Sekmeler, ilgili içerik gruplarını düzenlemenize olanak tanır. İki tür sekme vardır:
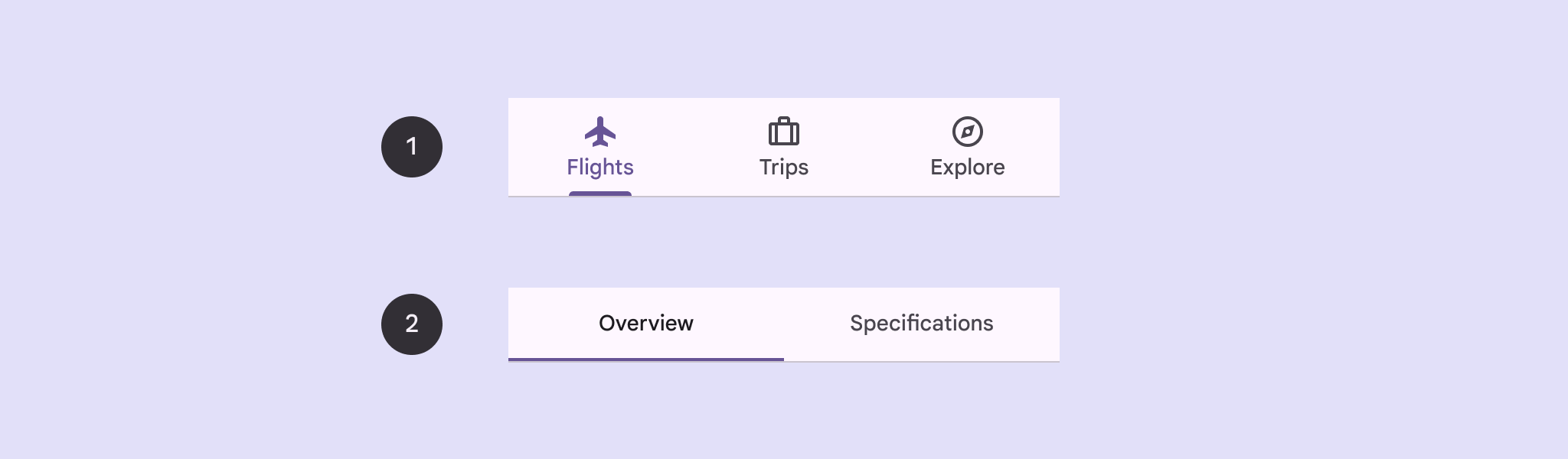
- Birincil sekmeler: İçerik bölmesinin üst kısmında, üst uygulama çubuğunun altında yer alır. Ana içerik hedeflerini gösterir ve yalnızca bir grup sekme gerektiğinde kullanılmalıdır.
- İkincil sekmeler: İçerik alanında, ilgili içeriği daha fazla ayırmak ve hiyerarşi oluşturmak için kullanılır. Bir ekranda birden fazla sekme düzeyi gerektiğinde bu düğmeler gereklidir.

Bu sayfada, uygulamanızdaki birincil sekmelerin ilgili ekranlar ve temel gezinme ile nasıl gösterileceği açıklanmaktadır.
API yüzeyi
Sekmeleri uygulamak için Tab, PrimaryTabRow ve SecondaryTabRow composable'larını kullanın. Tab composable'ı, satır içindeki tek bir sekmeyi temsil eder ve genellikle PrimaryTabRow (birincil gösterge sekmeleri için) veya SecondaryTabRow (ikincil gösterge sekmeleri için) içinde kullanılır.
Tab aşağıdaki temel parametreleri içerir:
selected: Geçerli sekmenin görsel olarak vurgulanıp vurgulanmayacağını belirler.onClick(): Kullanıcı sekme üzerinde tıkladığında gerçekleştirilecek işlemi tanımlayan zorunlu bir lambda işlevi. Genellikle gezinme etkinliklerini burada işler, seçili sekme durumunu günceller veya ilgili içeriği yüklersiniz.text: Sekmedeki metni gösterir. İsteğe bağlıdır.icon: Sekmede bir simge gösterir. İsteğe bağlıdır.enabled: Sekmenin etkinleştirilip etkinleştirilmediğini ve etkileşimde bulunulup bulunulamayacağını kontrol eder. Yanlış olarak ayarlanırsa sekme devre dışı durumda görünür ve tıklamalara yanıt vermez.
Örnek: Sekme tabanlı gezinme
Aşağıdaki snippet, bir uygulamadaki farklı ekranlar arasında gezinmek için sekmeler içeren bir üst gezinme çubuğu uygular:
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
Önemli noktalar
PrimaryTabRow, her sekmenin birDestination'ye karşılık geldiği yatay bir sekme satırı gösterir.val navController = rememberNavController(),NavHostControllerörneği oluşturur ve hatırlar. Bu örnek,NavHostiçindeki gezinmeyi yönetir.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }, seçili sekmenin durumunu yönetir.startDestination.ordinal,Destination.SONGSenum girişinin sayısal dizinini (konumunu) alır.
- Bir sekmeyi tıkladığınızda
onClicklambda çağrılarınavController.navigate(route = destination.route)ilgili ekrana gitmek için yapılır. Tablambda'sı, tıklanan sekmeyi görsel olarak vurgulamak içinselectedDestinationdurumunuonClickolarak günceller.- Seçilen ekranın gerçek içeriğini görüntülemek için
AppNavHostcomposable'ını çağırır,navControllervestartDestinationdeğerlerini iletir.
Sonuç
Aşağıdaki resimde önceki snippet'in sonucu gösterilmektedir:
.png?hl=tr)
