Parameter sind die veränderbaren Aspekte eines UI-Pakets. Der Relay-Workflow unterstützt zwei Arten von Parametern: Inhaltsparameter und Interaktions-Handler.
- Mit Inhaltsparametern können mit dem Compose-Code Elemente eines UI-Pakets wie Inhalt und Stil dynamisch geändert werden.
- Mit Interaktions-Handlern kann der Code zum Schreiben auf Nutzereingaben reagieren, z. B. auf langes Drücken oder Doppeltippen.
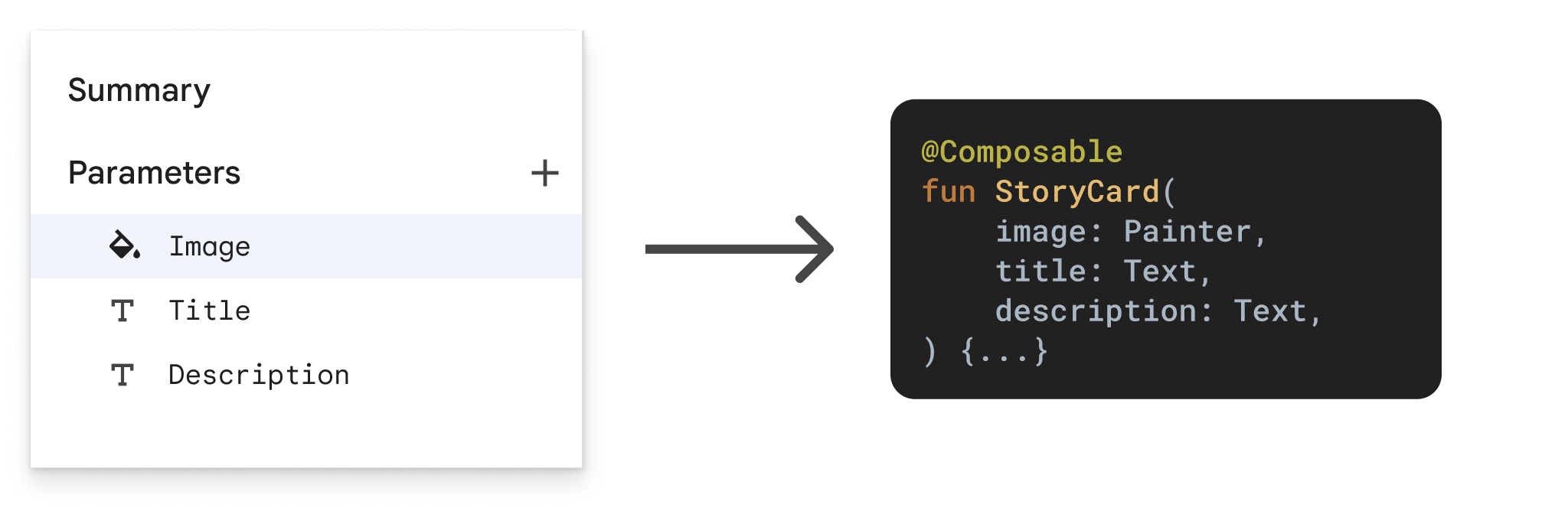
Sie können dem UI-Paket oder seinen untergeordneten Elementen Parameter hinzufügen. Parameterbindungen werden auch für alle Figma-Varianten verwendet, wenn ihre Zielebenen identische Namen haben. Jeder Parameter wird im generierten Code in zusammensetzbare Funktionsparameter umgewandelt.

Parameterattribute
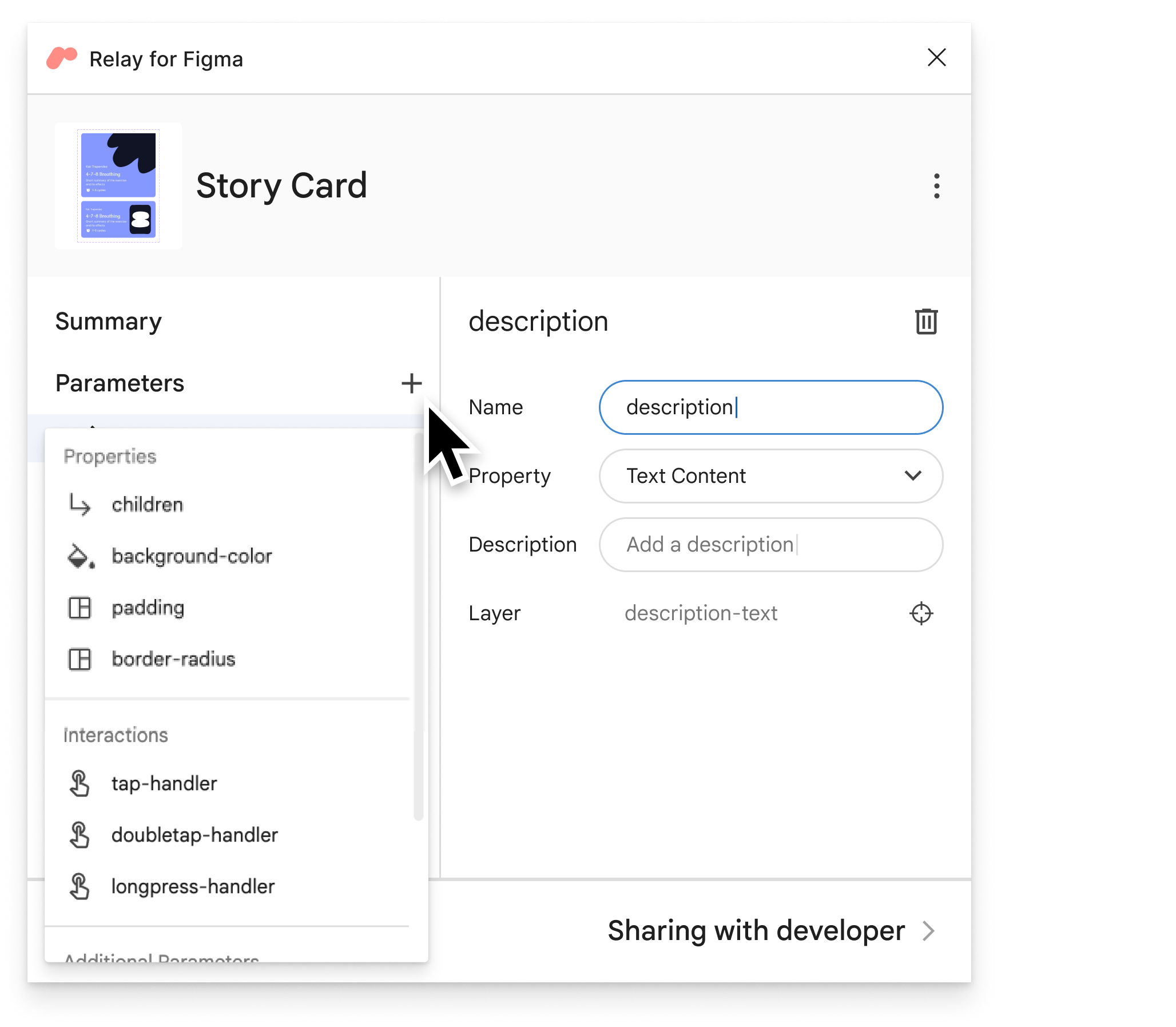
Der Ebenentyp in Figma bestimmt, welche Parametereigenschaften verfügbar sind:
Alle Ebenen
tap-handler (gibt an, dass eine Ebene angetippt werden kann)
- Der Parameter
() -> Unitwird im Code generiert.
doubletap-handler (gibt an, dass auf eine Ebene doppelt angetippt werden kann)
- Der Parameter
() -> Unitwird im Code generiert.
longpress-handler (gibt an, dass eine Ebene lange gedrückt werden kann)
- Der Parameter
() -> Unitwird im Code generiert.
Frame- oder Gruppenebene
children (Ebeneninhalte)
- Der Parameter
Composablewird im Code generiert. - Weitere Informationen
Hintergrundfarbe
- Der Parameter
Colorwird im Code generiert.
adding (automatischer Abstand im Layout)
PaddingValues-Parameter wird im Code generiert.
Rahmenradius
- Der Parameter
Doublewird im Code generiert.
Textebene
Text-Inhalt
- Der Parameter
Stringwird im Code generiert, wenn der Text nur einen Stil hat. - Der Parameter
AnnotatedStringwird im Code generiert, wenn der Text mehrere Stile hat.
color (Textfarbe)
- Der Parameter
Colorwird im Code generiert.
Bildebene
Bildinhalt
Painter-Parameter wird im Code generiert.
Parameter hinzufügen
- Wählen Sie einen Komponenten-Layer aus.
Klicken Sie auf + und wählen Sie eine Parametereigenschaft aus.

Parameter umbenennen
- Wählen Sie einen Parameter aus.
- Bearbeiten Sie das Feld Name.
Parameter entfernen
- Wählen Sie einen Parameter aus.
- Klicken Sie auf das Papierkorbsymbol.
Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Grundlagen zum Verfassen von Layouts
- Mehrere Textstile
- Kotlin für Jetpack Compose

