Bant, pencere boyutuna göre dinamik olarak uyarlanan, kaydırılabilir bir öğe listesini gösterir. İlgili içerik koleksiyonunu sergilemek için kaydırma bantlarını kullanın. Bant öğelerinde görseller vurgulanır ancak öğe boyutuna uyum sağlayan kısa metinler de yer alabilir.
Farklı kullanım alanlarına uygun dört farklı bant düzeni vardır:
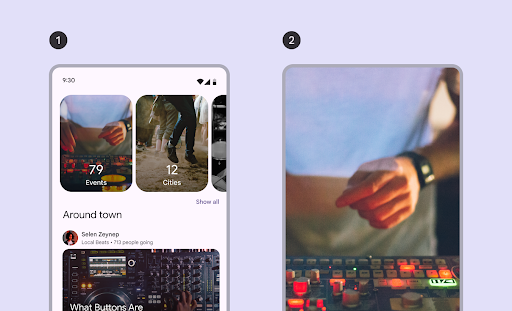
- Çoklu göz atma: Farklı boyutlardaki öğeleri içerir. Fotoğraflar gibi birçok öğeye aynı anda göz atmak için önerilir.
- Kapsanmamış: Tek boyuttan oluşan ve ekranın kenarından akan öğeler içerir. Her öğenin üstünde veya altında daha fazla metin ya da başka bir kullanıcı arayüzü göstermek için özelleştirilebilir.
- Hero: Odaklanılacak büyük bir resmi öne çıkarır ve küçük bir öğeyle bir sonraki içeriğe dair bir önizleme sunar. Film veya program küçük resimleri gibi vurgulamak istediğiniz içerikleri öne çıkarmak için önerilir.
- Tam ekran: Her seferinde uçtan uca tek bir büyük öğe gösterir ve dikey olarak kaydırır. Genişliğinden daha uzun olan içerikler için önerilir.

Bu sayfada, çoklu göz atma ve kapsanmayan bant düzenlerinin nasıl uygulanacağı gösterilmektedir. Düzen türleri hakkında daha fazla bilgi için Bant Material 3 yönergelerine bakın.
API yüzeyi
Çoklu göz atma ve kapsanmayan kaydırma listelerini uygulamak için HorizontalMultiBrowseCarousel ve HorizontalUncontainedCarousel composable'larını kullanın. Bu composable'lar aşağıdaki temel parametreleri paylaşır:
state: Geçerli öğe dizinini ve kaydırma konumunu yöneten birCarouselStateörneği. Bu durumurememberCarouselState { itemCount }kullanarak oluşturun. BuradaitemCount, banttaki toplam öğe sayısıdır.itemSpacing: Banttaki bitişik öğeler arasındaki boş alanın miktarını tanımlar.contentPadding: Dönen öğenin içerik alanına dolgu uygular. Bunu, ilk öğeden önce veya son öğeden sonra boşluk eklemek ya da kaydırılabilir bölgedeki öğeler için kenar boşlukları sağlamak amacıyla kullanın.content: Tam sayı dizini alan composable işlev. Bu lambda'yı kullanarak banttaki her öğenin kullanıcı arayüzünü dizinine göre tanımlayın.
Bu composable'lar, öğe boyutlandırmayı belirtme şekilleri bakımından farklılık gösterir:
itemWidth(HorizontalUncontainedCarouseliçin): Sınırlanmamış bir banttaki her öğenin tam genişliğini belirtir.preferredItemWidth(HorizontalMultiBrowseCarouseliçin): Çoklu göz atma bandındaki öğeler için ideal genişliği önerir. Bu sayede, alan izin veriyorsa bileşen birden fazla öğe gösterebilir.
Örnek: Çoklu göz atma döner menüsü
Bu snippet, çoklu göz atma dönen reklamını uygular:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Kodla ilgili önemli noktalar
- Banttaki her öğe için verileri yapılandıran bir
CarouselItemveri sınıfı tanımlar. - Resim kaynakları ve açıklamalarla doldurulmuş
Listnesnelerden oluşan birCarouselItemoluşturur ve hatırlar. - Bantta birden fazla öğe görüntülemek için tasarlanmış
HorizontalMultiBrowseCarouselcomposable'ı kullanır.- Öğelerin toplam sayısı verilen
rememberCarouselStatekullanılarak karusel durumu başlatılır. - Öğeler, her öğe için optimum genişliği gösteren bir
preferredItemWidth(burada186.dp) içerir. Bu değer, ekrana aynı anda kaç öğenin sığabileceğini belirlemek için kullanılır. itemSpacingparametresi, öğeler arasına küçük bir boşluk ekler.HorizontalMultiBrowseCarouselöğesinin sondaki lambda'sıCarouselItemsüzerinde yinelenir. Her yinelemede,idizinindeki öğeyi alır ve bu öğe içinImagecomposable'ını oluşturur.Modifier.maskClip(MaterialTheme.shapes.extraLarge), her resme önceden tanımlanmış bir şekil maskesi uygulayarak yuvarlak köşeler oluşturur.contentDescription, resim için erişilebilirlik açıklaması sağlar.
- Öğelerin toplam sayısı verilen
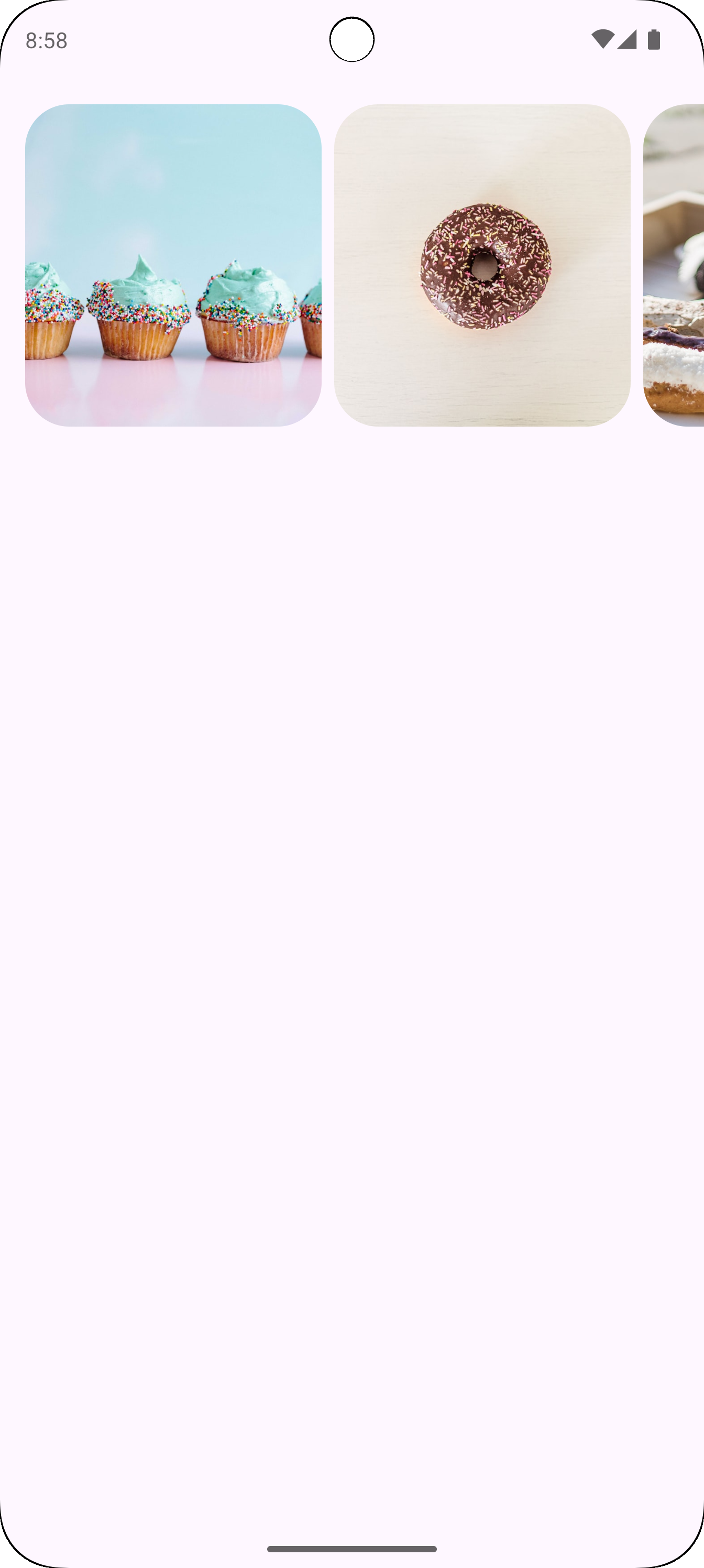
Sonuç
Aşağıdaki resimde, önceki snippet'in sonucu gösterilmektedir:

Örnek: Kapsanmayan bant
Aşağıdaki snippet, kapsanmayan bir bant uygular:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Kodla ilgili önemli noktalar
HorizontalUncontainedCarouselcomposable'ı, atlı karınca düzenini oluşturur.itemWidthparametresi, banttaki her öğe için sabit bir genişlik belirler.
