UI-Pakete in Figma
UI-Pakete definieren ein gemeinsames Modell für Android-UI-Komponenten. UI-Pakete werden in Figma erstellt und zum Generieren von Compose-Code für die Produktion in Android Studio verwendet. Ein UI-Paket enthält die folgenden Informationen:
- Layoutinformationen
- UI-Paketzusammenfassung
- Inhalts- und Interaktionsparameter
- Informationen zu Stilen
- Schriftarten- und Bild-Assets
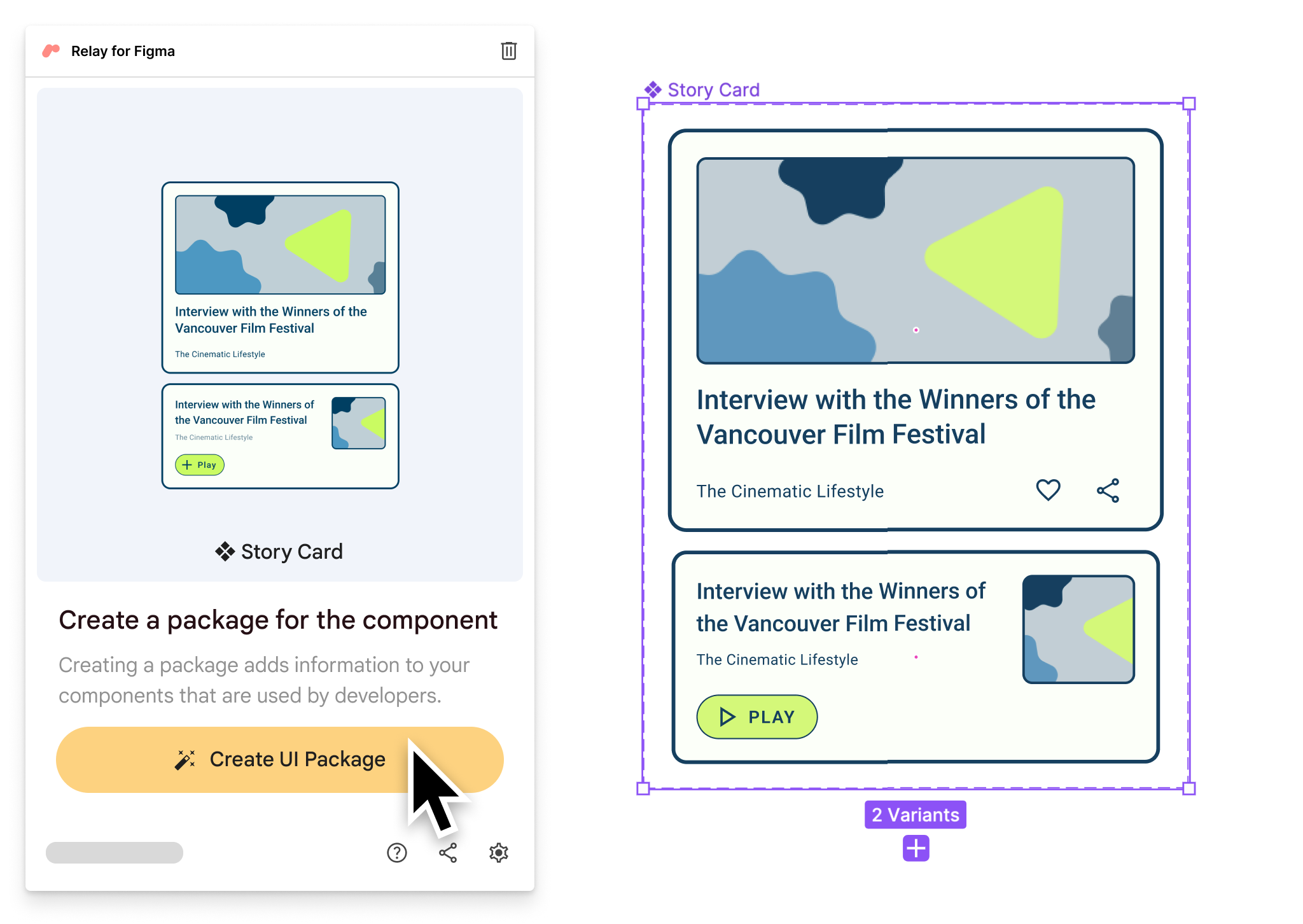
UI-Paket erstellen

So erstellen Sie ein UI-Paket mit dem Relay for Figma-Plug-in:
- Öffnen Sie das Plug-in und klicken Sie auf Jetzt starten.
- Wählen Sie eine Figma-Komponente aus, die Sie verpacken möchten.
- Klicken Sie auf UI-Paket erstellen.
So erstellen Sie mehrere UI-Pakete gleichzeitig:
- Wählen Sie eine oder mehrere Figma-Komponenten aus.
- Klicken Sie auf UI-Pakete erstellen. Dadurch wird für jede ausgewählte Komponente ein UI-Paket erstellt.
Sie können auch vorhandene Elemente des UI-Pakets in neue Pakete refaktorieren:
- Wählen Sie einen Frame oder Komponenten-Layer in einem vorhandenen UI-Paket aus.
- Klicken Sie auf das Menüsymbol.
- Wählen Sie „UI-Paket aus Auswahl erstellen“ aus.
Nachdem ein UI-Paket in Android Studio importiert wurde, generiert Relay Code, wenn Ihr Android-Projekt erstellt wird.
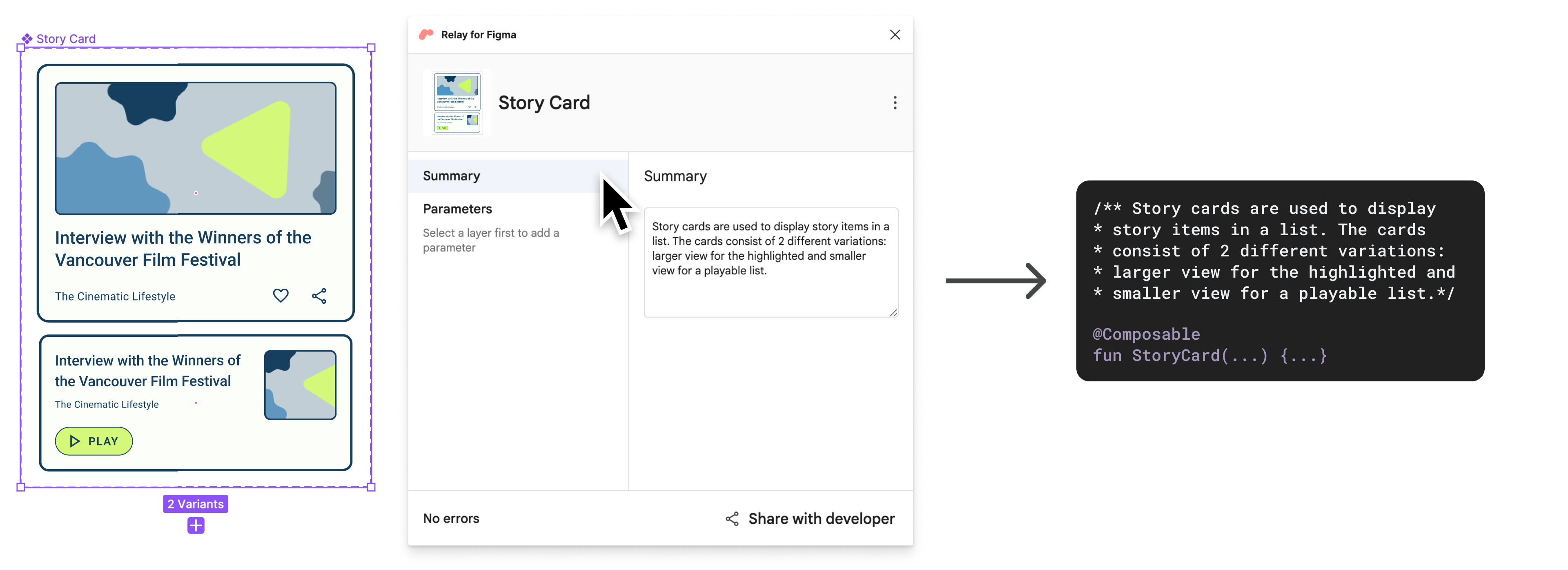
Zusammenfassung hinzufügen

Nach dem Erstellen wird ein Textfeld angezeigt, in dem Sie eine Zusammenfassung zum UI-Paket hinzufügen können. Eine Zusammenfassung wird als Kommentarblock über der entsprechenden zusammensetzbaren Funktion im generierten Code angezeigt.
Sie können die Zusammenfassung auch später bearbeiten:
- Wählen Sie Zusammenfassung aus.
- Bearbeiten Sie die Zusammenfassung im Textfeld.
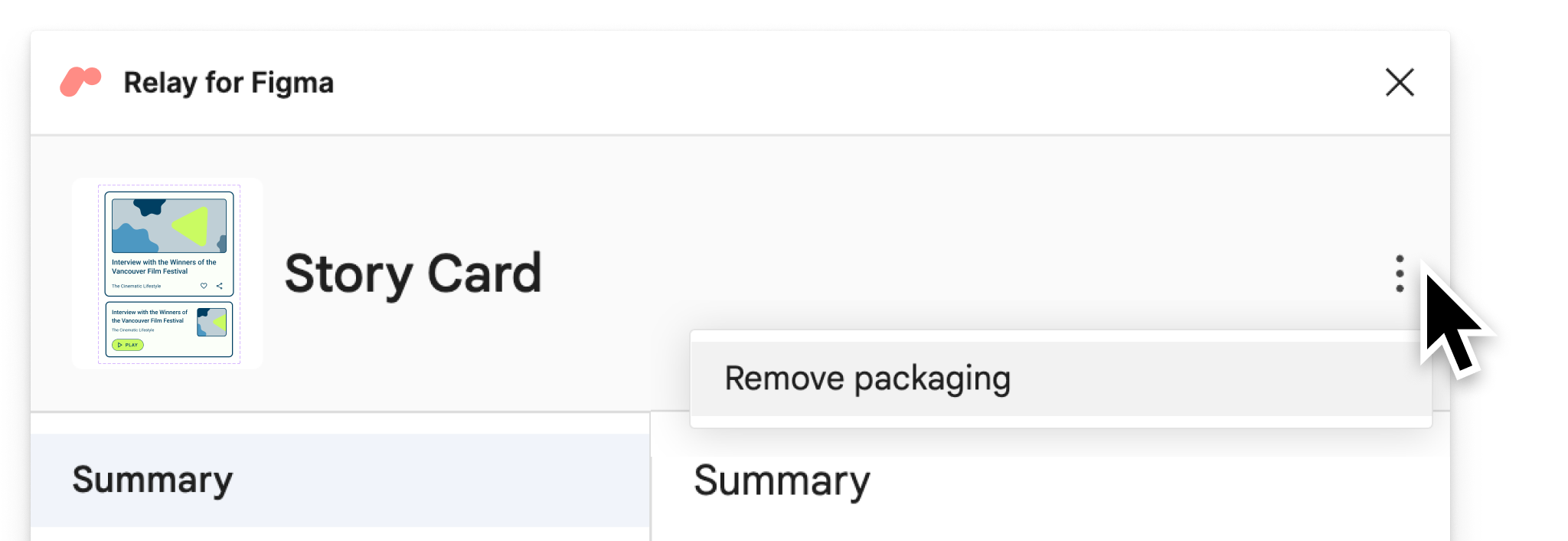
UI-Paket entfernen
Wählen Sie das Menüsymbol und dann Paket entfernen aus. Dadurch werden alle Relay-Metadaten, aber die Komponente in Figma, gelöscht.