Funkcja typu „composable” jest definiowana przez funkcję i oznaczana adnotacją @Composable:
@Composable fun SimpleComposable() { Text("Hello World") }

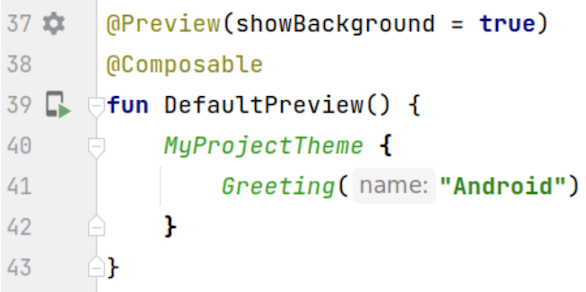
Aby włączyć podgląd tego komponentu, utwórz kolejny komponent z adnotacjami @Composable i @Preview. Ten nowy, opatrzony adnotacjami komponent zawiera teraz utworzony przez Ciebie komponent SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
Adnotacja @Preview informuje Androida Studio, że ten komponent powinien być wyświetlany w widoku projektu tego pliku. Podczas wprowadzania zmian możesz na bieżąco śledzić aktualizacje podglądu komponentu.

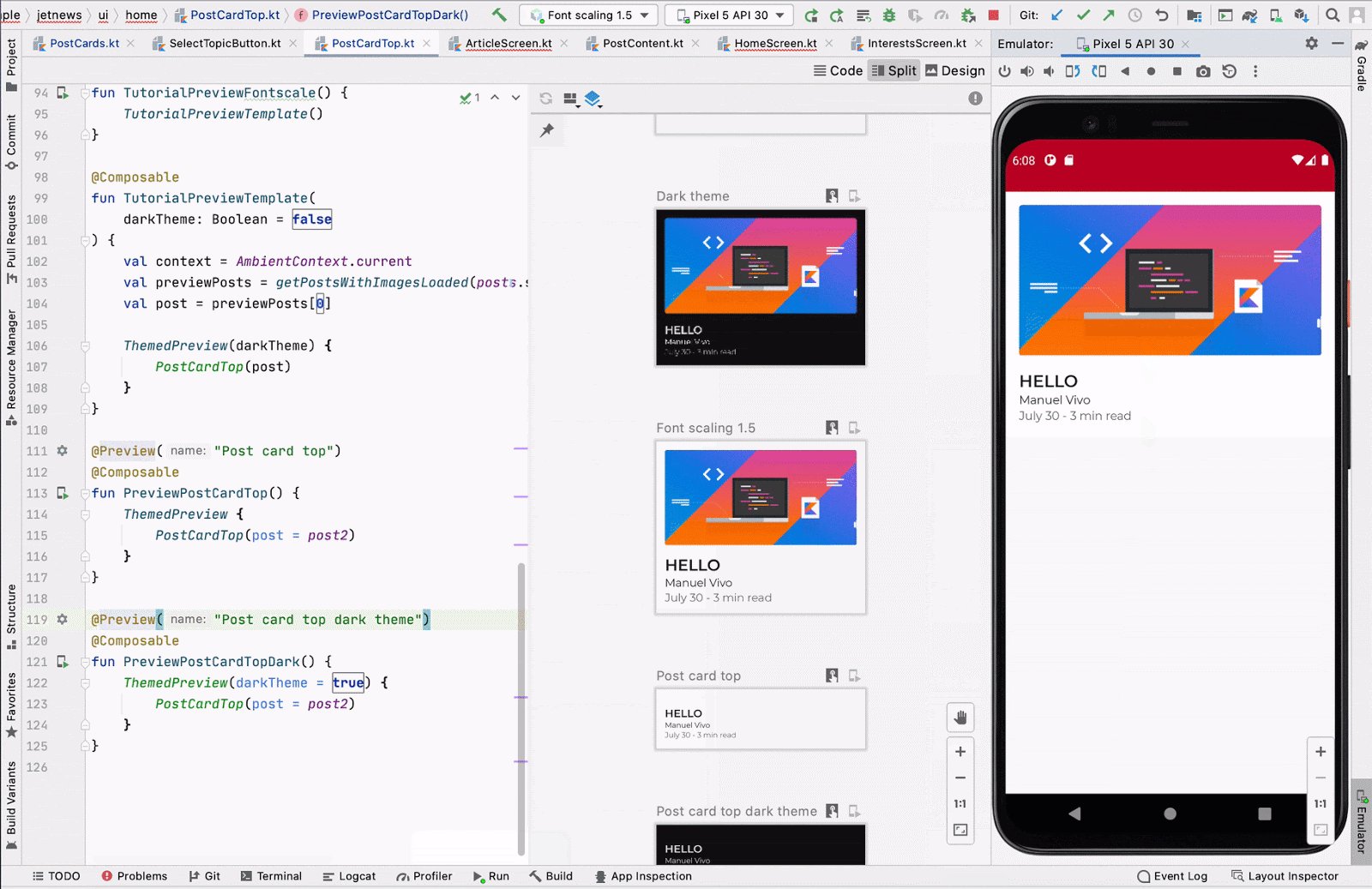
Możesz ręcznie dodawać parametry w kodzie, aby dostosować sposób renderowania @Preview przez Android Studio. Możesz nawet dodać adnotację @Preview do tej samej funkcji kilka razy, aby wyświetlić podgląd funkcji kompozycyjnej z różnymi właściwościami.
Jedną z głównych zalet używania funkcji kompozycyjnych @Preview jest unikanie zależności od emulatora w Androidzie Studio. Możesz zachować wymagające dużo pamięci uruchamianie emulatora na potrzeby bardziej zaawansowanych zmian wyglądu i działania aplikacji, a @Previewużywać do łatwego wprowadzania i testowania drobnych zmian w kodzie.
Aby jak najlepiej wykorzystać adnotacje @Preview, zdefiniuj ekrany pod kątem stanu, który otrzymują jako dane wejściowe, oraz zdarzeń, które generują.
Określ @Preview
Android Studio oferuje kilka funkcji, które pozwalają rozszerzyć podglądy funkcji kompozycyjnych. Możesz zmienić wygląd kontenera, wchodzić z nim w interakcje lub wdrażać go bezpośrednio na emulatorze lub urządzeniu.
Wymiary
Domyślnie wymiary @Preview są wybierane automatycznie, aby dopasować się do treści.
Aby ręcznie ustawić wymiary, dodaj parametry heightDp i widthDp. Te wartości są już interpretowane jako dp, więc nie musisz dodawać do nich .dp:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Podgląd dynamicznego koloru
Jeśli w aplikacji masz włączone dynamiczne kolory, użyj atrybutu wallpaper, aby przełączać tapety i sprawdzać, jak interfejs reaguje na tapety wybrane przez różnych użytkowników. Wybierz jeden z motywów tapet oferowanych przez Wallpaper. Ta funkcja wymaga Compose w wersji 1.4.0 lub nowszej.
Używanie na różnych urządzeniach
W Android Studio Flamingo możesz edytować parametr device adnotacji Preview, aby zdefiniować konfiguracje funkcji kompozycyjnych na różnych urządzeniach.

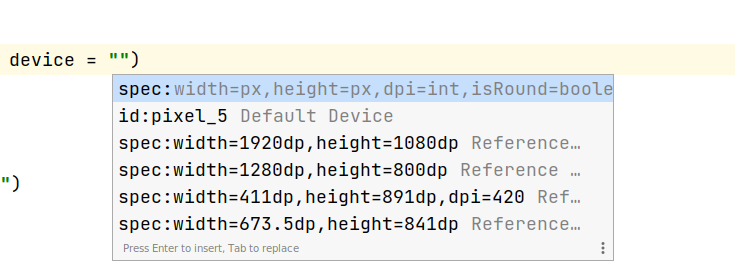
Jeśli parametr urządzenia ma pusty ciąg znaków (@Preview(device = "")), możesz wywołać autouzupełnianie, naciskając klawisze Ctrl + Space. Następnie możesz ustawić wartości każdego parametru.

W autouzupełnianiu możesz wybrać dowolną opcję urządzenia z listy, np. @Preview(device = "id:pixel_4"). Możesz też wpisać urządzenie niestandardowe, wybierając spec:width=px,height=px,dpi=int…, aby ustawić poszczególne wartości każdego parametru.

Aby zastosować, naciśnij Enter, a aby anulować – Esc.
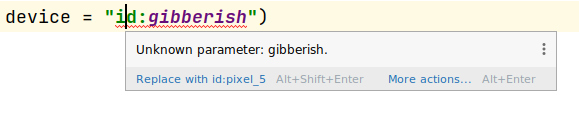
Jeśli ustawisz nieprawidłową wartość, deklaracja zostanie podkreślona na czerwono i może być dostępna poprawka (Alt + Enter (⌥ + ⏎ w systemie macOS) > Zastąp przez…). Inspekcja próbuje zaproponować poprawkę, która jest najbardziej zbliżona do Twojego wpisu.

Język
Aby przetestować różne ustawienia regionalne użytkowników, dodaj parametr locale:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Ustawianie koloru tła
Domyślnie komponent kompozycyjny jest wyświetlany z przezroczystym tłem. Aby dodać tło, dodaj parametry showBackground i backgroundColor. Pamiętaj, że backgroundColor to ARGB Long, a nie wartość Color:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

interfejs systemu
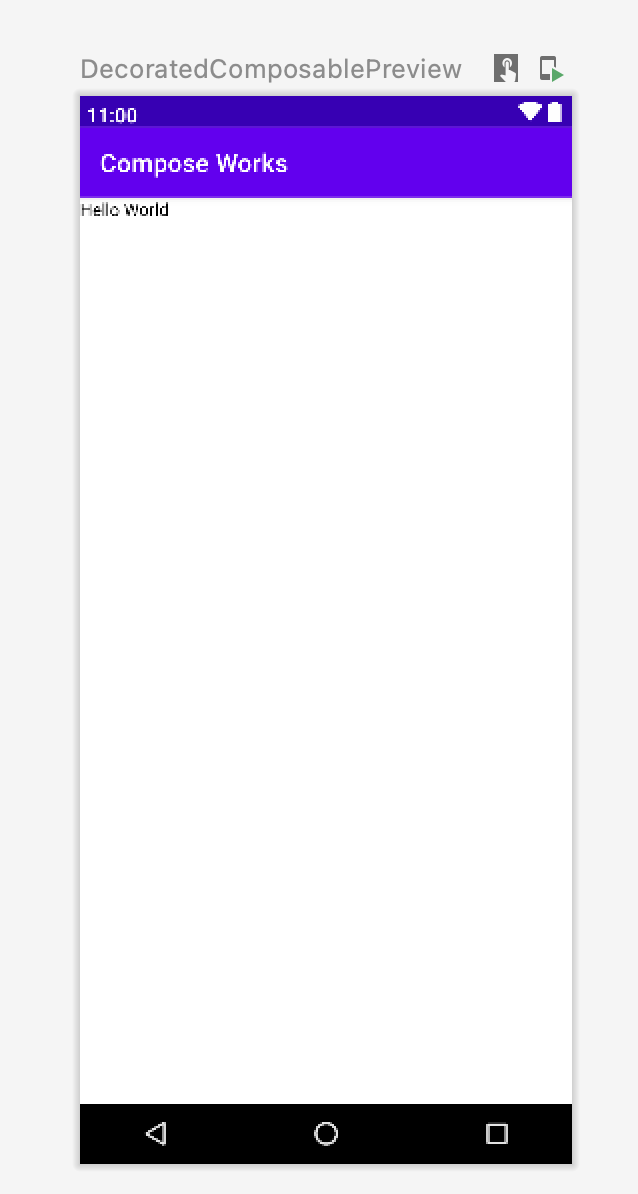
Jeśli chcesz wyświetlać paski stanu i działań w podglądzie, dodaj parametrshowSystemUi:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

Tryb interfejsu
Parametr uiMode może przyjmować dowolną z Configuration.UI_* stałych i umożliwia odpowiednie dostosowanie działania podglądu. Możesz na przykład ustawić podgląd w trybie nocnym, aby zobaczyć, jak reaguje motyw.

LocalInspectionMode
Możesz odczytać z LocalInspectionMode
CompositionLocal, czy komponent jest renderowany w podglądzie (w komponencie, który można sprawdzić). Jeśli kompozycja jest renderowana w podglądzie, wartość LocalInspectionMode.current to true. Te informacje umożliwiają dostosowanie podglądu. Możesz na przykład wyświetlić w oknie podglądu obraz zastępczy zamiast prawdziwych danych.
W ten sposób możesz też obejść ograniczenia. Na przykład wyświetlanie przykładowych danych zamiast wywoływania żądania sieciowego.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
Interakcja z urządzeniem @Preview
Android Studio udostępnia funkcje, które umożliwiają interakcję ze zdefiniowanymi podglądami. Ta interakcja pomaga zrozumieć działanie podglądów w czasie działania i ułatwia poruszanie się po interfejsie za pomocą podglądów.
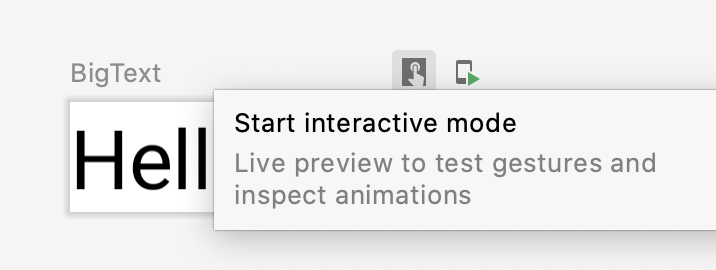
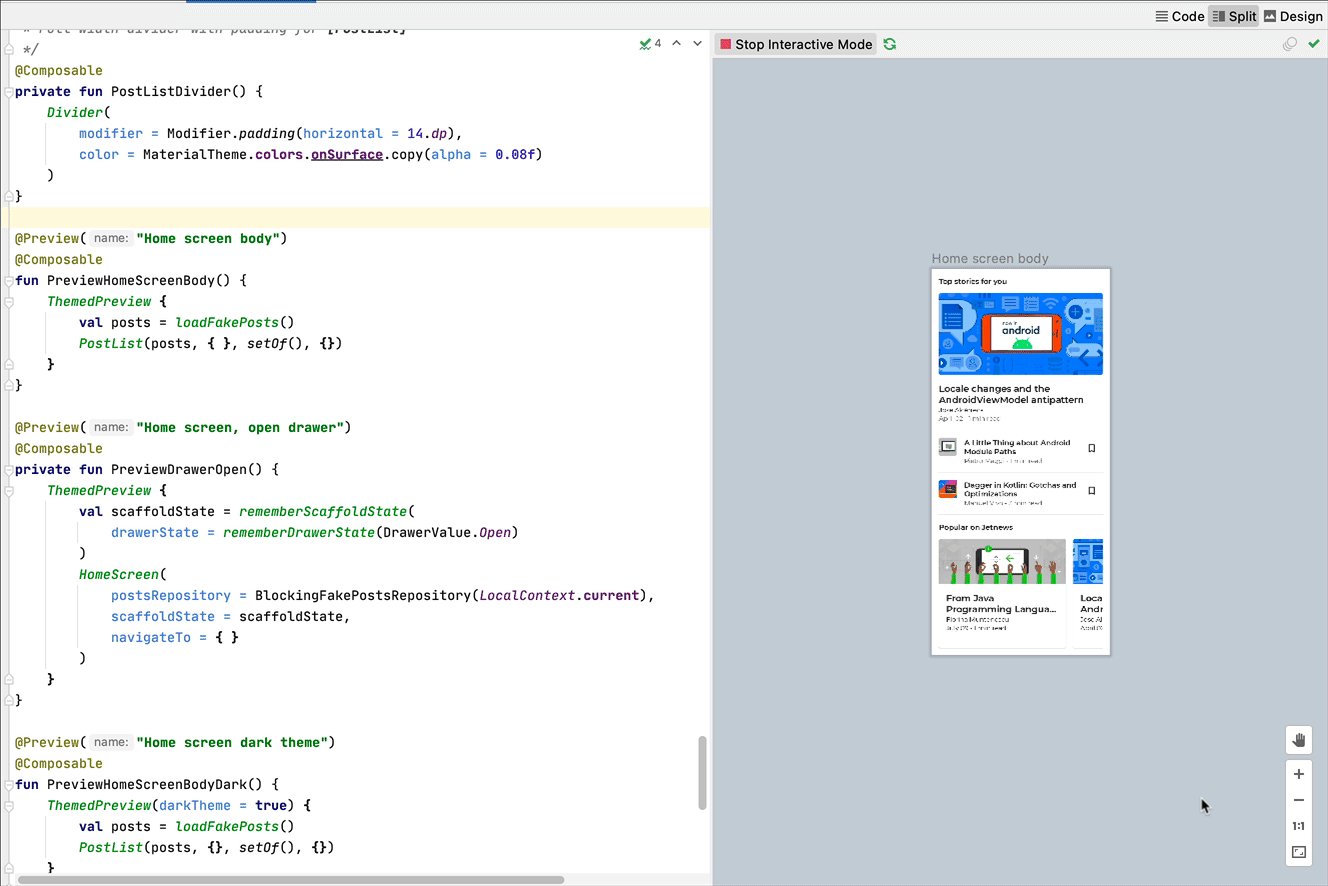
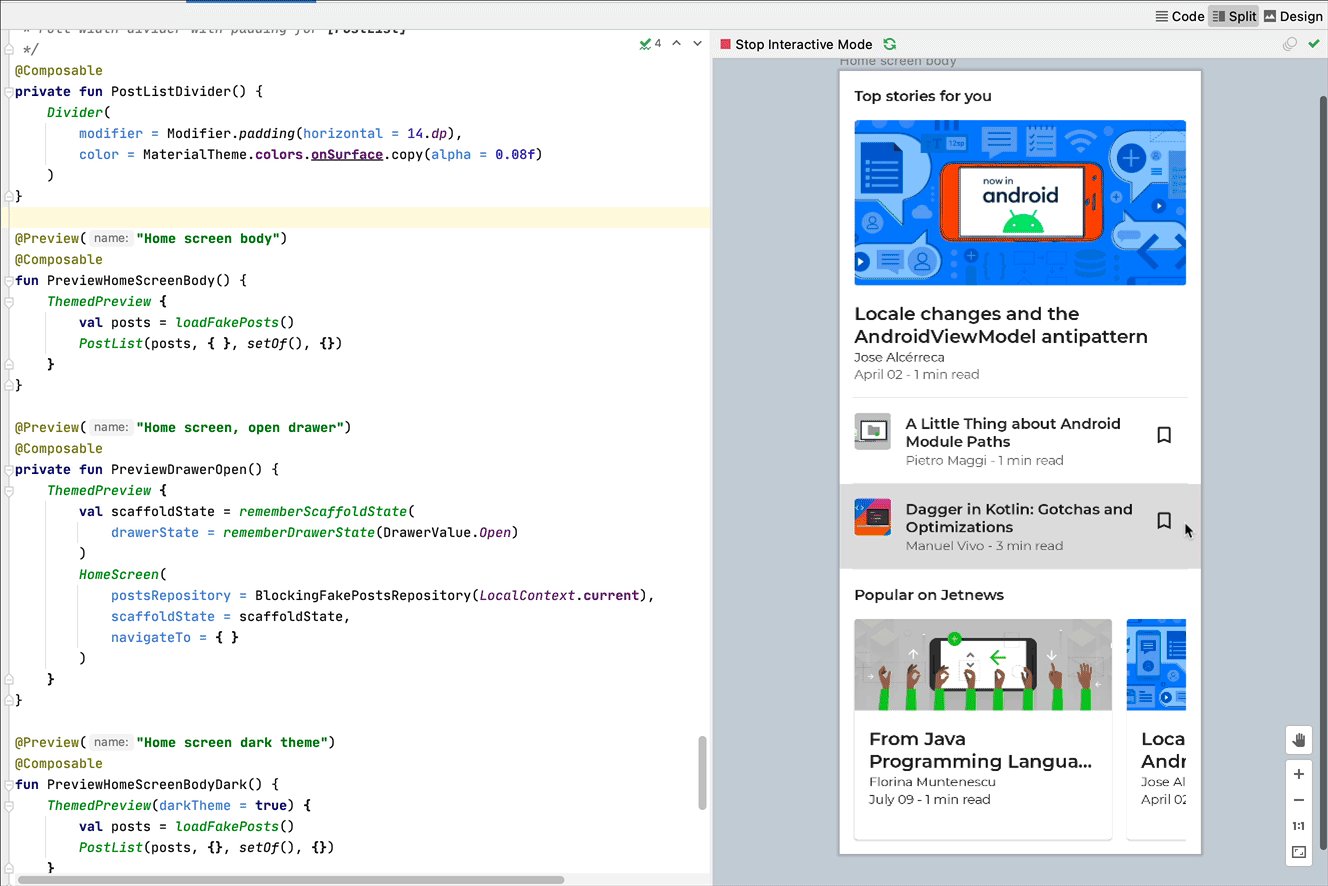
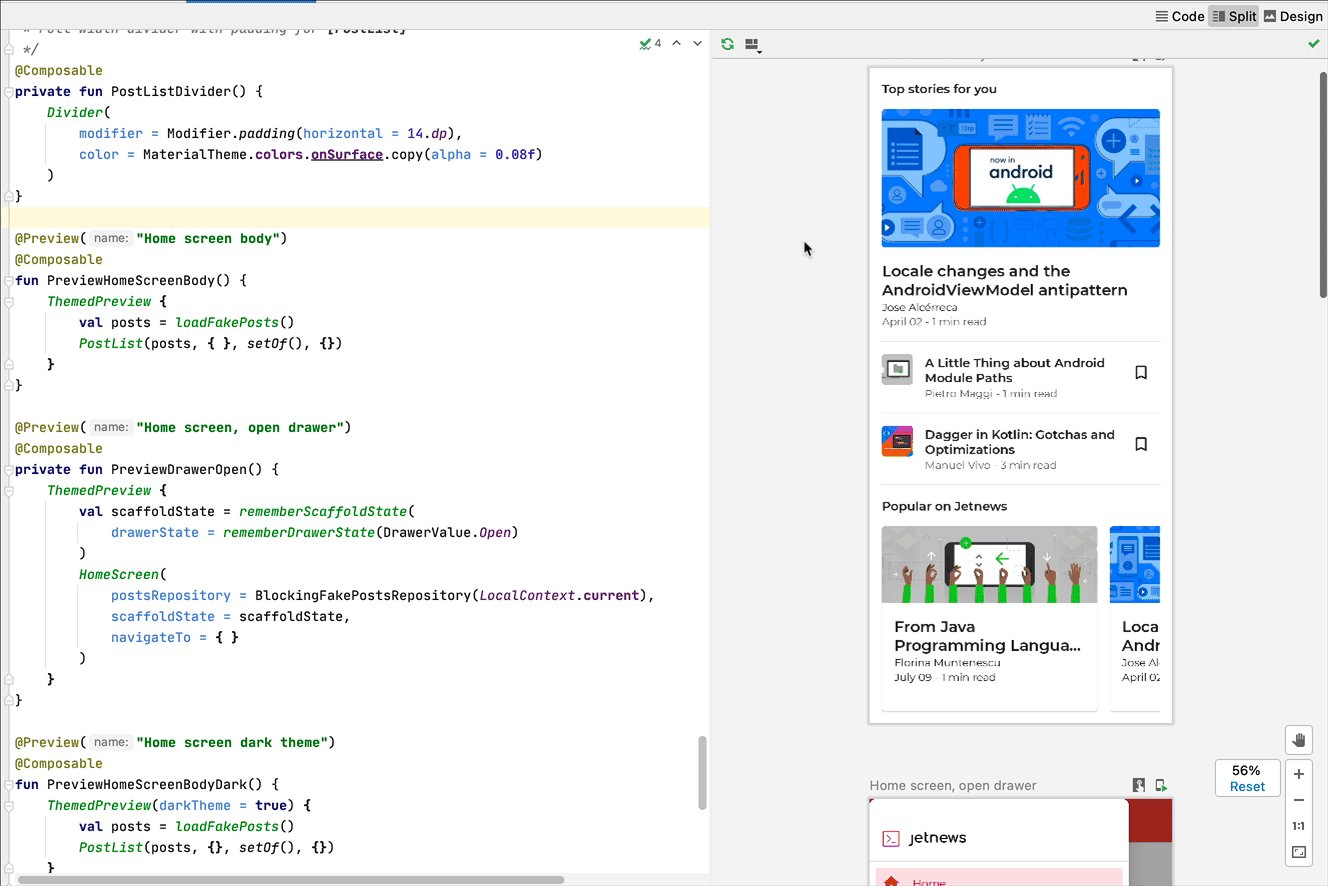
Tryb interaktywny
Tryb interaktywny umożliwia interakcję z podglądem w podobny sposób jak na urządzeniu, na którym działa program, np. na telefonie lub tablecie. Tryb interaktywny jest odizolowany w środowisku piaskownicy (czyli od innych podglądów), w którym możesz klikać elementy i wpisywać dane użytkownika w podglądzie. To szybki sposób na przetestowanie różnych stanów, gestów, a nawet animacji komponentu.


Nawigacja po kodzie i komponowane zarysy
Możesz najechać kursorem na podgląd, aby zobaczyć kontury zawartych w nim komponentów. Kliknięcie kompozycyjnego konspektu powoduje przejście w widoku edytora do jego definicji.

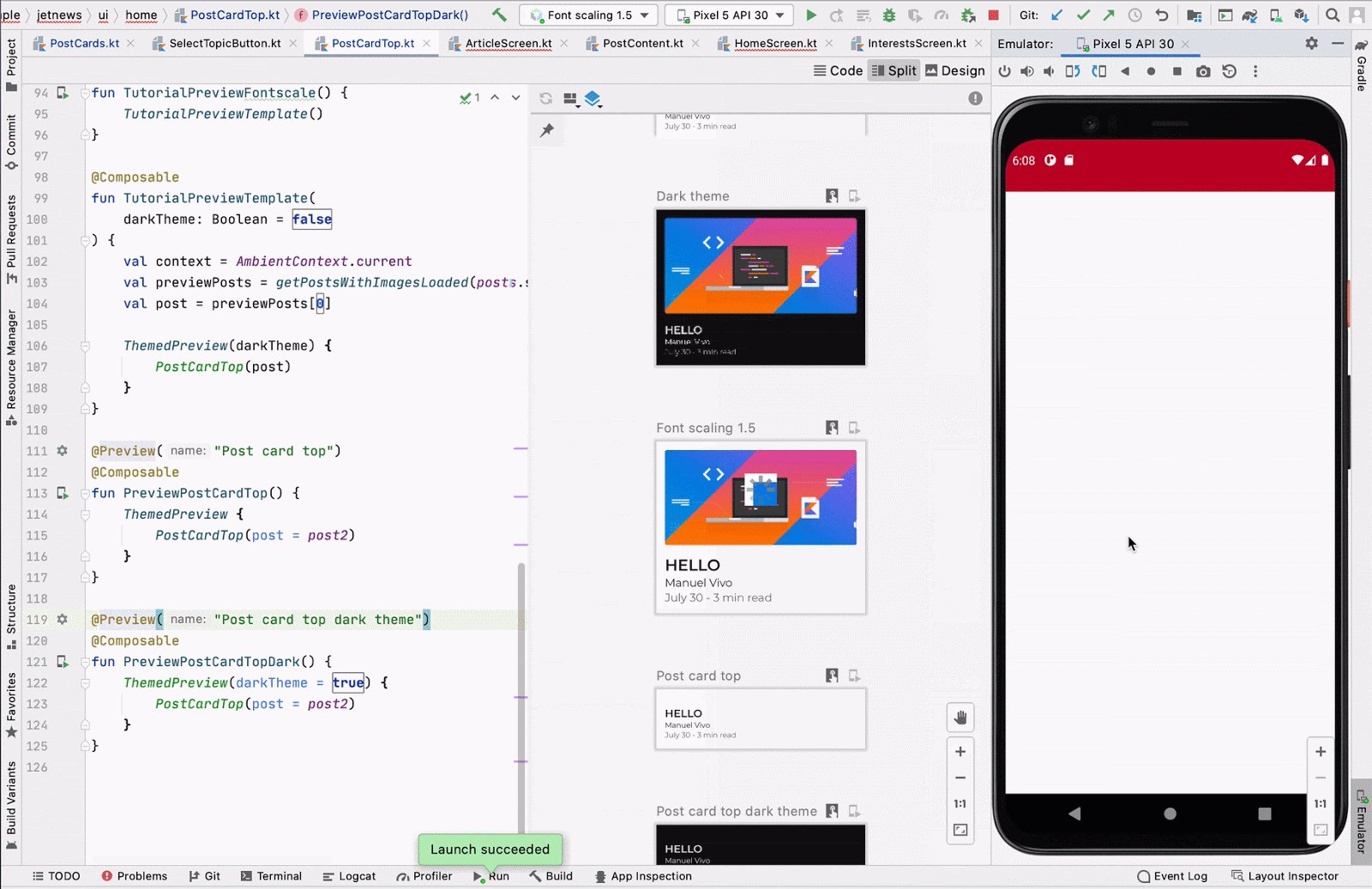
Włącz podgląd
Możesz uruchomić konkretny @Preview w emulatorze lub na urządzeniu fizycznym. Podgląd jest wdrażany w tej samej aplikacji projektu jako nowy Activity, więc ma ten sam kontekst i uprawnienia. Nie musisz pisać kodu standardowego z prośbą o uprawnienia, jeśli zostały one już przyznane.
Kliknij ikonę Uruchom podgląd ![]() obok adnotacji
obok adnotacji @Preview lub u góry podglądu. Android Studio wdroży adnotację @Preview na połączonym urządzeniu lub emulatorze.


Kopiuj @Preview render
Każdy wyrenderowany podgląd można skopiować jako obraz, klikając go prawym przyciskiem myszy.

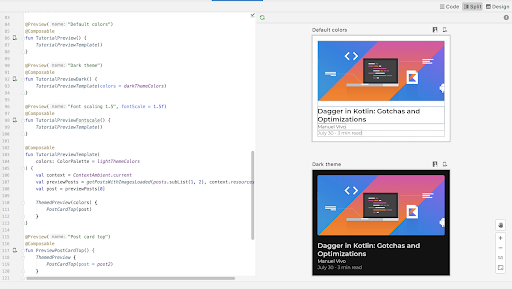
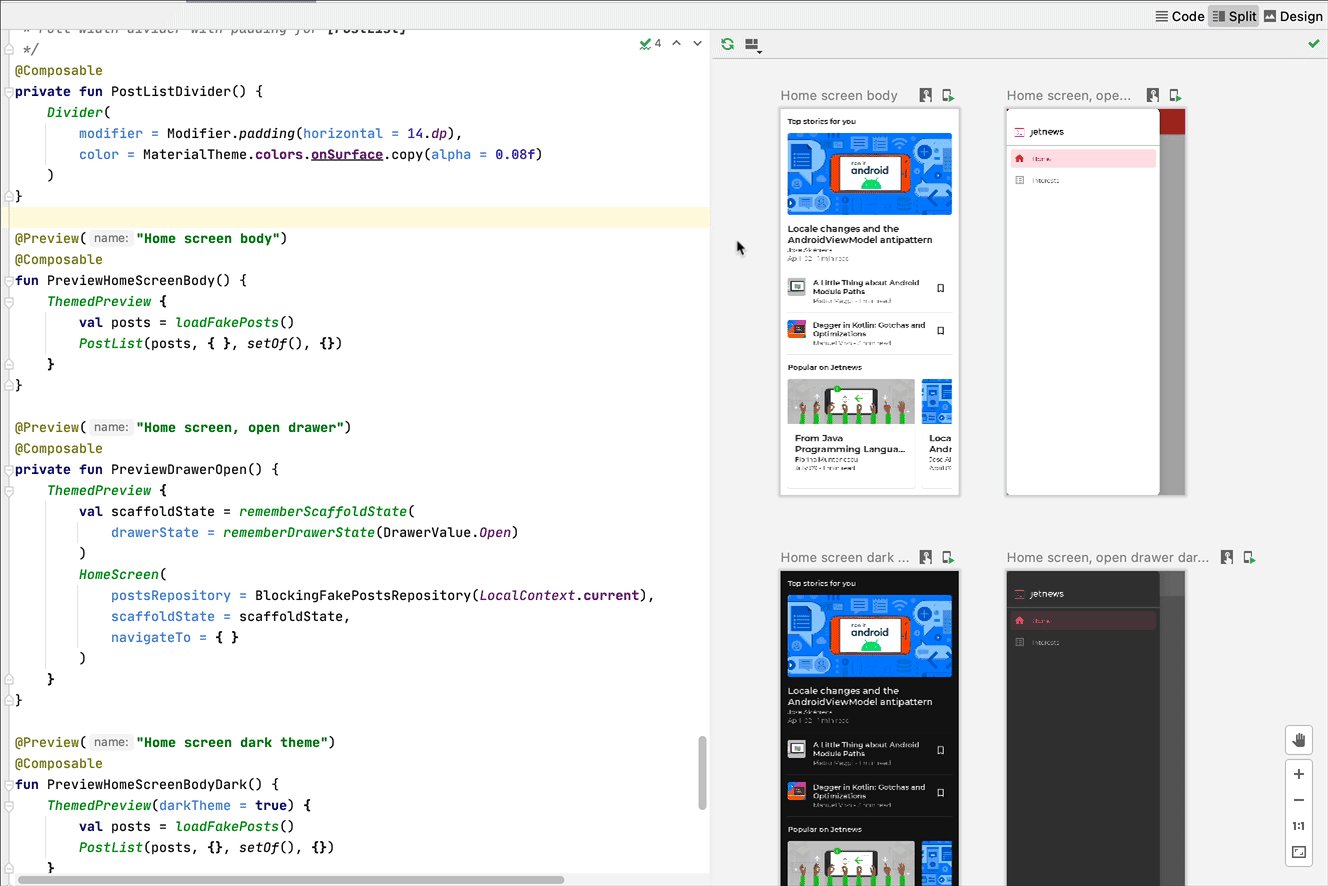
Wiele podglądów tej samej adnotacji @Preview
Możesz prezentować wiele wersji tego samego @Preview komponentu z różnymi specyfikacjami lub różnymi parametrami przekazywanymi do komponentu. W ten sposób możesz ograniczyć ilość kodu, który musiałbyś(-abyś) napisać w inny sposób.
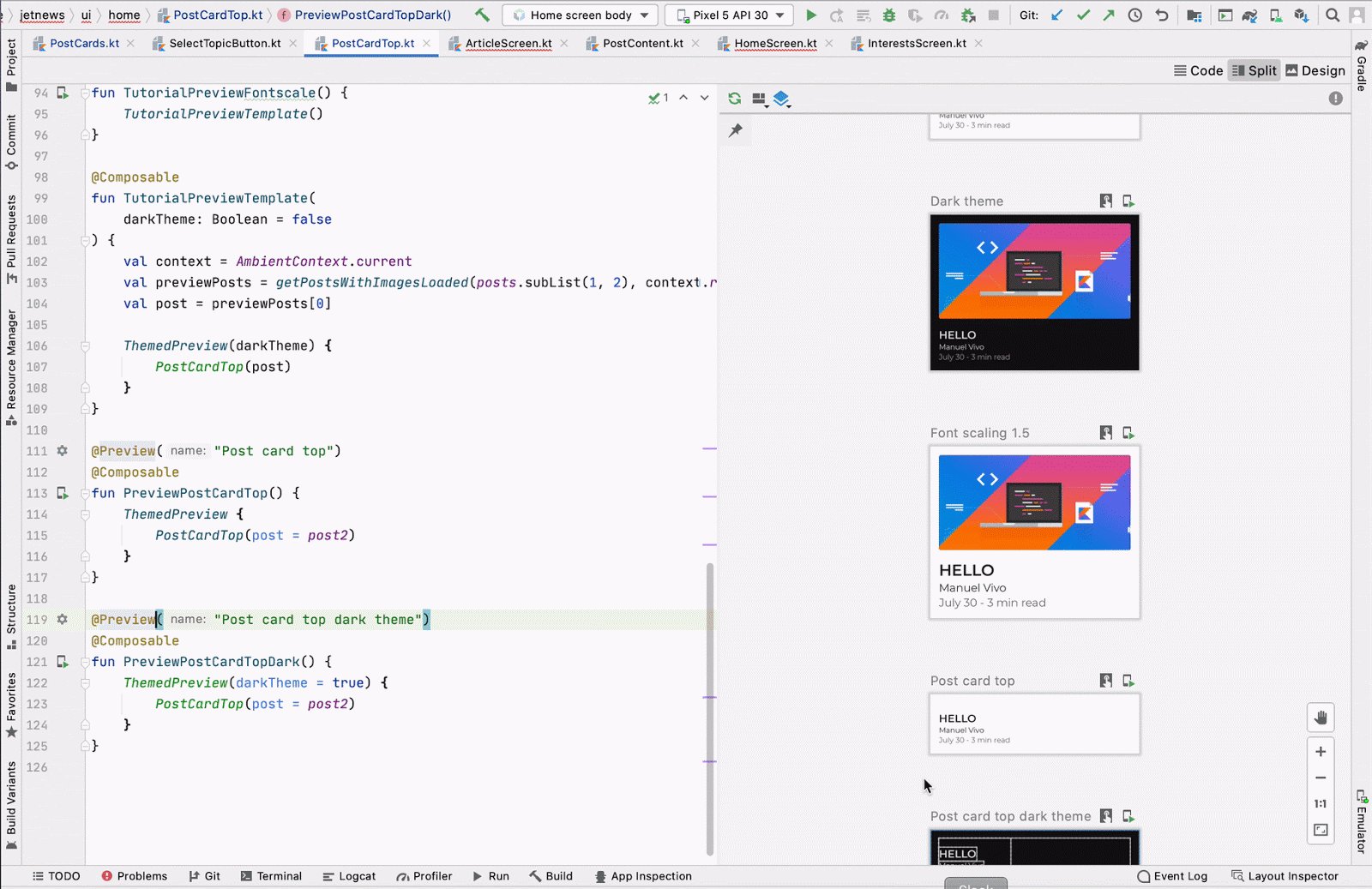
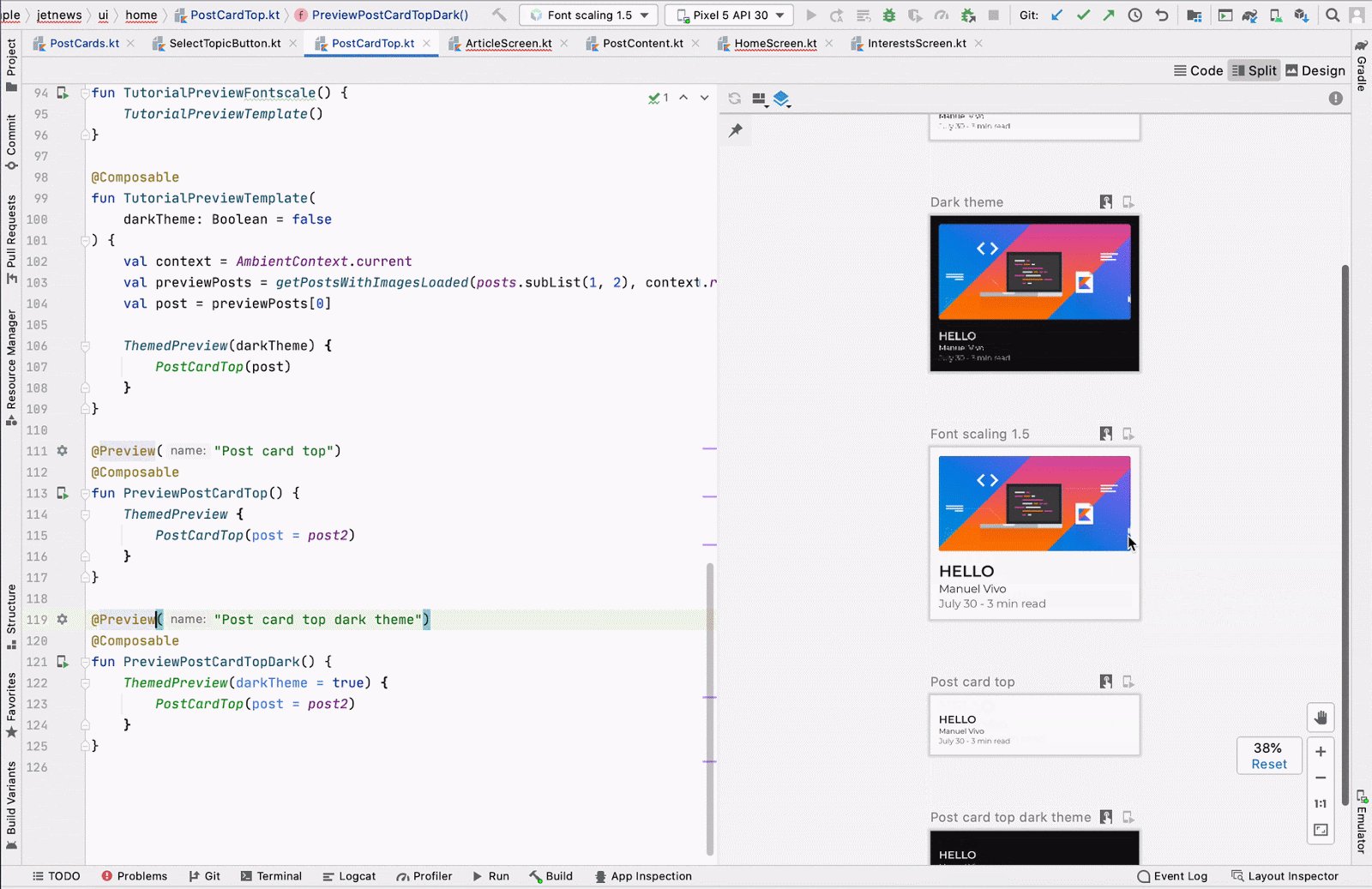
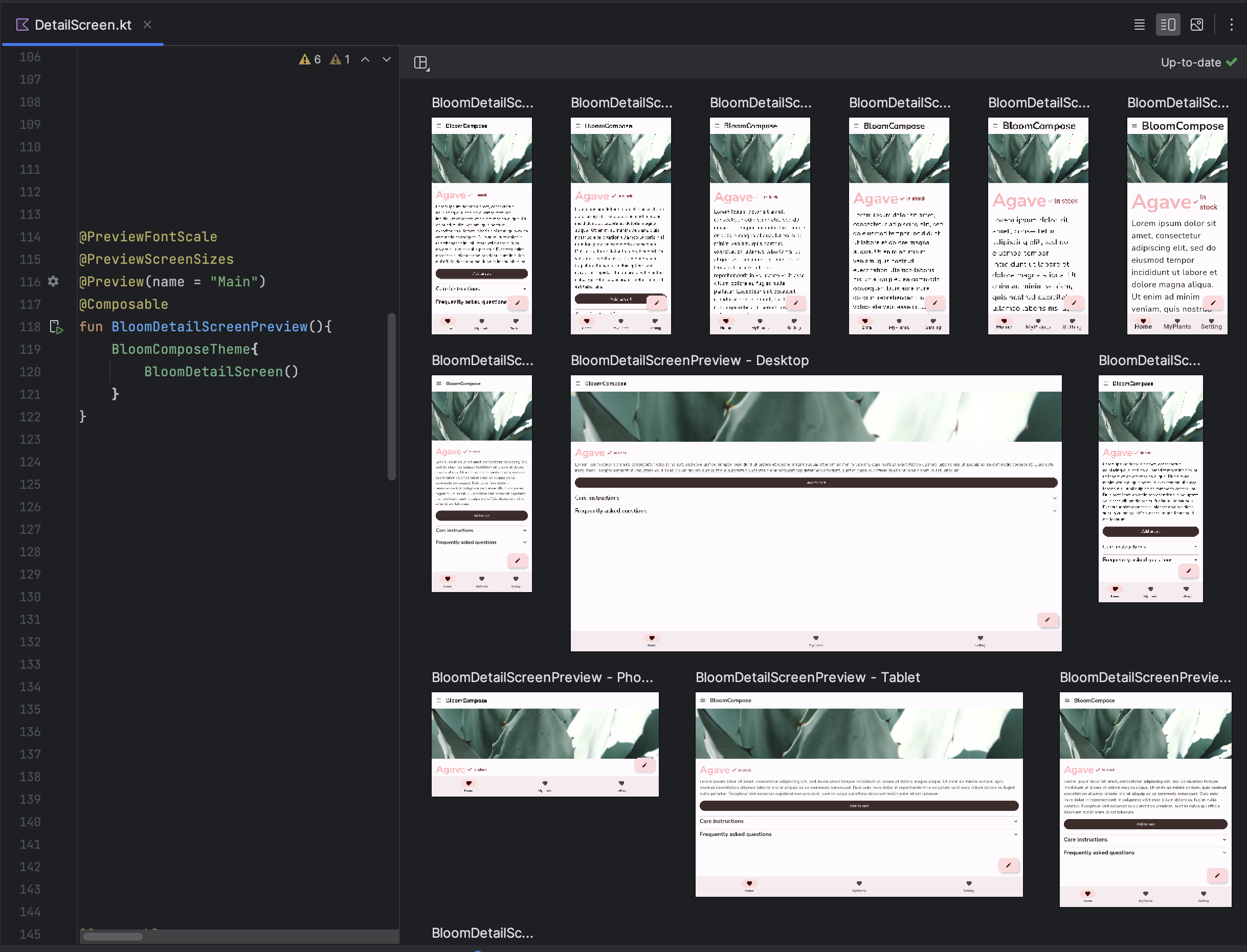
Szablony z wieloma podglądami
androidx.compose.ui:ui-tooling-preview Wersja 1.6.0-alpha01+ wprowadza szablony interfejsu API Multipreview: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark i @PreviewDynamicColors. Dzięki temu za pomocą jednej adnotacji możesz wyświetlić podgląd interfejsu Compose w typowych scenariuszach.

Tworzenie niestandardowych adnotacji w wielu podglądach
W przypadku podglądu wielokrotnego możesz zdefiniować klasę adnotacji, która sama ma wiele adnotacji@Preview o różnych konfiguracjach. Dodanie tej adnotacji do funkcji kompozycyjnej automatycznie renderuje wszystkie różne podglądy jednocześnie. Możesz na przykład użyć tej adnotacji, aby jednocześnie wyświetlić podgląd na wielu urządzeniach, w różnych rozmiarach czcionki lub w różnych motywach, bez powtarzania tych definicji dla każdego komponentu.
Zacznij od utworzenia własnej klasy adnotacji niestandardowych:
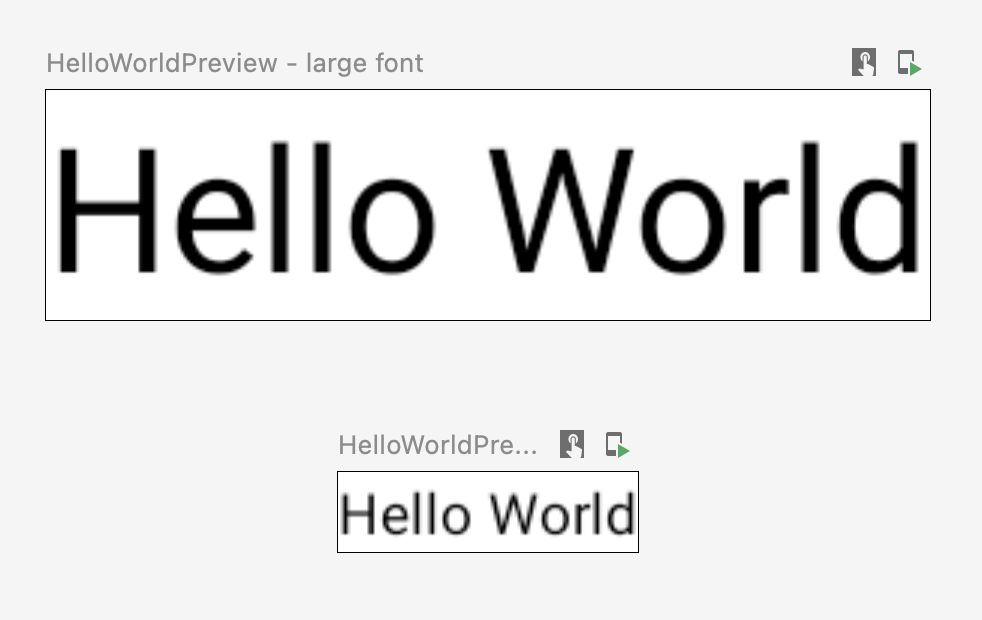
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
W przypadku funkcji kompozycyjnych podglądu możesz użyć tej niestandardowej adnotacji:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

Możesz połączyć kilka adnotacji podglądu wielokrotnego i zwykłych adnotacji podglądu, aby utworzyć bardziej kompletny zestaw podglądów. Łączenie adnotacji w wielu podglądach nie oznacza, że wyświetlane są wszystkie różne kombinacje. Zamiast tego każda adnotacja dotycząca wielu podglądów działa niezależnie i renderuje tylko własne warianty.
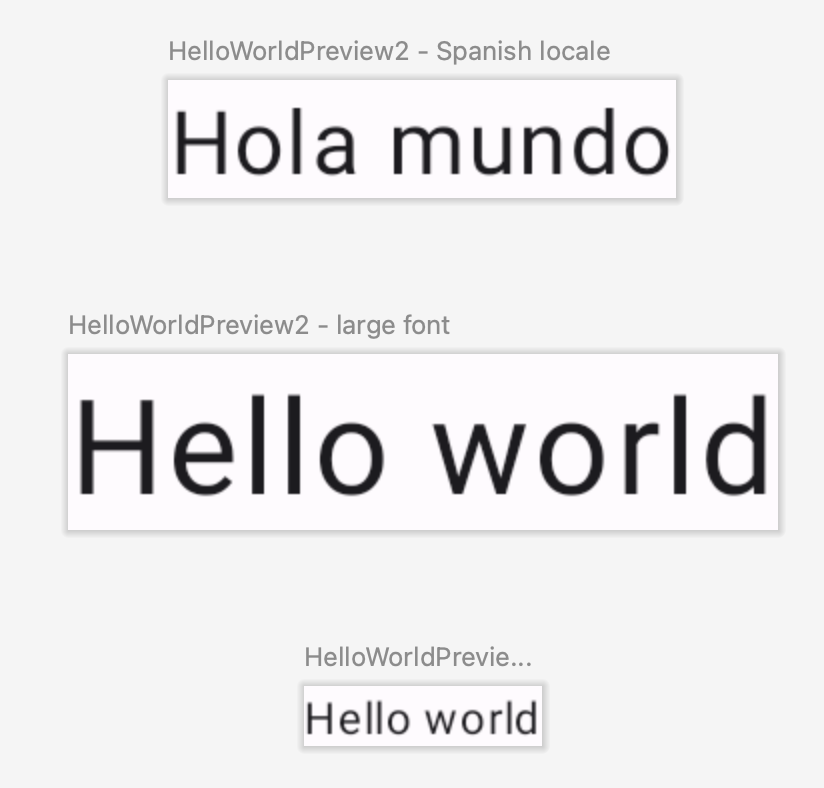
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

Możliwość łączenia i dopasowywania w podglądzie wielokrotnym – i w normalnym podglądzie – pozwala dokładniej testować wiele właściwości projektów na większą skalę.
@Preview i dużych zbiorów danych.
Bardzo często pojawia się potrzeba przekazania dużego zbioru danych do podglądu komponentu. Aby to zrobić, przekaż przykładowe dane do funkcji podglądu komponentu, dodając parametr z adnotacją @PreviewParameter.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Aby podać przykładowe dane, utwórz klasę, która implementuje interfejs PreviewParameterProvider i zwraca przykładowe dane jako sekwencję.
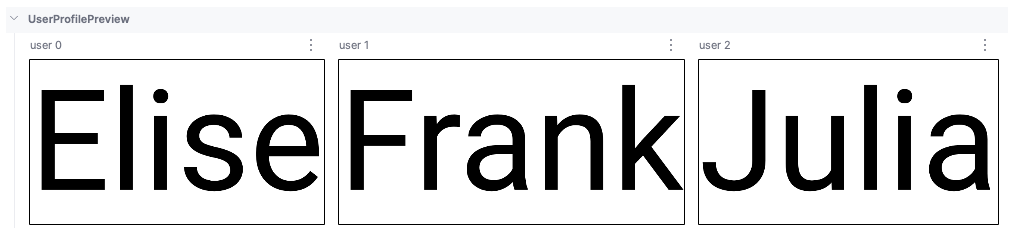
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
Spowoduje to wyrenderowanie jednego podglądu na element danych w sekwencji:

Możesz używać tej samej klasy dostawcy w przypadku wielu wersji podglądowych. W razie potrzeby możesz ograniczyć liczbę podglądów, ustawiając parametr limit.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
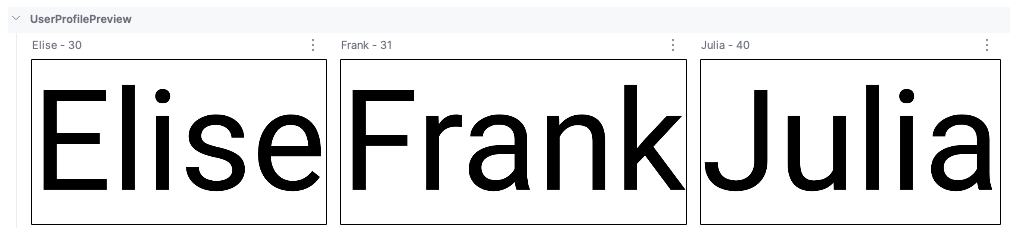
Podglądy korzystające z @PreviewParameter mają domyślnie nazwy utworzone na podstawie indeksu parametru i nazwy właściwości (użytkownik 0, użytkownik 1, użytkownik 2 itd.), co może utrudniać ich odróżnianie. Aby poprawić przejrzystość podglądu, możesz podać niestandardowe wyświetlane nazwy dla każdego podglądu, zastępując getDisplayName() w PreviewParameterProvider. Pomaga to odróżnić różne warianty danych lub stany interfejsu. Możesz na przykład oznaczać podglądy na podstawie danych wejściowych:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

Generowanie podglądu wspomagane przez AI
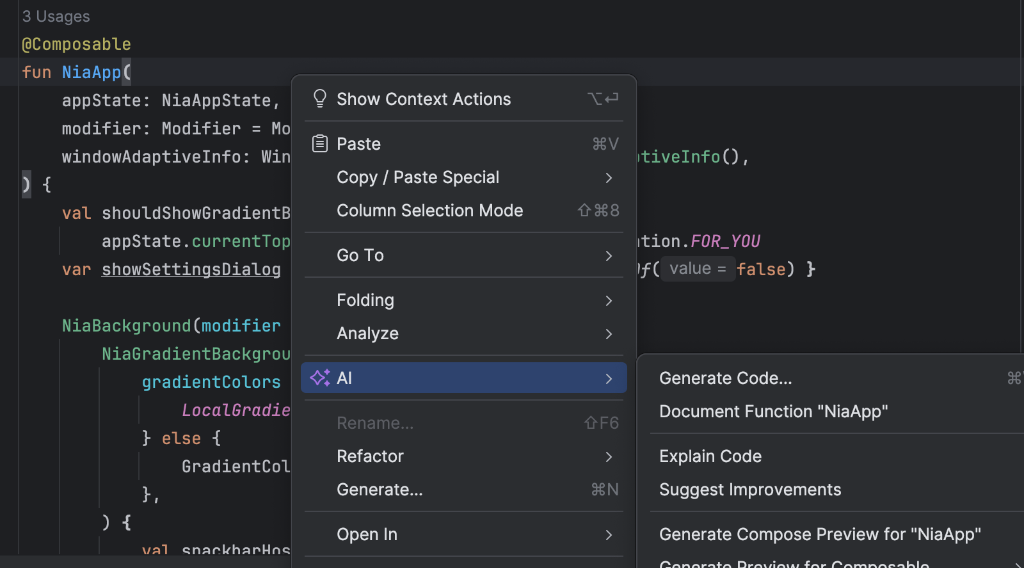
Agent AI w Android Studio może automatycznie generować podglądy funkcji kompozycyjnych w Compose. Kliknij prawym przyciskiem myszy funkcję Composable i wybierz AI > Generate Preview for [nazwa funkcji Composable] (AI > Wygeneruj podgląd dla [nazwa funkcji Composable]). Agent analizuje komponent, aby wygenerować niezbędny @Preview kod z prawidłowymi parametrami@Preview, co pomaga szybko sprawdzić, czy interfejs użytkownika renderuje się zgodnie z oczekiwaniami.

Klasa adnotacji @Preview
W Androidzie Studio możesz zawsze kliknąć adnotację @Preview, przytrzymując klawisz Ctrl lub ⌘, aby wyświetlić pełną listę parametrów, które można dostosować podczas personalizowania podglądu.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Ograniczenia i sprawdzone metody
Android Studio wykonuje kod podglądu bezpośrednio w obszarze podglądu. Nie wymaga uruchamiania emulatora ani urządzenia fizycznego, ponieważ korzysta z przeniesionej części platformy Android o nazwie Layoutlib. Layoutlib to niestandardowa wersja platformy Androida, która jest przeznaczona do działania poza urządzeniami z Androidem. Celem biblioteki jest zapewnienie podglądu układu w Android Studio, który jest bardzo podobny do renderowania na urządzeniach.
Ograniczenia podglądów
Ze względu na sposób renderowania podglądów w Androidzie Studio są one lekkie i nie wymagają do renderowania całego frameworka Androida. Ma to jednak następujące ograniczenia:
- Brak dostępu do sieci
- Brak dostępu do plików
- Niektóre interfejsy API
Contextmogą być niedostępne w pełni
Wersje przedpremierowe i ViewModels
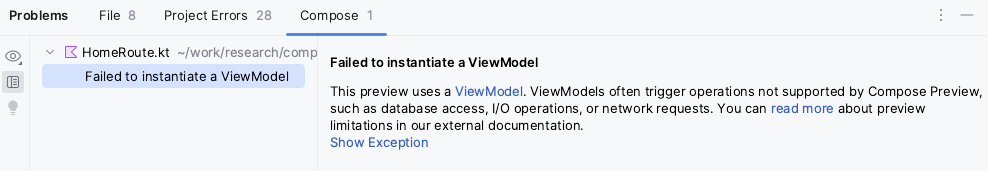
Podglądy są ograniczone, gdy używasz ViewModel w komponowalnym elemencie interfejsu. System podglądu nie jest w stanie skonstruować wszystkich parametrów przekazywanych do ViewModel, takich jak repozytoria, przypadki użycia, menedżerowie czy podobne elementy. Jeśli funkcja ViewModel uczestniczy w mechanizmie wstrzykiwania zależności (np. za pomocą Hilta), system podglądu nie może utworzyć całego grafu zależności, aby skonstruować funkcję ViewModel.
Gdy spróbujesz wyświetlić podgląd funkcji kompozycyjnej za pomocą ViewModel, Android Studio wyświetli błąd podczas renderowania tej funkcji:

Jeśli chcesz wyświetlić podgląd funkcji kompozycyjnej, która używa ViewModel, utwórz inną funkcję kompozycyjną z parametrami z ViewModel przekazanymi jako argumenty funkcji kompozycyjnej. Dzięki temu nie musisz wyświetlać podglądu elementu kompozycyjnego, który używa ViewModel.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
Dodatkowe materiały
Więcej informacji o tym, jak Android Studio ułatwia @Preview korzystanie z narzędzi, oraz dodatkowe wskazówki znajdziesz na blogu Compose Tooling.
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Dane o lokalnym zakresie widoczności z użyciem funkcji CompositionLocal
- Material Design 2 w Compose
- Używanie widoków w Compose
