
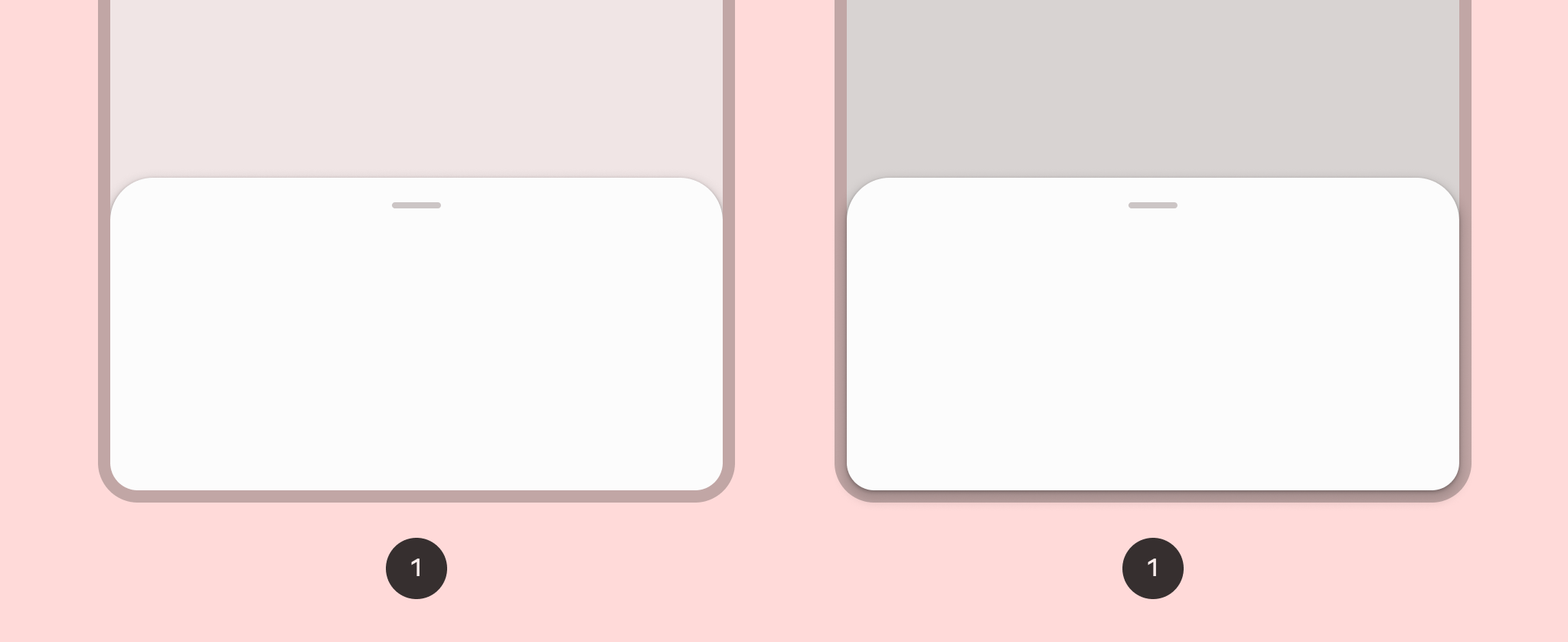
Jeśli chcesz wdrożyć arkusz u dołu ekranu, możesz użyć komponentu ModalBottomSheet.
Możesz użyć slotu content, który wykorzystuje ColumnScope do rozmieszczania elementów kompozycyjnych treści arkusza w kolumnie:
ModalBottomSheet(onDismissRequest = { /* Executed when the sheet is dismissed */ }) { // Sheet content }
Automatyczne sterowanie stanem arkusza
Aby programowo rozwijać i zwijać arkusz, użyj SheetState. Możesz użyć rememberModalBottomSheetState, aby utworzyć instancję SheetState, która musi zostać przekazana do ModalBottomSheet z parametrem sheetState. SheetState zapewnia dostęp do funkcji show i hide, a także do właściwości związanych z bieżącym stanem arkusza. Te funkcje zawieszające wymagają CoroutineScope, np. rememberCoroutineScope, i możesz je wywoływać w odpowiedzi na zdarzenia interfejsu. Po ukryciu arkusza dolnego usuń ModalBottomSheet z kompozycji.
val sheetState = rememberModalBottomSheetState() val scope = rememberCoroutineScope() var showBottomSheet by remember { mutableStateOf(false) } Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show bottom sheet") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { showBottomSheet = true } ) } ) { contentPadding -> // Screen content if (showBottomSheet) { ModalBottomSheet( onDismissRequest = { showBottomSheet = false }, sheetState = sheetState ) { // Sheet content Button(onClick = { scope.launch { sheetState.hide() }.invokeOnCompletion { if (!sheetState.isVisible) { showBottomSheet = false } } }) { Text("Hide bottom sheet") } } } }

