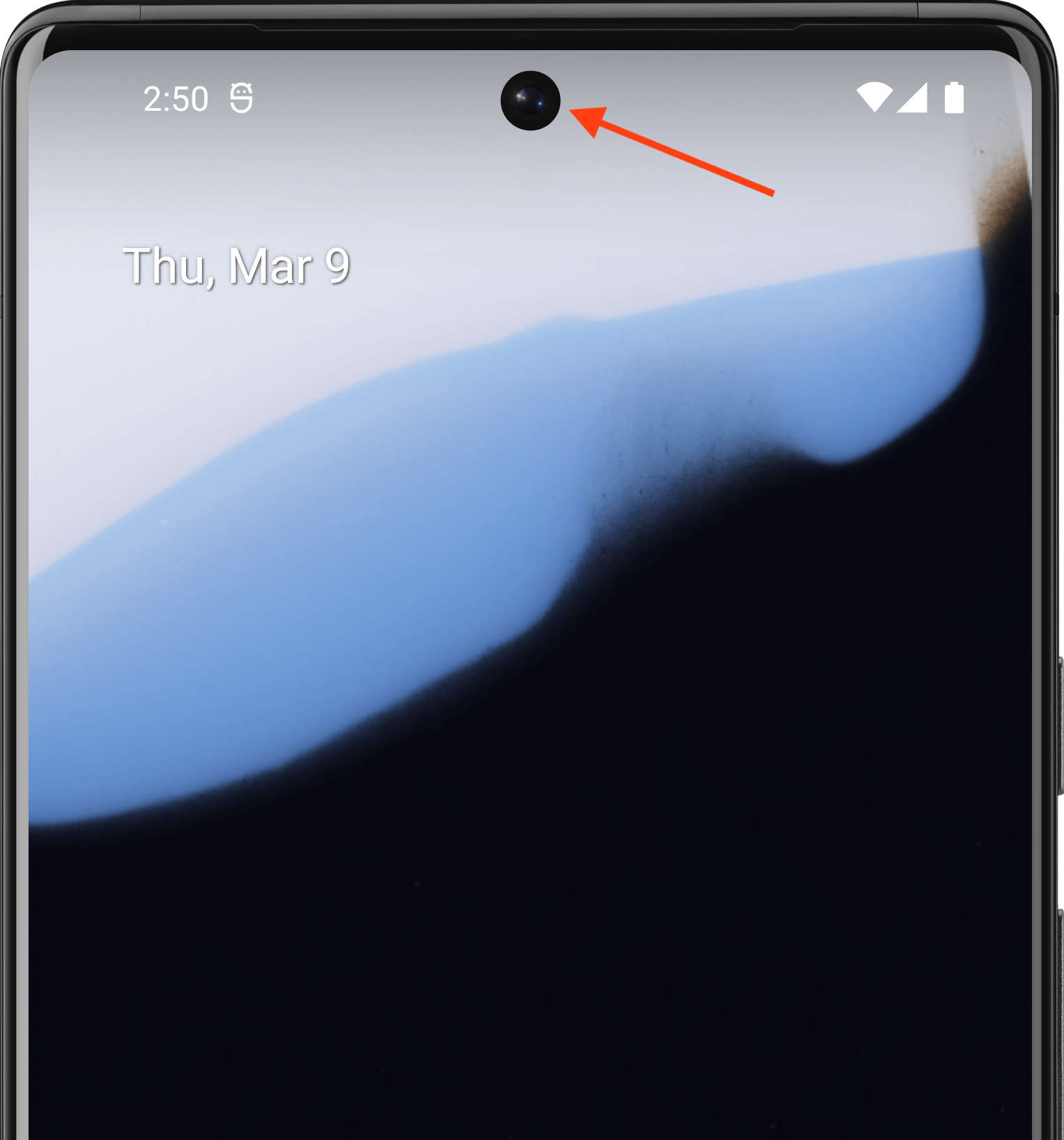
Wycięcie w ekranie to obszar na niektórych urządzeniach, który wchodzi w powierzchnię wyświetlacza. Umożliwia to korzystanie z ekranu od krawędzi do krawędzi, a jednocześnie zapewnia miejsce na ważne czujniki z przodu urządzenia.


Android obsługuje wycięcia na wyświetlaczu na urządzeniach z Androidem 9 (poziom API 28) i nowszym. Producenci urządzeń mogą jednak obsługiwać wycięcia na wyświetlaczu na urządzeniach z Androidem 8.1 lub starszym.
Na tej stronie dowiesz się, jak w Compose wdrożyć obsługę urządzeń z wycięciami, w tym jak korzystać z obszaru wycięcia, czyli prostokąta na powierzchni wyświetlacza, który zawiera wycięcie i rozciąga się od krawędzi do krawędzi.
Domyślny przypadek
Aplikacje kierowane na poziom interfejsu API 34 lub niższy albo aktywności, które nie wywołują funkcji enableEdgeToEdge, domyślnie nie będą rysować w obszarze wycięcia, chyba że aplikacja rysuje w pasku systemowym zawierającym wycięcie na wyświetlaczu.
Aplikacje kierowane na API na poziomie 35 lub nowszym na urządzeniach z Androidem 15 lub nowszym albo aktywności, które wywołują enableEdgeToEdge, rysują w obszarze wycięcia.
Inaczej mówiąc, w przypadku okien niepływających w aplikacjach kierowanych na poziom API 35 lub wyższy na urządzeniach z Androidem 15 lub nowszym wartości LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES i LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER są interpretowane jako LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS.
Ręczne obsługiwanie informacji o wycięciu
Musisz obsługiwać informacje o wycięciu, aby obszar wycięcia nie zasłaniał ważnego tekstu, elementów sterujących ani interaktywnych, które wymagają precyzyjnego dotyku (czułość na dotyk może być mniejsza w obszarze wycięcia). Podczas obsługi wycięć nie koduj na stałe wysokości paska stanu, ponieważ może to prowadzić do nakładania się lub ucinania treści. Zamiast tego możesz postąpić w jeden z tych sposobów:
Używanie
WindowInsets.displayCutout,WindowInsets.safeContentlubWindowInsets.safeDrawingDostęp do obiektu wycięcia
Pathza pomocąLocalView.current.rootWindowInsets.displayCutout
W przypadku Compose zalecamy używanie funkcji displayCutout, safeContent lub safeDrawing do obsługi wcięć w kompozycjach. Dzięki temu możesz w razie potrzeby uwzględniać dopełnienie wycięcia wyświetlacza lub je ignorować, gdy nie jest to konieczne.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Wstawki okna w Compose
- Modyfikatory grafiki
- Formatowanie akapitu
