Opcja umożliwia użytkownikowi wybranie jednej z kilku opcji. Przycisku opcji używa się, gdy z listy można wybrać tylko 1 element. Jeśli użytkownicy mają wybrać więcej niż 1 element, użyj przełącznika.

Powierzchnia interfejsu API
Użyj komponentu RadioButton, aby wyświetlić listę dostępnych opcji. Umieść każdą opcję RadioButton i jej etykietę w komponencie Row, aby je pogrupować.
RadioButton obejmuje te kluczowe parametry:
selected: wskazuje, czy opcja jest zaznaczona.onClick: funkcja lambda, którą aplikacja wykonuje, gdy użytkownik kliknie przycisk opcji. Jeśli ta wartość tonull, użytkownik nie może bezpośrednio wchodzić w interakcję z przyciskiem opcji.enabled: określa, czy przycisk opcji jest włączony czy wyłączony. Użytkownicy nie mogą wchodzić w interakcję z wyłączonymi opcjami.interactionSource: umożliwia obserwowanie stanu interakcji przycisku, np. czy jest on naciśnięty, czy kursor znajduje się nad nim lub czy jest on aktywny.
Tworzenie podstawowego przycisku opcji
Poniższy fragment kodu renderuje listę opcji w elemencie Column:
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
Najważniejsze informacje o kodzie
radioOptions– etykiety przycisków opcji.- Funkcja kompozycyjna
remembertworzy zmienną stanuselectedOptioni funkcję aktualizującą ten stan o nazwieonOptionSelected. Ten stan zawiera wybraną opcję przycisku radiowego.mutableStateOf(radioOptions[0])inicjuje stan pierwszego elementu na liście. „Połączenia” to pierwszy element, więc jest to domyślnie zaznaczona opcja.
Modifier.selectableGroup()zapewnia prawidłowe działanie ułatwień dostępu dla czytników ekranu. Informuje system, że elementy w tym elemencieColumnnależą do grupy, którą można wybrać, co umożliwia prawidłowe działanie czytnika ekranu.Modifier.selectable()sprawia, że cały elementRowdziała jak pojedynczy element, który można wybrać.selectedwskazuje, czy bieżącyRowjest wybrany na podstawie stanuselectedOption.- Funkcja Lambda
onClickaktualizuje stanselectedOptiondo klikniętej opcji, gdy kliknieszRow. role = Role.RadioButtoninformuje usługi ułatwień dostępu, żeRowdziała jak przycisk opcji.
RadioButton(...)tworzy funkcjęRadioButton.onClick = nullnaRadioButtonpoprawia dostępność. Zapobiega to bezpośredniej obsłudze zdarzenia kliknięcia przez przycisk opcji i umożliwia modyfikatorowiRowselectablezarządzanie stanem zaznaczenia i zachowaniem związanym z ułatwieniami dostępu.
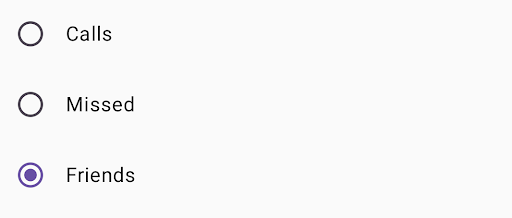
Wynik

Dodatkowe materiały
- Material Design: przyciski
