Resource Manager ist ein Toolfenster zum Importieren, Erstellen, Verwalten und Verwenden von Ressourcen in Ihrer Anwendung. Um das Toolfenster zu öffnen, wählen Sie View > Tool Windows > Resource Manager aus dem Menü oder Resource Manager in der linken Seitenleiste aus.

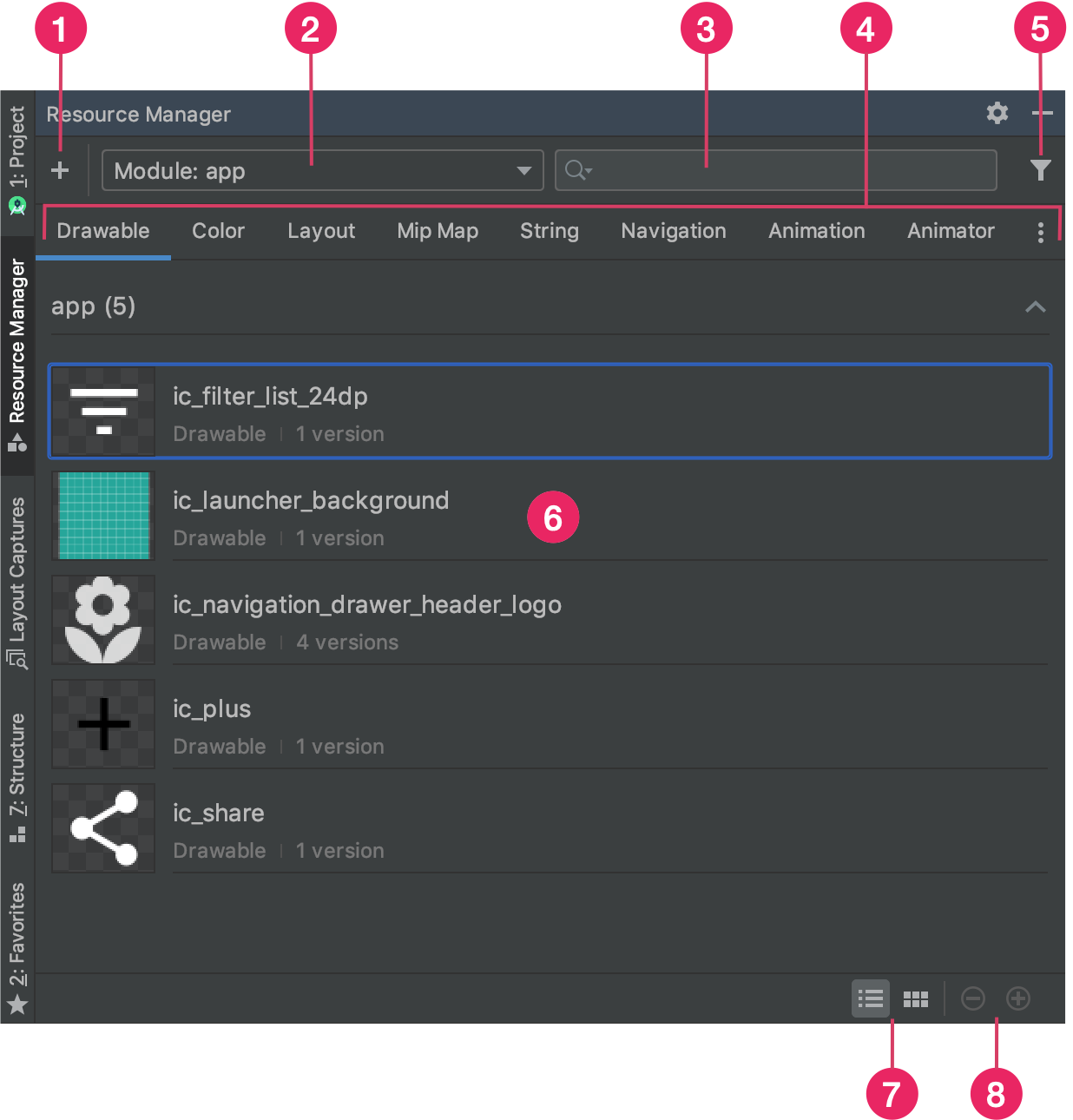
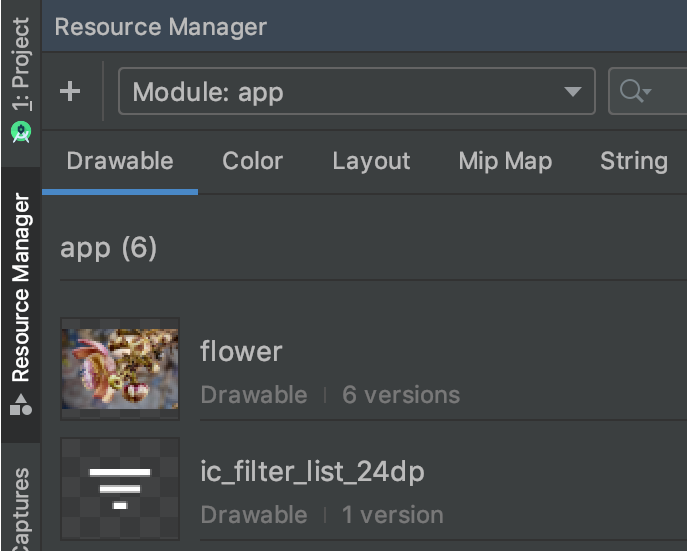
Abbildung 1: Das Resource Manager-Toolfenster
- Klicken Sie auf Hinzufügen
 , um Ihrem Projekt eine neue Ressource hinzuzufügen. Du kannst Bild-Assets, Vektor-Assets, Schriftarten oder Ressourcendateien und -werte hinzufügen oder Drawables in dein Projekt importieren.
, um Ihrem Projekt eine neue Ressource hinzuzufügen. Du kannst Bild-Assets, Vektor-Assets, Schriftarten oder Ressourcendateien und -werte hinzufügen oder Drawables in dein Projekt importieren.
- Wählen Sie ein Modul aus, um spezifische Ressourcen für dieses Modul anzusehen.
- Suchen Sie über die Suchleiste nach einer Ressource in allen Modulen Ihres Projekts.
- Rufen Sie Ihre Ressourcen dem Typ in Resource Manager auf.
Auf diesen Tabs können Sie zwischen den Ressourcentypen wechseln. Klicken Sie auf das Dreipunkt-Menü
 , um weitere Ressourcentypen aufzurufen.
, um weitere Ressourcentypen aufzurufen. - Mit der Schaltfläche „Filter“ können Sie die angezeigten Ressourcen aus lokalen abhängigen Modulen, externen Bibliotheken und dem Android-Framework filtern. Sie können den Filter auch verwenden, um Designattribute anzuzeigen.
- Sehen Sie sich eine Vorschau Ihrer Ressourcen im Hauptinhaltsbereich an. Wenn Sie mit der rechten Maustaste auf eine Ressource klicken, wird ein Kontextmenü angezeigt, in dem Sie die Ressource umbenennen und in der Anwendung danach suchen können, wo die Ressource verwendet wird.
- Klicken Sie auf diese Schaltflächen, um Ihre Ressourcen entweder als Kacheln oder als Listen anzuzeigen.
- Klicken Sie auf diese Schaltflächen, um die Vorschaugröße Ihrer Ressourcen zu ändern.
Zusätzlich zu diesen Funktionen bietet der Resource Manager die Möglichkeit, Drawables im Bulk in ein Projekt zu importieren. Für den Bulk-Import haben Sie folgende Möglichkeiten:
- Ziehen Sie Ihre Bilddateien – einschließlich SVG-Dateien – direkt in Resource Manager.
