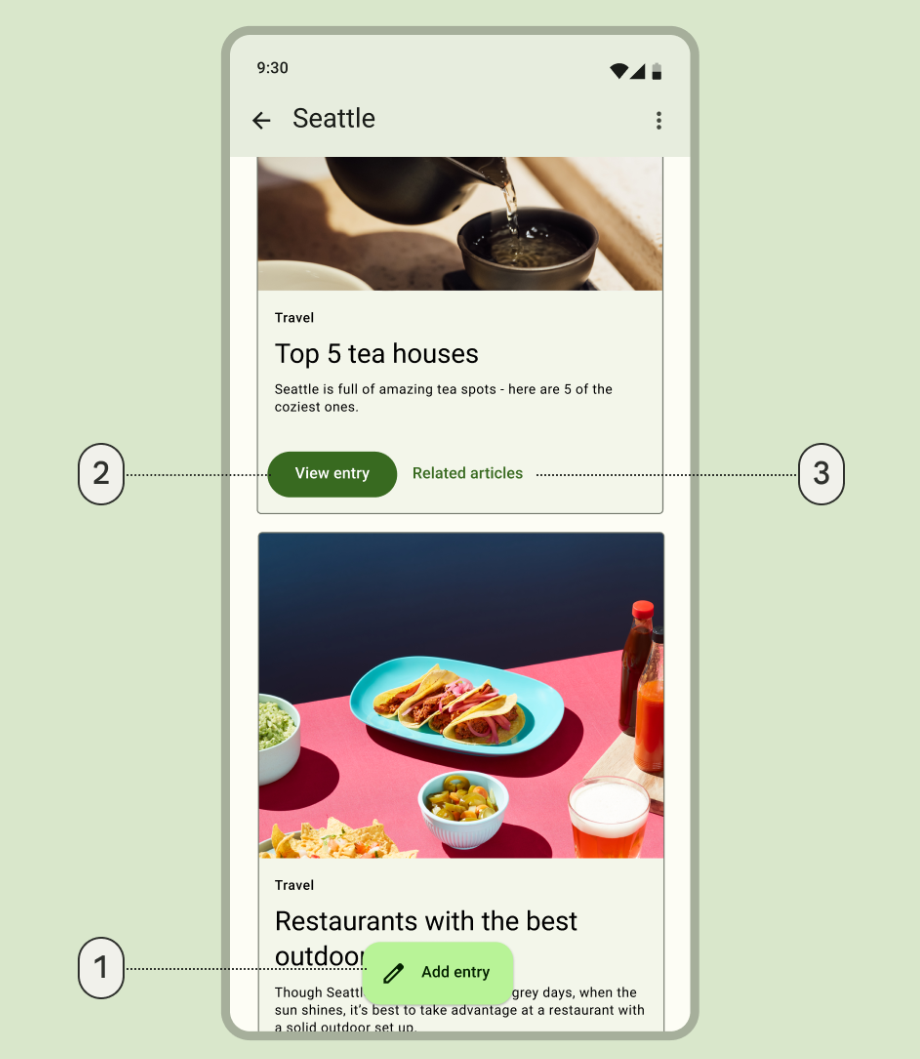
- Un pulsante di azione mobile esteso per l'azione di massima enfasi:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- Un pulsante con riempimento per un'azione di grande importanza:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- Un pulsante di testo per un'azione a bassa enfasi:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
Puoi scoprire di più sui pulsanti e sugli altri componenti di Material. Material 3 offre un'ampia gamma di suite di componenti come pulsanti, barre delle app e componenti di navigazione progettati specificamente per diversi casi d'uso e dimensioni dello schermo.
Componenti di navigazione
Material fornisce anche diversi componenti di navigazione che ti aiutano a implementare la navigazione, a seconda delle diverse dimensioni e stati dello schermo.
NavigationBar viene utilizzato per i dispositivi compatti quando vuoi scegliere come target 5 o meno
destinazioni:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail viene utilizzato per tablet o smartphone di dimensioni piccole e medie in
modalità orizzontale. Offre ergonomia agli utenti e migliora l'esperienza utente
per questi dispositivi.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

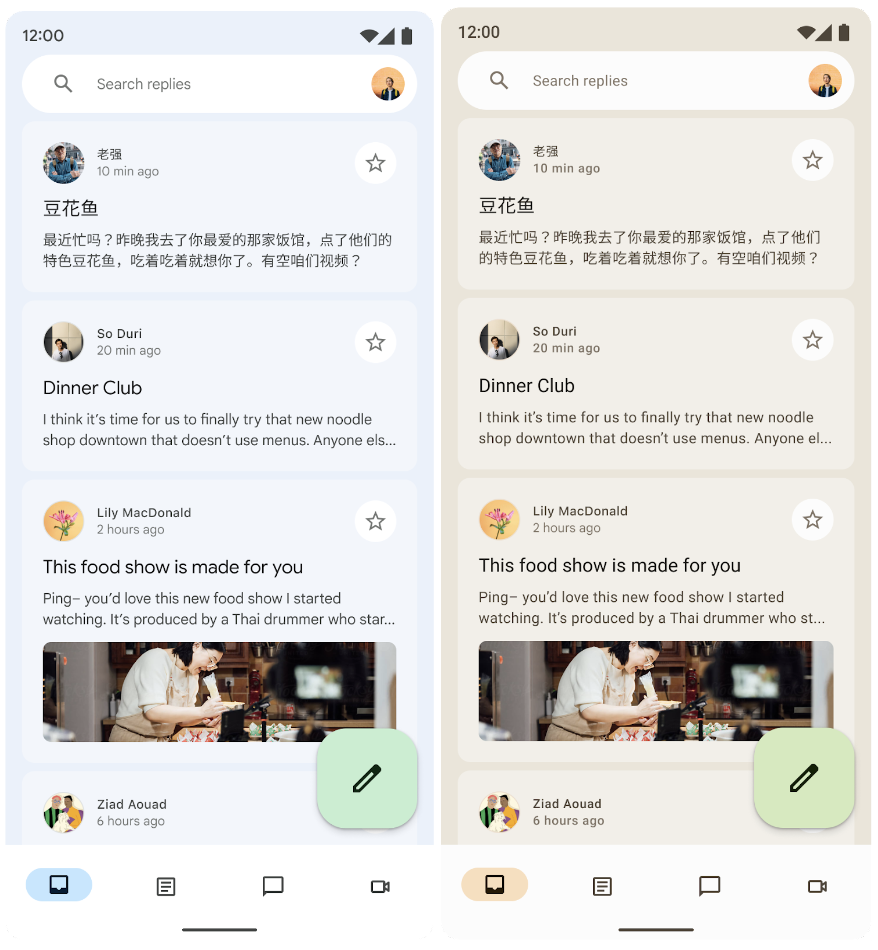
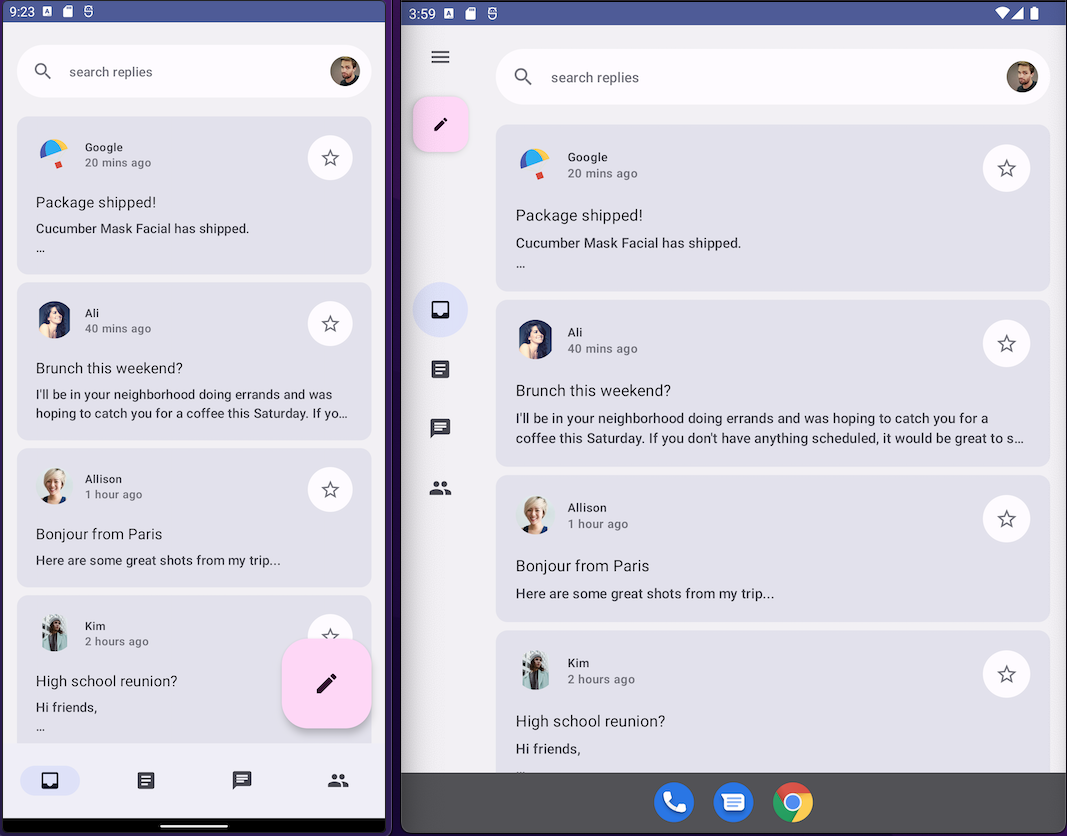
BottomNavigationBar (a sinistra) e NavigationRail (a destra)Rispondi utilizzando entrambi i temi predefiniti per offrire un'esperienza utente coinvolgente per tutte le dimensioni dei dispositivi.
