Z tego przewodnika dowiesz się, jak utworzyć w Compose dynamiczny górny pasek aplikacji, który zmienia opcje po wybraniu elementów z listy. Możesz modyfikować tytuł i działania na górnym pasku aplikacji w zależności od stanu zaznaczenia.
Wdrażanie dynamicznego działania górnego paska aplikacji
Ten kod definiuje funkcję kompozycyjną paska aplikacji u góry, która zmienia się w zależności od wyboru elementu:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
Najważniejsze informacje o kodzie
AppBarSelectionActionsakceptujeSetindeksów wybranych elementów.- Symbol
topBarTextzmienia się w zależności od tego, czy wybierzesz jakieś elementy.- Gdy wybierzesz elementy, w
TopAppBarpojawi się tekst opisujący liczbę wybranych elementów. - Jeśli nie wybierzesz żadnych elementów,
topBarTextbędzie mieć wartość „Lista elementów”.
- Gdy wybierzesz elementy, w
- Blok
actionsokreśla działania wyświetlane na górnym pasku aplikacji. Jeśli wartośćhasSelectionto prawda, po tekście pojawi się ikona udostępniania. - Funkcja
onClicklambda wIconButtonobsługuje działanie udostępniania, gdy klikniesz ikonę.
Wynik

Integracja listy z możliwością wyboru z dynamicznym górnym paskiem aplikacji
Ten przykład pokazuje, jak dodać listę z możliwością wyboru do dynamicznego górnego paska aplikacji:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
Najważniejsze informacje o kodzie
- Pasek u góry jest aktualizowany w zależności od liczby wybranych elementów listy.
selectedItemszawiera zestaw indeksów wybranych elementów.AppBarMultiSelectionExampleużywaScaffolddo strukturyzowania ekranu.topBar = { AppBarSelectionActions(selectedItems) }ustawiaAppBarSelectionActionsjako górny pasek aplikacji.AppBarSelectionActionsotrzymuje stanselectedItems.
LazyColumnwyświetla elementy w postaci listy pionowej, renderując tylko te elementy, które są widoczne na ekranie.ListItemSelectableoznacza element listy, który można wybrać.combinedClickableumożliwia obsługę zarówno kliknięć, jak i długich kliknięć w przypadku wyboru elementu. Kliknięcie powoduje wykonanie działania, a długie kliknięcie elementu przełącza jego stan zaznaczenia.
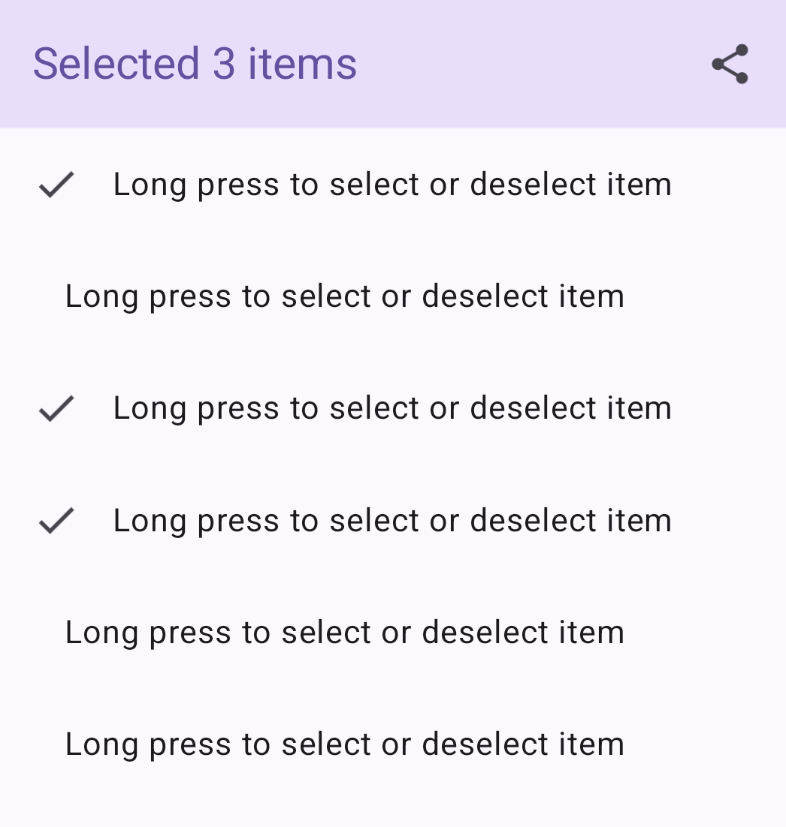
Wynik