Resource Manager adalah jendela alat untuk mengimpor, membuat, mengelola, dan menggunakan resource di aplikasi Anda. Untuk membuka jendela alat, pilih View > Tool Windows > Resource Manager dari menu atau pilih Resource Manager di panel sisi kiri.

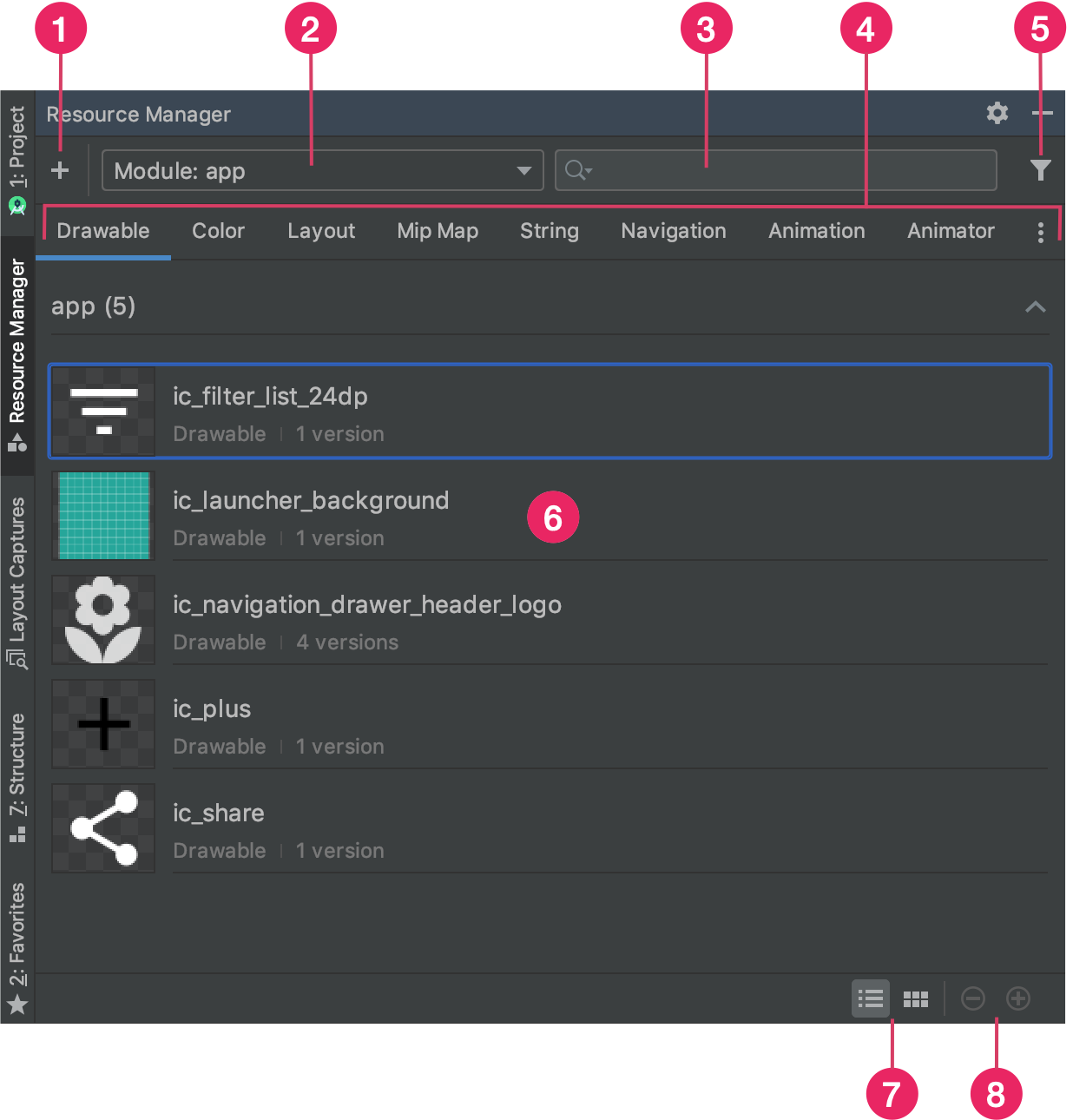
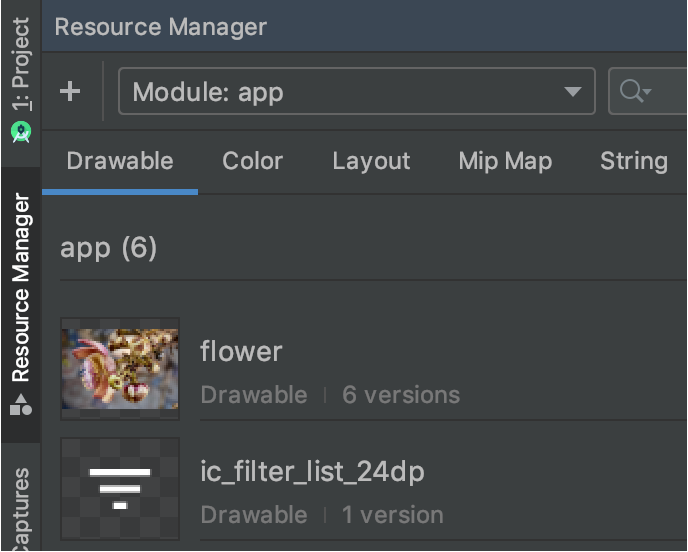
Gambar 1. Jendela alat Resource Manager.
- Klik Add
 untuk menambahkan resource baru ke project Anda. Anda dapat menambahkan aset gambar, aset
vektor, font, file resource, dan nilai, atau Anda dapat
mengimpor drawable ke project Anda.
untuk menambahkan resource baru ke project Anda. Anda dapat menambahkan aset gambar, aset
vektor, font, file resource, dan nilai, atau Anda dapat
mengimpor drawable ke project Anda.
- Pilih modul untuk melihat resource khusus modul tersebut.
- Telusuri resource di seluruh modul dalam project Anda menggunakan kotak penelusuran.
- Tampilkan resource Anda sesuai dengan
jenis di
Resource Manager.
Gunakan tab ini untuk beralih di antara setiap jenis resource. Klik ikon menu tambahan
 untuk menampilkan jenis resource tambahan.
untuk menampilkan jenis resource tambahan. - Filter resource yang ditampilkan dari modul dependen lokal, library eksternal, dan framework Android menggunakan tombol filter. Anda juga dapat menggunakan filter untuk menampilkan atribut tema.
- Lihat pratinjau resource Anda di area konten utama. Klik kanan resource untuk melihat menu konteks tempat Anda dapat mengganti nama resource, lalu telusuri aplikasi tempat resource tersebut digunakan.
- Klik tombol ini untuk melihat resource sebagai kartu atau daftar.
- Klik tombol ini untuk mengubah ukuran pratinjau resource.
Selain fitur ini, Resource Manager juga menyediakan cara untuk mengimpor drawable secara massal ke dalam project Anda. Untuk mengimpor secara massal, Anda dapat:
- Tarik file gambar, termasuk file SVG, langsung ke Resource Manager.
- Gunakan wizard Import Drawables.
Untuk mengetahui informasi selengkapnya, lihat bagian Mengimpor drawable ke project Anda.
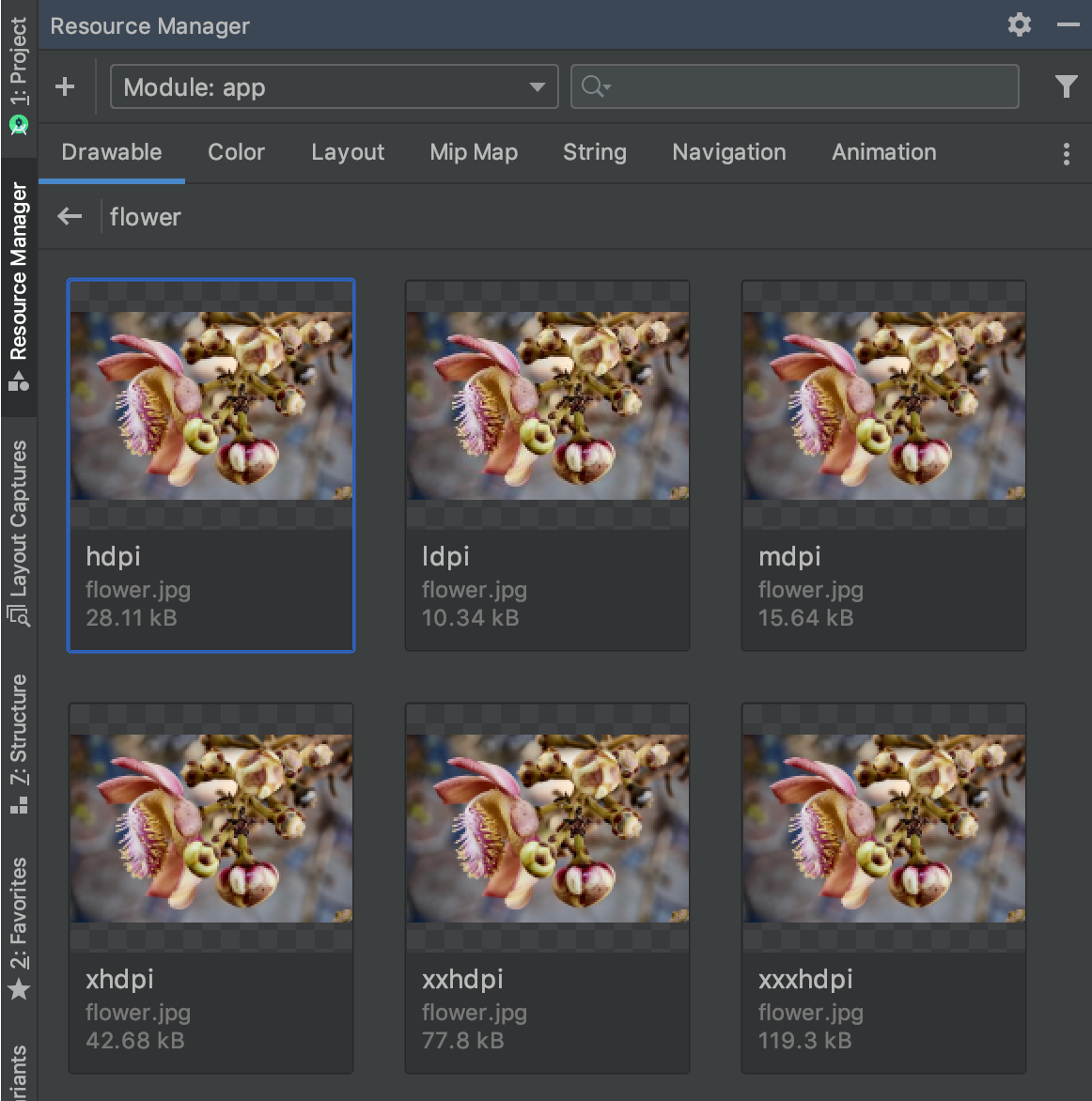
Untuk melihat informasi selengkapnya, klik dua kali resource di Resource Manager. Jika Anda memiliki beberapa versi resource, tampilan detail ini akan menampilkan setiap versi bersama kualifikasi apa pun yang terkait, seperti yang ditunjukkan pada gambar 2. Dari sini, Anda dapat mengklik dua kali versi tertentu untuk membukanya di jendela editor.

Gambar 2. Resource Manager menampilkan versi resource gambar untuk kepadatan layar yang berbeda.
Mengimpor drawable ke dalam project Anda
Anda dapat menggunakan Resource Manager untuk mengimpor resource gambar ke project. Untuk daftar jenis gambar yang didukung, lihat Dukungan gambar.
Untuk mengimpor resource gambar ke project Anda, lakukan langkah-langkah berikut:
Tarik gambar langsung ke jendela Resource Manager di Android Studio.
- Cara lain, Anda dapat:
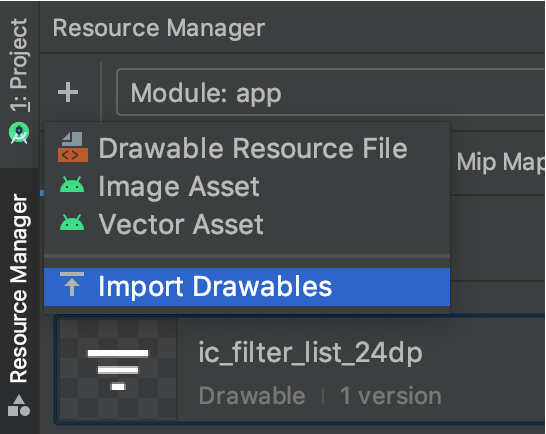
- Mengklik ikon plus (+).
- Memilih Import Drawables, seperti yang ditunjukkan pada gambar 3.
- Memilih file dan folder yang ingin diimpor.

Gambar 3. Pilih Import Drawables dari menu.
- Cara lain, Anda dapat:
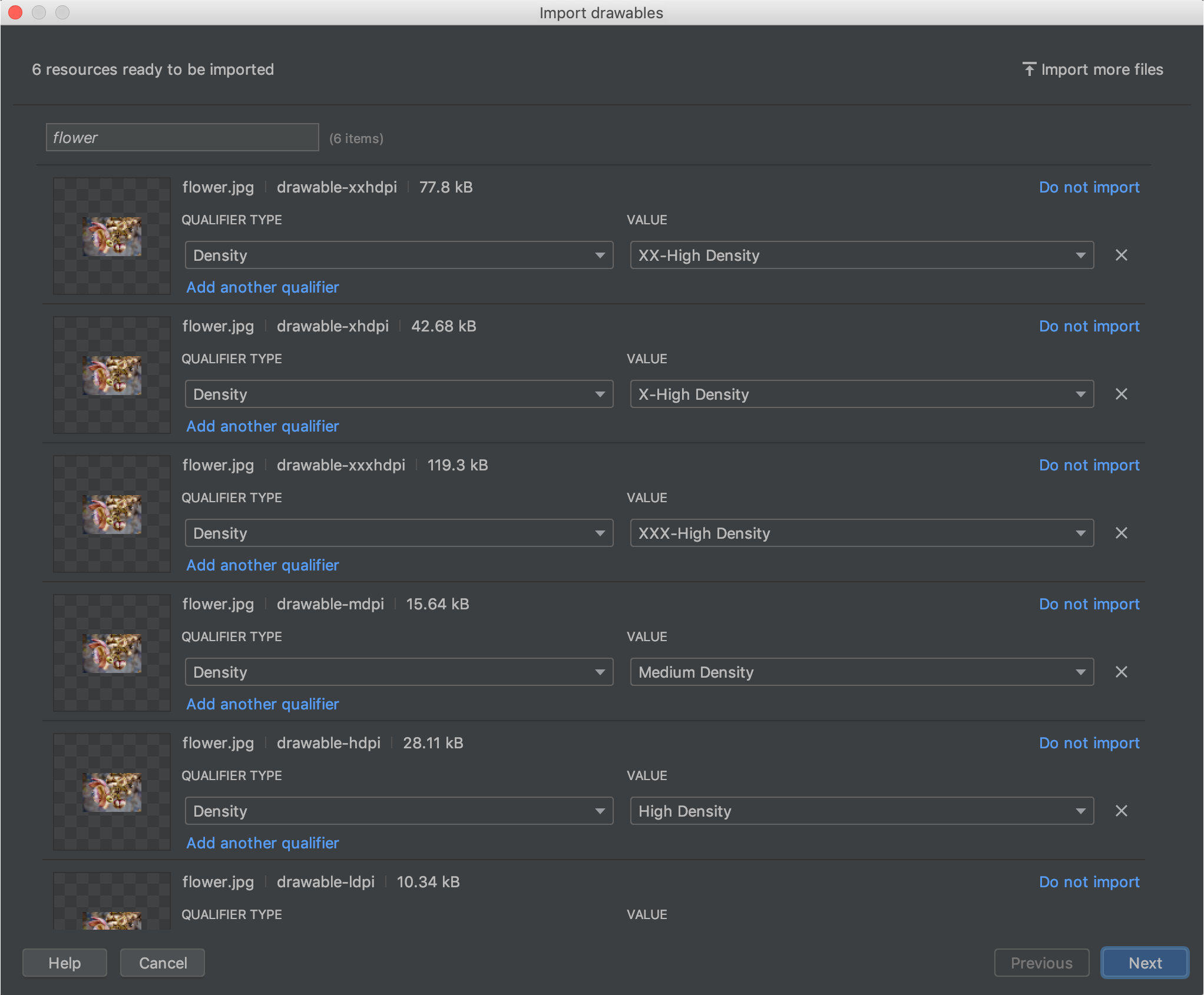
Dialog Import drawables akan muncul, seperti yang ditampilkan pada gambar 4. Dialog ini menampilkan daftar resource yang Anda impor. Anda dapat mengganti nama resource dengan mengklik kotak teks di atas pratinjau resource.
Jika Anda menyediakan beberapa versi resource yang sama, tambahkan pengontrol konfigurasi perangkat yang menjelaskan konfigurasi spesifik yang didukung oleh setiap resource seperti yang dijelaskan di bagian berikut.
Misalnya, jika Anda menyediakan beberapa versi resource yang sama untuk kepadatan layar berbeda, Anda dapat menambahkan penentu Kepadatan untuk setiap versi. Perlu diperhatikan bahwa jika ada dua atau beberapa resource yang memiliki nama dan penentu yang sama, hanya satu versi yang akan diimpor.
Untuk mengetahui informasi selengkapnya tentang penentu resource, lihat Menyediakan resource alternatif.

Gambar 4. Dialog Import drawables.
Setelah Anda menamai resource dan menambahkan penentu yang diperlukan, klik Next.
Layar berikutnya menampilkan ringkasan resource yang Anda impor. Setelah Anda siap mengimpor, klik Import.
Di jendela Resource Manager, resource Anda telah siap untuk digunakan dalam project, seperti yang ditunjukkan pada gambar 5.

Gambar 5. Resource Manager sekarang menampilkan gambar yang Anda impor.
Mengurai kepadatan drawable secara otomatis
Jika Anda mengimpor file atau folder, dan jalurnya berisi penentu kepadatan, Resource Manager akan otomatis menerapkan penentu kepadatan sebagai bagian dari impor. Resource Manager dapat menguraikan penentu kepadatan Android dan faktor penskalaan iOS.
Tabel ini mencantumkan perbedaan kepadatan yang didukung untuk Android dan iOS:
| Kepadatan | Penentu kepadatan Android | Faktor penskalaan iOS |
|---|---|---|
| Kepadatan rendah (~120 dpi) | ldpi |
tidak didukung |
| Kepadatan menengah (~160 dpi) | mdpi |
skala asli |
| Kepadatan tinggi (~240 dpi) | hdpi |
tidak didukung |
| Kepadatan sangat tinggi(~320 dpi) | xhdpi |
@2x |
| Kepadatan amat sangat tinggi (~480 dpi) | xxhdpi |
@3x |
| Kepadatan sangat amat sangat tinggi (~640 dpi) | xxxhdpi |
@4x |
Berikut beberapa contoh cara jalur input diterjemahkan menjadi jalur resource setelah impor:
- Penentu kepadatan Android
hdpi - Jalur input: /UserFolder/icon1/hdpi/icon.png
Jalur resource: <projectFolder>/<moduleFolder> /src/main/res/drawable-hdpi/icon.png - Penentu kepadatan Android
xxhdpi - Jalur input: /UserFolder/icon1/abc-xxhdpi/icon.png
Jalur resource: <projectFolder>/<moduleFolder> /src/main/res/drawable-xxhdpi/icon.png - Faktor penskalaan iOS: @2x
- Jalur input: /UserFolder/icon1/icon@2x.png
Jalur resource: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon.png - Faktor penskalaan iOS: @2x
- Jalur input: /UserFolder/icon1/icon@2x_alternate.png
Jalur resource: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon_alternate.png
Untuk mengetahui informasi selengkapnya tentang perangkat pendukung dengan kepadatan piksel berbeda, baca Mendukung kepadatan piksel yang berbeda.
Menarik drawable ke tata letak Anda
Anda dapat menarik drawable dari Resource Manager langsung ke
tata letak. Jika Anda menarik resource ke tata letak, Resource Manager akan membuat
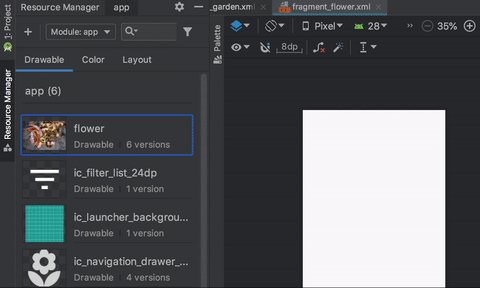
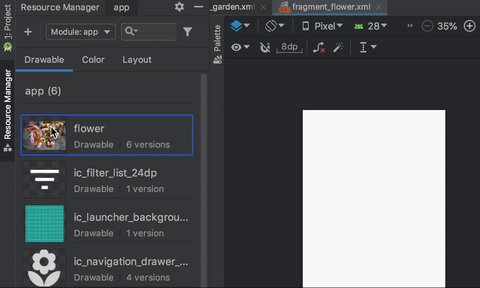
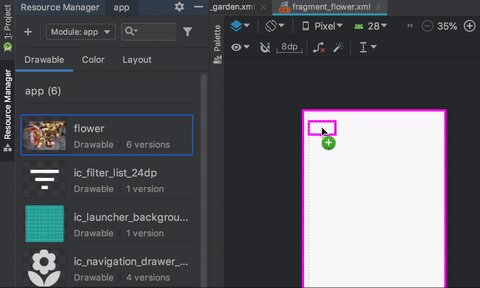
ImageView yang sesuai untuk drawable tersebut, seperti ditunjukkan dalam animasi 1:

Animasi 1. Menarik drawable ke tata letak dalam tampilan Design.
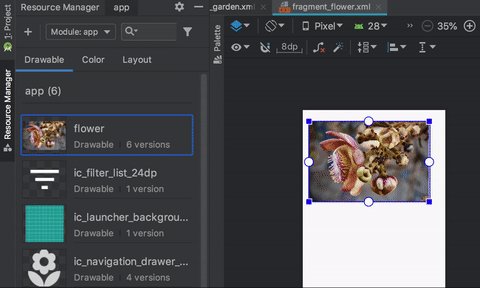
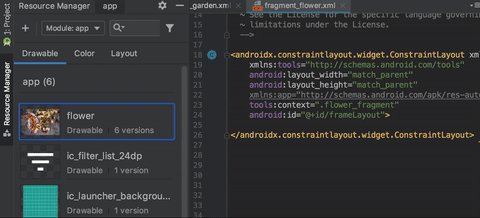
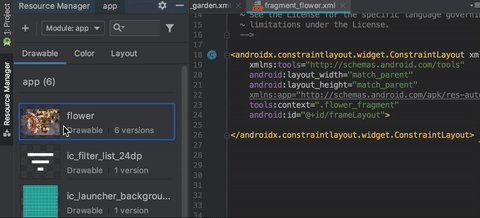
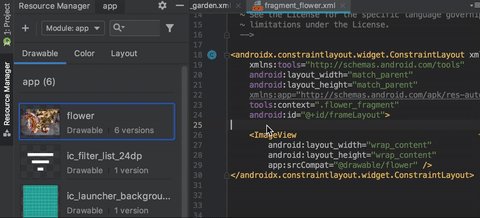
Anda juga dapat menarik langsung ke XML tata letak, seperti yang ditunjukkan dalam animasi 2:

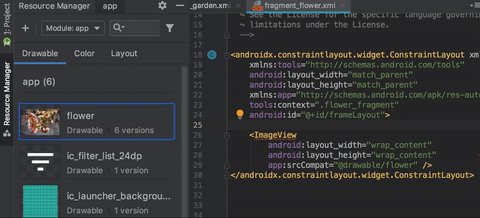
Animasi 2. Menarik drawable ke tata letak dalam tampilan Text.
Saat menarik drawable ke tata letak di tab Text, kode yang dihasilkan akan berbeda, bergantung pada tempat Anda menempatkan drawable di tata letak:
- Jika Anda menarik drawable ke area kosong, Resource Manager akan menghasilkan
ImageViewyang sesuai. - Jika Anda menarik drawable ke atribut apa pun dalam XML tata letak, Resource Manager akan mengganti nilai atribut tersebut dengan referensi ke drawable. Anda juga dapat menarik jenis resource lain ke atribut XML untuk mengganti nilai atribut.
- Jika Anda menarik drawable ke elemen
ImageViewyang sudah ada, Resource Manager akan menggantikan atribut sumber yang sesuai.