NavigationDrawer viene utilizzato per i tablet di dimensioni medie e grandi in cui hai
spazio sufficiente per mostrare i dettagli. Puoi utilizzare sia PermanentNavigationDrawer che
ModalNavigationDrawer insieme a NavigationRail.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

Le opzioni di navigazione migliorano l'esperienza utente, l'ergonomia e l'accessibilità. Puoi scoprire di più sui componenti di navigazione Material nel codelab Compose adattivo.
Personalizzare il tema di un componente
M3 incoraggia la personalizzazione e la flessibilità. A tutti i componenti sono applicati colori predefiniti, ma espongono API flessibili per personalizzare i colori, se necessario.
La maggior parte dei componenti, come schede e pulsanti, fornisce un oggetto predefinito che espone interfacce di colore e elevazione che possono essere modificate per personalizzare il componente:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Puoi scoprire di più sulla personalizzazione di Material 3.
UI di sistema
Alcuni aspetti di Material You derivano dal nuovo stile visivo e dall'UI di sistema di Android 12 e versioni successive. Due aree chiave in cui sono presenti modifiche sono l'effetto increspatura e lo scorrimento eccessivo. Per implementare queste modifiche non è necessario alcun intervento aggiuntivo.
Onde
Ora Ripple utilizza una leggera scintilla per illuminare le superfici quando vengono premute. Compose Material Ripple utilizza un RippleDrawable della piattaforma in background su Android, quindi l'effetto increspatura scintillante è disponibile su Android 12 e versioni successive per tutti i componenti Material.

Overscroll
L'overscroll ora utilizza un effetto di allungamento sul bordo dei contenitori di scorrimento.
Lo scorrimento elastico è attivo per impostazione predefinita nei composable del contenitore di scorrimento, ad esempio LazyColumn, LazyRow e LazyVerticalGrid, in Compose Foundation 1.1.0 e versioni successive, indipendentemente dal livello API.

Accessibilità
Gli standard di accessibilità integrati nei componenti Material sono progettati per fornire una base per la progettazione inclusiva dei prodotti. Comprendere l'accessibilità del tuo prodotto può migliorare l'usabilità per tutti gli utenti, inclusi quelli con problemi di vista, cecità, problemi di udito, disturbi cognitivi, problemi motori o disabilità situazionali (ad esempio un braccio rotto).
Accessibilità del colore
Il colore dinamico è progettato per soddisfare gli standard di accessibilità per il contrasto di colore. Il sistema di tavolozze tonali è fondamentale per rendere accessibile per impostazione predefinita qualsiasi combinazione di colori.
Il sistema di colori di Material fornisce valori e misurazioni standard dei toni che possono essere utilizzati per soddisfare i rapporti di contrasto accessibili.

Tutti i componenti Material e i temi dinamici utilizzano già i ruoli di colore sopra indicati da un insieme di palette tonali, selezionate per soddisfare i requisiti di accessibilità. Tuttavia, se stai personalizzando i componenti, assicurati di utilizzare ruoli di colore appropriati ed evita le incongruenze.
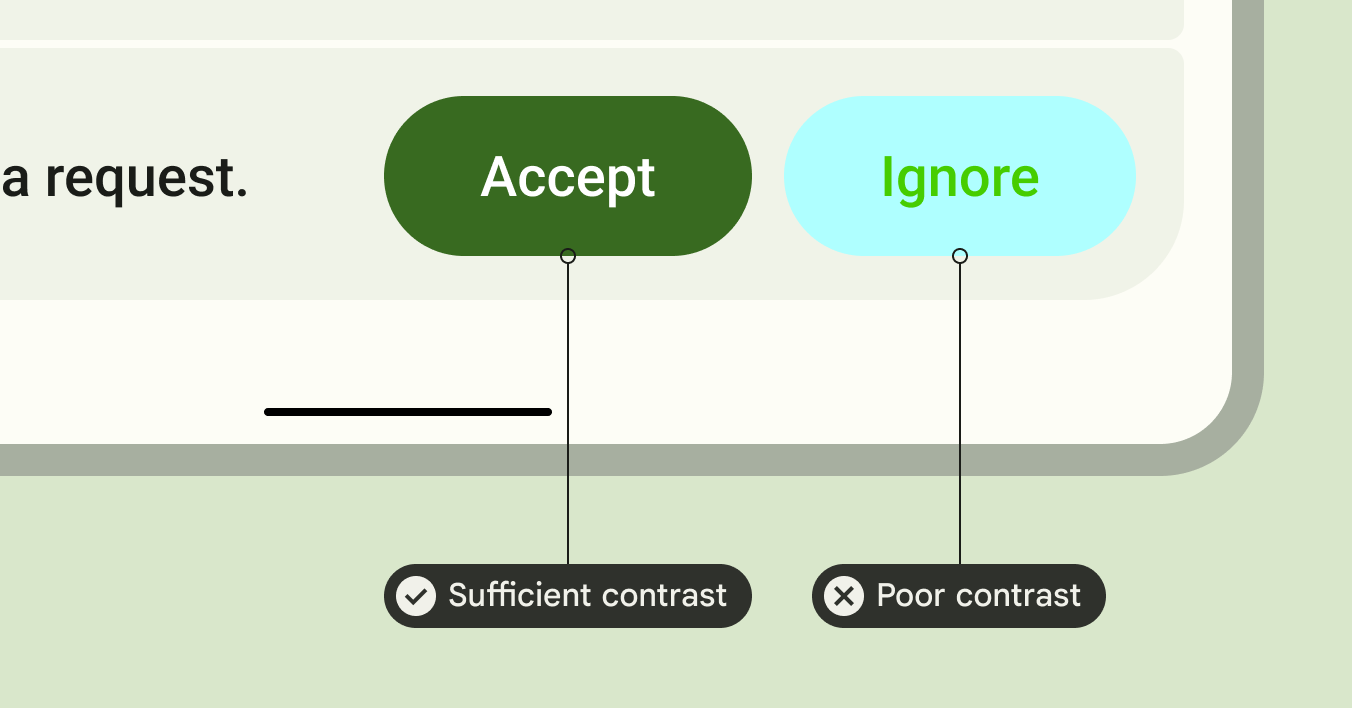
Utilizza on-primary sopra primary e on-primary-container sopra primary-container e lo stesso per altri colori neutri e di accento per fornire un contrasto accessibile all'utente.
L'utilizzo di un contenitore secondario sopra quello principale offre all'utente un pulsante con contrasto scarso:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

Accessibilità della tipografia
La scala di tipo M3 aggiorna la rampa e i valori del tipo statico per offrire un framework semplificato ma dinamico di categorie di dimensioni che si adattano ai vari dispositivi.
Ad esempio, in M3, a Display Small possono essere assegnati valori diversi a seconda del contesto del dispositivo, ad esempio uno smartphone o un tablet.
Schermi grandi
Material fornisce indicazioni sui layout adattivi e sui dispositivi pieghevoli per rendere le tue app accessibili e migliorare l'ergonomia degli utenti che tengono in mano dispositivi di grandi dimensioni.
Material fornisce diversi tipi di navigazione per aiutarti a offrire una migliore esperienza utente per i dispositivi di grandi dimensioni.
Puoi scoprire di più sulle norme sulla qualità delle app per schermi di grandi dimensioni di Android e consultare il nostro esempio di risposta per un design adattivo e accessibile.
Scopri di più
Per saperne di più sui temi Material in Compose, consulta le seguenti risorse:
App di esempio
Documenti
Riferimenti API e codice sorgente
Video
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Migrazione da Material 2 a Material 3 in Compose
- Material Design 2 in Compose
- Sistemi di progettazione personalizzati in Compose
