Selektory czasu umożliwiają użytkownikom wybór godziny. Aby zaimplementować w aplikacji selektor czasu, możesz użyć funkcji kompozycyjnych TimePicker i TimeInput.
Typy
Wyróżniamy 2 rodzaje selektorów czasu:
- Pokrętło: umożliwia użytkownikom ustawienie czasu przez przesuwanie uchwytu po pokrętle.
- Wprowadzanie: umożliwia użytkownikom ustawienie czasu za pomocą klawiatury.
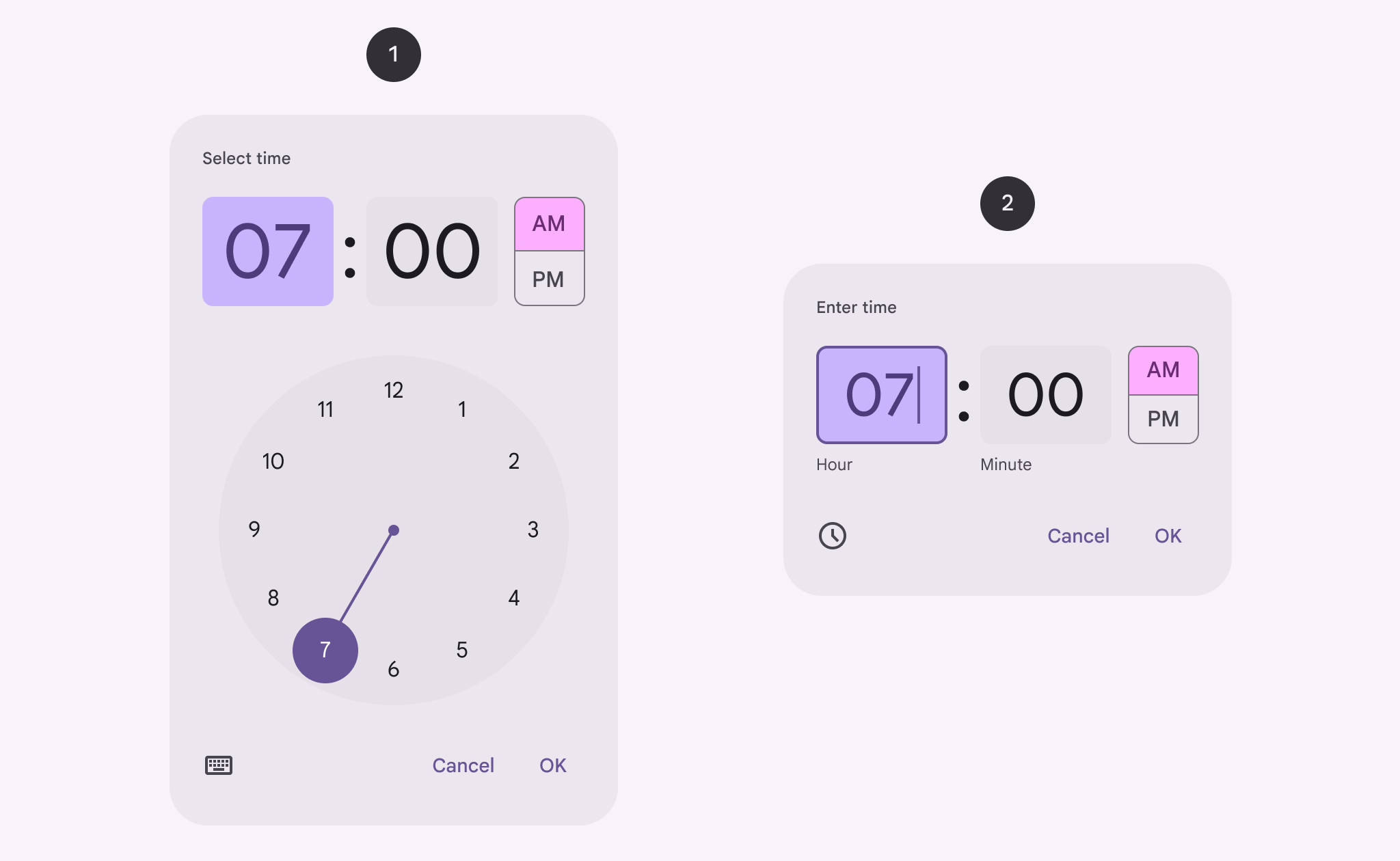
Na ilustracji poniżej po lewej stronie widać selektor czasu z pokrętłem, a po prawej – selektor czasu z polem wpisywania:

