適応性と差別化
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。

適応性が高く差別化されたアプリは、小さな画面のデバイスでは不可能なユーザー エクスペリエンスを実現します。
これらのアプリは、主要な画面サイズのブレークポイントに実装された新しいレイアウトを使用して、画面が大きいデバイスのユーザーに付加価値をもたらし、画面の小さいデバイスでは対応できないユーザー エクスペリエンスを実現します。
新しいレイアウトとテンプレートを適用して価値を高める
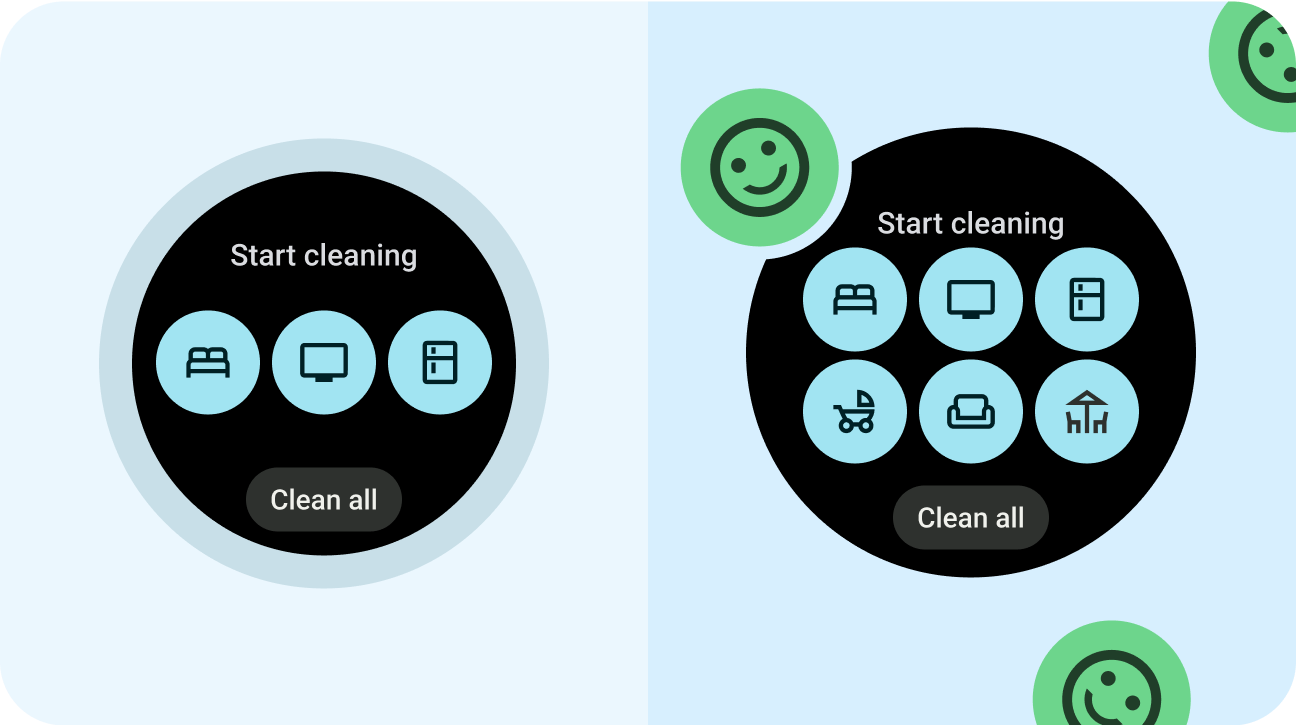
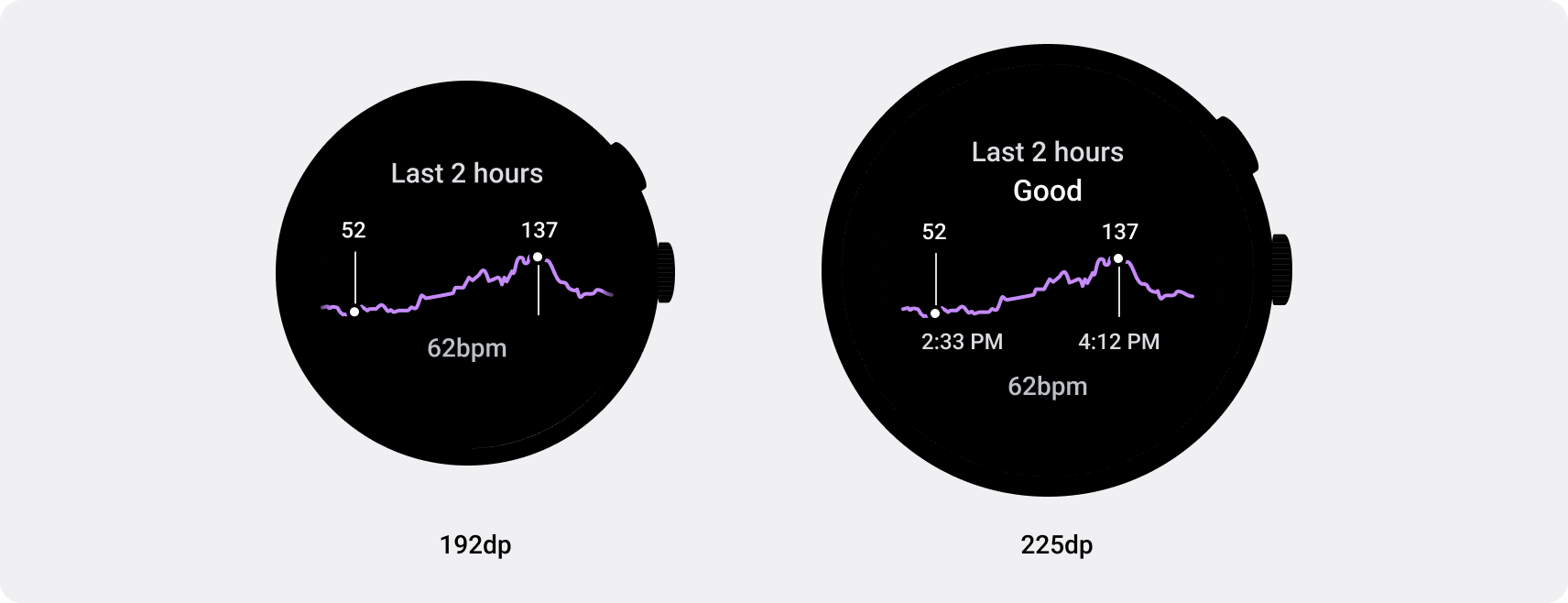
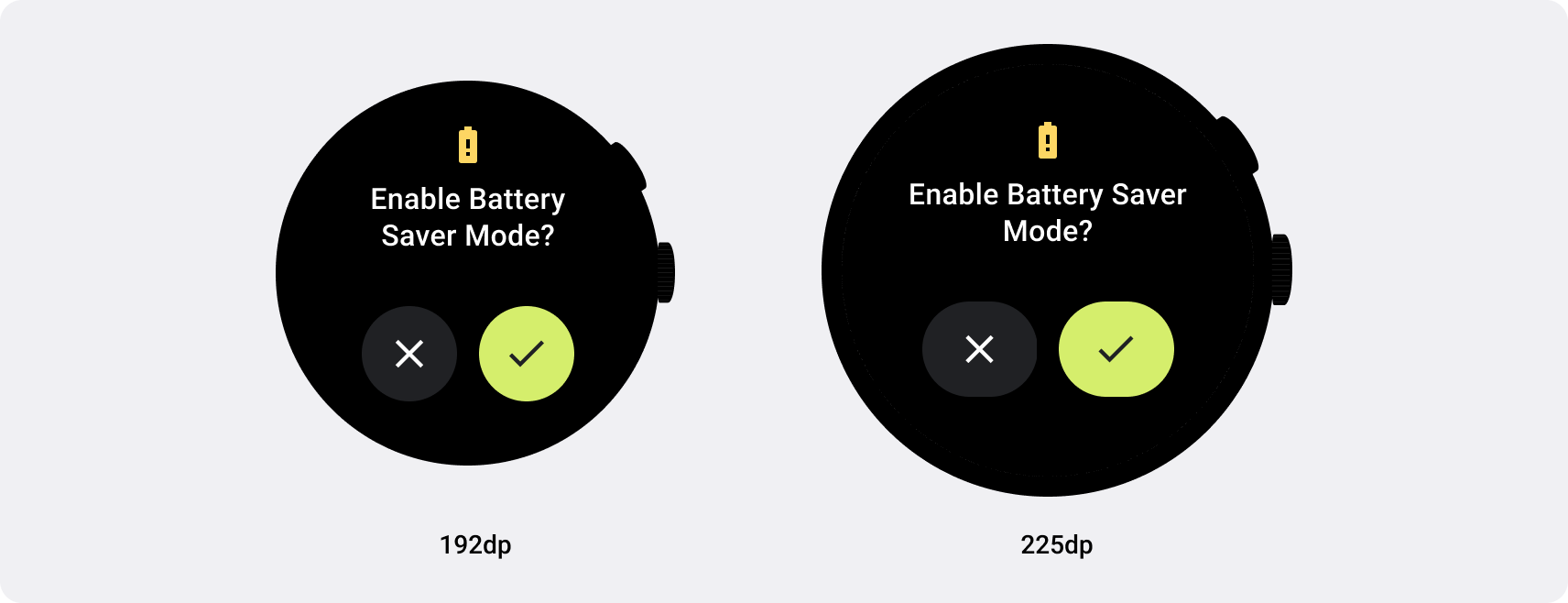
アダプティブ レイアウトの差別化されたアプリは、アダプティブ デザインの手法に沿っていますが、ブレークポイントを使用してさまざまなレイアウトを適用し、大幅に大きな画面を持つデバイスのユーザーにさらに豊かなエクスペリエンスを提供します。次に例を示します。
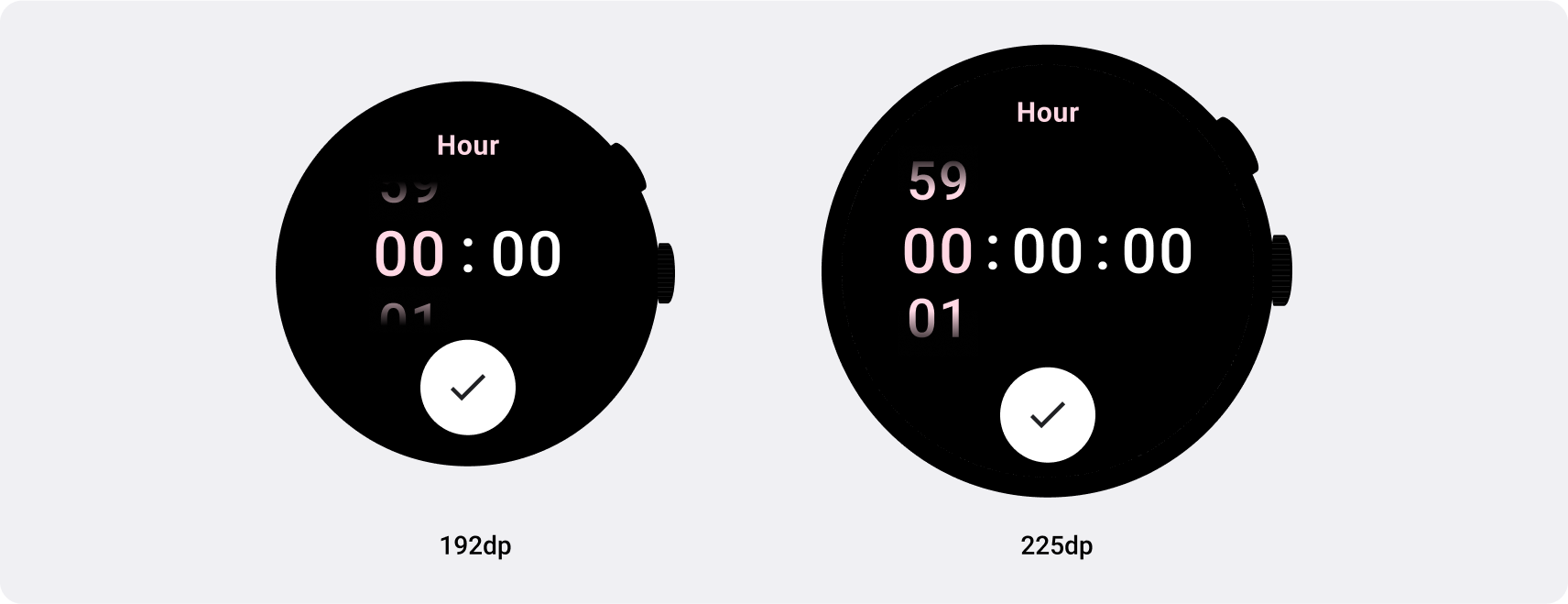
 ひと目でわかる新しい情報を追加します。
ひと目でわかる新しい情報を追加します。
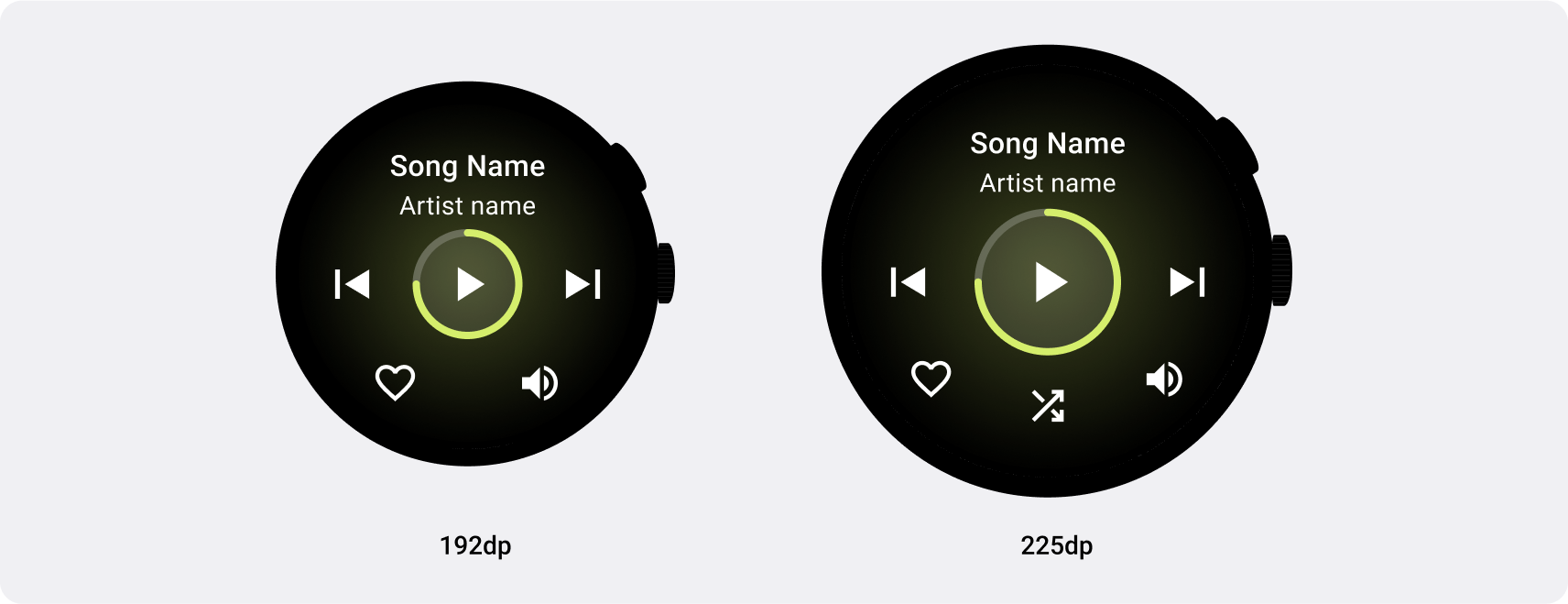
 タップ可能なアフォーダンスをさらに追加。
タップ可能なアフォーダンスをさらに追加。
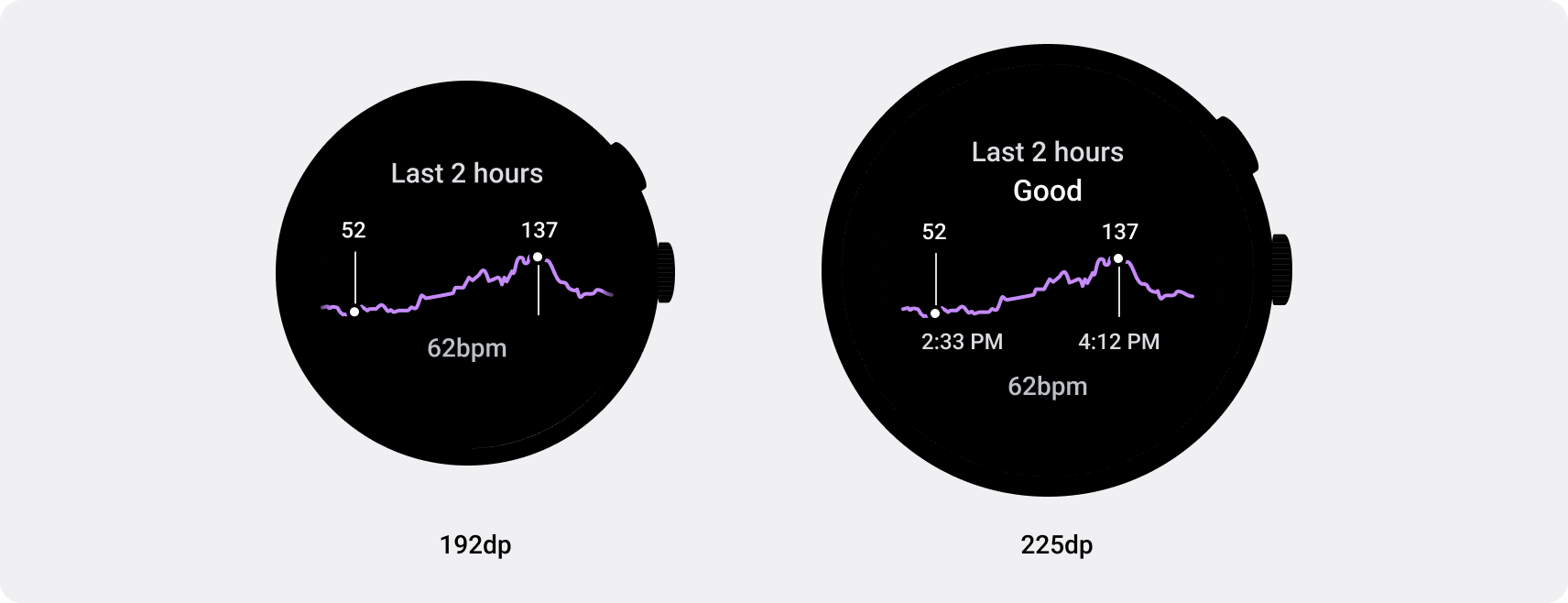
 グラフやチャートの情報密度を高める。
グラフやチャートの情報密度を高める。
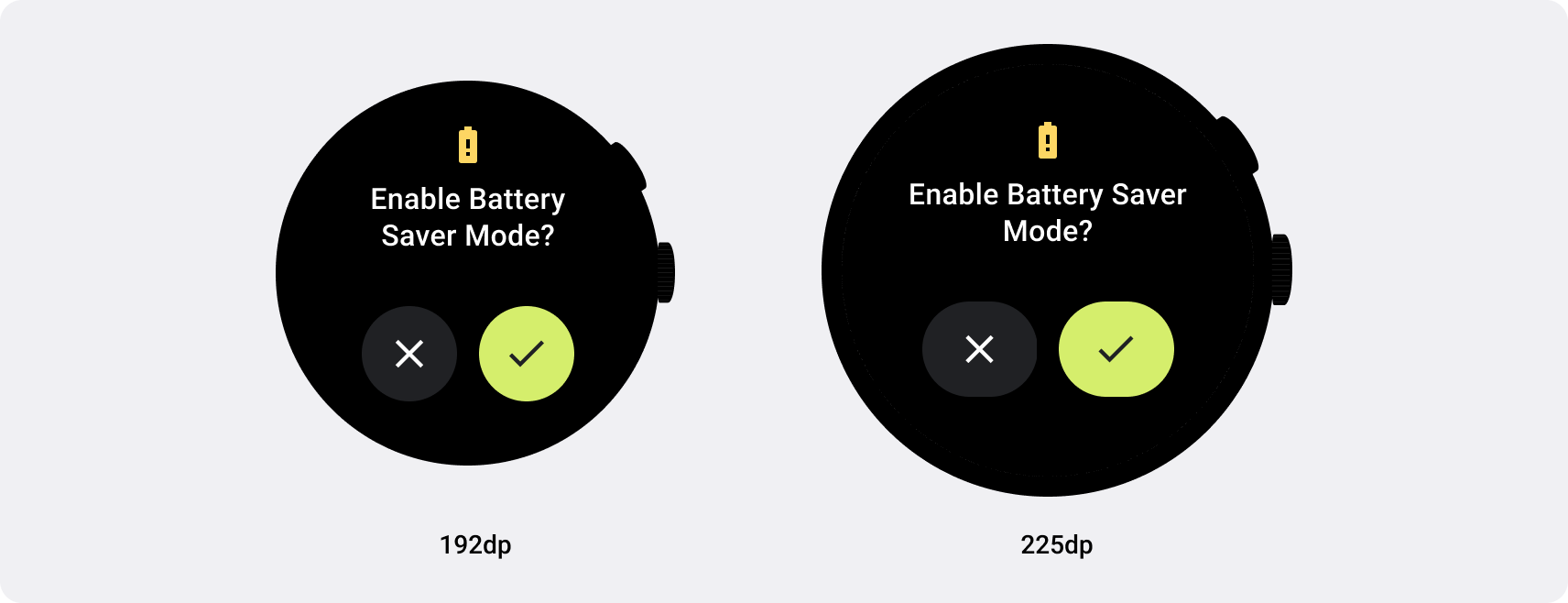
 ブレークポイントを使用して使用可能なスペースを埋め、コンポーネントの動作やデザインを調整します。
ブレークポイントを使用して使用可能なスペースを埋め、コンポーネントの動作やデザインを調整します。
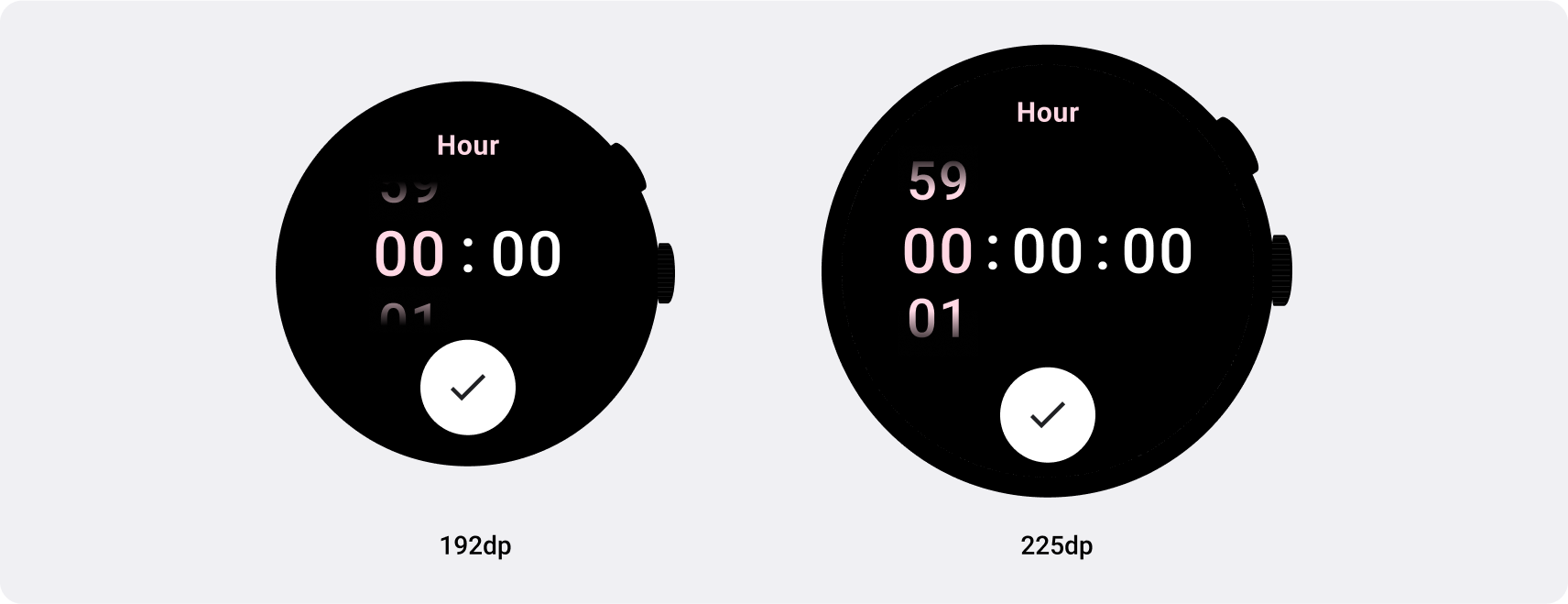
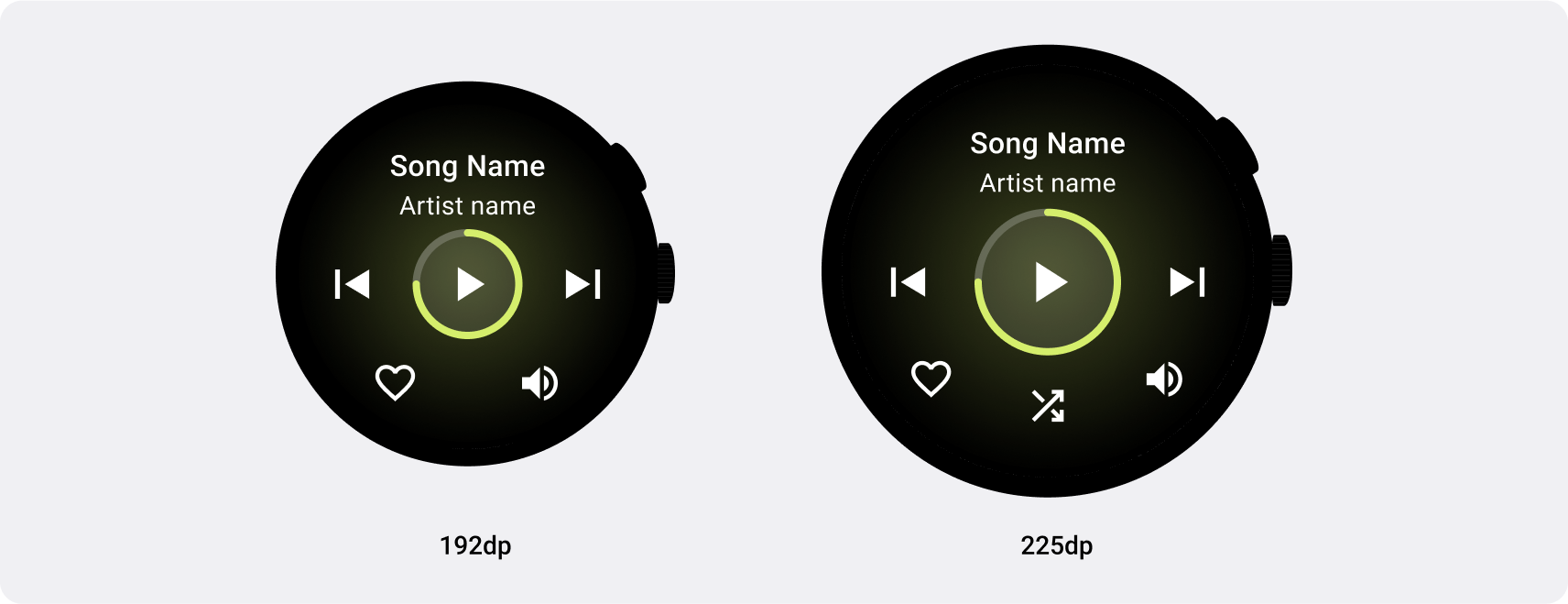
Wear OS でブレークポイントを使用する
225 dp のブレークポイントを使用すると、さまざまなサイズでレイアウトを最適化できます。
異なるレイアウトについては、Compose とタイルの実装ガイダンスをご覧ください。
check_circle
すべきこと
- 大きく考える。
- 225 dp 以上のカスタムのレイアウトと動作を設計します。
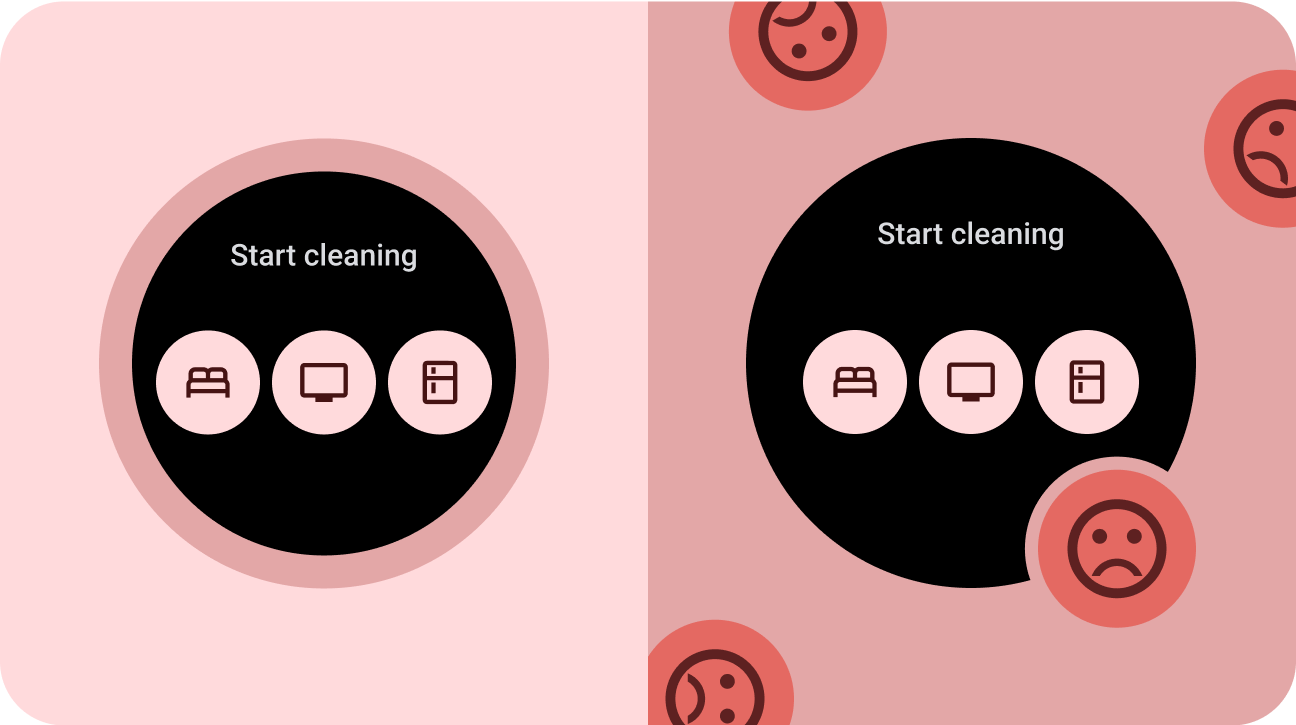
cancel
すべきでないこと
- お手頃価格で。
- 1 つのデバイスサイズに合わせてデザインする。
- アプリを平凡なものにします。
このページのコンテンツやコードサンプルは、コンテンツ ライセンスに記載のライセンスに従います。Java および OpenJDK は Oracle および関連会社の商標または登録商標です。
最終更新日 2025-07-27 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2025-07-27 UTC。"],[],[]]