Obecnie jest używanych ponad 300 milionów urządzeń z Androidem z dużym ekranem, w tym tablety, urządzenia składane, urządzenia z ChromeOS, wyświetlacze samochodowe i telewizory. Ta liczba stale rośnie. Aby zapewnić optymalną wygodę użytkownikom na coraz większej liczbie i różnorodności urządzeń z dużym ekranem oraz na standardowych telefonach, twórz aplikacje adaptacyjne.
Czym są aplikacje adaptacyjne?
Aplikacje adaptacyjne zmieniają układ w zależności od zmian w wyświetlaniu aplikacji, głównie rozmiaru okna aplikacji. Aplikacje adaptacyjne dostosowują się też do zmian w położeniu urządzeń składanych, np. do trybu stołowego lub książkowego, oraz do zmian gęstości ekranu i rozmiaru czcionki.
Zamiast tylko rozciągać lub zmniejszać elementy interfejsu w odpowiedzi na różne rozmiary okien, aplikacje adaptacyjne zastępują komponenty układu oraz wyświetlają lub ukrywają treści. Na przykład na standardowych telefonach aplikacja adaptacyjna może wyświetlać dolny pasek nawigacyjny, a na dużych ekranach – kolumnę nawigacji. Na dużych ekranach aplikacje adaptacyjne wyświetlają więcej treści, np. układ dwupanelowy z listą i szczegółami. Na małych ekranach wyświetlają mniej treści, np. tylko listę lub tylko szczegóły.
W przeszłości aplikacje zwykle działały w trybie pełnoekranowym. Obecnie aplikacje działają w trybie wielu okien w oknach o dowolnym rozmiarze, niezależnie od rozmiaru ekranu urządzenia. Użytkownicy mogą w każdej chwili zmienić rozmiar okna. Dlatego nawet na jednym typie urządzenia aplikacje muszą być adaptacyjne.
Aplikacje adaptacyjne świetnie wyglądają i działają na każdym urządzeniu w dowolnej konfiguracji.
Dlaczego warto tworzyć adaptacyjne interfejsy?
Użytkownicy oczekują, że Twoja aplikacja będzie działać bez zarzutu na wszystkich ich urządzeniach i zapewni rozszerzone możliwości na dużych ekranach. Użytkownicy mogą wykonywać wiele zadań jednocześnie w trybie wielu okien, co zwiększa wygodę korzystania z aplikacji i produktywność.
Aplikacje ograniczone do wykonywania jednego zadania na standardowych telefonach nie wykorzystują rosnącej bazy użytkowników i różnorodnych możliwości.
Google Play
Google Play udostępnia kolekcje aplikacji i rekomendacje przeznaczone specjalnie na tablety i urządzenia składane, dzięki czemu użytkownicy mogą odkrywać aplikacje wysokiej jakości.
Play wyżej ocenia aplikacje i gry zoptymalizowane pod kątem dużych ekranów niż te, które nie są zoptymalizowane. Play ustala ranking na podstawie wytycznych dotyczących jakości aplikacji na duże ekrany. Wyższa pozycja zwiększa widoczność, ponieważ użytkownicy korzystający z wielu urządzeń mogą zobaczyć na telefonach oceny i opinie dotyczące dużych ekranów.
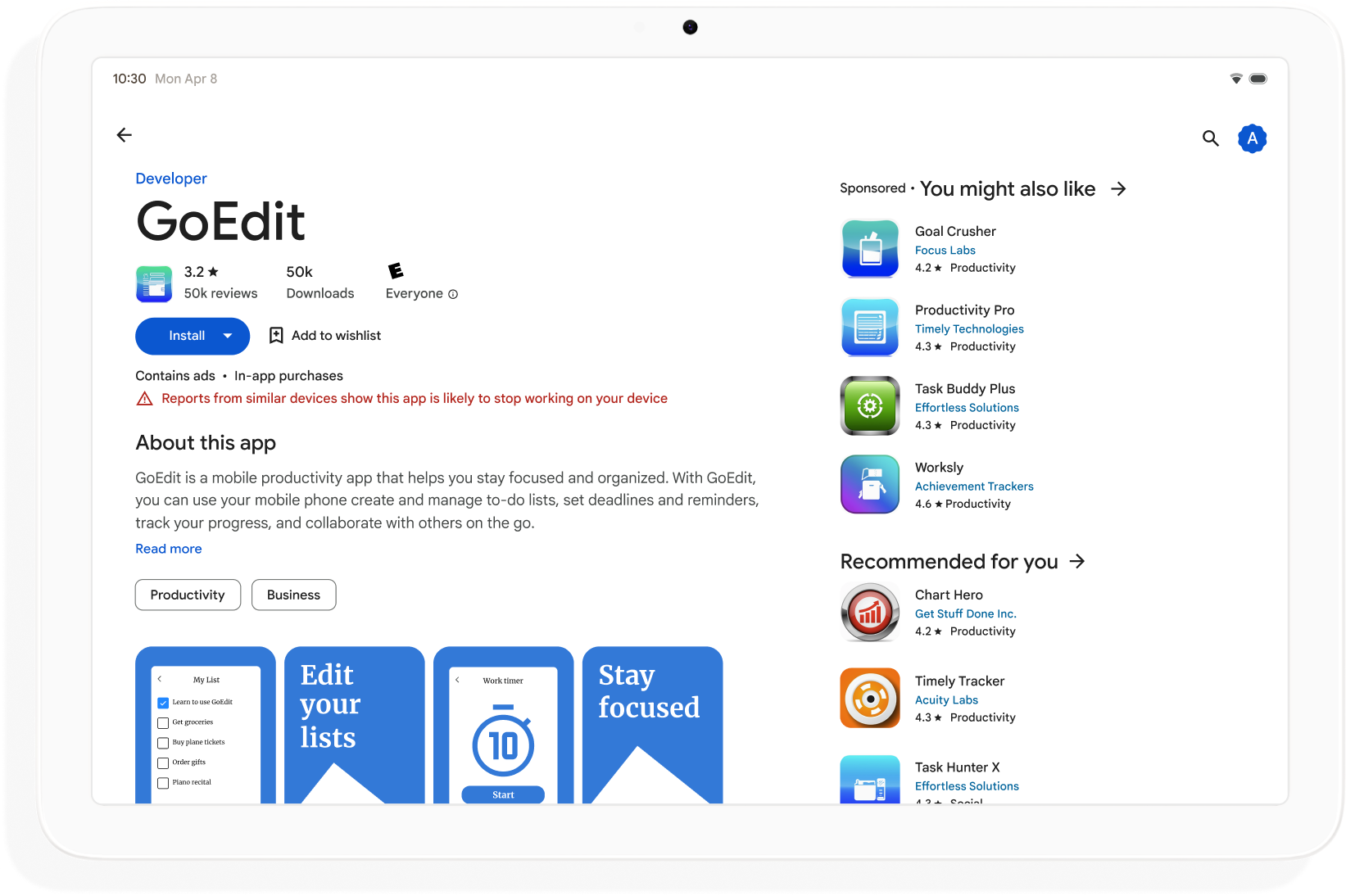
Aplikacje, które nie spełniają standardów jakości Sklepu Play dotyczących dużych ekranów, wyświetlają ostrzeżenie na stronie z informacjami o aplikacji. Ostrzeżenie informuje użytkowników, że aplikacja może nie działać prawidłowo na urządzeniach z dużym ekranem.

Twórz aplikacje adaptacyjne, aby zwiększyć ich wykrywalność w Google Play i zmaksymalizować liczbę urządzeń, na których można je pobrać.
Od czego zacząć
Pamiętaj o projektowaniu adaptacyjnym na wszystkich etapach tworzenia aplikacji, od planowania po wdrażanie. Poinformuj grafików o projektowaniu adaptacyjnym. Zaprojektuj aplikację tak, aby była adaptacyjna. Dzięki temu będzie łatwa w zarządzaniu i rozbudowie oraz gotowa na przyszłe formaty i tryby okien.
Aby utworzyć aplikację adaptacyjną, która obsługuje wszystkie rozmiary i konfiguracje wyświetlaczy, wykonaj te czynności:
- Używanie klas rozmiarów okien do podejmowania decyzji dotyczących układu
- Tworzenie aplikacji za pomocą biblioteki adaptacyjnej Compose Material 3
- Obsługa wprowadzania danych innymi metodami niż dotyk
- Testowanie na wszystkich typach urządzeń
Klasy rozmiaru okna
Wymiary okna aplikacji mogą się różnić na różnych urządzeniach lub na tym samym urządzeniu w przypadku urządzeń składanych, nawet gdy aplikacja jest wyświetlana na pełnym ekranie. Różne orientacje urządzenia powodują różne proporcje obrazu. W trybie wielu okien rozmiar, format obrazu i orientacja okna aplikacji mogą się różnić od rozmiaru, formatu obrazu i orientacji ekranu urządzenia.
Aplikacje adaptacyjne upraszczają i uogólniają problem określania i zarządzania rozmiarem okna, proporcjami i orientacją, ponieważ podczas renderowania układów uwzględniają tylko okno aplikacji, co działa również wtedy, gdy okno aplikacji zajmuje cały ekran.
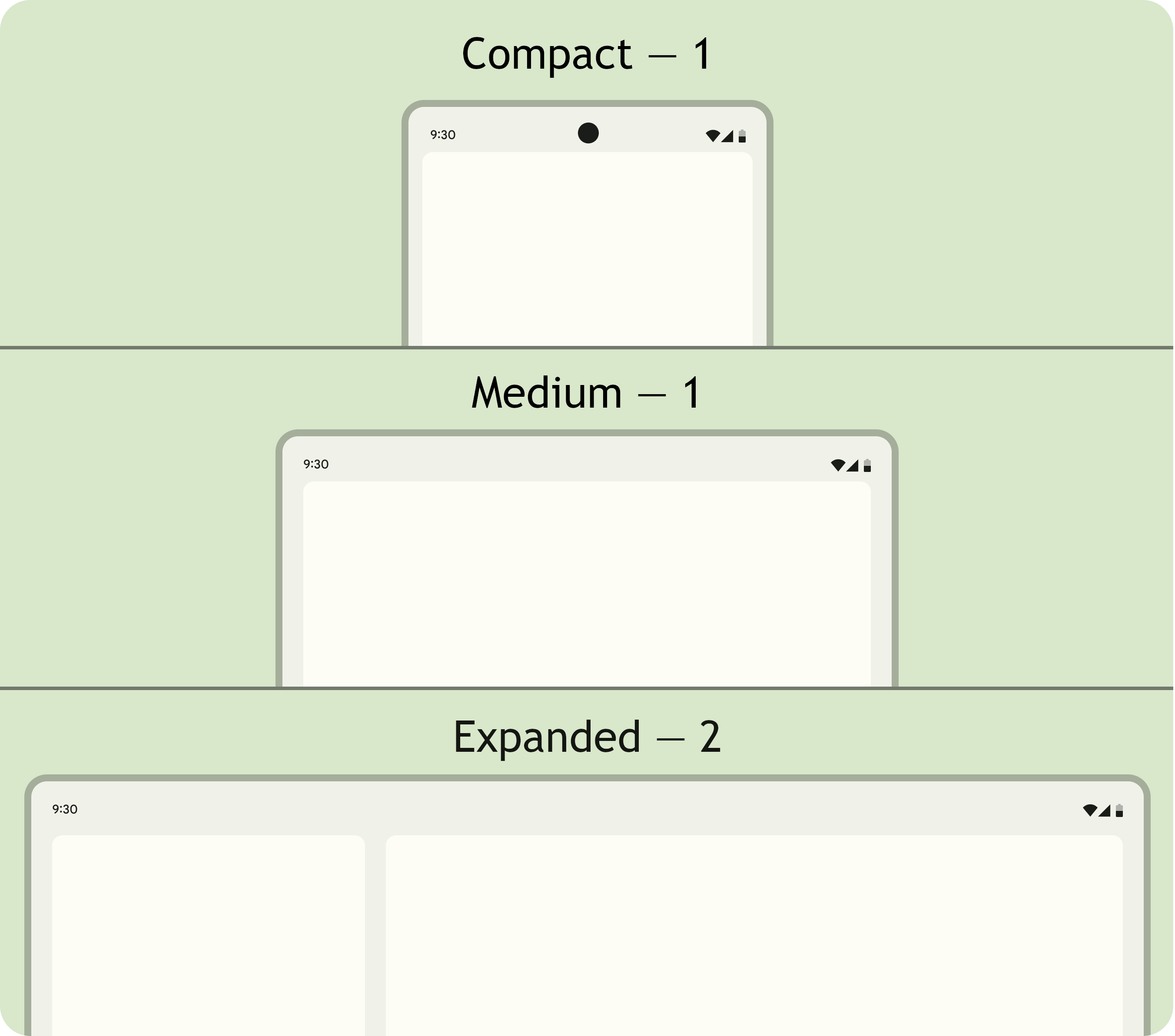
Klasy rozmiaru okna dzielą okna aplikacji na kompaktowe, średnie i rozszerzone na podstawie szerokości lub wysokości okna.

Oblicz WindowSizeClass aplikacji za pomocą funkcji najwyższego poziomu currentWindowAdaptiveInfo() z biblioteki adaptacyjnej Compose Material 3. Funkcja zwraca instancję elementu WindowAdaptiveInfo, który zawiera windowSizeClass. Aplikacja otrzymuje aktualizacje za każdym razem, gdy zmienia się klasa rozmiaru okna:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Panele treści
Układ aktywności jest czasami nazywany ekranem. Na przykład aplikacja może mieć ekran główny, ekran listy i ekran szczegółów elementu. Terminologia ta sugeruje, że każda aktywność wypełnia ekran urządzenia.
Jednak na ekranach urządzeń, które są wystarczająco duże, aby obsługiwać klasę rozmiaru okna o rozszerzonej szerokości, na ekranie może być jednocześnie wyświetlanych kilka ekranów aktywności. Panel to bardziej precyzyjne określenie wyświetlania treści poszczególnych aktywności.
Klasy rozmiaru okna umożliwiają określenie liczby paneli treści do wyświetlenia w układach wielopanelowych zgodnie ze specyfikacją Material Design.

Po panelach można się poruszać. W przypadku kompaktowych i średnich klas rozmiaru okna aplikacje wyświetlają jeden panel, więc nawigacja do dowolnego miejsca docelowego powoduje wyświetlenie jednego panelu.
W przypadku rozwiniętej klasy rozmiaru okna aplikacje mogą wyświetlać powiązane treści w kilku panelach, np. w układzie lista-szczegóły. Przejście do dowolnego panelu powoduje wyświetlenie układu dwupanelowego. Jeśli rozmiar okna zmieni się na kompaktowy lub średni, aplikacje adaptacyjne będą wyświetlać tylko jeden panel, czyli miejsce docelowe nawigacji, listę lub szczegóły.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose to nowoczesne, deklaratywne podejście do tworzenia adaptacyjnych aplikacji, które nie wymaga powielania i konserwacji wielu plików układu.
Biblioteka Compose Material 3 Adaptive zawiera komponenty kompozycyjne, które zarządzają klasami rozmiaru okna, komponentami nawigacji, układami wielopanelowymi oraz stanami urządzeń składanych i położeniem zawiasu, np.:
NavigationSuiteScaffold: automatycznie przełącza się między paskiem nawigacyjnym a panelem nawigacyjnym w zależności od klasy rozmiaru okna aplikacji i orientacji urządzenia.ListDetailPaneScaffold: implementuje kanoniczny układ listy szczegółowej.Dostosowuje układ do rozmiaru okna aplikacji. Wyświetla listę i szczegóły elementu listy w panelach obok siebie w przypadku rozwiniętego rozmiaru okna, ale tylko listę lub szczegóły w przypadku kompaktowego i średniego rozmiaru okna.
SupportingPaneScaffold: implementuje kanoniczny układ panelu pomocniczego.W przypadku rozszerzonego okna wyświetla główny panel treści i panel pomocniczy, a w przypadku kompaktowego i średniego okna – tylko główny panel treści.
Biblioteka adaptacyjna Compose Material 3 to kluczowa zależność podczas tworzenia aplikacji adaptacyjnych.
Konfiguracja i ciągłość
Aplikacje adaptacyjne zachowują ciągłość podczas zmian konfiguracji.
Zmiana konfiguracji następuje, gdy rozmiar okna aplikacji zostanie zmieniony, zmieni się położenie urządzenia składanego lub zmieni się gęstość ekranu albo czcionka.
Domyślnie zmiany konfiguracji powodują ponowne utworzenie aktywności aplikacji i utratę wszystkich stanów aktywności. Aby zachować ciągłość działania, aplikacje adaptacyjne zapisują stan w metodzie onSaveInstanceState() aktywności lub w ViewModel.
