Bu kılavuzda, Compose'da listeden öğeler seçildiğinde seçenekleri değişen dinamik bir üst uygulama çubuğunun nasıl oluşturulacağı açıklanmaktadır. Üst uygulama çubuğunun başlığını ve işlemlerini seçime göre değiştirebilirsiniz.
Dinamik üst uygulama çubuğu davranışını uygulama
Bu kod, öğe seçimine göre değişen üst uygulama çubuğu için bir composable işlevi tanımlar:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
Kodla ilgili önemli noktalar
AppBarSelectionActions, seçilen öğe dizinlerininSetdeğerini kabul eder.topBarText, herhangi bir öğe seçip seçmemenize bağlı olarak değişir.- Öğeleri seçtiğinizde, seçilen öğe sayısını açıklayan metin
TopAppBariçinde gösterilir. - Hiçbir öğe seçmezseniz
topBarText"Öğe listesi" olur.
- Öğeleri seçtiğinizde, seçilen öğe sayısını açıklayan metin
actionsbloğu, üst uygulama çubuğunda gösterdiğiniz işlemleri tanımlar.hasSelectiondoğruysa metnin ardından paylaş simgesi görünür.- Simgeyi tıkladığınızda paylaşma işlemini
IconButtonlambda'sıonClickgerçekleştirir.
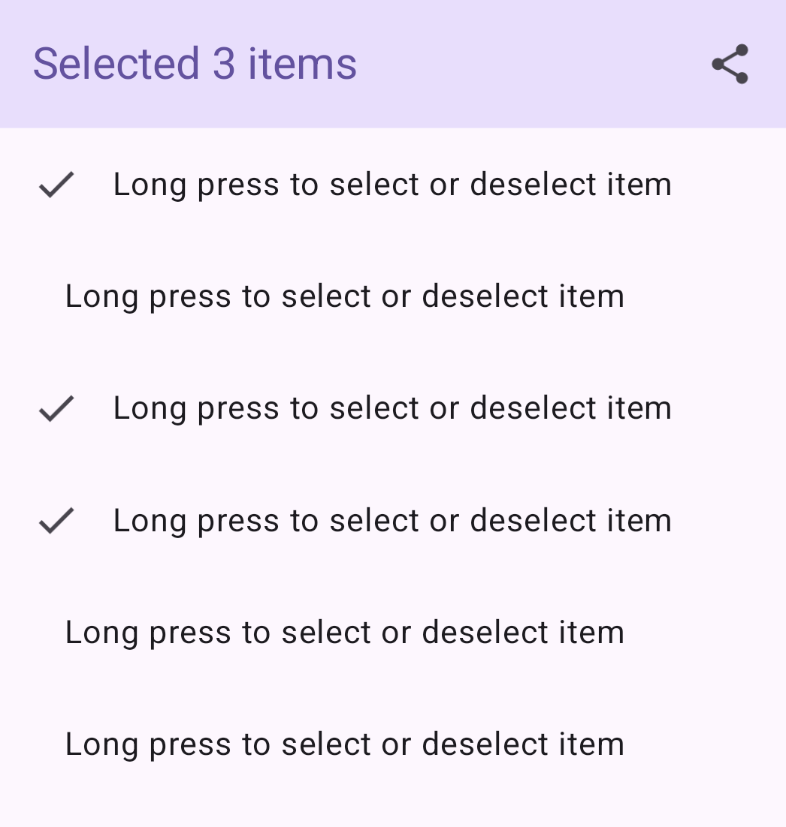
Sonuç

Seçilebilir listeyi dinamik üst uygulama çubuğuna entegre etme
Bu örnekte, dinamik üst uygulama çubuğuna seçilebilir liste ekleme işlemi gösterilmektedir:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
Kodla ilgili önemli noktalar
- Üst çubuk, kaç liste öğesi seçtiğinize göre güncellenir.
selectedItems, seçilen öğe dizinleri kümesini içerir.AppBarMultiSelectionExample, ekranı yapılandırmak içinScaffoldkullanır.topBar = { AppBarSelectionActions(selectedItems) },AppBarSelectionActionscomposable'ı üst uygulama çubuğu olarak ayarlar.AppBarSelectionActions,selectedItemsdurumunu alır.
LazyColumn, öğeleri dikey bir listede gösterir ve yalnızca ekranda görünen öğeleri oluşturur.ListItemSelectable, seçilebilir bir liste öğesini temsil eder.combinedClickable, öğe seçimi için hem tıklama hem de uzun tıklama işlemlerine izin verir. Tıklama işlemi gerçekleştirirken bir öğeyi uzun tıklama, öğenin seçim durumunu değiştirir.
Sonuç