本指南介绍了如何在 Compose 中创建动态顶部应用栏,该应用栏会在从列表中选择项时更改其选项。您可以根据选择状态修改顶部应用栏的标题和操作。
实现动态顶部应用栏行为
此代码定义了一个可组合函数,用于实现根据所选项目而变化的应用顶部栏:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
代码要点
AppBarSelectionActions接受所选商品索引的Set。topBarText会因您是否选择任何商品而异。- 选择商品后,
TopAppBar中会显示描述所选商品数量的文字。 - 如果您未选择任何商品,则
topBarText为“商品列表”。
- 选择商品后,
actions块用于定义您要在顶部应用栏中显示的操作。如果hasSelection为 true,则文本后会显示分享图标。IconButton的onClicklambda 会在您点击相应图标时处理分享操作。
结果

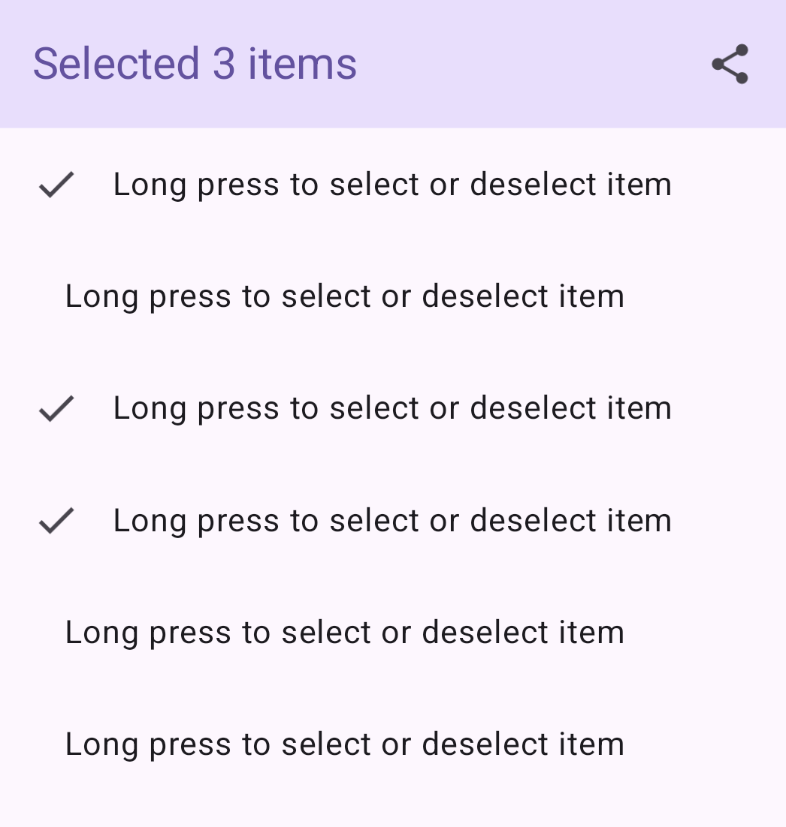
将可选择的列表集成到动态顶部应用栏中
此示例演示了如何向动态顶部应用栏添加可选择的列表:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
代码要点
- 顶部栏会根据您选择的列表项数量进行更新。
selectedItems用于存储所选商品的索引集。AppBarMultiSelectionExample使用Scaffold来构建屏幕。topBar = { AppBarSelectionActions(selectedItems) }将AppBarSelectionActions可组合项设置为顶部应用栏。AppBarSelectionActions接收selectedItems状态。
LazyColumn以垂直列表形式显示项目,并且仅渲染屏幕上可见的项目。ListItemSelectable表示可选择的列表项。combinedClickable允许通过点击和长按来处理项目选择。点击会执行操作,而长按某项内容会切换其选择状态。
结果