Stan
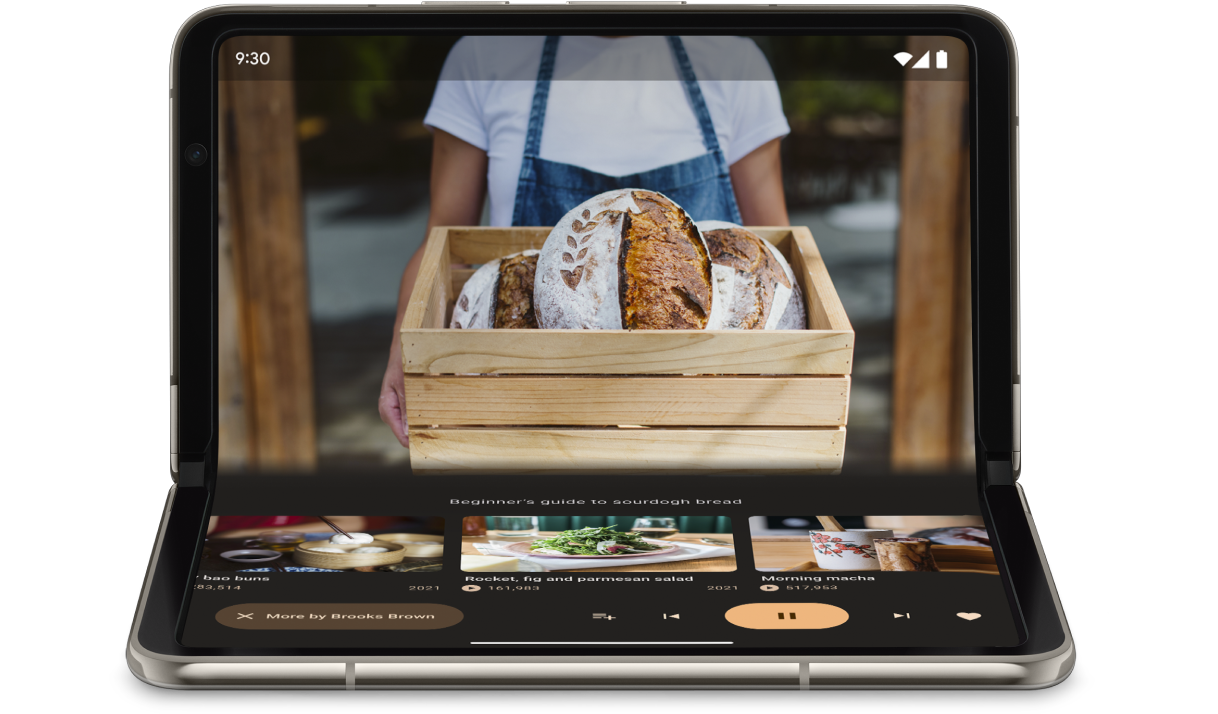
Aplikacje adaptacyjne reagują na zmiany pozycji urządzeń składanych. Stany obejmują stan tabletu i książki.

Interfejs WindowInfoTracker w bibliotece Jetpack WindowManager umożliwia uzyskanie listy obiektów DisplayFeature dla urządzenia. Jedną z funkcji wyświetlacza jest FoldingFeature.State, która wskazuje, czy urządzenie jest całkowicie czy częściowo otwarte.
Biblioteka Compose Material 3 Adaptive udostępnia funkcję najwyższego poziomu currentWindowAdaptiveInfo(), która zwraca instancję WindowAdaptiveInfo zawierającą windowPosture.
Wprowadzanie danych inne niż dotykowe
Użytkownicy często podłączają do urządzeń z dużym ekranem klawiatury zewnętrzne, trackpady, myszy i rysiki. Akcesoria zwiększają produktywność użytkownika, precyzję wprowadzania danych, możliwość wyrażania siebie i dostępność. Większość urządzeń z ChromeOS ma wbudowane klawiatury i touchpady.
Aplikacje adaptacyjne obsługują zewnętrzne urządzenia wejściowe, ale framework Androida wykonuje większość pracy za Ciebie:
Jetpack Compose w wersji 1.7 i nowszych: nawigacja po kartach za pomocą klawiatury oraz klikanie, wybieranie i przewijanie za pomocą myszy lub trackpada są obsługiwane domyślnie.
Biblioteka Jetpack
androidx.compose.material3: umożliwia użytkownikom pisanie na dowolnym komponencieTextFieldza pomocą rysika.Informacje o skrótach klawiszowych: ułatwia użytkownikom odkrywanie skrótów klawiszowych na platformie Android i w aplikacjach. Opublikuj skróty klawiszowe aplikacji w aplikacji Pomoc dotycząca skrótów klawiszowych, zastępując wywołanie zwrotne okna
onProvideKeyboardShortcuts().
Aby w pełni obsługiwać formaty wszystkich rozmiarów, aplikacje adaptacyjne obsługują wprowadzanie wszystkich typów danych.
Testowanie aplikacji adaptacyjnych
Przetestuj różne rozmiary ekranu i okien oraz różne konfiguracje urządzeń. Sprawdzaj układy aplikacji za pomocą zrzutów ekranu po stronie hosta i podglądów Compose. Uruchamiaj aplikację na emulatorach Androida Studio i zdalnych urządzeniach z Androidem hostowanych w centrach danych Google.
Wskazówki dotyczące jakości aplikacji na duże ekrany
Wskazówki dotyczące jakości aplikacji na duże ekrany pomogą Ci sprawdzić, czy Twoja aplikacja adaptacyjna działa prawidłowo na tabletach, urządzeniach składanych i urządzeniach z ChromeOS. Wskazówki zawierają testy, które umożliwiają weryfikację funkcjonalności aplikacji w przypadku najważniejszych ścieżek użytkownika. Wytyczne dotyczą głównie dużych ekranów, ale są zgodne ze wszystkimi rozmiarami ekranów.
Wiele konfiguracji
Interfejs DeviceConfigurationOverride w Compose w wersji 1.7 i nowszych umożliwia zastępowanie różnych aspektów konfiguracji urządzenia. Interfejs API
symuluje różne konfiguracje urządzeń w sposób dostosowany do lokalizacji w przypadku dowolnych
komponentów, które chcesz przetestować. Możesz na przykład przetestować wiele dowolnych rozmiarów interfejsu w ramach jednego uruchomienia pakietu testów na jednym urządzeniu lub emulatorze.
Za pomocą funkcji rozszerzenia DeviceConfigurationOverride.then() możesz jednocześnie testować wiele parametrów konfiguracji, takich jak rozmiar czcionki, ustawienia regionalne, motyw i rozmiar układu.
Zrzuty ekranu po stronie hosta
Testy zrzutów ekranu po stronie hosta to szybki i skalowalny sposób weryfikacji wizualnego wyglądu układów aplikacji. Używaj zrzutów ekranu po stronie hosta, aby testować interfejs na urządzeniach o różnych rozmiarach ekranu.
Więcej informacji znajdziesz w artykule Testowanie zrzutów ekranu podglądu kompozycji.
Podglądy w widoku tworzenia
Podglądy kompozycji umożliwiają sprawdzenie interfejsu aplikacji w widoku projektu w Android Studio. Podglądy korzystają z adnotacji, takich jak @PreviewScreenSizes, @PreviewFontScale i @PreviewLightDark, aby umożliwić wyświetlanie treści kompozycyjnych w różnych konfiguracjach. Możesz nawet wchodzić w interakcje z podglądami.
Android Studio wyróżnia też w podglądach typowe problemy z użytecznością, takie jak zbyt szerokie przyciski lub pola tekstowe.
Więcej informacji znajdziesz w artykule Wyświetlanie podglądu interfejsu za pomocą podglądów kompozycyjnych.
Emulatory
Android Studio oferuje różne emulatory do testowania różnych rozmiarów układu:
- Emulator o zmiennej wielkości: emuluje telefon, tablet lub urządzenie składane i umożliwia szybkie przełączanie się między nimi.
- Emulator Pixela Fold: emuluje składany telefon Pixel Fold z dużym ekranem.
- Emulator Pixela Tablet: emuluje urządzenie z dużym ekranem Pixel Tablet.
- Emulator komputera: umożliwia testowanie okien o dowolnym rozmiarze, najeżdżania kursorem myszy i skrótów klawiszowych.
Strumieniowanie na urządzenie zdalne
Bezpiecznie łącz się ze zdalnymi urządzeniami z Androidem hostowanymi w centrach danych Google i uruchamiaj aplikację na najnowszych urządzeniach Pixel i Samsung. Instaluj i debuguj aplikacje, uruchamiaj polecenia ADB oraz obracaj i składaj urządzenia, aby sprawdzić, czy aplikacja działa prawidłowo na różnych urządzeniach.
Strumieniowe przesyłanie danych z urządzenia zdalnego jest zintegrowane z Androidem Studio. Więcej informacji znajdziesz w artykule Streaming urządzeń z Androidem oparty na Firebase.
Dodatkowe materiały
- Prezentacja na I/O: Tworzenie adaptacyjnych aplikacji na Androida