Powierzchnia interfejsu API
Aby zaimplementować selektor czasu, użyj funkcji kompozycyjnej TimePicker lub TimeInput:
TimePicker: implementuje selektor czasu wybierania.TimeInput: implementuje selektor czasu.
Województwo
W przypadku obu tych uprawnień musisz też przekazać parametr TimePickerState.TimePickerTimeInput Umożliwia to ustawienie domyślnego wybranego czasu, który pojawia się w selektorze. Rejestruje też czas wybrany przez użytkownika za pomocą selektora.
Dialog
Selektory czasu pojawiają się w oknach. Przykłady w tym przewodniku nie korzystają z okien. Przykłady, w których używane są okna, znajdziesz w przewodniku Okna do wyboru czasu.
Selektor godziny
Ten fragment kodu pokazuje, jak wdrożyć podstawowy selektor czasu w formie pokrętła.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Zwróć uwagę na te elementy w tym fragmencie kodu:
Calendar.getInstance()inicjujeTimePickerStatebieżącym czasem.- W tym przykładzie użyto metody
java.util.Calendar. Włącz w projekcie odcukrzanie interfejsu API Java 8+, aby alternatywnie używaćjava.time.LocalTimewe wszystkich wersjach Androida.
- W tym przykładzie użyto metody
- Funkcja kompozycyjna
TimePickerwyświetla selektor czasu, przyjmując jako parametrtimePickerState. - Implementacja obejmuje 2 przyciski: jeden do potwierdzania wyboru, a drugi do zamykania selektora.
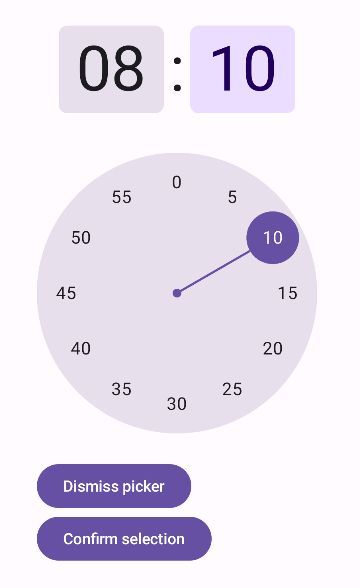
Ta implementacja wygląda tak:

Selektor godziny
Ten fragment kodu pokazuje, jak wdrożyć podstawowy selektor czasu w stylu pola wejściowego.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Najważniejsze kwestie dotyczące tej implementacji:
- Struktura jest zasadniczo taka sama jak w przypadku selektora czasu w formie tarczy. Główna różnica polega na użyciu
TimeInputzamiastTimePicker. - Parametr
is24HourzdarzeniatimePickerStatejest jawnie ustawiony natrue. Domyślnie ta wartość tofalse.
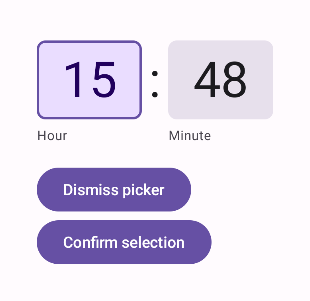
Ta implementacja wygląda tak:

Używanie stanu
Aby wykorzystać czas wybrany przez użytkownika w selektorze czasu, przekaż odpowiedni element TimePickerState do funkcji onConfirm. Komponent kompozycyjny elementu nadrzędnego może uzyskać dostęp do wybranego czasu za pomocą funkcji TimePickerState.hour i TimePickerState.minute.
Poniższy fragment kodu pokazuje, jak to zrobić:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
Możesz wtedy wywołać funkcję kompozycyjną w ten sposób:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
Więcej informacji znajdziesz w pełnej implementacji w aplikacji z fragmentami kodu.
