Material 3 Expressive is the latest design system for our smallest screen: the watch. Optimized for the round form factor, it brings a design update which emphasizes premium and a greater level of expression. Design and build beautiful and expressive watch apps with Material 3 Expressive.
Expressive design principles
Expressive design elevates each UI layer with thoughtful shape, animation, color, and typography treatments.
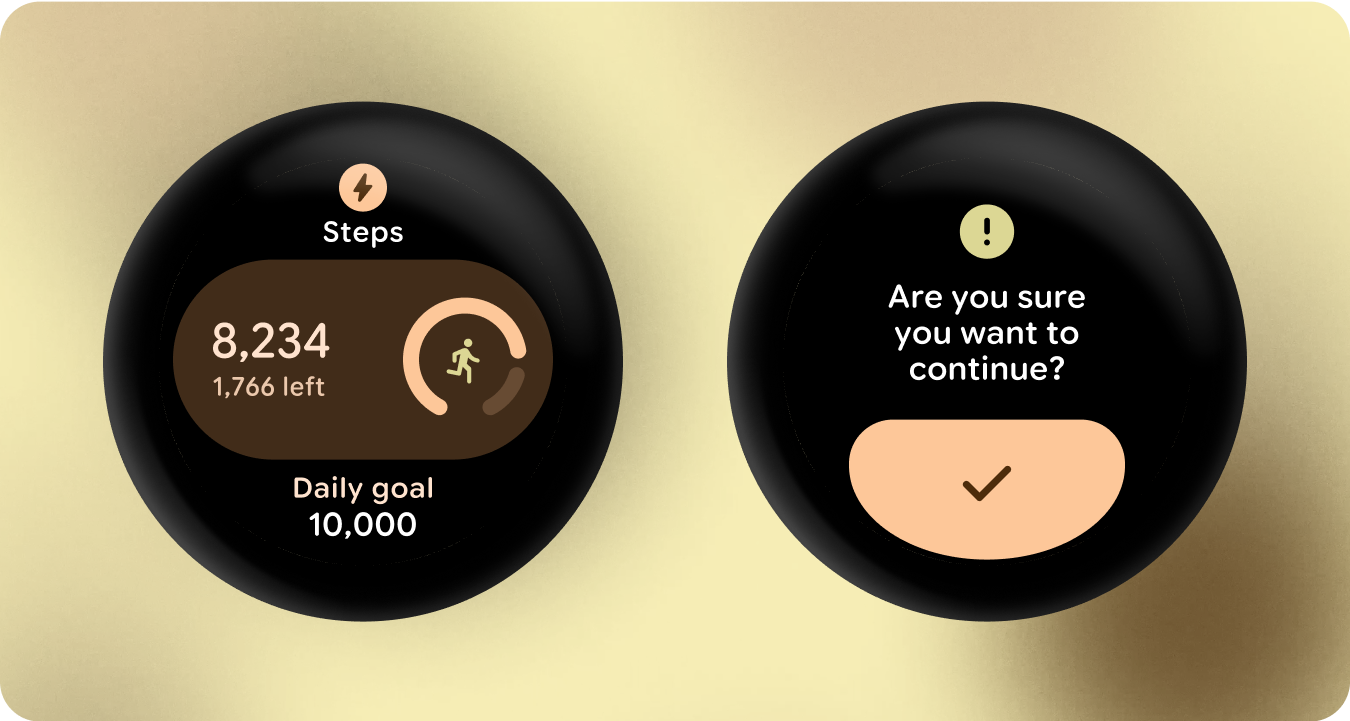
Embrace round
Material 3 Expressive introduces a shape framework designed for round screens. It uses the entire canvas to optimize glanceability and visual balance.

Premium motion and springs
Material 3 Expressive updates make navigation feel natural, premium, and consistent across all transitions. Motion now spatially connects surfaces. They respond more accurately to user gestures, making navigation more intuitive.
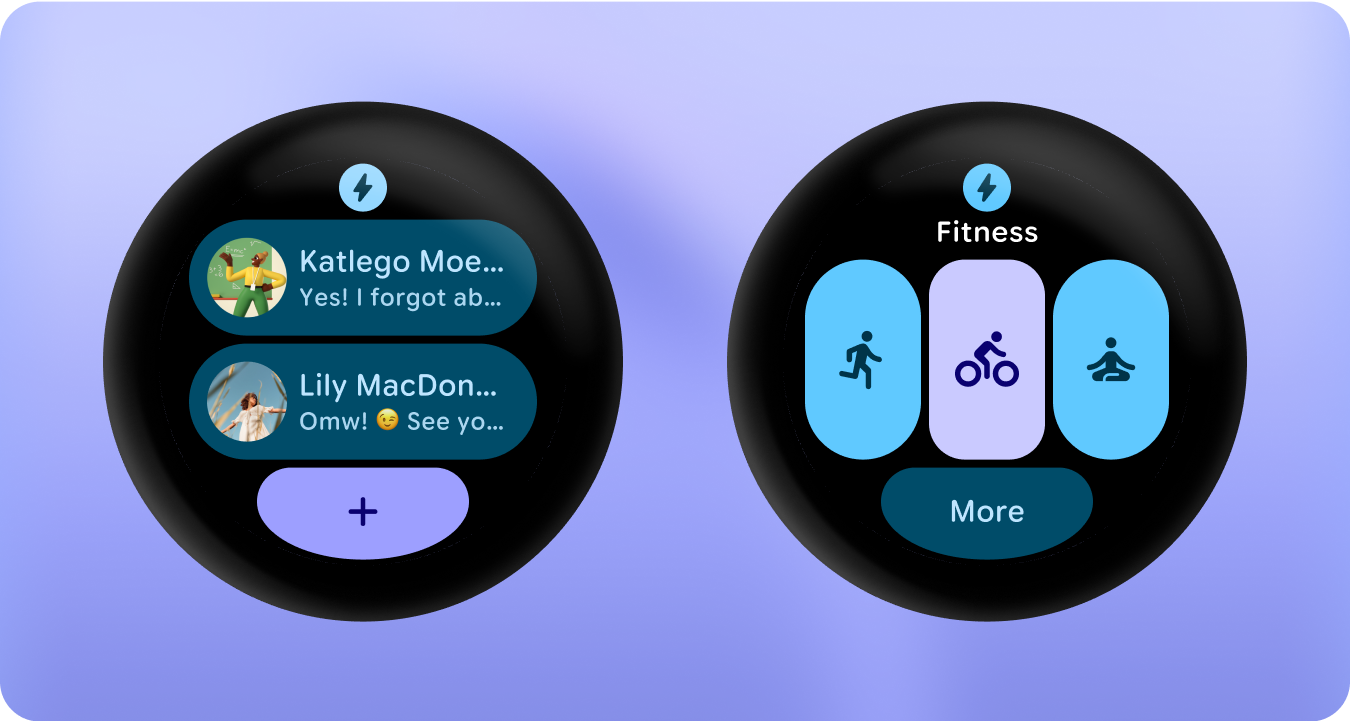
Shape morphing
Material 3 Expressive introduces a shape morphing framework for lists and select buttons, optimized for a more premium feel. Lists feature smooth scrolling on a round form factor.
Rich color
The color system expands to adopt the deeper tonal palettes and wider token set included with Material 3 Expressive. The addition of a third accent color, along with more token variants and more specific color roles, brings both depth and variety to the design system.

Variable fonts
Material 3 Expressive replaces all instances of Roboto with Roboto Flex. A baseline type scale is tailored and optimized for the watch's rounded screen.
