Raylar, büyük ekranlı cihazlarda çalışan uygulamalardaki hedeflere erişim sağlar. Aşağıdaki durumlarda gezinme raylarını kullanmalısınız:
- Bir uygulamanın herhangi bir yerinden erişilmesi gereken üst düzey hedefler
- Üç ila yedi ana hedef
- Tablet veya masaüstü düzenleri

Bu sayfada, uygulamanızda ilgili ekranlar ve temel gezinme ile birlikte nasıl bant göstereceğiniz açıklanmaktadır.
API yüzeyi
Uygulamanızda bir ray uygulamak için NavigationRail composable'ı NavigationRailItem ile birlikte kullanın. NavigationRailItem, ray sütunundaki tek bir ray öğesini temsil eder.
NavigationRailItem aşağıdaki temel parametreleri içerir:
selected: Mevcut ray öğesinin görsel olarak vurgulanıp vurgulanmayacağını belirler.onClick(): Kullanıcı, ray öğesini tıkladığında gerçekleştirilecek işlemi tanımlayan zorunlu bir lambda işlevi. Genellikle gezinme etkinliklerini işlediğiniz, seçili ray öğesinin durumunu güncellediğiniz veya ilgili içeriği yüklediğiniz yerdir.label: Ray öğesindeki metni gösterir. İsteğe bağlıdır.icon: Bant öğesinde bir simge gösterir. İsteğe bağlıdır.
Örnek: Ray tabanlı gezinme
Aşağıdaki snippet, kullanıcıların bir uygulamadaki farklı ekranlar arasında gezinmesini sağlamak için gezinme sütunu uygular:
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
Önemli noktalar
NavigationRail, her öğeninDestinationile eşleştiği bir dikey ray öğeleri sütunu gösterir.val navController = rememberNavController(),NavHostControllerörneği oluşturur ve hatırlar. Bu örnek,NavHostiçindeki gezinmeyi yönetir.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }, şu anda seçili olan ray öğesinin durumunu yönetir.startDestination.ordinal,Destination.SONGSenum girişinin sayısal dizinini (konumunu) alır.
- Bir bant öğesi tıklandığında, ilgili ekrana gitmek için
navController.navigate(route = destination.route)çağrılır. onClickNavigationRailItemlambda'sı, tıklanan ray öğesini görsel olarak vurgulamak içinselectedDestinationdurumunu günceller.- Seçilen ekranın gerçek içeriğini görüntülemek için
AppNavHostcomposable'ını çağırır,navControllervestartDestinationdeğerlerini iletir.
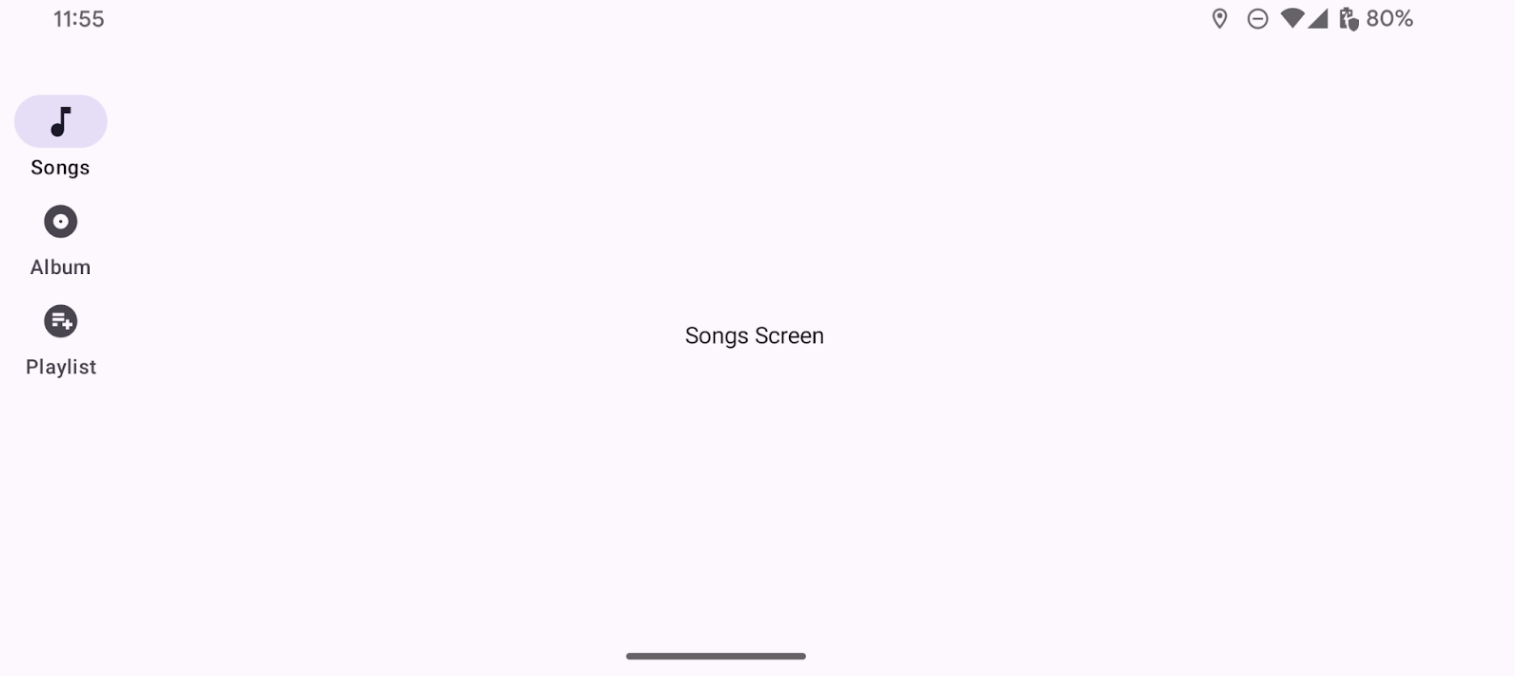
Sonuç
Aşağıdaki resimde önceki snippet'in sonucu gösterilmektedir: