レスポンシブ レイアウトを採用し、さまざまな画面サイズに自動的に適応するアプリは、ユーザーに付加価値を提供し、より生産的で魅力的なユーザー エクスペリエンスを実現します。
レスポンシブ レイアウトは、最適なユーザー エクスペリエンスを実現するために、ボタン、テキスト フィールド、ダイアログなどの要素を動的にフォーマットして配置します。レスポンシブ デザインの手法を活用して、大画面でアプリのユーザーに自動的に追加の価値を提供します。一目で確認できるテキストの増加、画面上のアクションの増加、タップ ターゲットの拡大とアクセシビリティの向上など、レスポンシブな手法は、大画面のユーザーに優れたエクスペリエンスを提供します。
レスポンシブ デザインで価値を高める

すべきこと
- レスポンシブでアダプティブな動作が組み込まれている M3 Compose コンポーネント ライブラリを使用します。
- レスポンシブ レイアウトを活用します。レスポンシブ レイアウトは、画面サイズ全体で利用可能なスペースを埋めるように自動的かつスムーズに調整されます。

すべきでないこと
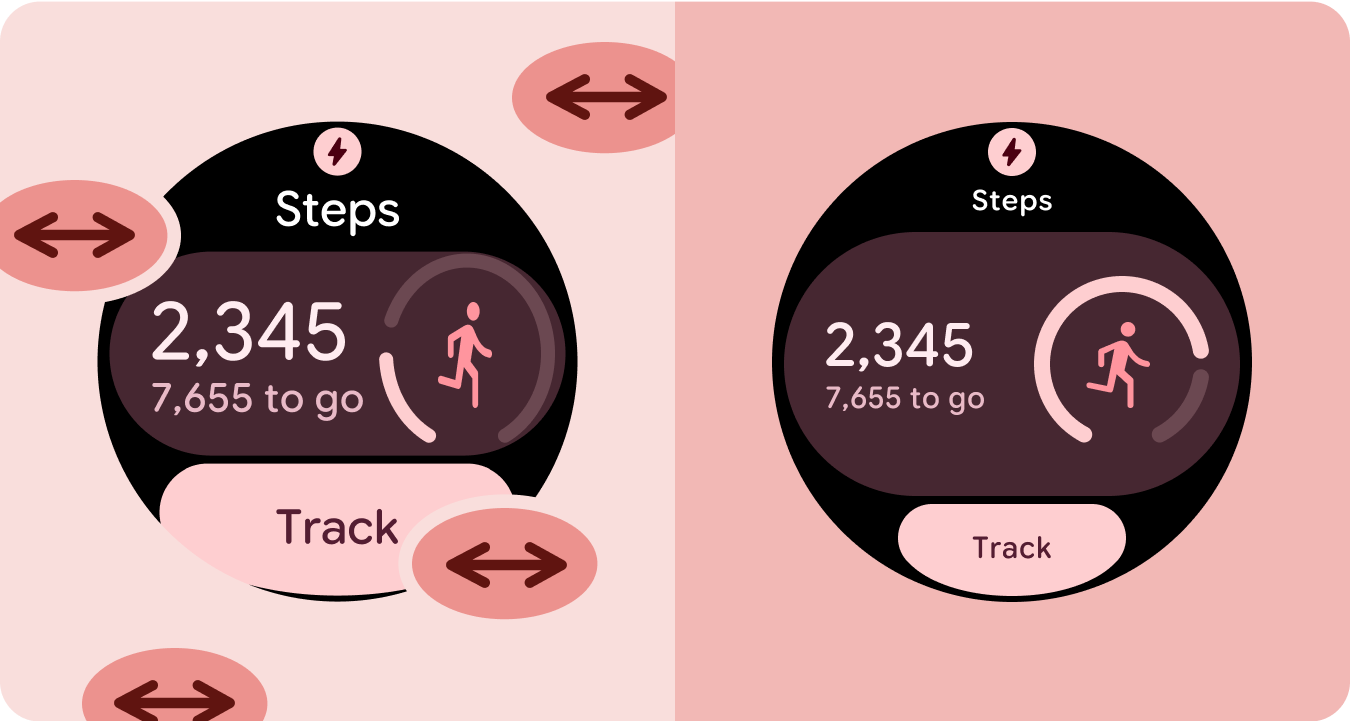
- 余分なスペースを埋めるために UI 要素(テキスト フィールド、ボタン、ダイアログなど)を拡大します。
- 主にグラフィック目的で使用される場合を除き、フォントサイズを大きくします。
例
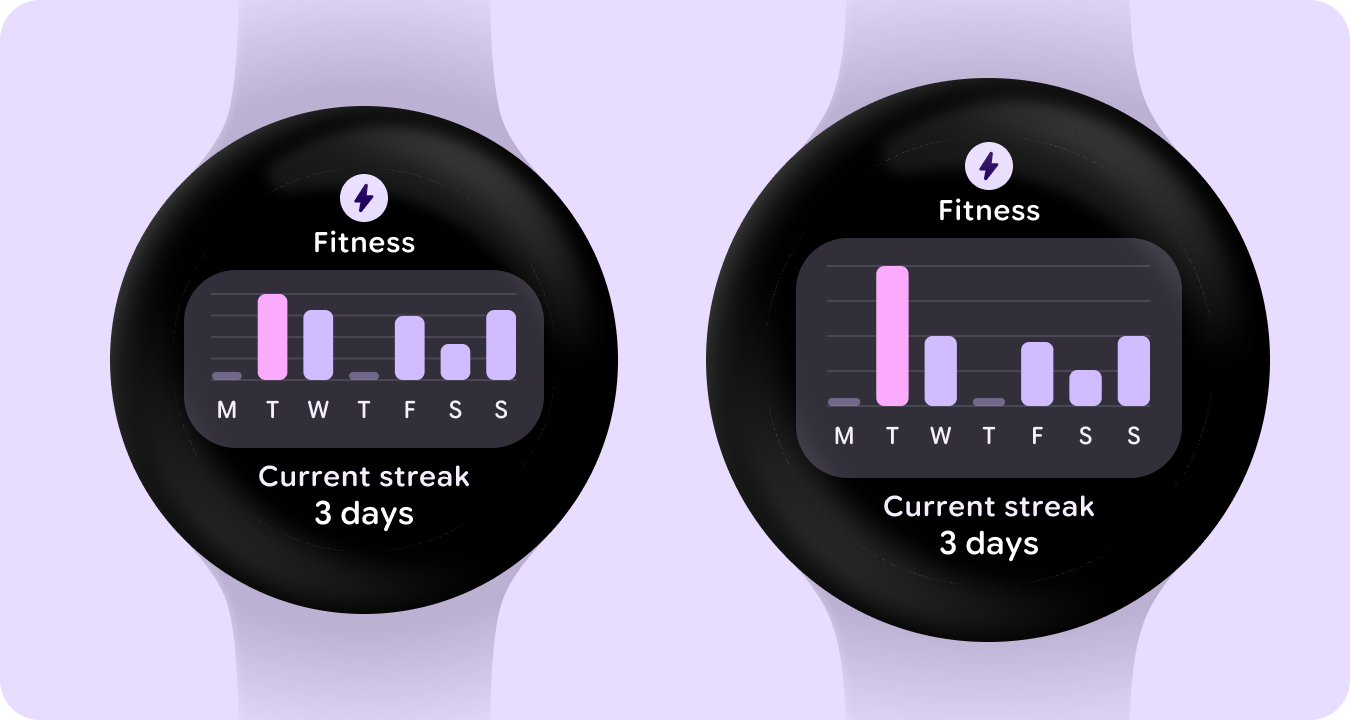
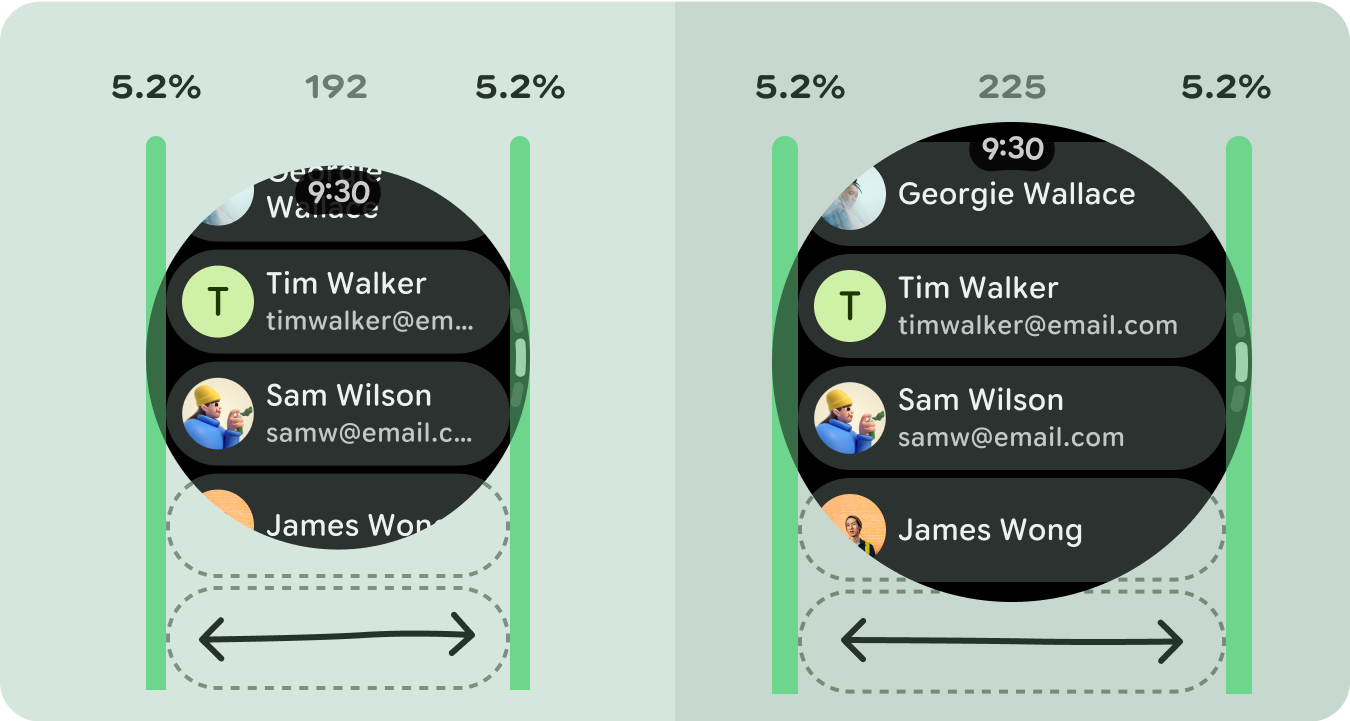
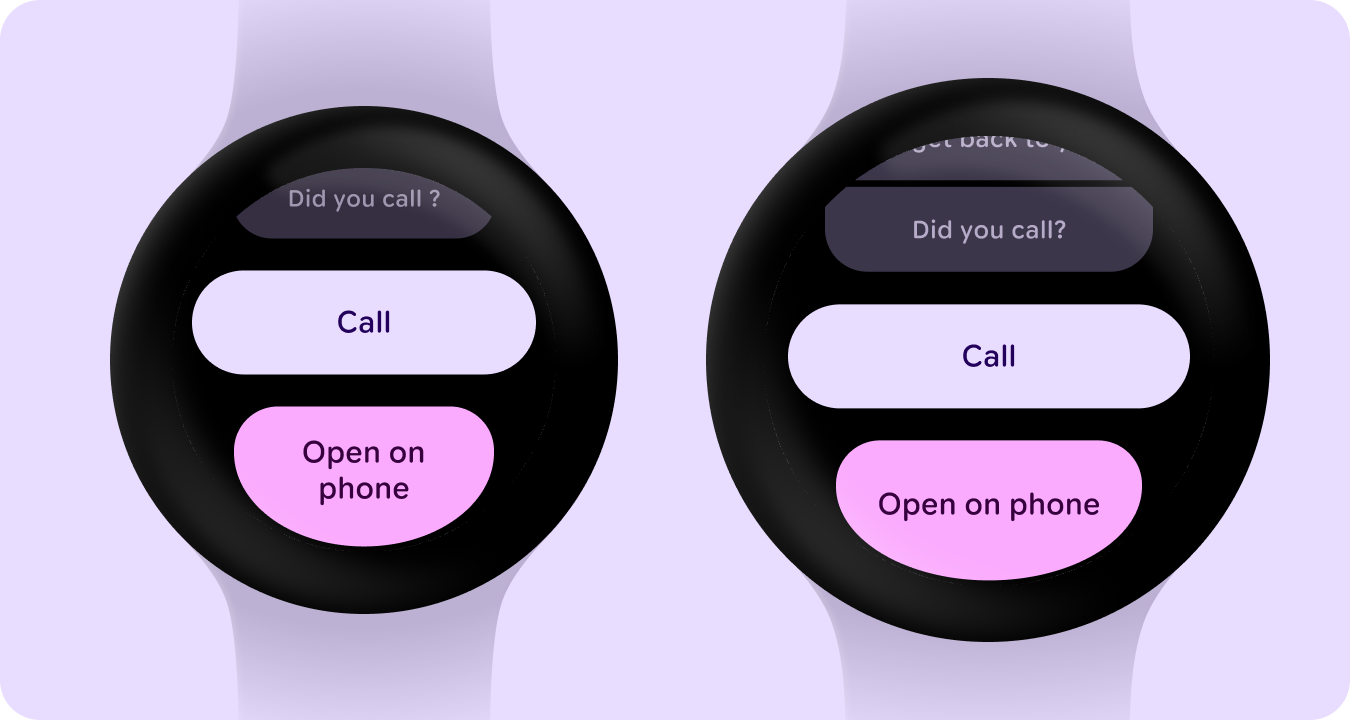
