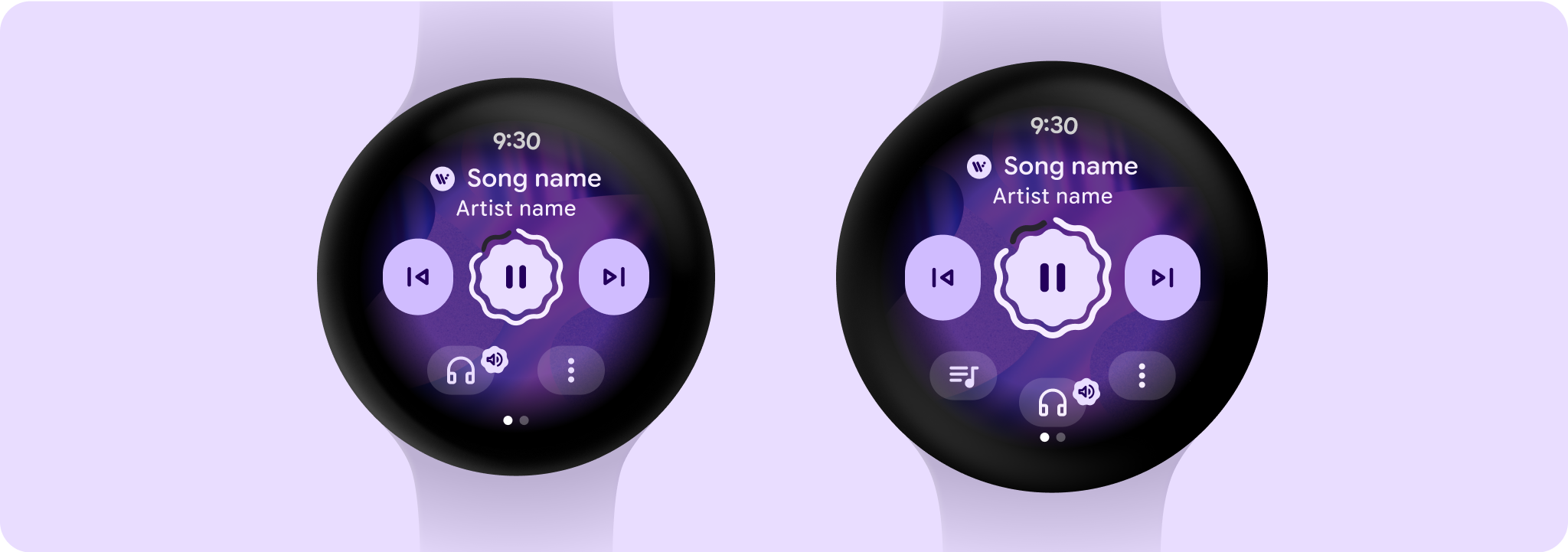
メディア コントロール画面は、ユーザーが聴いているメディアを制御するうえで不可欠です。5 ボタン レイアウトを使用してメディア コントロールを作成し、最小タップ ターゲット数を満たしていることを確認します。225 dp 以上の大きな画面では、再生キューなどの重要なアクションのショートカット ボタンを含めることで、価値を高めることができます。

レイアウト セクション
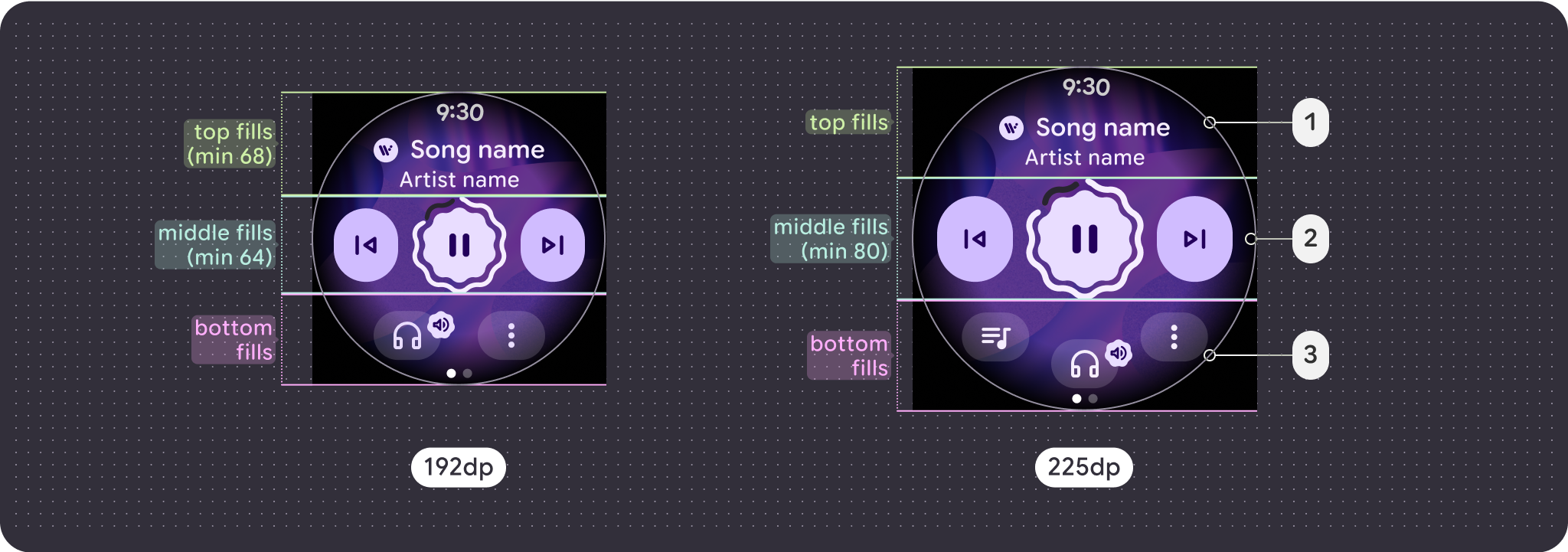
メディア コントロール画面は高さが固定された画面です。レスポンシブ レイアウトと動作が異なる 3 つの垂直セクションで構成されています。

- 上部セクション: メディアの詳細が表示されます
- 中央のセクション: メディア コントロール
- 下部セクション: 設定可能なセカンダリ ボタン
大画面に関する考慮事項
メディアの大画面対応は、メディア コントロール画面のみに焦点を当てています。その他の要素はすべて、チップ、ボタン、ダイアログ アイテム、または大画面の動作のリストの内訳でキャプチャされます。
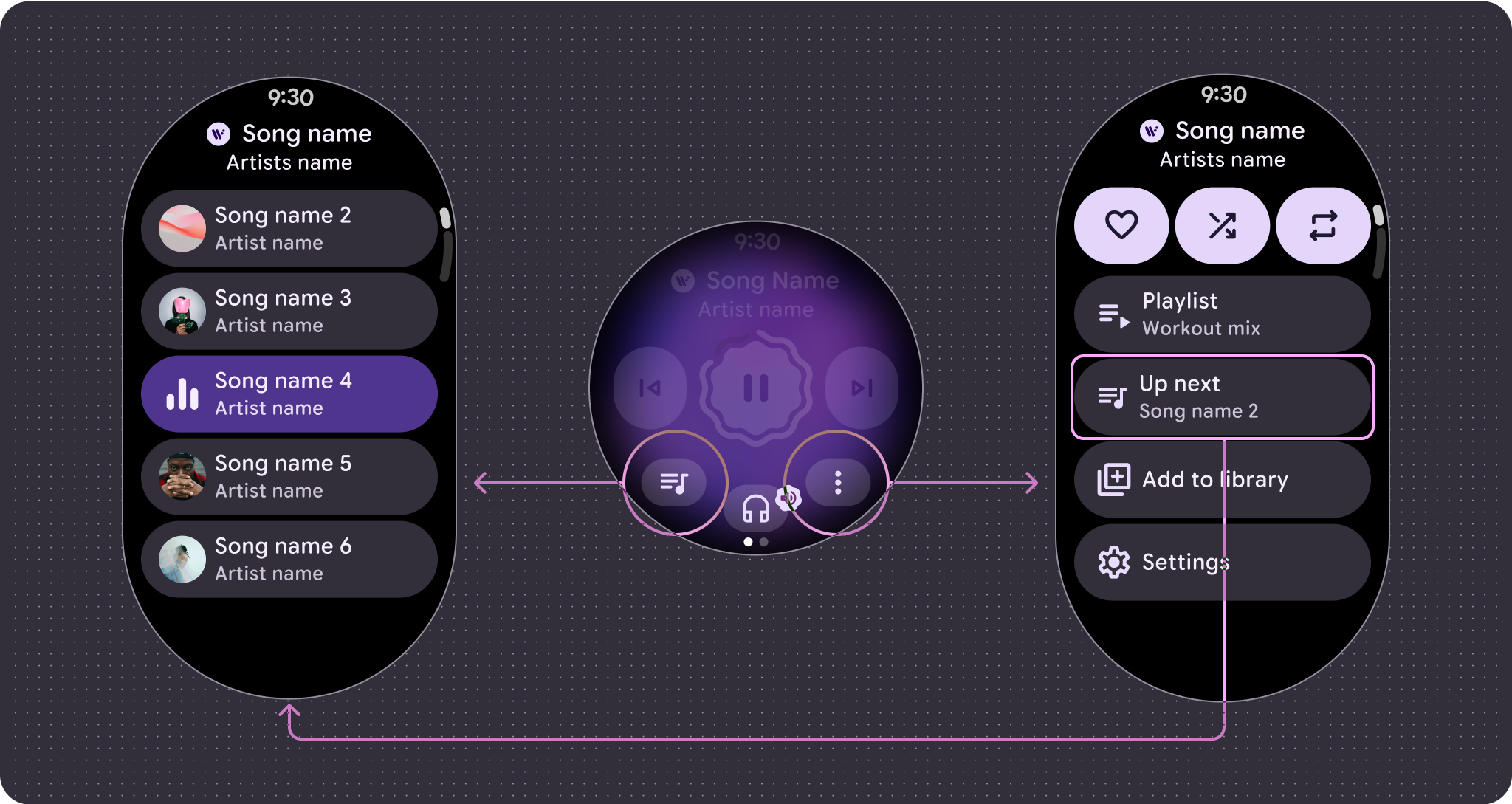
ボタン
再生キューなどの重要なアクションのショートカット ボタンを含めることで、価値を高めることができます。オーバーフロー メニューを使用すると、画面サイズに関係なく、追加機能の一貫性とアクセシビリティが維持されることを確認できます。225 dp のブレークポイントを超えると、下部のセクションにボタン用のスロットが 1 つ追加され、ボタンの最大数は、小さい画面では 2 個、大きい画面では 3 個になります。

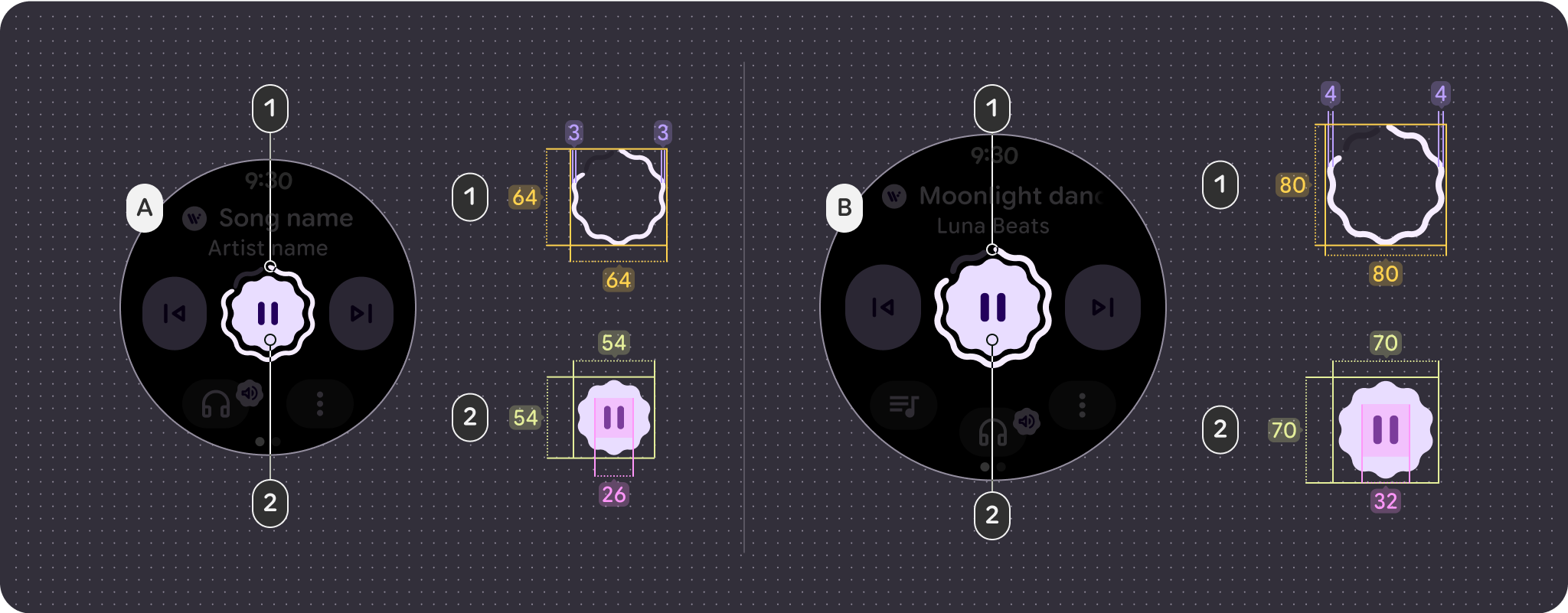
メイン コントロール
主なコントロールは通常、再生ボタンと一時停止ボタンです。225 dp のブレークポイントを超えると、コントロールは 64 dp から 80 dp に拡大され、その中のすべてのコントロールのタップ ターゲットが拡大されます。

- 進行状況グラフ = 64 x 64 dp / 3 dp ストローク
- ボタン = 54 x 54 dp / 26 アイコンサイズ
- 進捗状況グラフ = 80 x 80 dp / 4 dp ストローク
- ボタン = 70 x 70 dp / 32 アイコンサイズ
ボタンの構成
タップ ターゲットのサイズの原則に沿って、225 dp のブレークポイントより前は 2 ボタン レイアウトのみを表示し、それ以降は 3 ボタン レイアウトを表示します。
次の例は、さまざまなボタン構成を示しています。
オーバーフロー付きの 1 ボタン レイアウト、小さい画面(192 dp)
オーバーフロー付きの 1 ボタン レイアウト、大画面(225 dp)

オーバーフロー付きの 2 ボタン レイアウト、小さい画面(192 dp)

オーバーフロー付きの 2 ボタン レイアウト、大画面(225 dp)

オーバーフロー付きの 2 ボタン(最大)レイアウト、小さい画面(192 dp)

オーバーフロー付きの 3 ボタン レイアウト、大きな画面(225 dp)
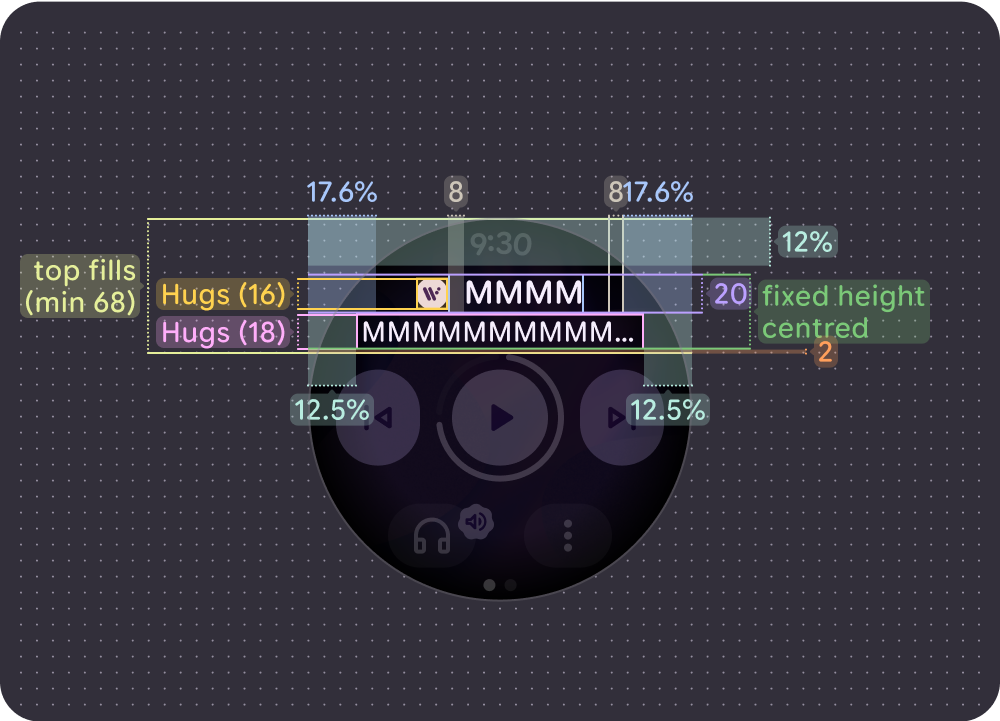
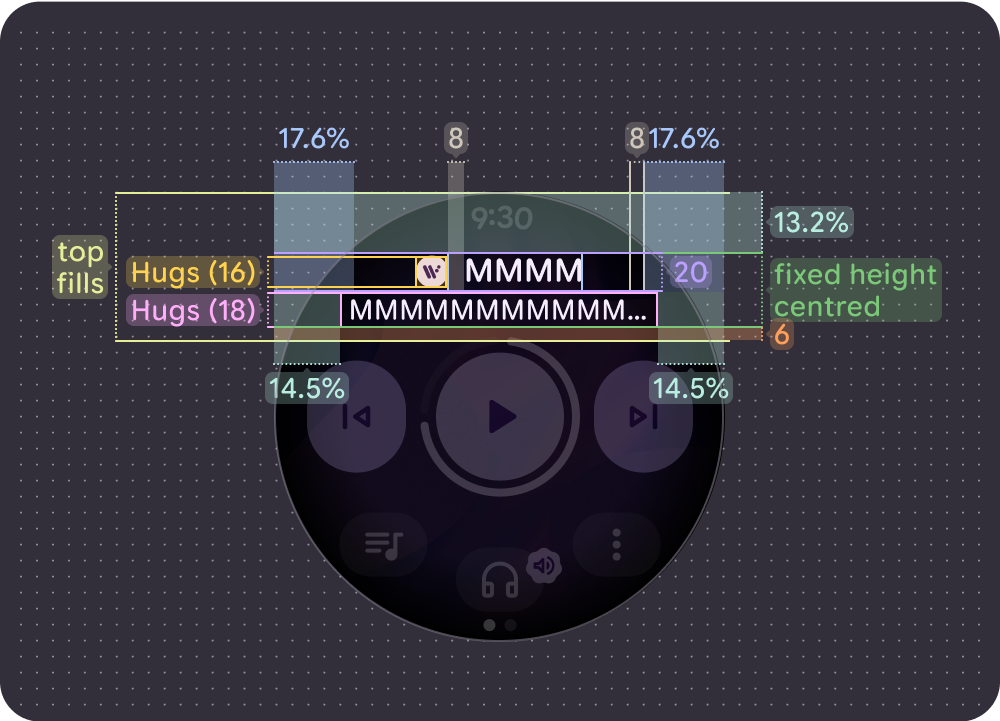
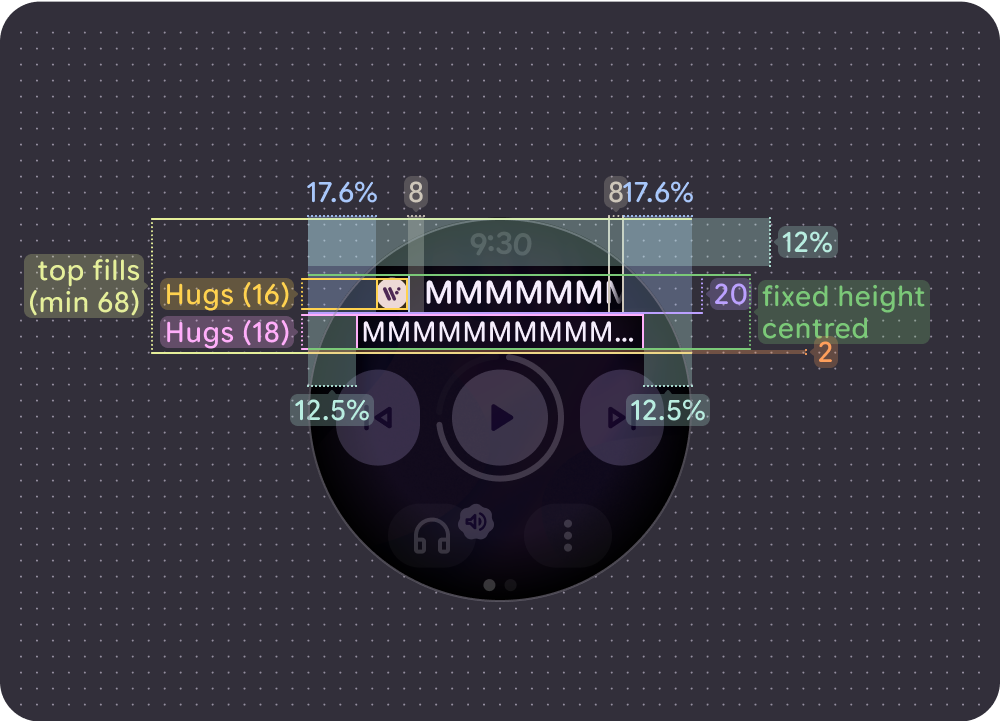
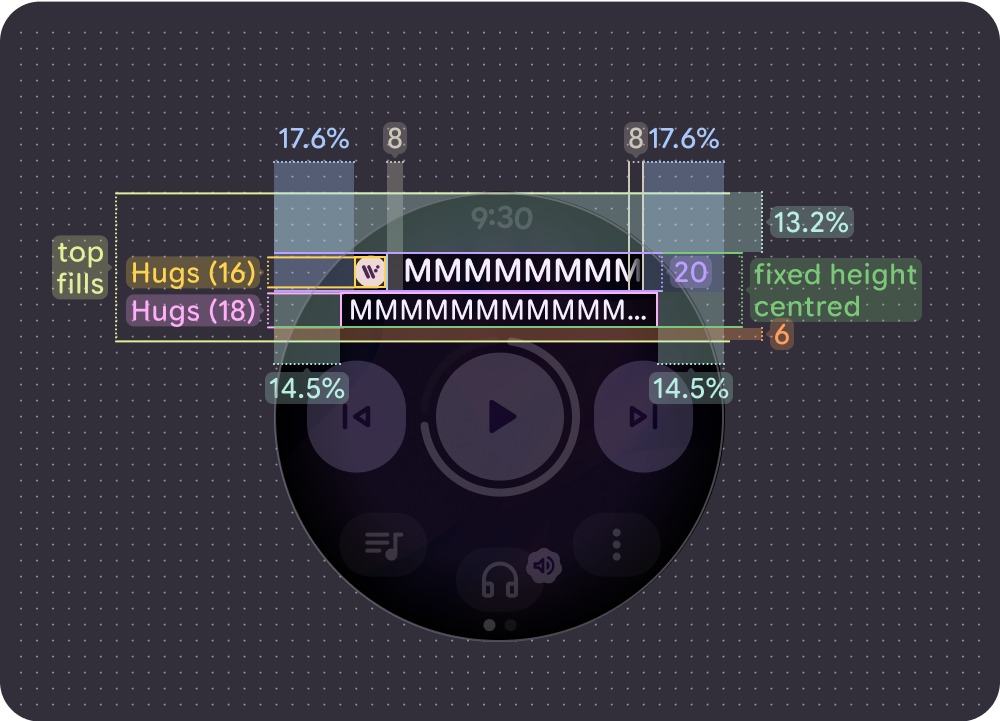
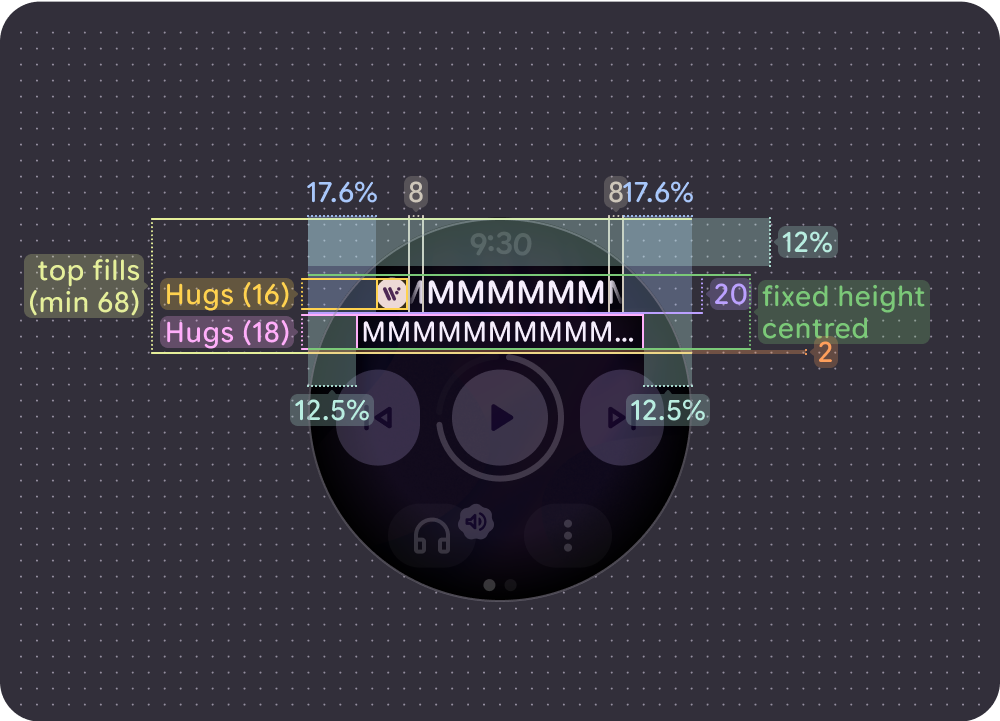
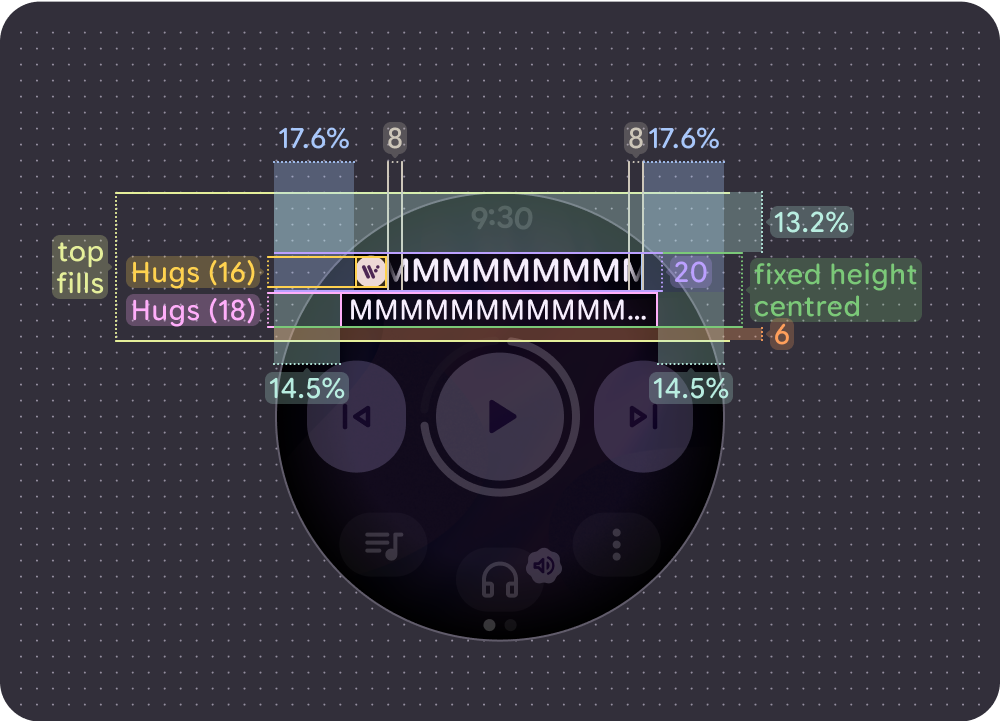
マーキーの動作
ヘッダーには、読みやすさと全体的なエクスペリエンスを向上させるための更新がいくつかあります。
- 小さい画面では 12%、大きい画面では 13.2% の上マージン。
- 曲名の左右の余白: 17.6%
- 小さい画面では 12.5%、大きい画面では 14.5% のアーティスト タイトルのマージン。
- アーティストのタイトルは切り捨てられ、曲のタイトルをスクロールする際には 8 dp のグラデーションが使用されます。アイコンがある場合は、曲のタイトルとアイコンの間に 8 dp のギャップが追加されます。(アイコンは曲のタイトルに合わせてスクロールしません)。
アイコン

小さい画面(192 dp)でのスクロールしない(短い)曲のタイトル

大画面(225 dp)でのスクロールしない(短い)曲のタイトル

小さい画面(192 dp)でスクロールする(長い)曲のタイトル(左揃え)

大画面(225 dp)でのスクロール(長い)曲名(左揃え)

小さい画面(192 dp)でスクロールする(長い)曲のタイトル(中央揃え)

大画面でのスクロール(長い)曲のタイトル(中央揃え)(225 dp)
アイコンなし
小さい画面(192 dp)でのスクロールしない(短い)曲のタイトル
大画面(225 dp)でのスクロールしない(短い)曲のタイトル
小さい画面(192 dp)で左揃え / スクロールしない(長い)曲のタイトル
大画面(225 dp)で左揃え / スクロールしない(長い)曲のタイトル
小さい画面(192 dp)でスクロールする(長い)曲のタイトル(中央揃え)
大画面でのスクロール(長い)曲のタイトル(中央揃え)(225 dp)
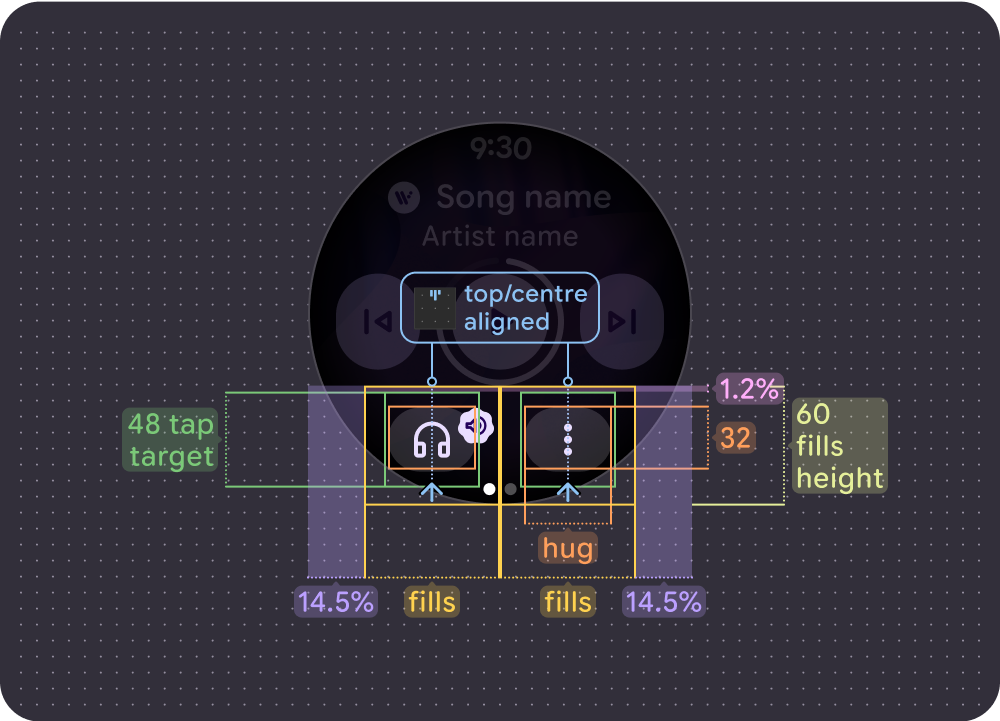
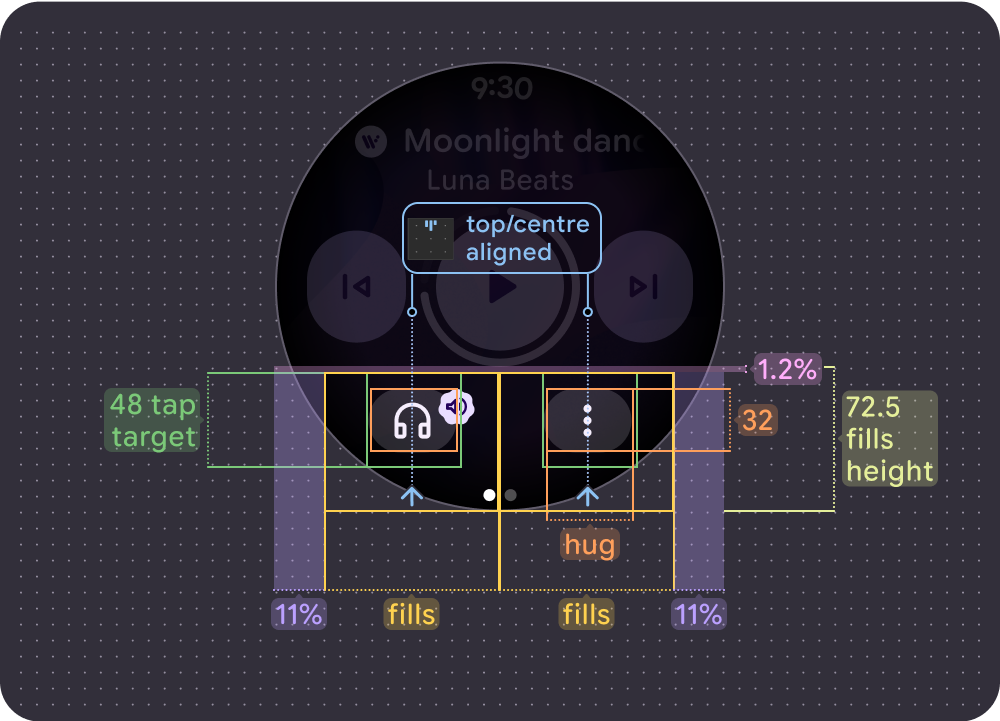
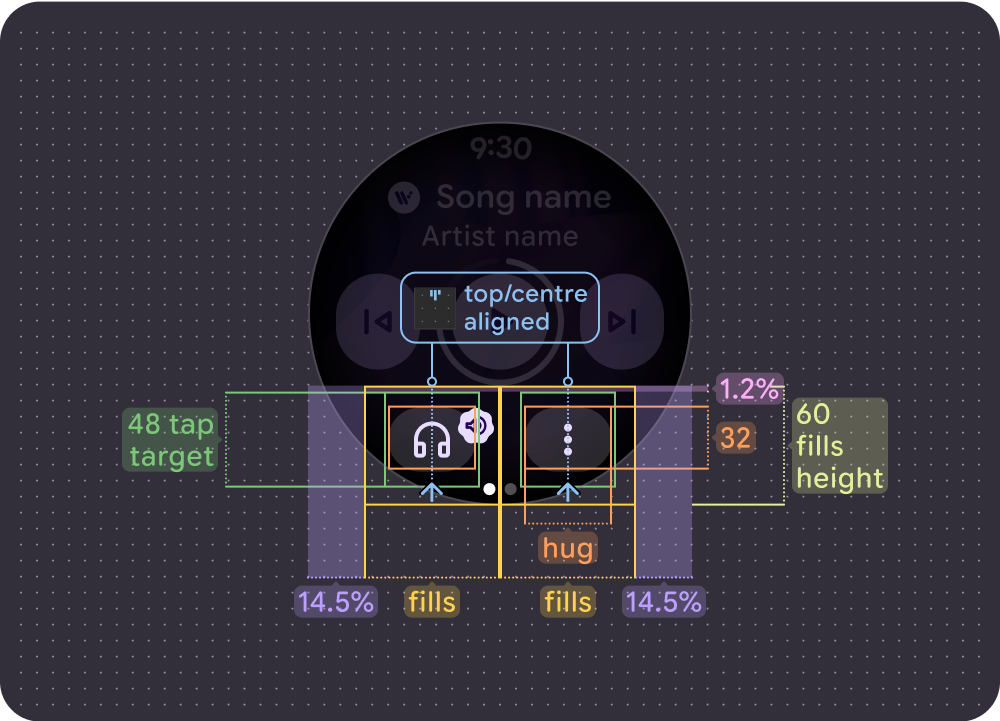
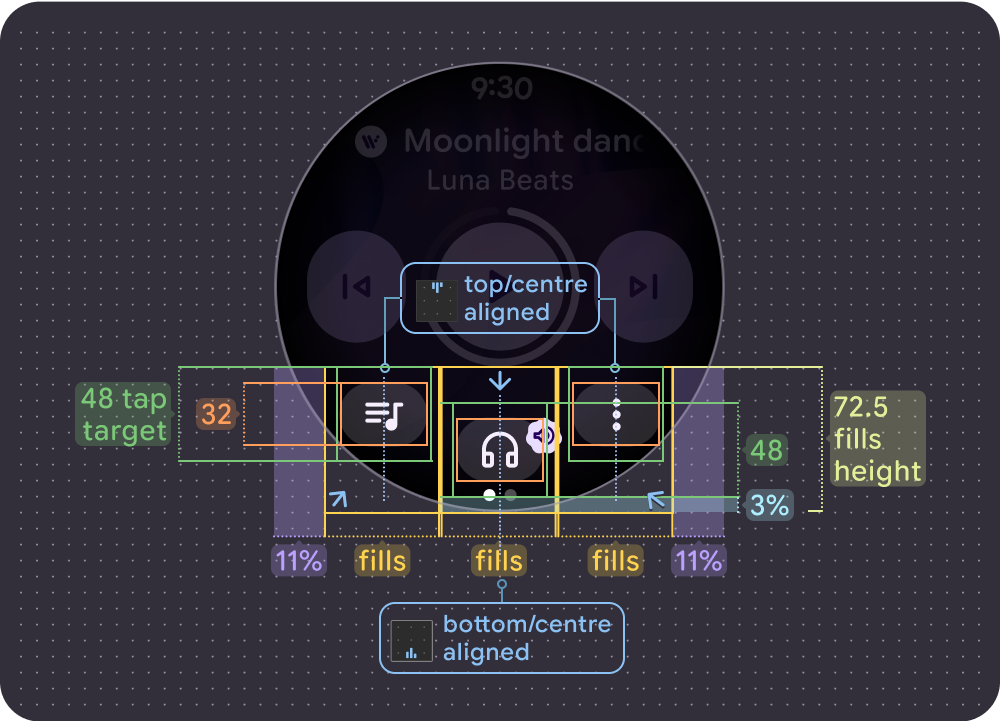
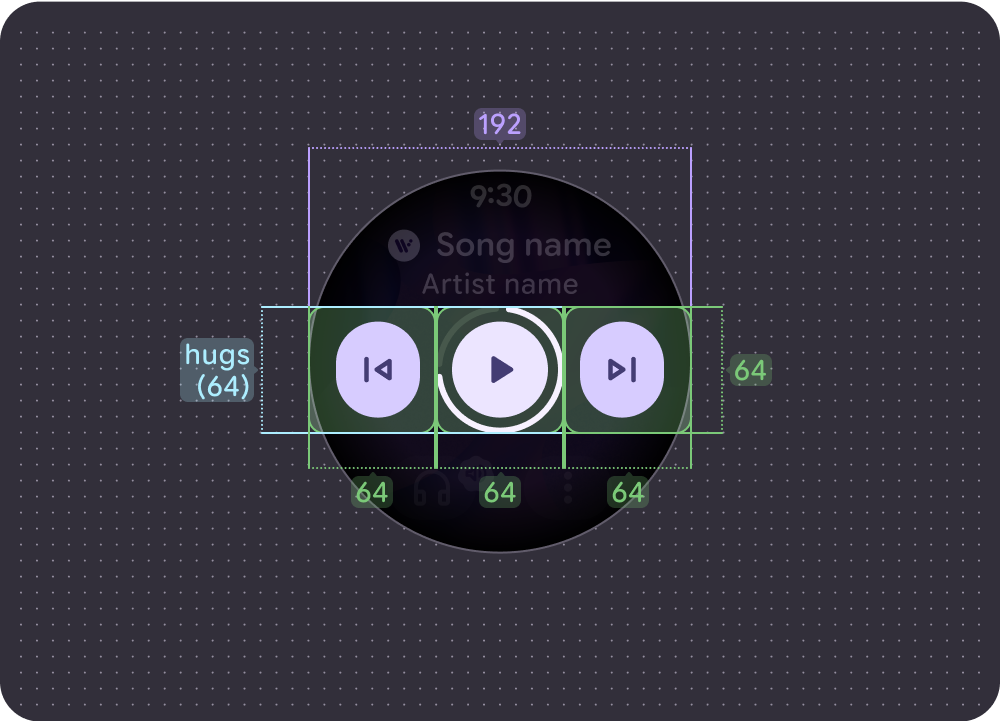
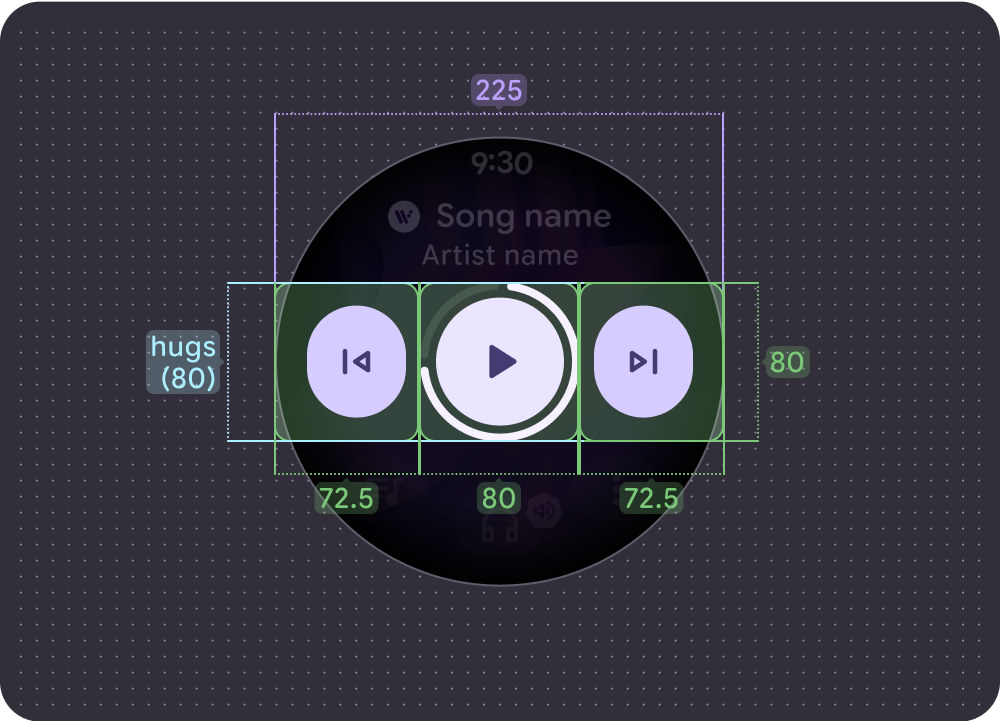
タップ ターゲット
メインのコントロールと下部のボタンは、利用可能なスペースを使用してタップ ターゲットを最大化します。Wear OS デバイスのタップ ターゲットの最小サイズは 48 x 48 dp で、アイコンとボタンはタップ ターゲットの中央に配置されます。
メイン コントロール

小画面(192dp):
- メイン コントロール = 64 x 64 dp
- サイド コントロール = 64 x 64 dp

大画面(225dp):
- メイン コントロール = 80 x 80 dp
- サイド コントロール = 72.5 x 80 dp
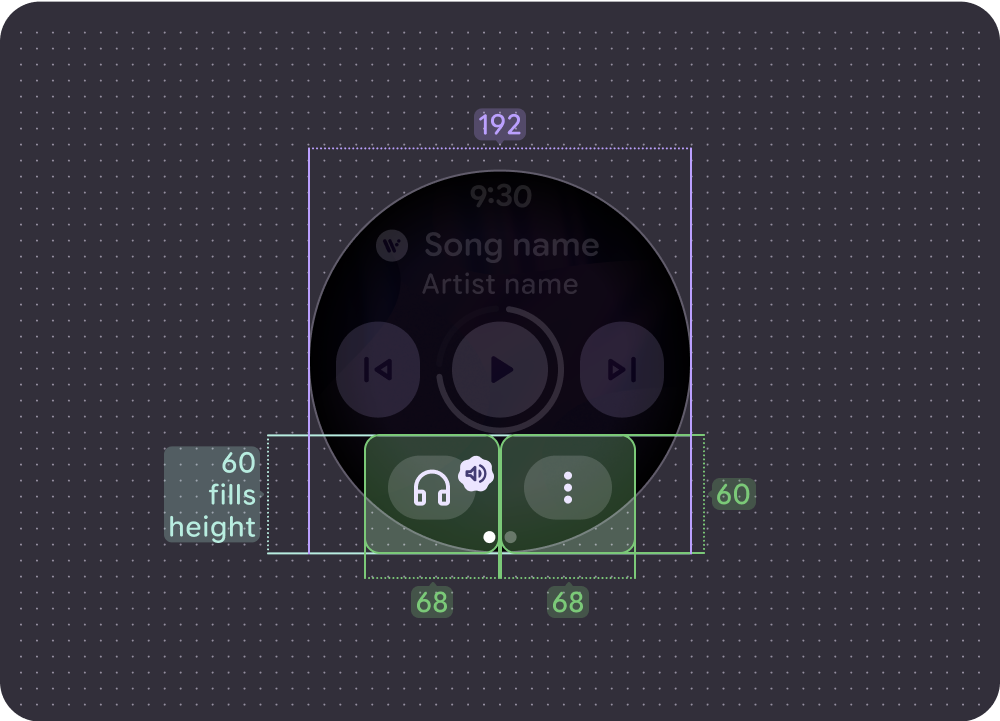
下部のコントロール

小さい画面(192 dp)で、ボタンが最大 2 個の場合:
両方のボタン = 68 x 60 dp

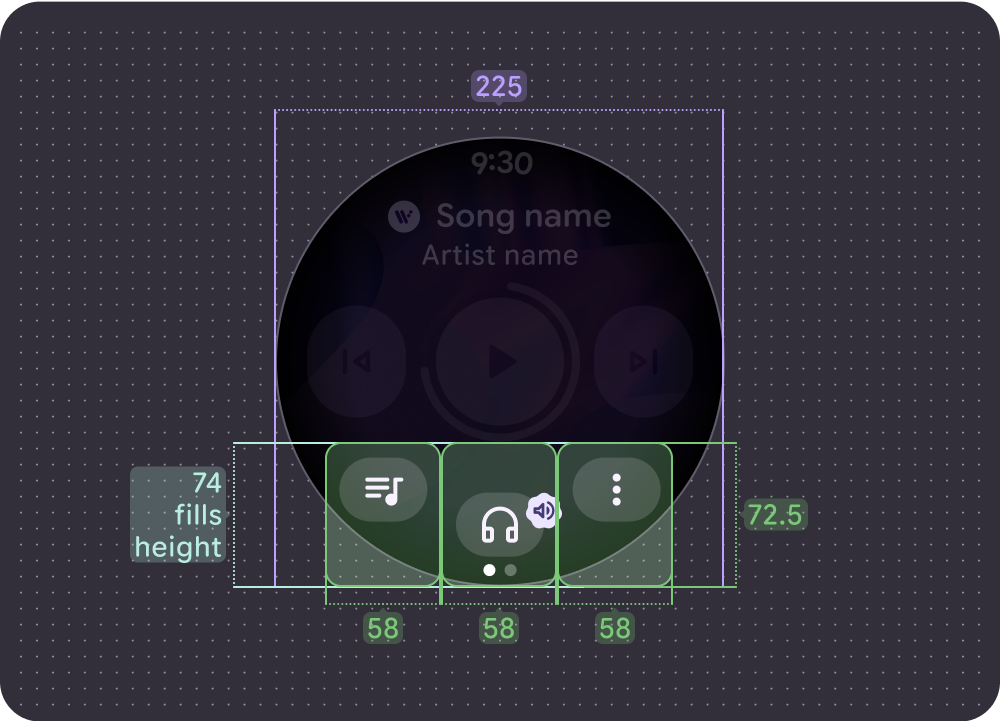
最大 3 個のボタンがある大画面(225 dp):
すべてのボタン = 58 x 72.5 dp
