Android Studio dispose d'un outil appelé Vector Asset Studio, qui vous permet d'ajouter des icônes Material et d'importer des fichiers Scalable Vector Graphics (SVG) et Adobe Photoshop Document (PSD) dans votre projet en tant que ressources drawable vectorielles. L'utilisation de drawables vectoriels au lieu de bitmaps réduit la taille de votre APK, car le même fichier peut être redimensionné pour différentes densités d'écran sans perte de qualité d'image. Pour les anciennes versions d'Android qui ne sont pas compatibles avec les drawables vectoriels, Vector Asset Studio peut, au moment de la compilation, les transformer en bitmaps de différentes tailles pour chaque densité d'écran.
À propos de Vector Asset Studio
Vector Asset Studio ajoute un graphique vectoriel au projet sous la forme d'un fichier XML décrivant l'image. Il est souvent plus simple de gérer un fichier XML unique que de mettre à jour plusieurs images matricielles de différentes résolutions.
Android 4.4 (niveau d'API 20) et les versions antérieures ne sont pas compatibles avec les drawables vectoriels. Si votre niveau d'API minimal est défini sur l'un de ceux-ci, vous avez deux options lorsque vous utilisez Vector Asset Studio : vous pouvez soit générer des fichiers PNG (Portable Network Graphic, choix par défaut), soit utiliser la bibliothèque Support.
Pour assurer la rétrocompatibilité, Vector Asset Studio génère des images matricielles du drawable vectoriel. Les drawables vectoriels et matriciels sont tous deux empaquetés dans l'APK. Vous pouvez faire référence à des drawables vectoriels à l'aide de Drawable en Java ou de @drawable en XML. Lorsque votre application s'exécute, l'image vectorielle ou matricielle correspondante s'affiche automatiquement en fonction du niveau d'API.
Si vous souhaitez n'utiliser que des drawables vectoriels, vous pouvez utiliser la bibliothèque Android Support 23.2 ou une version ultérieure. Pour pouvoir utiliser cette technique, vous devez modifier votre fichier build.gradle avant d'exécuter Vector Asset Studio, comme décrit dans la section portant sur la rétrocompatibilité à l'aide de la bibliothèque Support.
La classe VectorDrawableCompat de la bibliothèque Support vous permet de prendre en charge VectorDrawable sous Android 2.1 (niveau d'API 7) ou version ultérieure.
Types de graphiques vectoriels compatibles
La spécification Google Material Design fournit des icônes Material que vous pouvez utiliser dans vos applications Android. Vector Asset Studio vous permet de choisir, d'importer et de dimensionner les icônes Material, ainsi que de définir leur opacité et le paramètre de mise en miroir de droite à gauche (RTL).
Vector Asset Studio vous permet également d'importer vos propres fichiers SVG et PSD. Le format SVG est une norme XML ouverte du World Wide Web Consortium (W3C). Le format de fichier PSD est compatible avec les fonctionnalités d'Adobe Photoshop. Vector Asset Studio est compatible avec les normes de base des formats SVG et PSD, mais pas avec toutes leurs fonctionnalités.
Lorsque vous utilisez un fichier SVG ou PSD, Vector Asset Studio indique immédiatement si le code de l'élément graphique est pris en charge ou non. Il convertit le fichier en XML contenant le code VectorDrawable. Si des erreurs surviennent, vérifiez que votre drawable vectoriel s'affiche comme prévu.
Pour en savoir plus sur les fonctionnalités PSD autorisées, consultez la section Prise en charge et restrictions pour les fichiers PSD.
Pour Android 5.0 (niveau d'API 21) ou version ultérieure, vous pouvez utiliser la classe AnimatedVectorDrawable pour animer les propriétés de la classe VectorDrawable. Avec la bibliothèque Support, vous pouvez utiliser la classe AnimatedVectorDrawableCompat pour animer la classe VectorDrawable pour Android 3.0 (niveau d'API 11) ou version ultérieure.
Pour en savoir plus, consultez la section Animer des drawables vectoriels.
Remarques concernant les fichiers SVG et PSD
Les drawables vectoriels sont adaptés aux icônes simples. Les icônes Material constituent de bons exemples d'images qui fonctionnent bien comme drawables vectoriels dans une application. En revanche, de nombreuses icônes de lancement d'application comportent de nombreux détails, et fonctionnent donc mieux sous la forme d'images matricielles.
Le chargement initial d'un drawable vectoriel peut demander davantage de cycles de processeur que l'image matricielle correspondante. Par la suite, l'utilisation de la mémoire et les performances sont similaires. Nous vous recommandons de limiter les images vectorielles à 200 × 200 dp au maximum. Au-delà, le rendu peut prendre trop de temps.
Bien que les drawables vectoriels soient compatibles avec une ou plusieurs couleurs, il est généralement judicieux de colorer les icônes en noir (android:fillColor="#FF000000"). Avec cette approche, vous pouvez ajouter une teinte aux drawables vectoriels que vous placez dans une mise en page, et l'icône s'adapte à cette teinte. Si l'icône n'est pas de couleur noire, il est possible qu'elle se fonde dans la teinte.
Solutions de rétrocompatibilité des drawables vectoriels
Le tableau suivant reprend les deux techniques que vous pouvez utiliser pour assurer la rétrocompatibilité :
| Technique | Drawables inclus dans l'APK | Éléments XML VectorDrawable | Version | Indicateurs de compilation | Code de l'application |
|---|---|---|---|---|---|
| Génération au format PNG | Vectoriel et matriciel | Prise en charge d'un sous-ensemble uniquement | SVG : plug-in Android pour Gradle 1.5.0 ou version ultérieure PSD : Android Studio 2.2 ou version ultérieure |
Par défaut | Plusieurs techniques de codage prises en charge |
| Bibliothèque Support 23.2 ou version ultérieure | Vectoriel | Prise en charge complète | Plug-in Android pour Gradle 2.0 ou version ultérieure | Instructions de la bibliothèque Support requises | Seul un sous-ensemble de techniques de codage est compatible |
L'utilisation de drawables vectoriels peut générer un APK plus compact, mais leur chargement initial peut prendre plus de temps.
Génération au format PNG
Android 5.0 (niveau d'API 21) ou version ultérieure est compatible avec les drawables vectoriels. Si le niveau d'API minimum de votre application est inférieur, Vector Asset Studio ajoute le fichier drawable vectoriel à votre projet. Au moment de la compilation, Gradle crée également des images matricielles au format PNG pour différentes résolutions. Gradle génère les PNG pour les densités spécifiées par la propriété DSL (Domain Specific Language) generatedDensities dans un fichier build.gradle.
Pour Android 5.0 (niveau d'API 21) ou version ultérieure, Vector Asset Studio est compatible avec tous les éléments VectorDrawable. Pour assurer la rétrocompatibilité avec Android 4.4 (niveau d'API 20) et versions antérieures, Vector Asset Studio est compatible avec les éléments XML suivants :
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
Bien qu'il ne s'agisse pas d'une bonne pratique, vous pouvez modifier le code XML généré par Vector Asset Studio. Cette modification ne devrait pas entraîner de problème tant que les nouvelles valeurs sont valides et statiques. Si vous souhaitez ajouter des éléments XML, vous devez vous assurer qu'ils sont compatibles en fonction de votre niveau d'API minimal.
Bibliothèque Support
Cette technique repose sur la bibliothèque Android Support 23.2 (ou version ultérieure) et sur le plug-in Android pour Gradle 2.0 (ou version ultérieure). Elle utilise des drawables vectoriels uniquement. La classe VectorDrawableCompat de la bibliothèque Support vous permet de prendre en charge VectorDrawable sous Android 2.1 (niveau d'API 7) ou version ultérieure.
Avant d'utiliser Vector Asset Studio, vous devez ajouter une instruction dans le fichier build.gradle :
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
Vous devez également utiliser des techniques de codage compatibles avec la bibliothèque Support, telles que l'utilisation de l'attribut app:srcCompat au lieu de android:src pour les drawables vectoriels. Pour en savoir plus, consultez la section Bibliothèque Android Support 23.2.
Lancer Vector Asset Studio
Pour lancer Vector Asset Studio, procédez comme suit :
- Dans Android Studio, ouvrez un projet d'application Android.
- Dans la fenêtre Project (Projet), sélectionnez la vue Android.
- Effectuez un clic droit sur le dossier res, puis sélectionnez Nouveau > Élément vectoriel.
- Si une boîte de dialogue Need Newer Android Plugin for Gradle (Plug-in Android pour Gradle plus récent requis) s'affiche, corrigez votre version de Gradle comme suit :
- Sélectionnez File > Project Structure (Fichier > Structure du projet).
- Dans la boîte de dialogue Project Structure (Structure du projet), sélectionnez Project (Projet).
- Dans le champ Version du plug-in Android, remplacez la valeur par 1.5.0 ou une version ultérieure, puis cliquez sur OK.
- Dans la vue Android de la fenêtre Project (Projet), faites un clic droit sur le dossier res puis sélectionnez New (Nouveau) > Vector Asset (Élément vectoriel).
- Continuez en important un graphique vectoriel.
Cet élément de menu est également disponible avec d'autres vues et dossiers de projet.
Vector Asset Studio s'affiche.
Figure 1 : Vector Asset Studio.
Gradle synchronise le projet.
Vector Asset Studio s'affiche.
Importer un graphique vectoriel
Vector Asset Studio vous permet d'importer un fichier de graphique vectoriel dans votre projet d'application. Suivez l'une des procédures suivantes :
Ajouter une icône Material
Après avoir ouvert Vector Asset Studio, vous pouvez ajouter une icône Material comme suit :
- Dans Vector Asset Studio, sélectionnez Material Icon (Icône Material).
- Dans le champ "Icon" (Icône), cliquez sur le bouton.
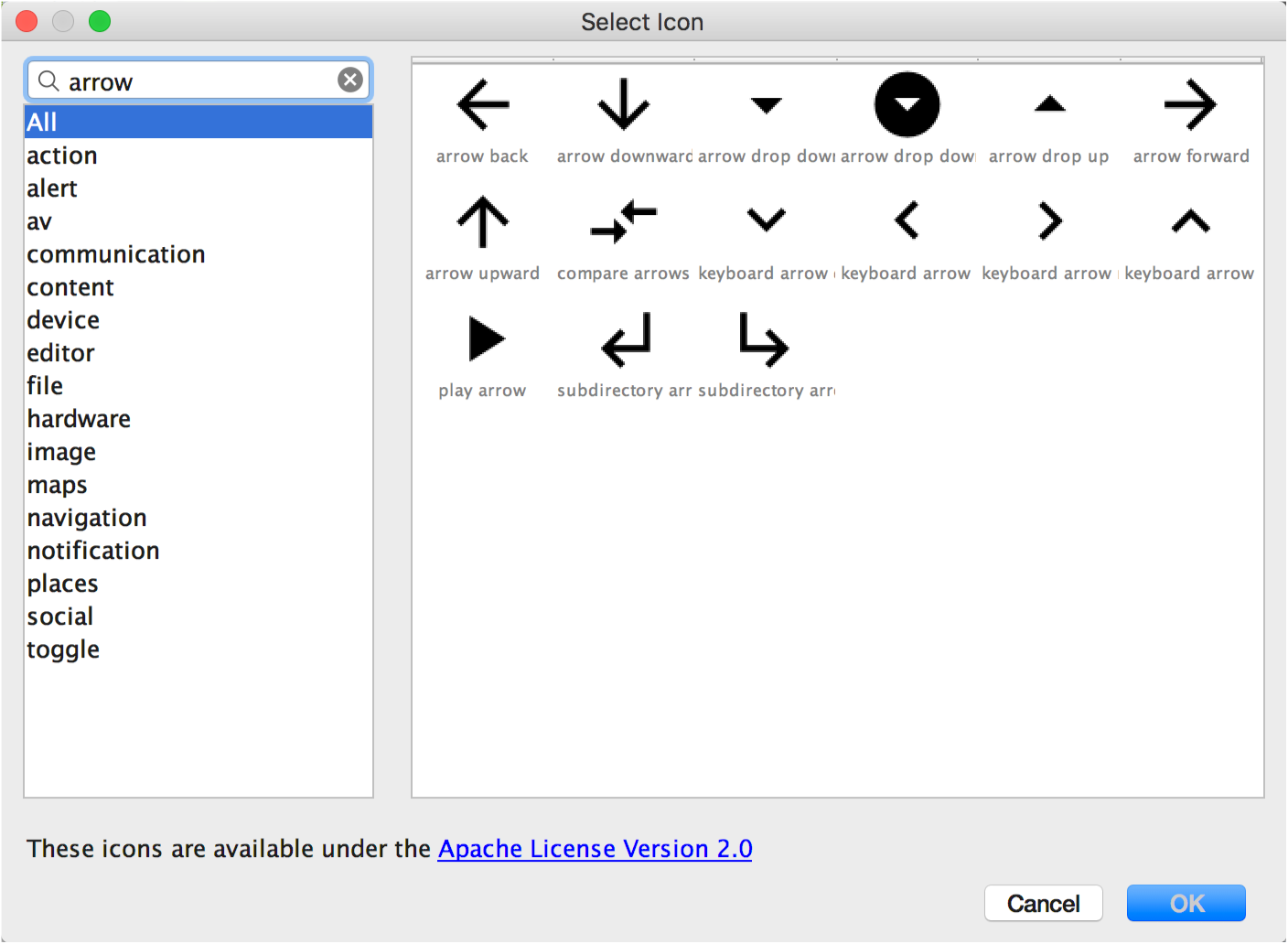
La boîte de dialogue Select Icon (Sélectionner une icône) s'affiche. Vous pouvez filtrer les icônes visibles en sélectionnant une catégorie dans la liste de gauche ou en saisissant du texte dans le champ de recherche, comme illustré dans la figure 2.

Figure 2 : Filtrage des icônes Material dans Vector Asset Studio.
- Si vous le souhaitez, modifiez le nom de la ressource, sa taille, son opacité et son paramètre de mise en miroir de droite à gauche (RTL) :
- Name (Nom) : Si vous ne souhaitez pas utiliser le nom par défaut, saisissez-en un nouveau. Si le nom de ressource choisi existe déjà dans le projet, Vector Asset Studio crée automatiquement un nom unique (en ajoutant un chiffre). Le nom ne peut contenir que des caractères minuscules, des traits de soulignement et des chiffres.
- Override (Remplacer) : Sélectionnez cette option si vous souhaitez ajuster la taille de l'image. Lorsque vous saisissez une nouvelle taille, la modification est prise en compte dans l'aperçu.
- Opacity (Opacité) : Utilisez le curseur pour ajuster l'opacité de l'image. La modification est prise en compte dans l'aperçu.
- Enable auto mirroring for RTL layout (Activer la mise en miroir automatique pour la mise en page RTL) : Sélectionnez cette option si vous souhaitez que la mise en miroir s'active lorsque la mise en page est de droite à gauche, et non de gauche à droite. Par exemple, certaines langues se lisent de droite à gauche. Si vous utilisez une icône en forme de flèche, vous pouvez choisir d'afficher une image miroir de cet élément si besoin. Notez que si vous travaillez sur un projet plus ancien, vous devrez peut-être également ajouter
android:supportsRtl="true"au fichier manifeste de votre application. La mise en miroir automatique est compatible avec Android 5.0 (niveau d'API 21) ou version ultérieure, ainsi qu'avec la bibliothèque Support.
La valeur par défaut est de 24 × 24 dp, ce qui correspond à la norme Material Design. Pour rétablir les valeurs par défaut, décochez la case.
- Cliquez sur Next (Suivant).
- Si vous le souhaitez, vous pouvez également modifier le répertoire de module et de ressources :
- Res Directory (Répertoire de ressources) : Sélectionnez l'ensemble de sources de ressources auquel vous souhaitez ajouter le drawable vectoriel :
src/main/res,src/debug/res,src/release/resou un ensemble défini par l'utilisateur. L'ensemble de sources principal s'applique à toutes les variantes de compilation, y compris celles de débogage et de publication. Les ensembles de sources de débogage et de publication remplacent l'ensemble de sources principal et s'appliquent à une seule version d'une compilation. L'ensemble de sources de débogage sert uniquement au débogage. Pour définir un nouvel ensemble de sources, sélectionnez File (Fichier) > Project Structure (Structure du projet) > appli > Build Types (Types de compilation). Par exemple, vous pouvez définir un ensemble de sources bêta et créer une version d'une icône incluant le texte "BÊTA" en bas à droite. Pour en savoir plus, consultez la section Configurer des variantes de compilation. - Cliquez sur Finish (Terminer).
- Compilez le projet.
Sélectionnez une icône Material et cliquez sur OK. L'icône s'affiche dans l'aperçu de drawable vectoriel.
La zone Output Directories (Répertoires de sortie) affiche le drawable vectoriel ainsi que le répertoire dans lequel il apparaîtra.
Vector Asset Studio ajoute au projet un fichier XML définissant le drawable vectoriel, dans le dossier app/src/main/res/drawable/. Dans la vue Android de la fenêtre Project (Projet), vous pouvez afficher le fichier XML généré dans le dossier drawable.
Si le niveau d'API minimal est Android 4.4 (niveau d'API 20) ou version antérieure, et que vous n'avez pas opté pour la technique reposant sur la bibliothèque Support, Vector Asset Studio génère des fichiers PNG. Dans la vue des fichiers du projet de la fenêtre Project (Projet), vous pouvez voir les fichiers PNG et XML générés dans le dossier app/build/generated/res/pngs/debug/.
Vous ne devez pas modifier ces fichiers matriciels générés, mais utiliser le fichier XML vectoriel. Le système de compilation génère automatiquement les fichiers matriciels à nouveau si nécessaire, de sorte que vous n'avez pas besoin de les gérer.
Importer un fichier SVG ou PSD
Après avoir ouvert Vector Asset Studio, vous pouvez importer un fichier SVG ou PSD comme suit :
- Dans Vector Asset Studio, sélectionnez Local File (Fichier local).
- Choisissez un Image file (Fichier image) en cliquant sur ….
- Si vous le souhaitez, modifiez le nom de la ressource, sa taille, son opacité et son paramètre de mise en miroir de droite à gauche (RTL) :
- Name (Nom) : Si vous ne souhaitez pas utiliser le nom par défaut, saisissez-en un nouveau. Si le nom de ressource choisi existe déjà dans le projet, Vector Asset Studio crée automatiquement un nom unique (en ajoutant un chiffre). Le nom ne peut contenir que des caractères minuscules, des traits de soulignement et des chiffres.
- Override (Remplacer) : Sélectionnez cette option si vous souhaitez ajuster la taille de l'image. Une fois sélectionnée, la taille change pour correspondre à la taille de l'image elle-même. Chaque fois que vous modifiez la taille, la zone d'aperçu se met à jour. La valeur par défaut est de 24 × 24 dp, ce qui correspond à la norme Material Design.
- Opacity (Opacité) : Utilisez le curseur pour ajuster l'opacité de l'image. La modification est prise en compte dans l'aperçu.
- Enable auto mirroring for RTL layout (Activer la mise en miroir automatique pour la mise en page RTL) : Sélectionnez cette option si vous souhaitez que la mise en miroir s'active lorsque la mise en page est de droite à gauche, et non de gauche à droite. Par exemple, certaines langues se lisent de droite à gauche. Si vous utilisez une icône en forme de flèche, vous pouvez choisir d'afficher une image miroir de cet élément si besoin. Notez que si vous travaillez sur un projet plus ancien, vous devrez peut-être ajouter
android:supportsRtl="true"au fichier manifeste de votre application. La mise en miroir automatique est compatible avec Android 5.0 (niveau d'API 21) ou version ultérieure, ainsi qu'avec la bibliothèque Support. - Cliquez sur Next (Suivant).
- Vous pouvez également modifier le répertoire de ressources :
- Res Directory (Répertoire de ressources) : Sélectionnez l'ensemble de sources de ressources auquel vous souhaitez ajouter le drawable vectoriel :
src/main/res,src/debug/res,src/release/resou un ensemble défini par l'utilisateur. L'ensemble de sources principal s'applique à toutes les variantes de compilation, y compris celles de débogage et de publication. Les ensembles de sources de débogage et de publication remplacent l'ensemble de sources principal et s'appliquent à une seule version d'une compilation. L'ensemble de sources de débogage sert uniquement au débogage. Pour définir un nouvel ensemble de sources, sélectionnez File (Fichier) > Project Structure (Structure du projet) > appli > Build Types (Types de compilation). Par exemple, vous pouvez définir un ensemble de sources bêta et créer une version d'une icône incluant le texte "BÊTA" en bas à droite. Pour en savoir plus, consultez la section Configurer des variantes de compilation. - Cliquez sur Finish (Terminer).
- Compilez le projet.
Le fichier doit se trouver sur un disque local. S'il se trouve sur un réseau, par exemple, vous devez d'abord le télécharger.
L'image s'affiche dans l'aperçu de drawable vectoriel.
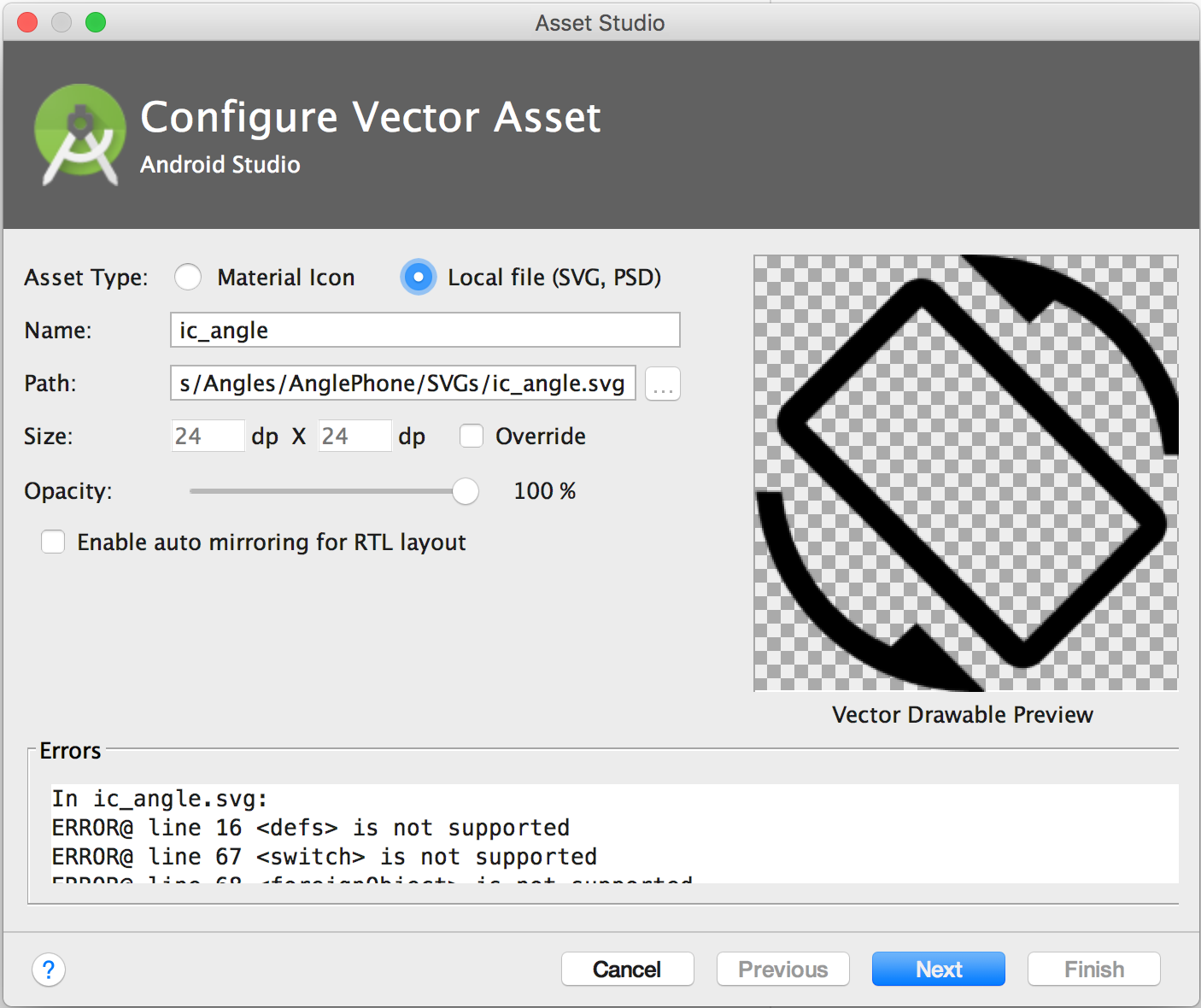
Si le fichier SVG ou PSD contient des fonctionnalités non prises en charge, une erreur s'affiche en bas de Vector Asset Studio, comme illustré dans l'image 3.

Figure 3 : Vector Asset Studio affiche des erreurs.
Si des erreurs surviennent, vérifiez que le drawable vectoriel importé s'affiche correctement. Faites défiler la liste pour afficher les erreurs.
Pour obtenir la liste des éléments compatibles, consultez la section Solutions de rétrocompatibilité des drawables vectoriels. Pour en savoir plus sur les fichiers PSD autorisés, consultez la section Prise en charge et restrictions pour les fichiers PSD.
La zone Output Directories (Répertoires de sortie) affiche le drawable vectoriel ainsi que le répertoire dans lequel il apparaîtra.
Vector Asset Studio ajoute au projet un fichier XML définissant le drawable vectoriel, dans le dossier app/src/main/res/drawable/. Dans la vue Android de la fenêtre Project (Projet), vous pouvez afficher le fichier XML généré dans le dossier drawable.
Si le niveau d'API minimal est Android 4.4 (niveau d'API 20) ou version antérieure, et que vous n'avez pas opté pour la technique reposant sur la bibliothèque Support, Vector Asset Studio génère des fichiers PNG. Dans la vue des fichiers du projet de la fenêtre Project (Projet), vous pouvez voir les fichiers PNG et XML générés dans le dossier app/build/generated/res/pngs/debug/.
Vous ne devez pas modifier ces fichiers matriciels générés, mais utiliser le fichier XML vectoriel. Le système de compilation génère automatiquement les fichiers matriciels à nouveau si nécessaire, de sorte que vous n'avez pas besoin de les gérer.
Ajouter un drawable vectoriel à une mise en page
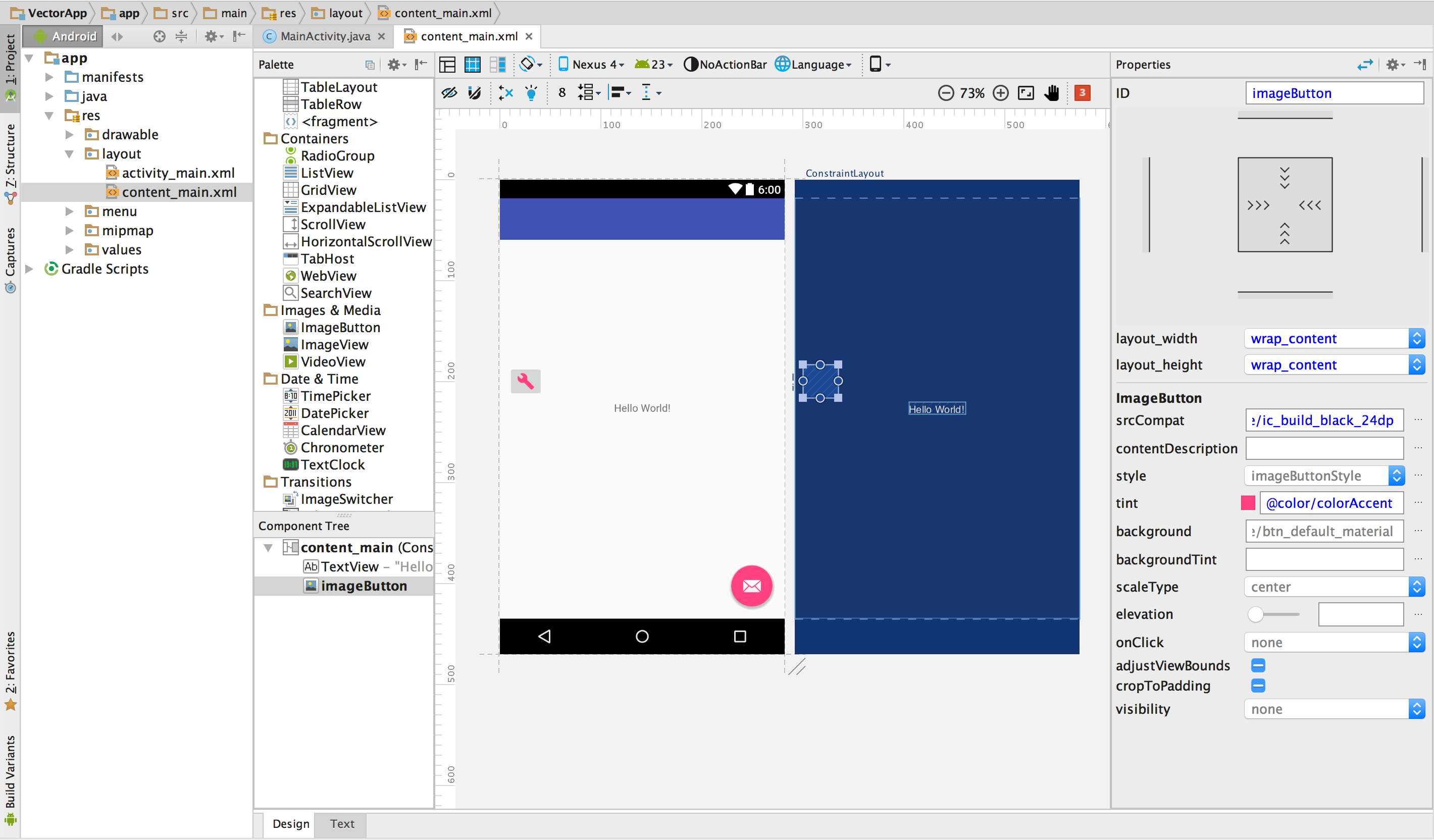
Dans un fichier de mise en page, vous pouvez définir n'importe quel widget lié à une icône, tel que ImageButton, ImageView, etc., pour qu'il pointe vers un drawable vectoriel. Par exemple, la mise en page suivante montre un drawable vectoriel affiché sur un bouton :

Figure 4 : Un drawable vectoriel affiché sur un bouton dans une mise en page.
Pour afficher un drawable vectoriel sur un widget, comme illustré dans l'image, procédez comme suit :
- Ouvrez un projet et importez un drawable vectoriel.
- Dans la vue Android de la fenêtre Project (Projet), double-cliquez sur un fichier XML de mise en page, par exemple
content_main.xml. - Cliquez sur l'onglet Design (Conception) pour afficher l'éditeur de mise en page.
- Faites glisser le widget
ImageButtonde la fenêtre Palette vers l'éditeur de mise en page. - À partir de la boîte de dialogue Resources (Ressources), sélectionnez Drawable dans le volet de gauche, puis le drawable vectoriel que vous avez importé. Cliquez sur OK.
- Pour remplacer la couleur de l'image par la couleur d'accentuation définie par le thème, dans la fenêtre Properties (Propriétés), recherchez la propriété tint, puis cliquez sur ….
- Dans la boîte de dialogue Resources (Ressources), sélectionnez Color (Couleur) dans le volet de gauche, puis colorAccent. Cliquez sur OK.
Cet exemple utilise un projet pour téléphone et tablette généré avec l'assistant de création de projet.
Le drawable vectoriel apparaît alors dans l'élément ImageButton de la mise en page.
La couleur de l'image est remplacée par la couleur d'accentuation de la mise en page.
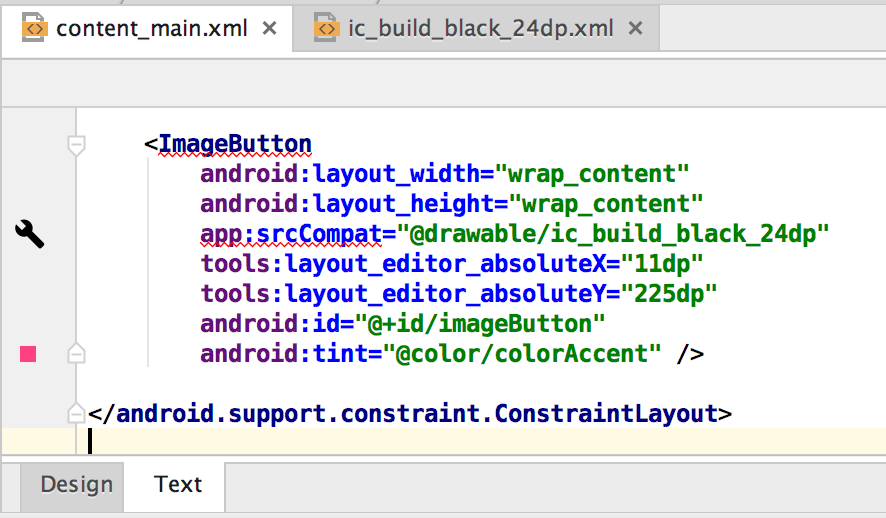
Si le projet utilise la bibliothèque Support, le code de l'élément ImageButton doit ressembler à ceci :
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
Si le projet n'utilise pas la bibliothèque Support, le code du drawable vectoriel serait plutôt android:src="@drawable/ic_build_black_24dp".
Faire référence à un drawable vectoriel dans du code
Normalement, vous pouvez faire référence à une ressource de drawable vectoriel de manière générique dans votre code. Lorsque votre application s'exécute, l'image vectorielle ou matricielle correspondante s'affiche automatiquement en fonction du niveau d'API :
- Dans la plupart des cas, vous pouvez faire référence aux ressources de drawable vectoriel à l'aide de
@drawableen XML ou avecDrawableen Java. - Si votre application utilise la bibliothèque Support (même si vous ne disposez pas d'une instruction
vectorDrawables.useSupportLibrary = truedans votre fichierbuild.gradle), vous pouvez également faire référence à un drawable vectoriel à l'aide d'une instructionapp:srcCompat. Par exemple : - Parfois, vous devrez peut-être indiquer la classe exacte de la ressource drawable, par exemple lorsque vous devez utiliser des fonctionnalités spécifiques de la classe
VectorDrawable. Pour ce faire, vous pouvez utiliser du code Java comme suit :
Par exemple, le code XML de mise en page suivant applique une image à une vue :
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Le code Java suivant récupère l'image en tant que Drawable :
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
La méthode getResources() se trouve dans la classe Context, qui s'applique aux objets d'UI tels que les activités, les fragments, les mises en page, les vues, etc.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
Vous ne pouvez accéder aux ressources de drawable vectoriel qu'à partir du thread principal.
Pour la solution qui repose sur la bibliothèque Support, vous devez utiliser des techniques de codage compatibles avec celle-ci. Pour en savoir plus, consultez la section Bibliothèque Android Support 23.2.
Modifier le code XML généré par Vector Asset Studio
Vous pouvez modifier le code XML du drawable vectoriel, mais pas les fichiers PNG ni le code XML correspondant généré au moment de la compilation. Toutefois, il est déconseillé de procéder à cette modification.
Lorsque vous utilisez la solution reposant sur une génération de fichiers PNG, Vector Asset Studio s'assure que le drawable vectoriel et les fichiers finaux correspondent, mais aussi que le fichier manifeste contient le code approprié. Si vous ajoutez du code non pris en charge par Android 4.4 (niveau d'API 20) ou version antérieure, vos images vectorielles et fichiers PNG peuvent présenter des différences. Vous devez également vous assurer que le fichier manifeste contient le code permettant de prendre en charge vos modifications.
Pour modifier le fichier XML vectoriel lorsque vous n'utilisez pas la solution qui repose sur la bibliothèque Support :
- Dans la fenêtre Project (Projet), double-cliquez sur le fichier XML vectoriel généré dans le dossier drawable.
- Modifiez le code XML en fonction de la compatibilité avec le niveau d'API minimal :
- Android 5.0 (niveau d'API 21) ou version ultérieure : Vector Asset Studio est compatible avec tous les éléments
DrawableetVectorDrawable. Vous pouvez ajouter des éléments XML et modifier les valeurs. - Android 4.4 (niveau d'API 20) et versions antérieures : Vector Asset Studio est compatible avec tous les éléments
Drawableet un sous-ensemble des élémentsVectorDrawable. Consultez la section Solutions de rétrocompatibilité des drawables vectoriels pour obtenir la liste complète. Vous pouvez modifier les valeurs dans le code généré et ajouter des éléments XML compatibles. - Compilez le projet, puis vérifiez que les drawables vectoriels et leurs images matricielles correspondantes ont la même apparence.
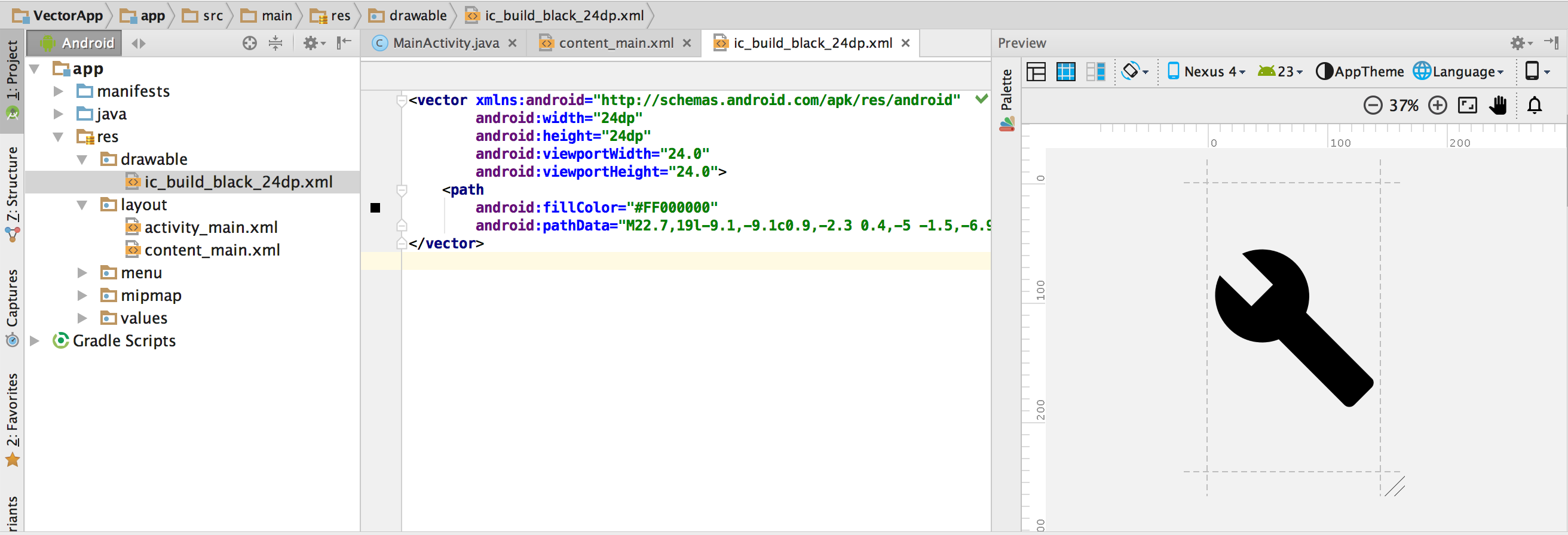
Le fichier XML apparaît dans l'éditeur et dans les fenêtres d'aperçu.

Figure 5 : Fichier XML vectoriel affiché dans l'éditeur de code et dans la fenêtre d'aperçu.
N'oubliez pas que les fichiers PNG générés peuvent s'afficher différemment dans la fenêtre Preview (Aperçu) et dans l'application : les moteurs de rendu sont différents et certaines modifications peuvent être apportées au drawable vectoriel avant la compilation. Si vous ajoutez du code au fichier XML vectoriel créé par Vector Asset Studio, les fonctionnalités qui ne sont pas compatibles avec Android 4.4 (niveau d'API 20) ou version antérieure n'apparaissent pas dans les fichiers PNG générés. Par conséquent, lorsque vous ajoutez du code, vous devez toujours vérifier que les fichiers PNG générés correspondent au drawable vectoriel. Pour ce faire, double-cliquez sur le fichier PNG dans la vue des fichiers de projet de la fenêtre Project (Projet). Dans l'éditeur de code, la marge de gauche affiche également l'image PNG lorsque votre code fait référence au drawable, comme illustré dans l'image 6.

Figure 6 : Image PNG affichée dans la marge de gauche de l'éditeur de code.
Supprimer un drawable vectoriel d'un projet
Pour supprimer un drawable vectoriel d'un projet, procédez comme suit :
- Dans la fenêtre Project (Projet), supprimez le fichier XML vectoriel généré en le sélectionnant et en appuyant sur la touche Supprimer (ou sélectionnez Edit (Modifier) >Delete (Supprimer)).
- (Facultatif) Utilisez les options permettant de trouver les endroits où le fichier est utilisé dans le projet, puis cliquez sur OK.
- Sélectionnez Build (Compiler) > Clean Project (Nettoyer le projet).
La boîte de dialogue Safe Delete (Suppression sécurisée) s'affiche.
Android Studio supprime le fichier du projet et du disque. Toutefois, si vous avez choisi de rechercher des emplacements où le fichier est utilisé dans le projet et que certaines utilisations sont détectées, vous pouvez les afficher et décider de supprimer le fichier ou non.
Tous les fichiers PNG et XML générés automatiquement sur la base du drawable vectoriel supprimé sont également effacés du projet et du disque.
Diffusion d'une application contenant des drawables vectoriels
Si vous avez utilisé la technique reposant sur la bibliothèque Support ou si vous utilisez au moins le niveau d'API Android 5.0 (niveau d'API 21) ou supérieur, votre APK contiendra les drawables vectoriels que vous avez ajoutés avec Vector Asset Studio. Ces APK seront moins volumineux que si les images vectorielles étaient converties au format PNG.
Si votre niveau d'API minimal inclut Android 4.4 (niveau d'API 20) ou une version antérieure, et que vous disposez de drawables vectoriels ainsi que d'images matricielles correspondantes dans votre projet, deux options s'offrent à vous pour diffuser vos fichiers APK :
- Créer un APK comprenant à la fois les drawables vectoriels et les représentations matricielles correspondantes. Cette solution est la plus simple à mettre en œuvre.
- Créer plusieurs fichiers APK pour différents niveaux d'API. Si vous n'incluez pas les images matricielles correspondantes dans l'APK pour Android 5.0 (niveau d'API 21) ou version ultérieure, sa taille peut être considérablement plus réduite. Pour en savoir plus, consultez la section Assurer la compatibilité avec plusieurs APK.
Prise en charge et restrictions pour les fichiers PSD
Vector Asset Studio n'est pas compatible avec toutes les fonctionnalités des fichiers PSD. La liste suivante récapitule les caractéristiques prises en charge ou non, et fournit certaines informations sur les conversions.
Document
Compatible :
- Mode couleur PSD : bitmap, nuances de gris, indexé, RVB, Lab ou CMJN.
- Profondeur de couleur : 8, 16 ou 32 bits.
Informations de conversion :
- Les dimensions du document PSD deviennent celles du drawable vectoriel et de la fenêtre d'affichage.
Non compatible :
- Mode couleur PSD : bichrome ou multicanal.
Formes
Compatible :
- Masques d'écrêtage, si la base est une autre forme.
- Les opérations de forme, y compris la fusion/l'ajout, l'intersection et l'exclusion.
Non compatible :
- Règle de remplissage paire-impaire utilisée par les formes Photoshop. Dans Android 6.0 (niveau d'API 23) et versions antérieures, les drawables vectoriels prennent en charge uniquement la règle de remplissage non nulle. Pour les formes qui se croisent, cette limitation peut entraîner des différences de rendu entre le fichier PSD et le drawable vectoriel qui en résulte. Pour résoudre ce problème, ajoutez
android:fillType="evenOdd"à la forme dans le drawable vectoriel. Par exemple :<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
Traits et remplissages
Compatible :
- Traits avec les caractéristiques suivantes : couleur, opacité, largeur, jointure, limite, tirets et alignement.
- Remplissages et traits unis.
- Couleurs de trait et de remplissage spécifiées par RVB, Lab ou CMJN.
Informations de conversion :
- Si un trait est en tirets, s'il est écrêté à l'aide d'une base d'écrêtage ou s'il utilise un alignement différent du centre, Vector Asset Studio le convertit en une forme de remplissage dans le drawable vectoriel.
Non compatible :
- Les remplissages et traits qui ne sont pas de couleur unie, comme les dégradés.
Opacité
Compatible :
- Calques de forme avec une opacité de 0.
Informations de conversion :
- Vector Asset Studio multiplie l'opacité de remplissage par l'opacité du calque afin de calculer la valeur alpha du remplissage.
- L'outil multiplie l'opacité de la base d'écrêtage (le cas échéant) avec la valeur alpha de remplissage pour calculer la valeur alpha du remplissage final.
- L'outil multiplie l'opacité du trait par l'opacité du calque pour calculer la valeur alpha du trait.
- L'outil multiplie l'opacité de la base d'écrêtage (le cas échéant) avec la valeur alpha du trait pour calculer la valeur alpha du trait final.
Calques
Compatible :
- Tout calque de forme visible.
Informations de conversion :
- Vector Asset Studio conserve le nom des calques dans le fichier du drawable vectoriel.
Non compatible :
- Effets de calque.
- Calques d'ajustement et de texte.
- Modes de fusion (ignorés).
Prise en charge et restrictions pour les fichiers SVG
Vector Asset Studio n'est pas compatible avec toutes les fonctionnalités des fichiers SVG. La section suivante récapitule les fonctionnalités compatibles ou non lorsque l'outil convertit un fichier SVG en VectorDrawable, et fournit des informations supplémentaires relatives aux conversions.
Fonctionnalités compatibles
VectorDrawable est compatible avec toutes les fonctionnalités de Tiny SVG 1.2, à l'exception du texte.
Formes
VectorDrawable prend en charge les chemins SVG.
L'outil convertit des formes simples telles que les cercles, les carrés et les polygones en chemins.
Transformations
L'outil est compatible avec les matrices de transformation et les applique directement aux chemins enfants.
Groupes
L'outil est compatible avec les éléments de groupe pour la translation, la mise à l'échelle et la rotation. En revanche, les groupes ne peuvent pas avoir de propriété d'opacité.
L'outil applique également tout style ou opacité de groupe aux chemins enfants.
Remplissages et traits
Il est possible de remplir les chemins ou de les utiliser pour créer des traits à l'aide de couleurs unies ou de dégradés (linéaires, radiaux ou angulaires). Seuls les traits centrés sont pris en charge. Les modes de fusion ne sont pas pris en charge. Les trajectoires en pointillés ne sont pas prises en charge.
Masques
L'outil est compatible avec un seul masque d'écrêtage par groupe.
Fonctionnalités non compatibles avec l'importateur SVG
Les fonctionnalités qui ne figurent pas dans la section Fonctionnalités compatibles ci-dessus ne sont pas compatibles. Les principales fonctionnalités non compatibles sont les suivantes :
- Effets de filtre : les effets tels que les ombres projetées et les effets de flou ou de matrice de couleurs ne sont pas pris en charge.
- Texte : il est recommandé de convertir le texte en formes avec d'autres outils.
- Remplissages de motifs.