- Verwenden Sie den Assistenten Drawables importieren.
Weitere Informationen findest du im Abschnitt Drawables in dein Projekt importieren.
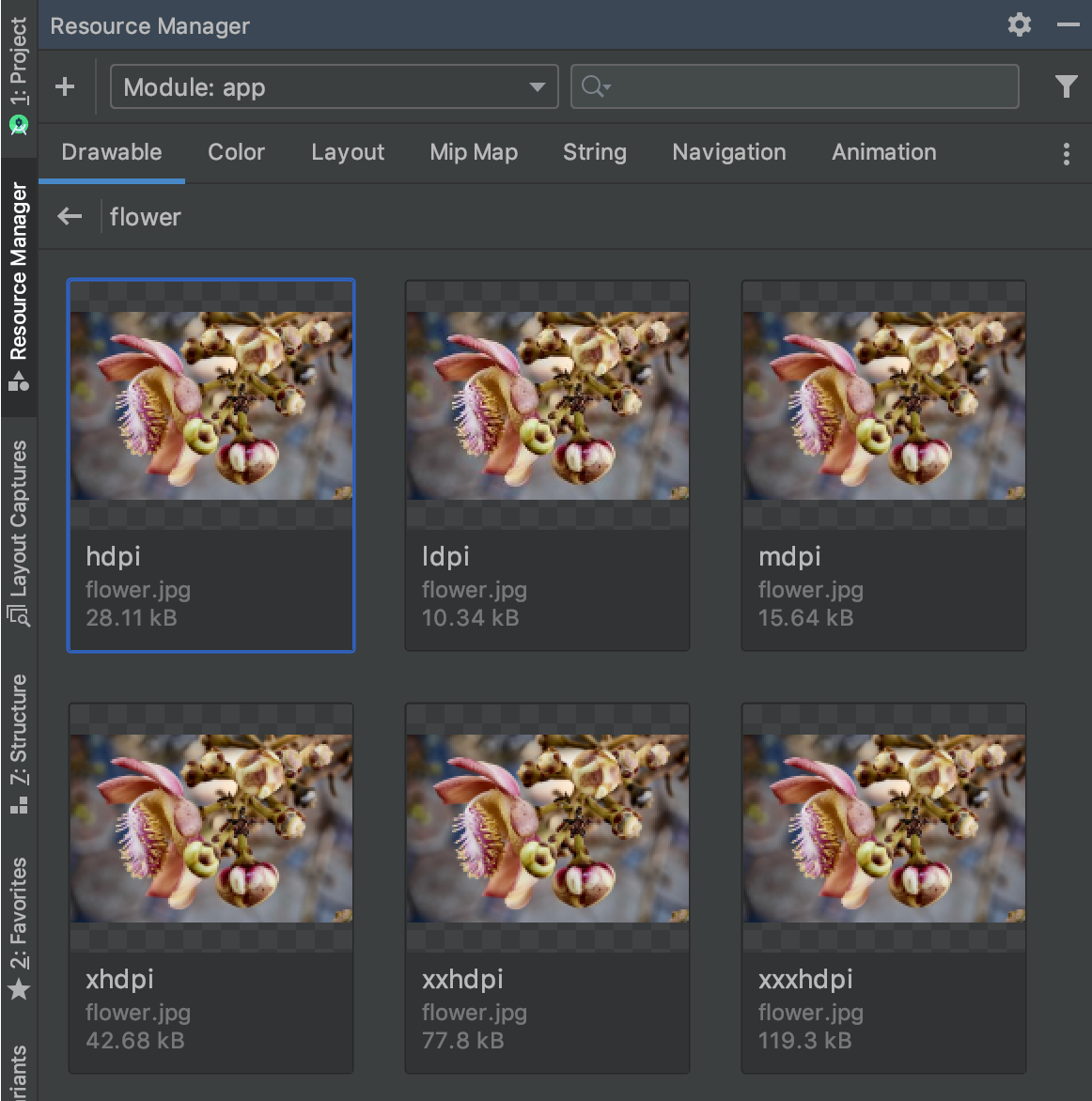
Wenn Sie ausführlichere Informationen aufrufen möchten, doppelklicken Sie auf eine Ressource im Resource Manager. Wenn Sie mehrere Versionen einer Ressource haben, werden in dieser Detailansicht jede Version zusammen mit allen zugehörigen Qualifizierern angezeigt (siehe Abbildung 2). Von hier aus können Sie auf eine bestimmte Version doppelklicken, um sie in einem Editorfenster zu öffnen.

Abbildung 2: Im Resource Manager werden Versionen einer Bildressource für verschiedene Bildschirmdichten angezeigt.
Drawables in dein Projekt importieren
Mit dem Resource Manager können Sie Image-Ressourcen in Ihr Projekt importieren. Eine Liste der unterstützten Image-Typen finden Sie unter Image-Unterstützung.
So importieren Sie Image-Ressourcen in Ihr Projekt:
Ziehen Sie die Bilder direkt in das Fenster Resource Manager in Android Studio.
- Alternativ haben Sie folgende Möglichkeiten:
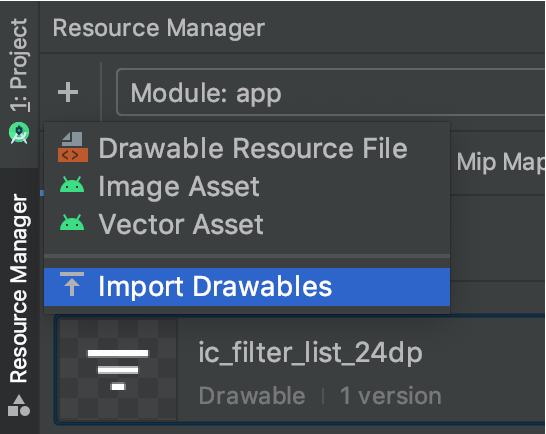
- Klicken Sie auf das Pluszeichen (+).
- Wählen Sie Import Drawables (Drawables importieren) aus, wie in Abbildung 3 dargestellt.
- Wählen Sie die Dateien und Ordner aus, die Sie importieren möchten.

Abbildung 3: Wählen Sie im Menü Drawables importieren aus.
- Alternativ haben Sie folgende Möglichkeiten:
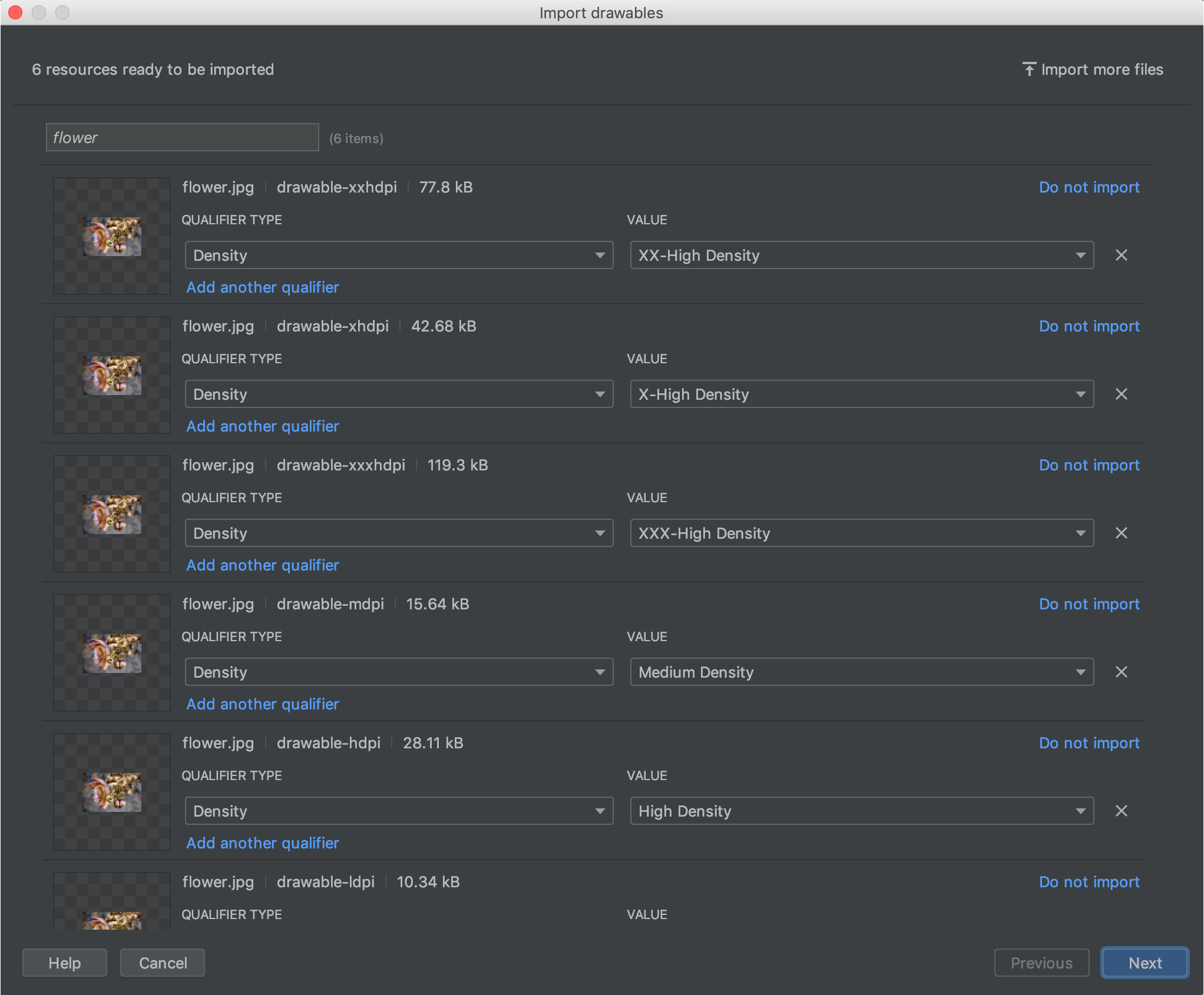
Das Dialogfeld Drawables importieren wird angezeigt (siehe Abbildung 4). In diesem Dialogfeld wird eine Liste der Ressourcen angezeigt, die Sie importieren. Sie können Ressourcen umbenennen, indem Sie auf das Textfeld über der Vorschau einer Ressource klicken.
Wenn Sie mehrere Versionen derselben Ressource bereitstellen, fügen Sie Gerätekonfigurationsqualifizierer hinzu, wie im folgenden Abschnitt beschrieben, die die spezifische Konfiguration beschreiben, die von jeder Ressource unterstützt wird.
Wenn Sie beispielsweise mehrere Versionen derselben Ressource für unterschiedliche Bildschirmdichten bereitstellen, können Sie jeder Version einen Dichte-Qualifier hinzufügen. Wenn zwei oder mehr Ressourcen denselben Namen und dieselben Qualifier haben, wird nur eine Version importiert.
Weitere Informationen zu Ressourcenqualifizierern finden Sie unter Alternative Ressourcen bereitstellen.

Abbildung 4: Das Dialogfeld Drawables importieren.
Nachdem Sie die Ressourcen benannt und die erforderlichen Qualifier hinzugefügt haben, klicken Sie auf Weiter.
Auf dem nächsten Bildschirm wird eine Zusammenfassung der von Ihnen importierten Ressourcen angezeigt. Wenn Sie bereit für den Import sind, klicken Sie auf Importieren.
Im Fenster Resource Manager können Sie die Ressourcen jetzt in Ihrem Projekt verwenden (siehe Abbildung 5).