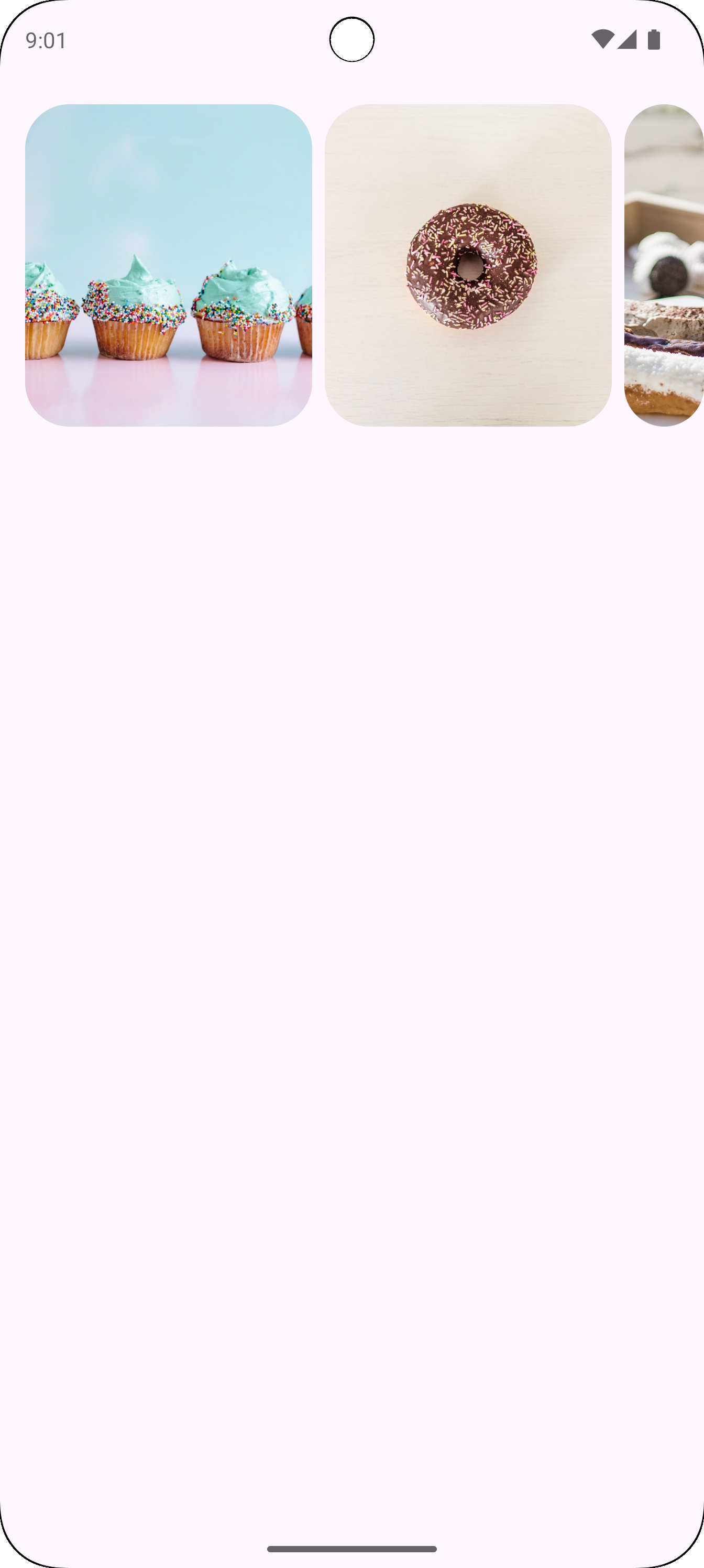
Sonuç
Aşağıdaki resimde, önceki snippet'in sonucu gösterilmektedir: