Funkcje interfejsu API, które poprawiają obsługę błędów w widżecie, są dostępne od Androida 15. Na tej stronie znajdziesz sprawdzone metody dotyczące tych interfejsów API.
Używanie bloku try-catch wokół komponentów, których nie można łączyć
Compose nie zezwala na używanie bloków try-catch wokół funkcji kompozycyjnych, ale umożliwia umieszczanie w nich innej logiki aplikacji. Dzięki temu możesz używać Compose do wyświetlania widoku błędu, jak w tym przykładzie:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
Domyślny układ błędu
Jeśli wystąpi nieobsłużony wyjątek lub błąd Compose, Glance wyświetli domyślny układ błędu:


Glance umożliwia deweloperom udostępnienie układu XML jako opcji zastępczej, jeśli kompozycja się nie powiedzie. Oznacza to, że w kodzie Compose wystąpił błąd. Ten interfejs błędu pojawia się też, gdy w kodzie aplikacji występuje nieobsłużony błąd.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
Ten układ jest statyczny i użytkownik nie może z niego korzystać, ale jest przydatny w sytuacjach awaryjnych.

Dodawanie działań do domyślnego interfejsu błędów
Od wersji 1.1.0 biblioteka Glance umożliwia zastąpienie domyślnego kodu obsługi błędów. Dzięki temu możesz dodawać wywołania zwrotne działań w przypadku nieobsłużonego wyjątku lub błędu w kompozycji.
Aby korzystać z tej funkcji, zastąp funkcję onCompositionError():
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
W tej funkcji Glance wraca do interfejsu RemoteViews API w celu obsługi błędów.
Umożliwia to określanie układów i procedur obsługi działań za pomocą kodu XML.
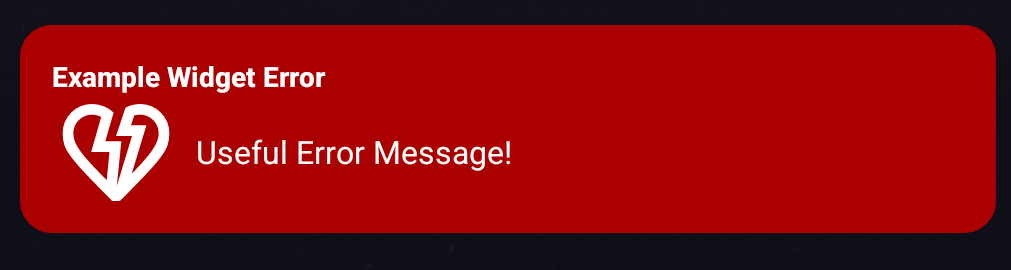
Z poniższych przykładów dowiesz się, jak krok po kroku utworzyć interfejs błędu, który zawiera przycisk do przesyłania opinii:
Zapisz plik
error_layout.xml:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>Zastąp funkcję
onCompositionError:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }Utwórz intencję oczekującą, która odwołuje się do
GlanceAppWidgetReceiver:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }Obsłuż intencję w
GlanceAppWidgetReceiver:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }
