Możesz częściowo wyświetlić arkusz dolny, a potem pozwolić użytkownikowi wyświetlić go na pełnym ekranie lub zamknąć.
Aby to zrobić, przekaż do ModalBottomSheet instancję SheetState z parametrem skipPartiallyExpanded ustawionym na false.
Przykład
Ten przykład pokazuje, jak za pomocą właściwości sheetState elementu ModalBottomSheet wyświetlić arkusz początkowo tylko częściowo:
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
Najważniejsze informacje o kodzie
W tym przykładzie zwróć uwagę na te kwestie:
showBottomSheetokreśla, czy aplikacja wyświetla dolny arkusz.sheetStatejest instancjąSheetState, w którejskipPartiallyExpandedma wartość false.ModalBottomSheetprzyjmuje modyfikator, który zapewnia wypełnienie ekranu po pełnym rozwinięciu.ModalBottomSheetprzyjmujesheetStatejako wartość parametrusheetState.- W rezultacie arkusz jest początkowo wyświetlany tylko częściowo. Użytkownik może przeciągnąć lub przesunąć palcem powiadomienie, aby wyświetlić je na pełnym ekranie lub zamknąć.
- Funkcja
onDismissRequestlambda określa, co się stanie, gdy użytkownik spróbuje zamknąć arkusz u dołu. W tym przypadku usunięty zostanie tylko arkusz.
Wyniki
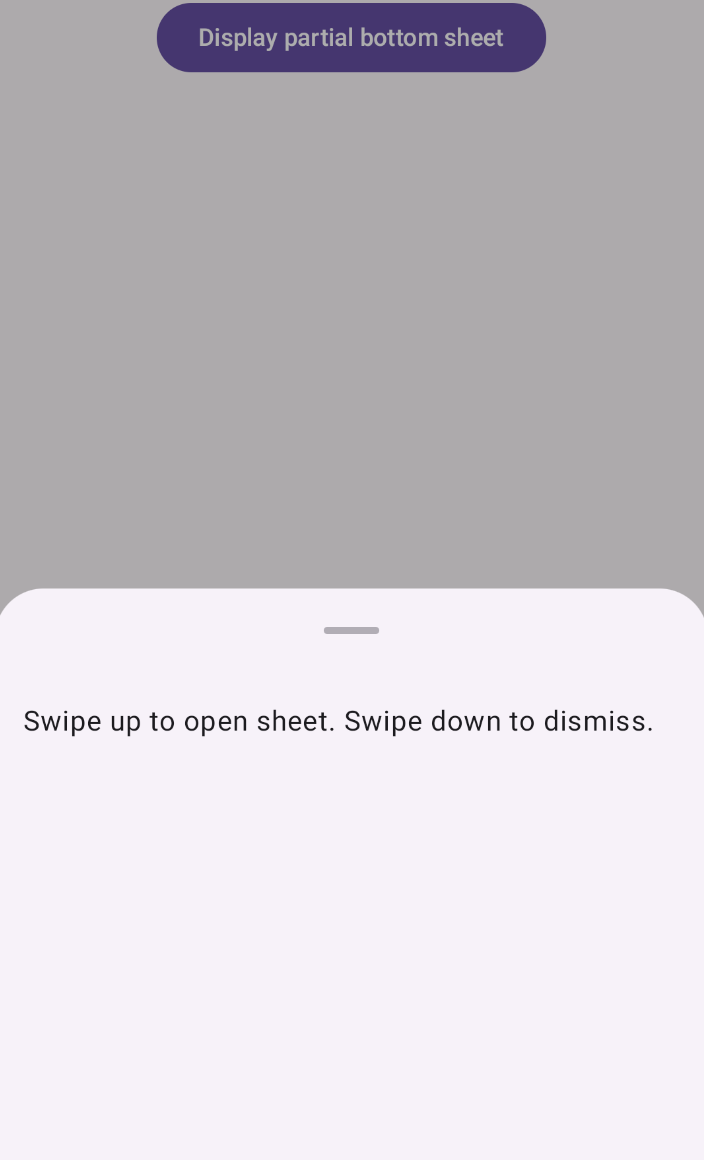
Gdy użytkownik naciśnie przycisk po raz pierwszy, arkusz wyświetli się częściowo:

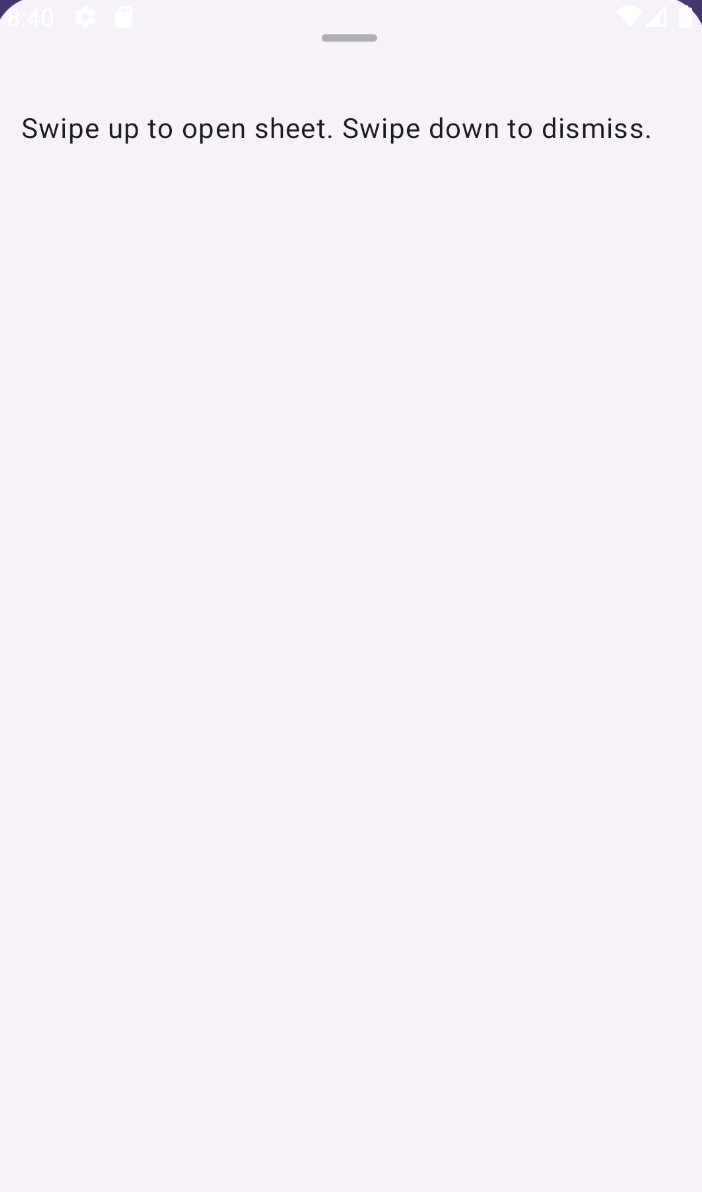
Jeśli użytkownik przesunie palcem w górę po arkuszu, zajmie on cały ekran: