轨道可用于访问在大屏设备上运行的应用中的目的地。您应将导航栏用于以下情况:
- 需要在应用中的任何位置访问的顶级目的地
- 3-7 个主要目的地
- 平板电脑或桌面设备布局

本页介绍了如何在应用中显示包含相关屏幕和基本导航功能的轨道。
API Surface
将 NavigationRail 可组合函数与 NavigationRailItem 搭配使用,以在应用中实现轨道。NavigationRailItem 表示轨道列中的单个轨道项。
NavigationRailItem 包含以下关键参数:
selected:确定当前轨道项是否以醒目的方式突出显示。onClick():必需的 lambda 函数,用于定义当用户点击轨道项时要执行的操作。您通常在此处处理导航事件、更新所选轨道项状态或加载相应内容。label:在轨道项中显示文本。可选。icon:在轨道项内显示图标。可选。
示例:基于轨道栏的导航
以下代码段实现了一个导航栏,以便用户可以在应用中的不同屏幕之间导航:
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
要点
NavigationRail显示一个包含轨道项的垂直列,每个轨道项对应一个Destination。val navController = rememberNavController()可创建并记住NavHostController的实例,该实例用于管理NavHost内的导航。var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }用于管理当前所选轨道项的状态。startDestination.ordinal获取Destination.SONGS枚举条目的数值索引(位置)。
- 当用户点击轨道项时,系统会调用
navController.navigate(route = destination.route)以导航到相应界面。 NavigationRailItem的onClicklambda 会更新selectedDestination状态,以直观地突出显示点击的轨道项。- 它会调用
AppNavHost可组合项,并传递navController和startDestination,以显示所选屏幕的实际内容。
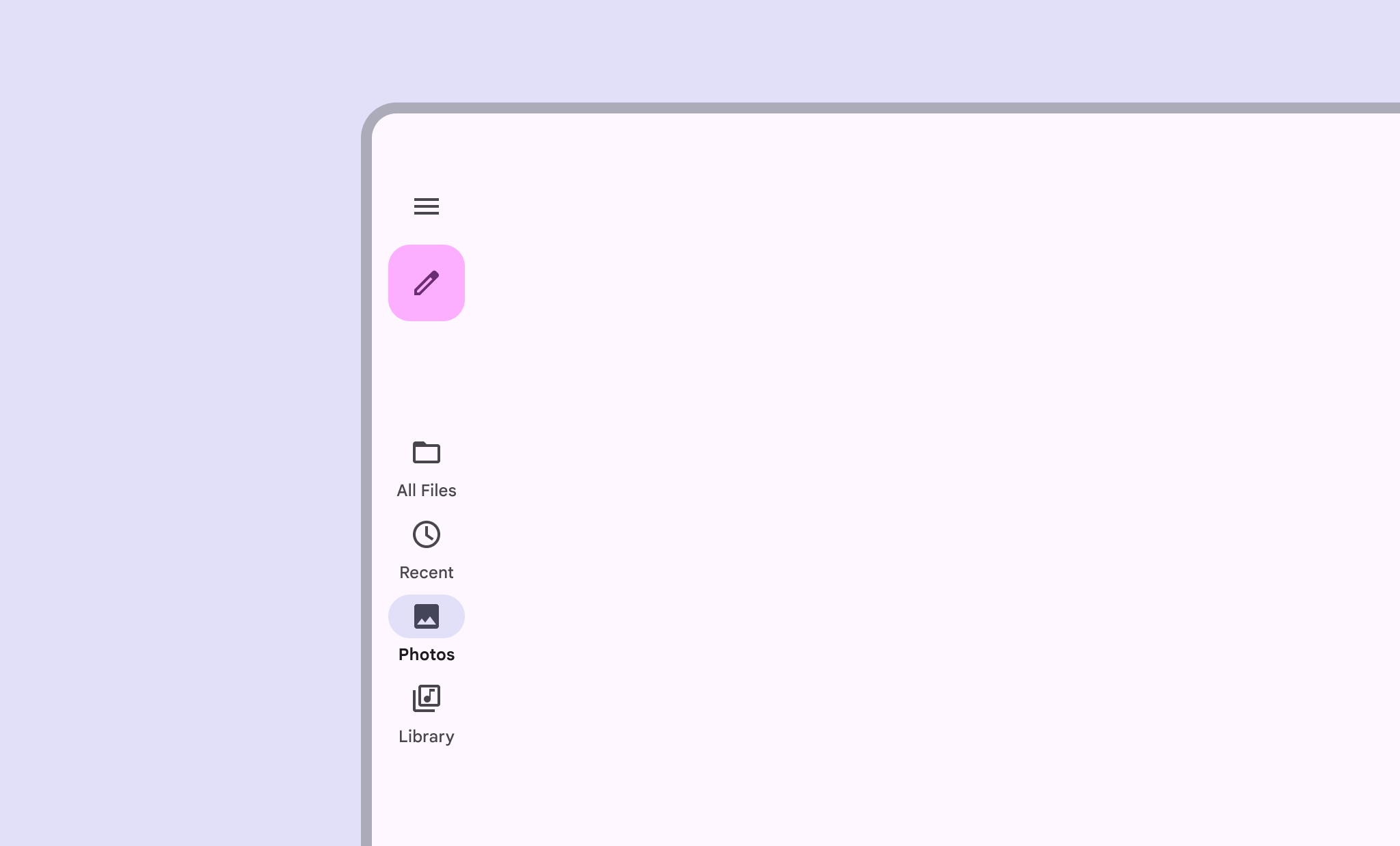
结果
下图显示了上一个代码段的结果:


