Mit der zusammensetzbaren Funktion Slider können Nutzer aus einer Reihe von Werten auswählen. Mit einem Schieberegler können Sie dem Nutzer folgende Möglichkeiten bieten:
- Einstellungen anpassen, die einen Wertebereich verwenden, z. B. Lautstärke und Helligkeit.
- Daten in einem Diagramm filtern, z. B. beim Festlegen einer Preisspanne.
- Nutzereingaben, z. B. das Festlegen einer Bewertung in einer Rezension.
Der Schieberegler enthält eine Spur, einen Ziehpunkt, ein Wertlabel und Markierungen:
- Track: Der Track ist der horizontale Balken, der den Wertebereich darstellt, den der Schieberegler annehmen kann.
- Ziehelement: Das Ziehelement ist ein verschiebbares Steuerelement auf dem Schieberegler, mit dem der Nutzer einen bestimmten Wert innerhalb des durch den Pfad definierten Bereichs auswählen kann.
- Markierungen: Markierungen sind optionale visuelle Marker oder Indikatoren, die entlang des Schiebereglers angezeigt werden.

Einfache Implementierung
Eine vollständige API-Definition finden Sie in der Slider-Referenz. Hier sind einige der wichtigsten Parameter für die zusammensetzbare Slider:
value: Der aktuelle Wert des Schiebereglers.onValueChange: Ein Lambda, das jedes Mal aufgerufen wird, wenn sich der Wert ändert.enabled: Ein boolescher Wert, der angibt, ob der Nutzer mit dem Schieberegler interagieren kann.
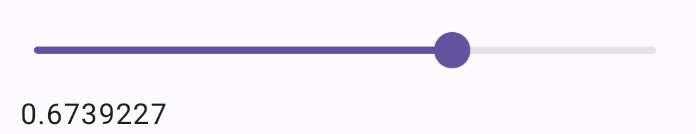
Das folgende Beispiel zeigt einen einfachen Schieberegler. So kann der Nutzer einen Wert zwischen 0.0 und 1.0 auswählen. Da der Nutzer einen beliebigen Wert in diesem Bereich auswählen kann, ist der Schieberegler kontinuierlich.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
Diese Implementierung sieht so aus:

Erweiterte Implementierung
Wenn Sie einen komplexeren Slider implementieren, können Sie zusätzlich die folgenden Parameter verwenden.
colors: Eine Instanz vonSliderColors, mit der Sie die Farben des Schiebereglers steuern können.valueRange: Der Wertebereich, den der Schieberegler annehmen kann.steps: Die Anzahl der Kerben auf dem Schieberegler, an denen der Ziehpunkt einrastet.
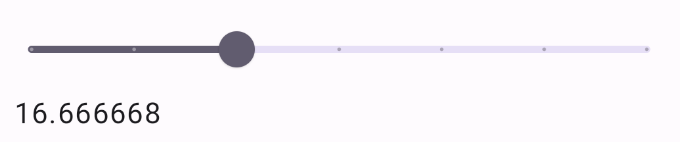
Im folgenden Snippet wird ein Schieberegler mit drei Schritten und einem Bereich von 0.0 bis 50.0 implementiert. Da der Ziehpunkt an jedem Schritt einrastet, ist dieser Schieberegler diskret.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
Die Implementierung sieht so aus:

Bereichsschieberegler
Sie können auch die spezielle zusammensetzbare Funktion RangeSlider verwenden. So kann der Nutzer zwei Werte auswählen. Das kann in Fällen nützlich sein, in denen der Nutzer einen Mindest- und Höchstpreis auswählen möchte.
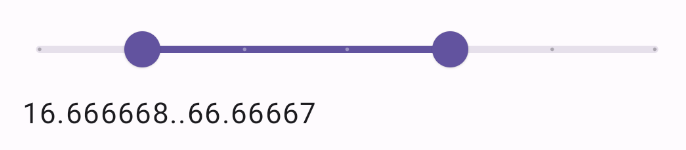
Das folgende Beispiel ist ein relativ einfaches Beispiel für einen Schieberegler für einen kontinuierlichen Bereich.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }