Android Studio включает в себя инструмент Vector Asset Studio, который помогает добавлять значки материалов и импортировать файлы масштабируемой векторной графики (SVG) и документов Adobe Photoshop (PSD) в ваш проект в качестве векторных ресурсов для рисования. Использование векторных рисунков вместо растровых изображений уменьшает размер вашего APK, поскольку размер одного и того же файла можно изменить для различной плотности экрана без потери качества изображения. Для более старых версий Android, которые не поддерживают векторные изображения, Vector Asset Studio может во время сборки преобразовывать векторные изображения в растровые изображения разных размеров для каждой плотности экрана.
О студии Вектор Ассет
Vector Asset Studio добавляет в проект векторную графику в виде XML-файла, описывающего изображение. Поддерживать один файл XML может быть проще, чем обновлять несколько растровых изображений в различных разрешениях.
Android 4.4 (уровень API 20) и ниже не поддерживает векторную прорисовку. Если минимальный уровень API установлен на одном из этих уровней API, при использовании Vector Asset Studio у вас есть два варианта: создать файлы переносимой сетевой графики (PNG) (по умолчанию) или использовать библиотеку поддержки.
Для обеспечения обратной совместимости Vector Asset Studio генерирует растровые изображения векторного изображения, которое можно рисовать. Векторные и растровые изображения упакованы вместе в APK. Вы можете ссылаться на векторные объекты рисования как Drawable в коде Java или @drawable в коде XML; при запуске вашего приложения соответствующее векторное или растровое изображение отображается автоматически в зависимости от уровня API.
Если вы хотите использовать только векторные изображения, вы можете использовать библиотеку поддержки Android 23.2 или выше. Этот метод требует внесения изменений в файл build.gradle перед запуском Vector Asset Studio, как описано в разделе «Обратная совместимость библиотеки поддержки» . Класс VectorDrawableCompat в библиотеке поддержки позволяет поддерживать VectorDrawable в Android 2.1 (уровень API 7) и выше.
Поддерживаемые типы векторной графики
Спецификация Google Material Design предоставляет значки материалов , которые вы можете использовать в своих приложениях для Android. Vector Asset Studio помогает выбирать, импортировать и изменять размер значков материалов, а также определять непрозрачность и настройку зеркального отображения справа налево (RTL).
Vector Asset Studio также позволяет импортировать собственные файлы SVG и PSD. SVG — это открытый стандарт Консорциума Всемирной паутины (W3C), основанный на XML. Формат файла PSD поддерживает функции Adobe Photoshop. Vector Asset Studio поддерживает основные стандарты, но не все функции SVG и PSD. Когда вы указываете файл SVG или PSD, Vector Asset Studio немедленно сообщает, поддерживается ли графический код или нет. Он преобразует файл в XML-файл, содержащий код VectorDrawable . Если вы получаете ошибки, вам следует убедиться, что ваш векторный рисунок выглядит так, как задумано. Дополнительные сведения о разрешенных функциях PSD см. в разделе Поддержка и ограничения для файлов PSD .
В Android 5.0 (уровень API 21) и более поздних версиях вы можете использовать класс AnimatedVectorDrawable для анимации свойств класса VectorDrawable . С помощью библиотеки поддержки вы можете использовать класс AnimatedVectorDrawableCompat для анимации класса VectorDrawable для Android 3.0 (уровень API 11) и более поздних версий. Дополнительные сведения см. в разделе Анимация векторных рисунков .
Рекомендации по использованию файлов SVG и PSD
Векторное рисование подходит для простых значков. Значки материалов представляют собой хорошие примеры типов изображений, которые хорошо работают в качестве векторных изображений в приложении. Напротив, многие значки запуска приложений имеют много деталей, поэтому они лучше работают как растровые изображения.
Первоначальная загрузка векторного изображения может потребовать больше циклов ЦП, чем соответствующее растровое изображение. После этого использование памяти и производительность у них одинаковые. Мы рекомендуем ограничить векторное изображение максимальным размером 200 x 200 dp; в противном случае рисование может занять слишком много времени.
Хотя векторные объекты поддерживают один или несколько цветов, во многих случаях имеет смысл раскрасить значки в черный цвет ( android:fillColor="#FF000000" ). Используя этот подход, вы можете добавить оттенок к векторному рисунку, который вы поместили в макет, и цвет значка изменится на цвет оттенка. Если цвет значка не черный, цвет значка может сливаться с цветом оттенка.
Векторные решения обратной совместимости с возможностью рисования
В следующей таблице приведены два метода, которые можно использовать для обеспечения обратной совместимости:
| Техника | Рисованные в APK | XML-элементы VectorDrawable | Версия | Создание флагов | Код приложения |
|---|---|---|---|---|---|
| поколение PNG | Векторные и растровые | Подмножество поддерживается | SVG: плагин Android для Gradle 1.5.0 или выше. PSD: Android Studio 2.2 или выше. | По умолчанию | Поддерживаются различные методы кодирования |
| Библиотека поддержки 23.2 или выше | Вектор | Полная поддержка | Плагин Android для Gradle 2.0 или выше | Требуется поддержка библиотеки заявлений | Поддерживается подмножество методов кодирования |
Использование векторных изображений может привести к созданию APK меньшего размера, но первоначальная загрузка векторных изображений может занять больше времени.
поколение PNG
Android 5.0 (уровень API 21) и выше обеспечивает поддержку векторного рисования. Если ваше приложение имеет более низкий минимальный уровень API, Vector Asset Studio добавит векторный файл для рисования в ваш проект; Кроме того, во время сборки Gradle создает растровые изображения PNG с различными разрешениями. Gradle генерирует плотности PNG, указанные свойством GeneratedDensities предметно-специфического языка (DSL) в файле build.gradle .
Для Android 5.0 (уровень API 21) и выше Vector Asset Studio поддерживает все элементы VectorDrawable . Для обратной совместимости с Android 4.4 (уровень API 20) и ниже Vector Asset Studio поддерживает следующие элементы XML:
<vector>
-
android:width -
android:height -
android:viewportWidth -
android:viewportHeight -
android:alpha
<group>
-
android:rotation -
android:pivotX -
android:pivotY -
android:scaleX -
android:scaleY -
android:translateX -
android:translateY
<path>
-
android:pathData -
android:fillColor -
android:strokeColor -
android:strokeWidth -
android:strokeAlpha -
android:fillAlpha -
android:strokeLineCap -
android:strokeLineJoin -
android:strokeMiterLimit
Вы можете изменить XML-код, который генерирует Vector Asset Studio, хотя это не рекомендуется. Изменение значений в коде не должно вызывать никаких проблем, если они действительны и статичны. Если вы хотите добавить элементы XML, вам необходимо убедиться, что они поддерживаются на основе вашего минимального уровня API.
Библиотека поддержки
Для этого метода требуется библиотека поддержки Android версии 23.2 или выше и плагин Android для Gradle версии 2.0 или выше, а также используются только векторные объекты рисования. Класс VectorDrawableCompat в библиотеке поддержки позволяет поддерживать VectorDrawable в Android 2.1 (уровень API 7) и выше.
Перед использованием Vector Asset Studio необходимо добавить оператор в файл build.gradle :
классный
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Котлин
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
Вы также должны использовать методы кодирования, совместимые с библиотекой поддержки, например использование атрибута app:srcCompat вместо атрибута android:src для векторных изображений. Дополнительные сведения см. в разделе Библиотека поддержки Android 23.2 .
Запуск студии векторных активов
Чтобы запустить Vector Asset Studio:
- В Android Studio откройте проект приложения Android.
- В окне «Проект» выберите представление Android .
- Щелкните правой кнопкой мыши папку res и выберите «Создать» > «Векторный ресурс» .
- Если вместо этого появится диалоговое окно «Нужен новый плагин Android для Gradle» , исправьте версию Gradle следующим образом:
- Выберите «Файл» > «Структура проекта» .
- В диалоговом окне «Структура проекта» выберите «Проект» .
- В поле «Версия плагина Android» измените версию плагина Android для Gradle на 1.5.0 или выше и нажмите «ОК» .
- В представлении Android окна проекта щелкните правой кнопкой мыши папку res и выберите «Создать» > «Векторный ресурс» .
- Продолжите импорт векторной графики .
Этот пункт меню также имеется в некоторых других представлениях и папках проекта.
Появится Vector Asset Studio.
Рисунок 1 . Студия векторных активов.
Gradle синхронизирует проект.
Появится Vector Asset Studio.
Импорт векторной графики
Vector Asset Studio поможет вам импортировать файл векторной графики в проект вашего приложения. Выполните одну из следующих процедур:
Добавление значка материала
После открытия Vector Asset Studio вы можете добавить значок материала следующим образом:
- В Vector Asset Studio выберите значок материала .
- В поле Значок нажмите кнопку.
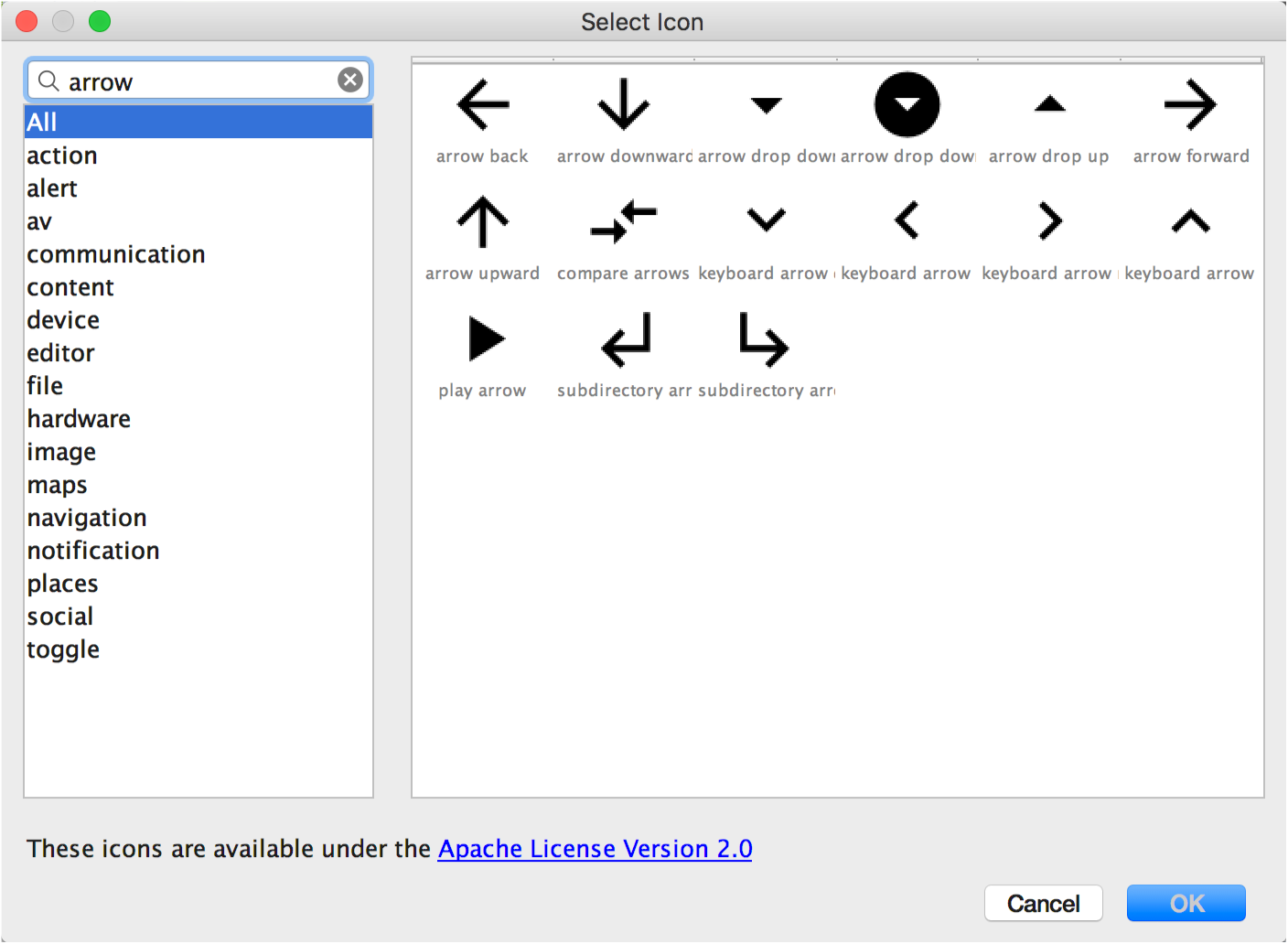
Появится диалоговое окно «Выбор значка» . Вы можете отфильтровать видимые значки, выбрав категорию значков из списка слева или введя поле поиска, как показано на рисунке 2.

Рисунок 2 . Фильтрация значков материалов в Vector Asset Studio.
- При необходимости измените имя ресурса, размер, непрозрачность и настройку зеркального отображения справа налево (RTL):
- Имя — введите новое имя, если вы не хотите использовать имя по умолчанию. Vector Asset Studio автоматически создает уникальное имя (добавляет число в конец имени), если это имя ресурса уже существует в проекте. Имя может содержать только символы нижнего регистра, символы подчеркивания и цифры.
- Переопределить — выберите этот параметр, если хотите изменить размер изображения. Когда вы вводите новый размер, изменение отображается в области предварительного просмотра.
- Непрозрачность — используйте ползунок, чтобы настроить непрозрачность изображения. Изменение отобразится в области предварительного просмотра.
- Включить автоматическое зеркальное отображение для макета с направлением справа налево. Выберите этот параметр, если вы хотите, чтобы зеркальное изображение отображалось, когда макет расположен справа налево, а не слева направо. Например, некоторые языки читаются справа налево; если у вас есть значок стрелки, в этом случае вы можете отобразить его зеркальное изображение. Обратите внимание: если вы работаете со старым проектом, вам также может потребоваться добавить
android:supportsRtl="true"в манифест вашего приложения. Автоматическое зеркалирование поддерживается в Android 5.0 (уровень API 21) и выше, а также в библиотеке поддержки.
По умолчанию используется размер 24 x 24 dp, который определен в спецификации дизайна материала . Снимите флажок, чтобы вернуться к настройкам по умолчанию.
- Нажмите Далее .
- При желании измените каталог модуля и ресурсов:
- Каталог Res . Выберите набор источников ресурсов, в который вы хотите добавить рисуемый вектор:
src/main/res,src/debug/res,src/release/resили пользовательский набор источников. Основной набор исходного кода применяется ко всем вариантам сборки, включая отладку и выпуск. Наборы исходного кода для отладки и выпуска переопределяют основной набор исходного кода и применяются к одной версии сборки. Набор исходных текстов для отладки предназначен только для отладки. Чтобы определить новый набор исходного кода, выберите «Файл» > «Структура проекта» > «Приложение» > «Типы сборки» . Например, вы можете определить исходный набор бета-версии и создать версию значка, включающую текст «БЕТА» в правом нижнем углу. Дополнительные сведения см. в разделе Настройка вариантов сборки . - Нажмите «Готово» .
- Постройте проект.
Выберите значок материала и нажмите «ОК» . Значок появится в окне предварительного просмотра векторного рисования .
В области «Каталоги вывода» отображается вектор, который можно нарисовать, и каталог, в котором он появится.
Vector Asset Studio добавляет XML-файл, определяющий вектор, который можно рисовать, в проект в папке app/src/main/res/drawable/ . В представлении Android окна проекта вы можете просмотреть сгенерированный векторный XML-файл в папке с возможностью рисования .
Если минимальный уровень API — Android 4.4 (уровень API 20) и ниже и вы не включили метод поддержки библиотеки, Vector Asset Studio создает файлы PNG. В представлении «Файлы проекта» окна «Проект» вы можете просмотреть сгенерированные файлы PNG и XML в папке app/build/generated/res/pngs/debug/ .
Вам не следует редактировать эти сгенерированные растровые файлы, а вместо этого работать с векторным XML-файлом. Система сборки автоматически восстанавливает растровые файлы при необходимости, поэтому вам не нужно их поддерживать.
Импорт файла SVG или PSD
После открытия Vector Asset Studio вы можете импортировать файл SVG или PSD следующим образом:
- В Vector Asset Studio выберите Локальный файл .
- Укажите файл изображения , нажав … .
- При необходимости измените имя ресурса, размер, непрозрачность и настройку зеркального отображения справа налево (RTL):
- Имя — введите новое имя, если вы не хотите использовать имя по умолчанию. Vector Asset Studio автоматически создает уникальное имя (добавляет число в конец имени), если это имя ресурса уже существует в проекте. Имя может содержать только символы нижнего регистра, символы подчеркивания и цифры.
- Переопределить — выберите этот параметр, если хотите изменить размер изображения. После его выбора размер изменится на размер самого изображения. Всякий раз, когда вы меняете размер, это изменение отображается в области предварительного просмотра. По умолчанию используется размер 24 x 24 dp, который определен в спецификации дизайна материала .
- Непрозрачность — используйте ползунок, чтобы настроить непрозрачность изображения. Изменение отобразится в области предварительного просмотра.
- Включить автоматическое зеркальное отображение для макета с направлением справа налево. Выберите этот параметр, если вы хотите, чтобы зеркальное изображение отображалось, когда макет расположен справа налево, а не слева направо. Например, некоторые языки читаются справа налево; если у вас есть значок стрелки, в этом случае вы можете отобразить его зеркальное изображение. Обратите внимание: если вы работаете со старым проектом, вам может потребоваться добавить
android:supportsRtl="true"в манифест вашего приложения. Автоматическое зеркалирование поддерживается Android 5.0 (уровень API 21) и выше, а также библиотекой поддержки. - Нажмите Далее .
- При желании измените каталог ресурсов:
- Каталог Res . Выберите набор источников ресурсов, в который вы хотите добавить рисуемый вектор:
src/main/res,src/debug/res,src/release/resили пользовательский набор источников. Основной набор исходного кода применяется ко всем вариантам сборки, включая отладку и выпуск. Наборы исходного кода для отладки и выпуска переопределяют основной набор исходного кода и применяются к одной версии сборки. Набор исходных текстов для отладки предназначен только для отладки. Чтобы определить новый набор исходного кода, выберите «Файл» > «Структура проекта» > «Приложение» > «Типы сборки» . Например, вы можете определить исходный набор бета-версии и создать версию значка, включающую текст «БЕТА» в правом нижнем углу. Дополнительные сведения см. в разделе Настройка вариантов сборки . - Нажмите «Готово» .
- Постройте проект.
Файл должен находиться на локальном диске. Например, если он находится в сети, вам необходимо сначала загрузить его на локальный диск.
Изображение появится в окне предварительного просмотра векторного рисования .
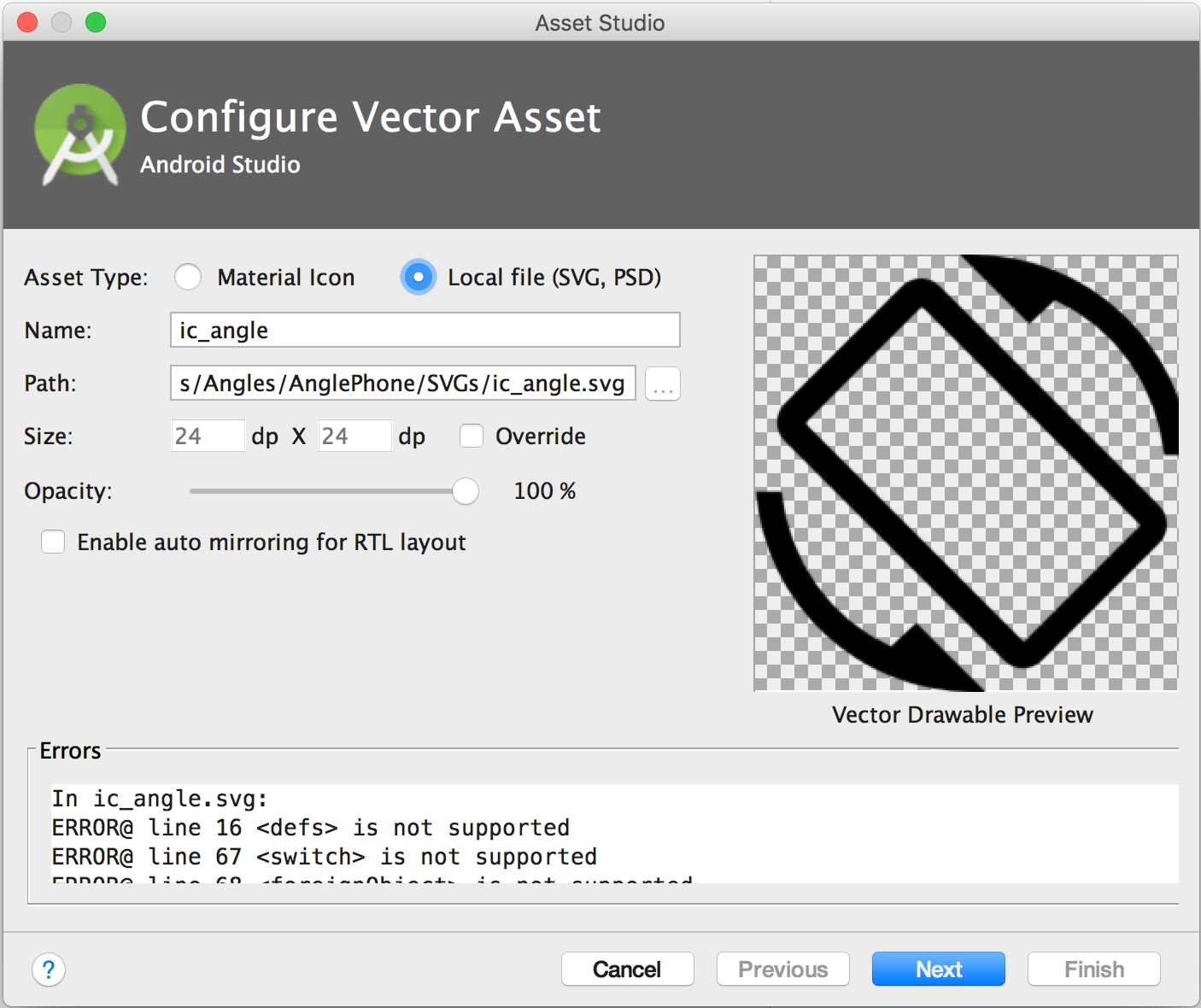
Если файл SVG или PSD содержит неподдерживаемые функции, в нижней части Vector Asset Studio появится ошибка, как показано на рис. 3.

Рисунок 3 . Vector Asset Studio отображает некоторые ошибки.
Если вы видите ошибки, вам необходимо убедиться, что импортированный векторный рисунок отображается правильно. Прокрутите список, чтобы просмотреть ошибки.
Список поддерживаемых элементов см. в разделе Решения обратной совместимости векторного рисования . Дополнительную информацию о разрешенных файлах PSD см. в разделе «Поддержка и ограничения для файлов PSD» .
В области «Каталоги вывода» отображается вектор, который можно нарисовать, и каталог, в котором он появится.
Vector Asset Studio добавляет XML-файл, определяющий вектор, который можно рисовать, в проект в папке app/src/main/res/drawable/ . В представлении Android окна проекта вы можете просмотреть сгенерированный векторный XML-файл в папке с возможностью рисования .
Если минимальный уровень API — Android 4.4 (уровень API 20) и ниже и вы не включили метод поддержки библиотеки, Vector Asset Studio создает файлы PNG. В представлении «Файлы проекта» окна «Проект» вы можете просмотреть сгенерированные файлы PNG и XML в папке app/build/generated/res/pngs/debug/ .
Вам не следует редактировать эти сгенерированные растровые файлы, а вместо этого работать с векторным XML-файлом. Система сборки автоматически восстанавливает растровые файлы при необходимости, поэтому вам не нужно их поддерживать.
Добавление векторного изображения в макет
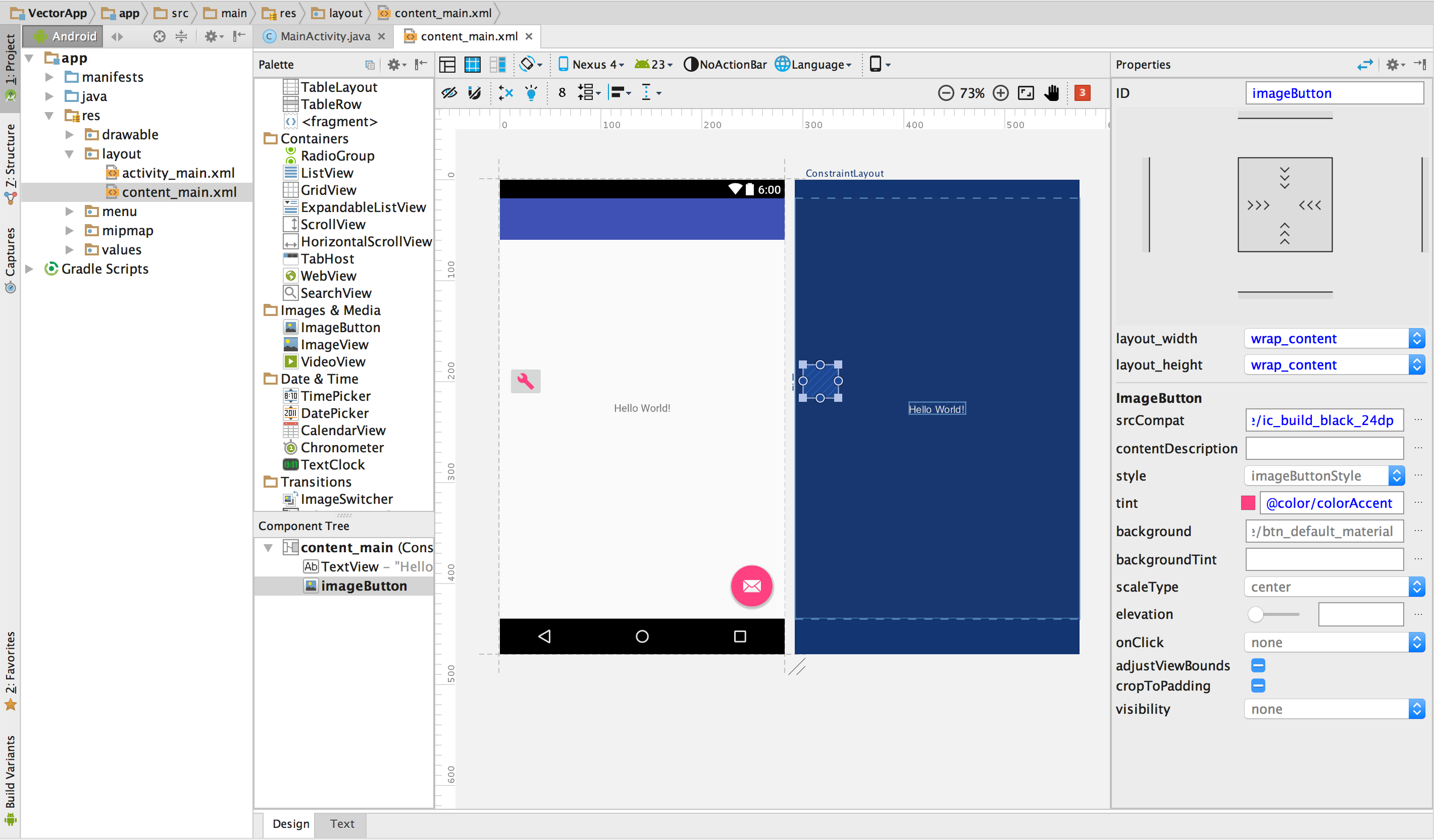
В файле макета вы можете установить любой виджет, связанный со значками, например ImageButton , ImageView и т. д., чтобы он указывал на вектор, который можно рисовать. Например, следующий макет показывает векторный рисунок, отображаемый на кнопке:

Рисунок 4 . Векторный рисунок, отображаемый на кнопке в макете.
Чтобы отобразить вектор, который можно нарисовать на виджете, как показано на рисунке:
- Откройте проект и импортируйте векторный рисунок .
- В представлении Android окна проекта дважды щелкните XML-файл макета, например
content_main.xml. - Откройте вкладку «Дизайн» , чтобы открыть редактор макетов .
- Перетащите виджет
ImageButtonиз окна «Палитра» в редактор макетов. - В диалоговом окне «Ресурсы» выберите «Рисуемый» на левой панели, а затем выберите импортированный векторный рисунок. Нажмите ОК .
- Чтобы изменить цвет изображения на цвет акцента, определенный в теме, в окне «Свойства» найдите свойство оттенка и нажмите … .
- В диалоговом окне «Ресурсы» выберите «Цвет» на левой панели, а затем выберите «colorAccent» . Нажмите ОК .
В этом примере используется проект телефона/планшета, созданный с помощью мастера создания новых проектов.
Вектор, который можно нарисовать, появится на ImageButton в макете.
Цвет изображения изменится на цвет акцента в макете.
Если в проекте используется библиотека поддержки, код ImageButton должен быть похож на следующий:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
Если проект не использует библиотеку поддержки, векторный код рисования будет иметь вид android:src="@drawable/ic_build_black_24dp" .
Ссылка на вектор, который можно нарисовать в коде
Обычно вы можете ссылаться на векторный ресурс в общем виде в своем коде, и когда ваше приложение запускается, соответствующее векторное или растровое изображение отображается автоматически в зависимости от уровня API:
- В большинстве случаев вы можете ссылаться на векторные объекты рисования как
@drawableв коде XML илиDrawableв коде Java. - Если ваше приложение вообще использует библиотеку поддержки (даже если у вас нет
vectorDrawables.useSupportLibrary = trueв файлеbuild.gradle), вы также можете обратиться к рисуемому вектору с помощьюapp:srcCompat. Например: - Иногда вам может потребоваться привести тип рисуемого ресурса к его точному классу, например, когда вам нужно использовать определенные функции класса
VectorDrawable. Для этого вы можете использовать код Java, например следующий:
Например, следующий XML-код макета применяет изображение к представлению:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Следующий код Java извлекает изображение как Drawable :
Котлин
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Ява
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
Метод getResources() находится в классе Context , который применяется к объектам пользовательского интерфейса, таким как действия, фрагменты, макеты, представления и т. д.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Котлин
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Ява
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
Вы можете получить доступ к векторным ресурсам только из основного потока.
Для метода библиотеки поддержки необходимо использовать методы кодирования, совместимые с библиотекой поддержки. Дополнительные сведения см. в разделе Библиотека поддержки Android 23.2 .
Изменение XML-кода, созданного Vector Asset Studio.
Вы можете изменить векторный XML-код, но не PNG и соответствующий XML-код, созданный во время сборки. Однако мы не рекомендуем этого делать.
При использовании метода создания PNG Vector Asset Studio гарантирует, что векторный рисунок и PNG совпадают, а манифест содержит правильный код. Если вы добавите код, который не поддерживается в Android 4.4 (уровень API 20) и более ранних версиях, ваши векторные изображения и изображения PNG могут отличаться. Вам также необходимо убедиться, что манифест содержит код для поддержки ваших изменений.
Чтобы изменить векторный XML-файл, если вы не используете метод библиотеки поддержки:
- В окне «Проект» дважды щелкните созданный векторный XML-файл в доступной для рисования папке.
- Отредактируйте XML-код в соответствии с тем, что поддерживается минимальным уровнем API:
- Android 5.0 (уровень API 21) и выше — Vector Asset Studio поддерживает все элементы
DrawableиVectorDrawable. Вы можете добавлять элементы XML и изменять значения. - Android 4.4 (уровень API 20) и ниже — Vector Asset Studio поддерживает все элементы
Drawableи подмножество элементовVectorDrawable. Список см . в разделе Решения обратной совместимости векторного рисования . Вы можете изменять значения в сгенерированном коде и добавлять поддерживаемые элементы XML. - Создайте проект и убедитесь, что векторные изображения и соответствующие им растровые изображения выглядят одинаково.
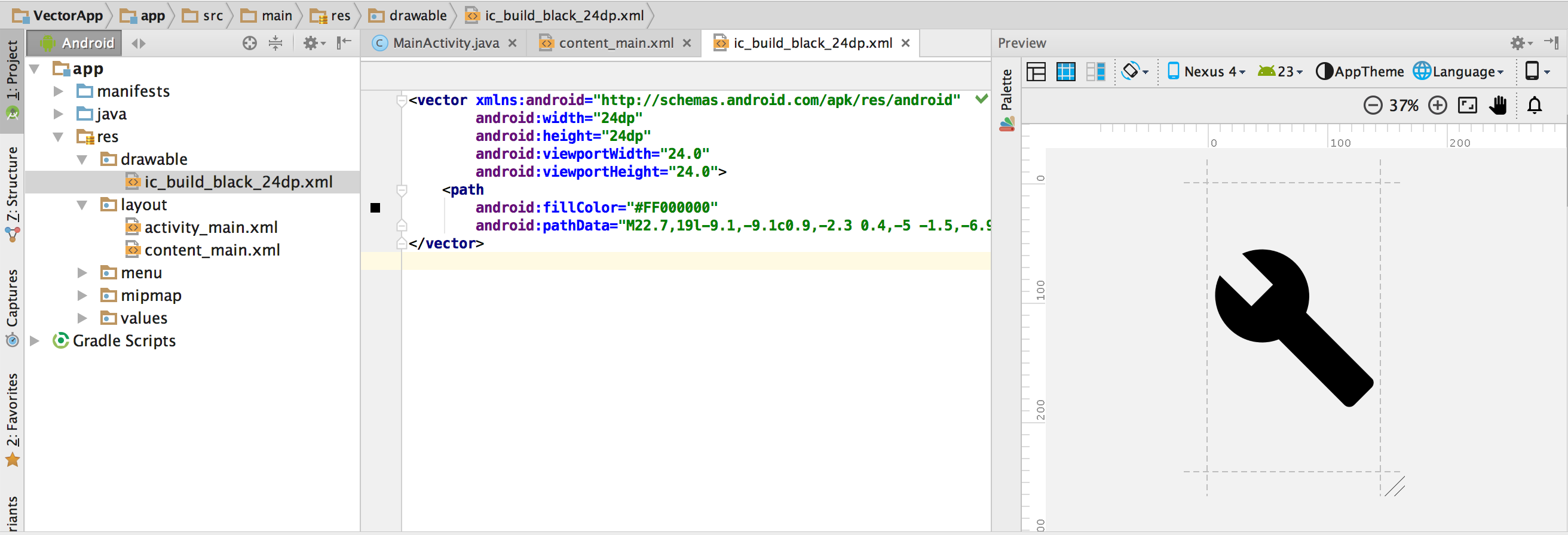
XML-файл появится в окнах редактора и предварительного просмотра .

Рисунок 5 . Векторный XML-файл, отображаемый в редакторе кода и окне предварительного просмотра.
Помните, что сгенерированные PNG-файлы могут отображаться в окне предварительного просмотра иначе, чем в приложении, из-за разных механизмов рендеринга и любых изменений, внесенных в вектор, который можно рисовать перед сборкой. Если вы добавите код в векторный XML-файл, созданный Vector Asset Studio, любые функции, не поддерживаемые в Android 4.4 (уровень API 20) и более ранних версиях, не появятся в сгенерированных файлах PNG. В результате, когда вы добавляете код, вы всегда должны проверять, соответствуют ли сгенерированные PNG-изображения вектору, который можно нарисовать. Для этого вы можете дважды щелкнуть PNG в представлении «Файлы проекта» окна «Проект» ; левое поле редактора кода также отображает изображение PNG, когда ваш код ссылается на объект рисования, как показано на рисунке 6.

Рисунок 6 . Изображение PNG, отображаемое в левом поле редактора кода.
Удаление векторного изображения из проекта
Чтобы удалить вектор, который можно нарисовать из проекта:
- В окне «Проект» удалите сгенерированный векторный XML-файл, выбрав файл и нажав клавишу «Удалить» (или выберите «Правка» > «Удалить» ).
- При необходимости выберите параметры, чтобы определить, где файл используется в проекте, и нажмите «ОК» .
- Выберите «Сборка» > «Очистить проект» .
Появится диалоговое окно Безопасное удаление .
Android Studio удаляет файл из проекта и диска. Однако если вы выбрали поиск мест в проекте, где используется файл и обнаружены некоторые варианты его использования, вы можете просмотреть их и решить, удалять ли файл.
Все автоматически созданные файлы PNG и XML, соответствующие удаленному векторному рисунку, удаляются из проекта и с диска.
Доставка приложения, содержащего векторные рисунки
Если вы использовали метод библиотеки поддержки или ваш минимальный уровень API — Android 5.0 (уровень API 21) или выше, ваш APK будет содержать векторные рисунки, которые вы добавили с помощью Vector Asset Studio. Эти APK-файлы будут меньше, чем если бы векторные изображения были преобразованы в PNG.
Если ваш минимальный уровень API включает Android 4.4 (уровень API 20) или ниже и в вашем проекте есть соответствующие векторные изображения и растровые изображения, у вас есть два варианта доставки APK-файлов:
- Создайте один APK, который включает в себя как векторные изображения, так и соответствующие растровые представления. Это решение является самым простым в реализации.
- Создайте отдельные APK для разных уровней API. Если вы не включите соответствующие растровые изображения в APK для Android 5.0 (уровень API 21) и выше, размер APK может быть намного меньше. Дополнительную информацию см. в разделе Поддержка нескольких APK .
Поддержка и ограничения для файлов PSD
Vector Asset Studio поддерживает не все функции PSD-файлов. В следующем списке приведены поддерживаемые и неподдерживаемые характеристики PSD, а также некоторые подробности преобразования.
Документ
Поддерживается:
- Цветовой режим PSD: растровый, оттенки серого, индексированный, RGB, Lab или CMYK.
- Глубина цвета 8, 16 или 32 бита.
Детали конвертации:
- Размеры PSD-документа становятся векторными размерами и размерами области просмотра.
Не поддерживается:
- Цветовой режим PSD: двухтоновый или многоканальный.
Формы
Поддерживается:
- Обтравочные маски, если обтравочная основа представляет собой другую фигуру.
- Операции с фигурами, включая слияние/добавление, пересечение, вычитание и исключение.
Не поддерживается:
- Правило четно-нечетной заливки, используемое фигурами Photoshop. В Android 6.0 (уровень API 23) и более ранних версиях векторные объекты поддерживают только ненулевое правило заполнения. В самопересекающихся фигурах это ограничение может привести к различиям в рендеринге между PSD и результирующим рисуемым вектором. Чтобы устранить эту проблему, добавьте
android:fillType="evenOdd"к фигуре в рисуемом векторе. Например:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
Обводки и заливки
Поддерживается:
- Обводки, включая цвет, непрозрачность, ширину, соединение, закрытие, штрихи и выравнивание.
- Сплошные цветные заливки и обводки.
- Цвета обводки и заливки, заданные как RGB, Lab или CMYK.
Детали конвертации:
- Если обводка пунктирная, обрезана по основе обрезки или имеет выравнивание, отличное от центра, Vector Asset Studio преобразует ее в фигуру заливки в векторном рисуемом объекте.
Не поддерживается:
- Цветные заливки и обводки, отличные от сплошных, например градиенты.
Непрозрачность
Поддерживается:
- Сформируйте слои с непрозрачностью 0.
Детали конвертации:
- Vector Asset Studio умножает непрозрачность заливки на непрозрачность слоя для вычисления альфа-канала заливки.
- Инструмент умножает непрозрачность основы отсечения (если она есть) на альфа-заливку, чтобы вычислить окончательную альфа-заливку.
- Инструмент умножает непрозрачность обводки на непрозрачность слоя для вычисления альфа обводки.
- Инструмент умножает непрозрачность основы отсечения (если она есть) на альфу обводки, чтобы вычислить окончательную альфу обводки.
Слои
Поддерживается:
- Любой видимый слой формы.
Детали конвертации:
- Vector Asset Studio сохраняет имена слоев в векторном файле для рисования.
Не поддерживается:
- Эффекты слоев.
- Корректирующие и текстовые слои.
- Режимы наложения (игнорируются).
Поддержка и ограничения для файлов SVG
Vector Asset Studio поддерживает не все функции файлов SVG. В следующем разделе кратко описаны поддерживаемые и неподдерживаемые функции, когда инструмент преобразует файл SVG в VectorDrawable , а также дополнительные сведения о преобразовании.
Поддерживаемые функции
VectorDrawable поддерживает все функции Tiny SVG 1.2, кроме текста .
Формы
VectorDrawable поддерживает пути SVG .
Инструмент преобразует примитивные формы , такие как круги, квадраты и многоугольники, в пути.
Преобразования
Инструмент поддерживает матрицы преобразования и применяет их непосредственно к дочерним путям.
Группы
Инструмент поддерживает групповые элементы для перевода, масштабирования и вращения. Группы не поддерживают свойство непрозрачности.
Инструмент также применяет любой групповой стиль или непрозрачность к дочерним путям.
Заливки и штрихи
Контуры можно закрашивать и обводить сплошными цветами или градиентами (линейными, радиальными или угловыми). Поддерживаются только центрированные штрихи. Режимы наложения не поддерживаются. Пунктирные пути не поддерживаются.
Маски
Инструмент поддерживает одну обтравочную маску на группу.
Функции, не поддерживаемые импортером SVG
Любая функция, не указанная в разделе «Поддерживаемые функции» выше, не поддерживается. К примечательным неподдерживаемым функциям относятся следующие:
- Эффекты фильтра: такие эффекты, как тени, размытие и цветовая матрица, не поддерживаются.
- Текст: рекомендуется преобразовать текст в фигуры с помощью других инструментов.
- Заливки узором