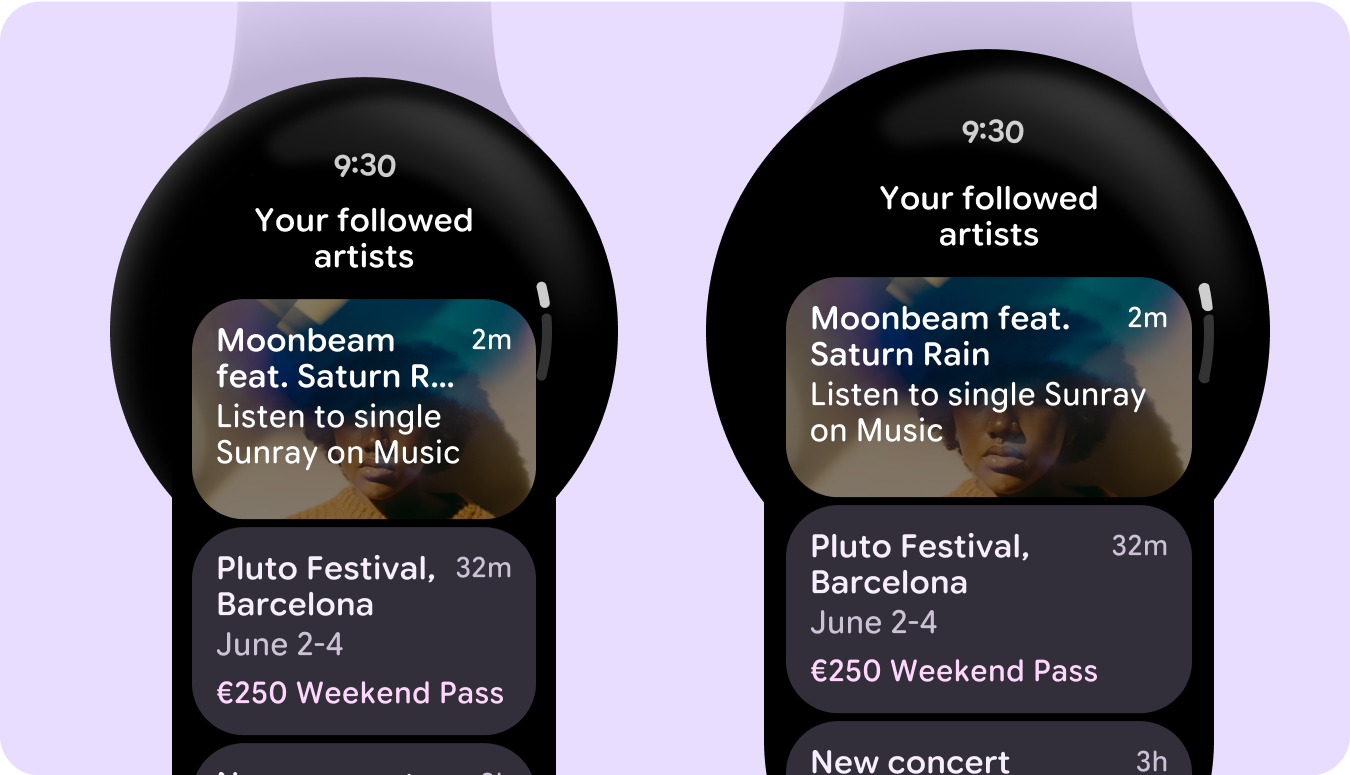
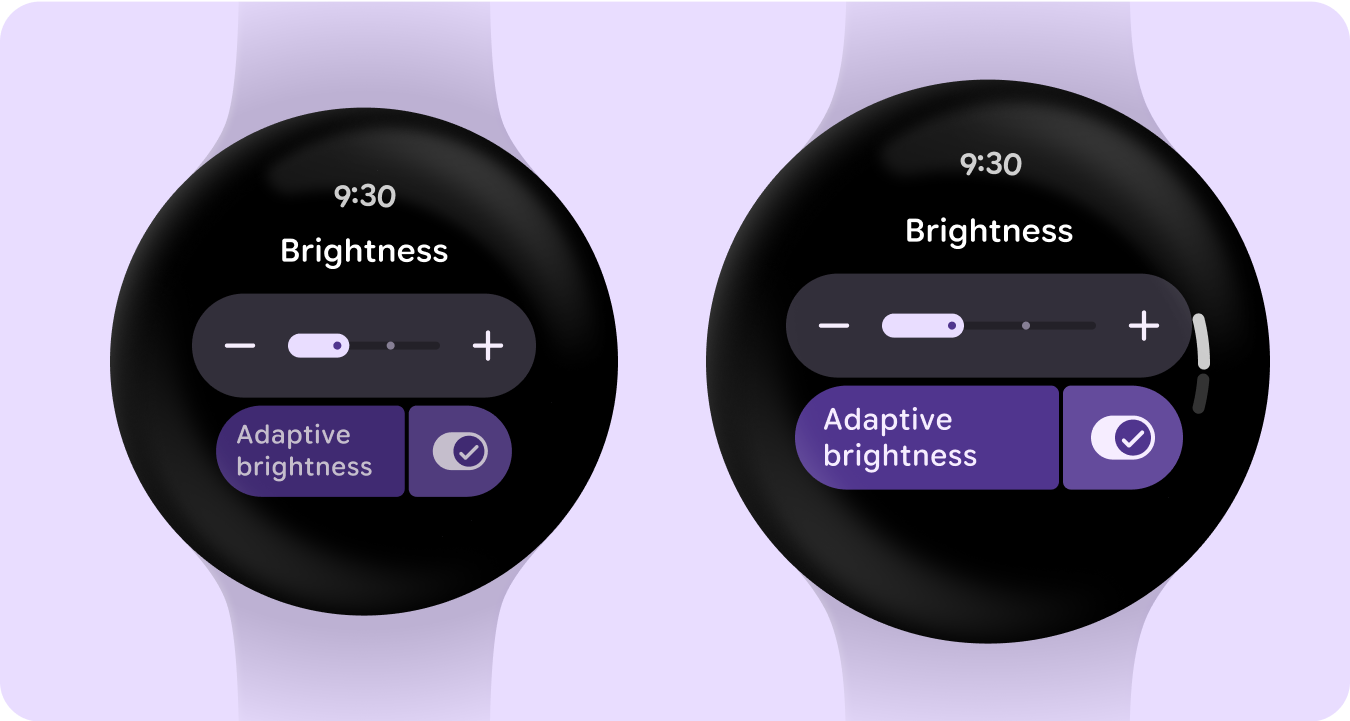
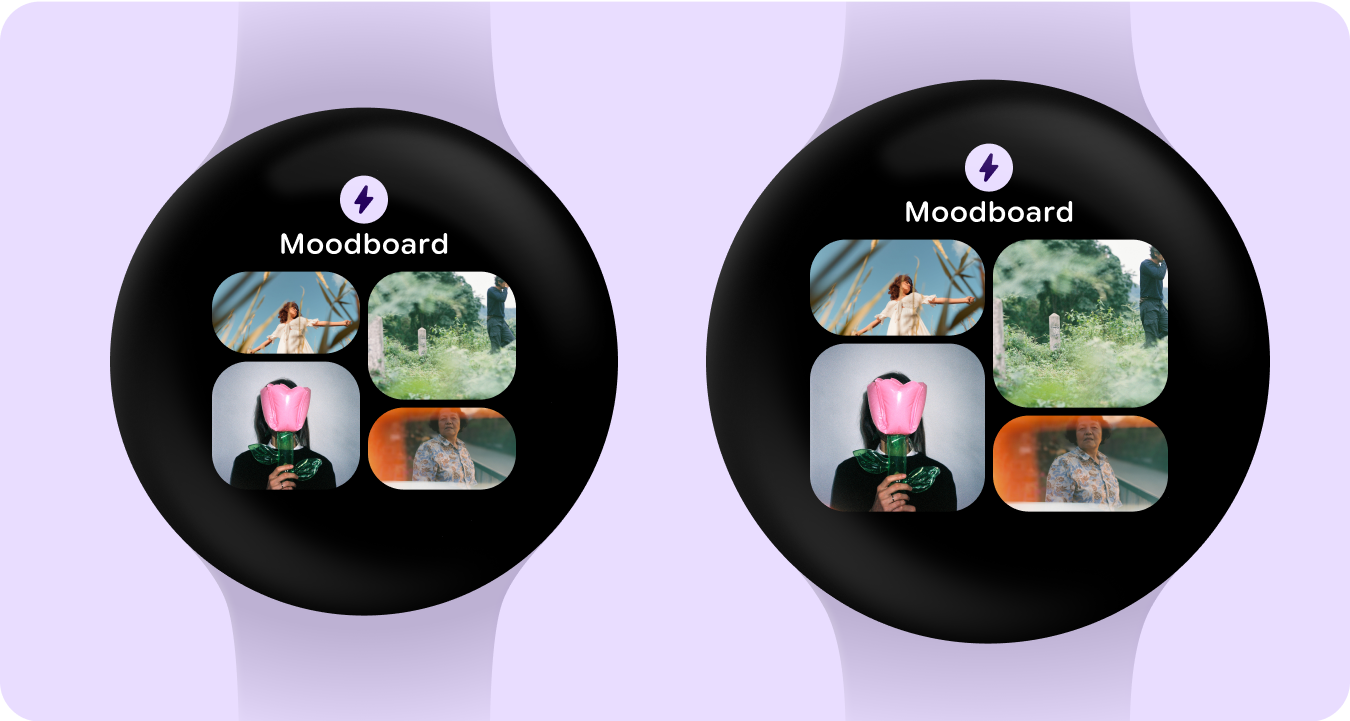
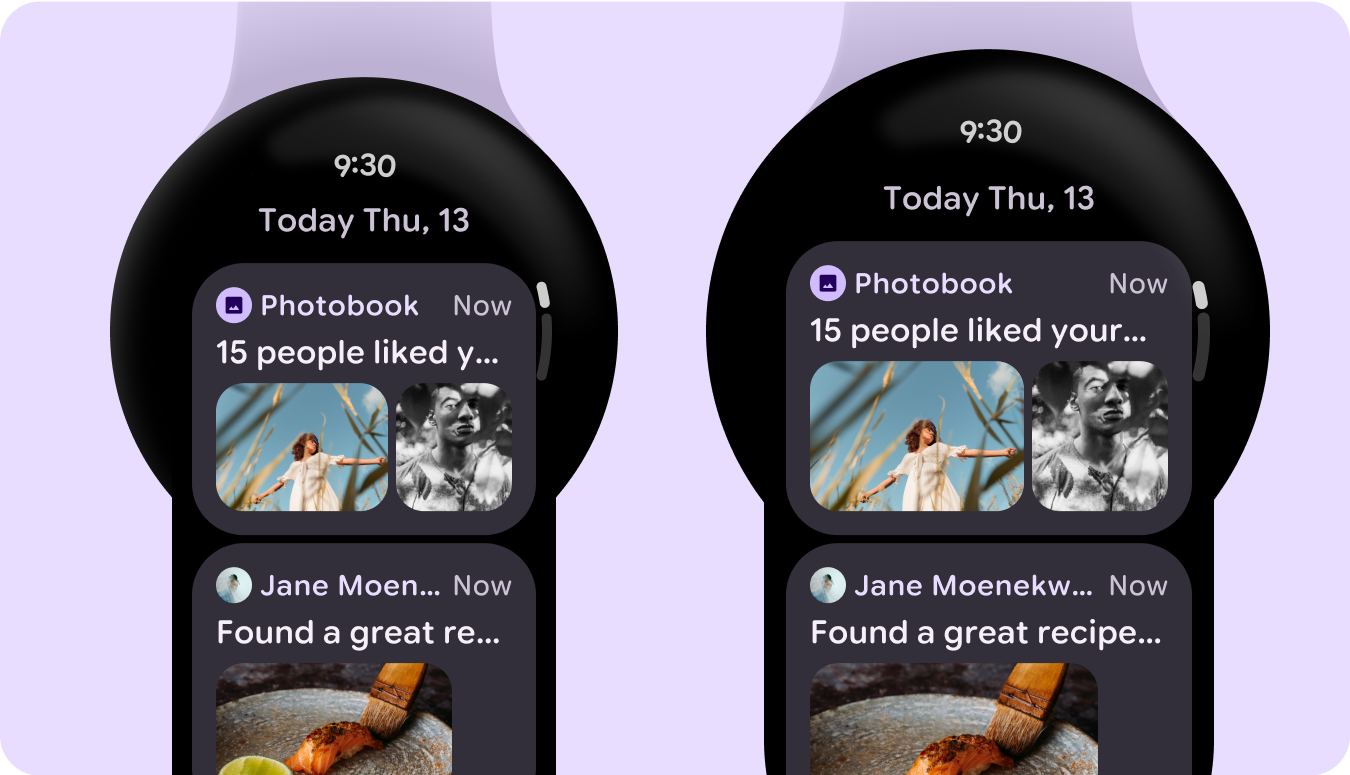
次の画像は、レスポンシブで最適化されたアプリの例を示しています。
エッジにフィットするボタン

カードのリスト

切り替えツールとボタンのリスト

画像カード付きタイル

画像付きカードのリスト

グラフ付きタイル