Abbildung 5: Im Resource Manager werden jetzt Ihre importierten Bilder angezeigt.
Drawable-Dichten automatisch parsen
Wenn Sie eine Datei oder einen Ordner importieren und der Pfad einen Dichtekennzeichner enthält, wendet der Resource Manager automatisch den Dichtekennzeichner im Rahmen des Imports an. Der Resource Manager kann sowohl die Dichtequalifizierer von Android als auch die Skalierungsfaktoren von iOS parsen.
In der folgenden Tabelle ist aufgeführt, wie die verschiedenen unterstützten Dichten für Android und iOS dargestellt werden:
| Kompaktheitsgrad | Android-Dichte-Qualifier | iOS-Skalierungsfaktor |
|---|---|---|
| Niedrige Dichte (ca. 120 dpi) | ldpi |
nicht unterstützt |
| Mittlere Dichte (~160 dpi) | mdpi |
Originalton |
| HD (ca. 240 dpi) | hdpi |
nicht unterstützt |
| Besonders hohe Dichte (~320 dpi) | xhdpi |
2x |
| Besonders hohe Dichte (~480 dpi) | xxhdpi |
@3x |
| Besonders hohe Dichte (~640 dpi) | xxxhdpi |
@4x |
Hier sind einige Beispiele dafür, wie Eingabepfade nach dem Import in Ressourcenpfade umgewandelt werden:
- Android-Dichtekennzeichner:
hdpi - Eingabepfad: /UserFolder/icon1/hdpi/icon.png
Ressourcenpfad: <projectFolder>/<moduleFolder> /src/main/res/drawable-hdpi/icon.png - Android-Dichtekennzeichner:
xxhdpi - Eingabepfad: /UserFolder/icon1/abc-xxhdpi/icon.png
Ressourcenpfad: <projectFolder>/<moduleFolder> /src/main/res/drawable-xxhdpi/icon.png - iOS-Skalierungsfaktor: @2x
- Eingabepfad: /UserFolder/icon1/icon@2x.png
Ressourcenpfad: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon.png - iOS-Skalierungsfaktor: @2x
- Eingabepfad: /UserFolder/icon1/icon@2x_alternate.png
Ressourcenpfad: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon_alternate.png
Weitere Informationen zur Unterstützung von Geräten mit unterschiedlichen Pixeldichten findest du unter Unterstützung verschiedener Pixeldichten.
Ziehe Drawables in dein Layout
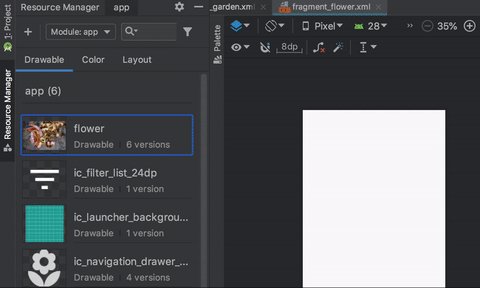
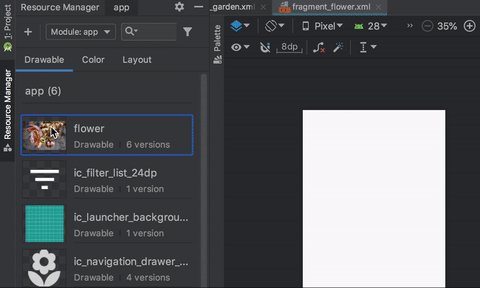
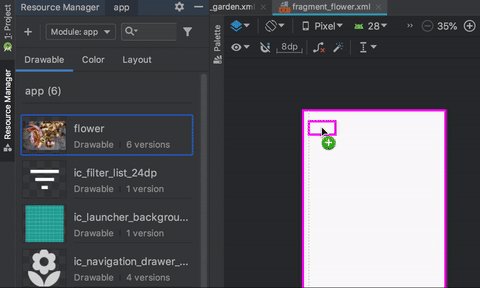
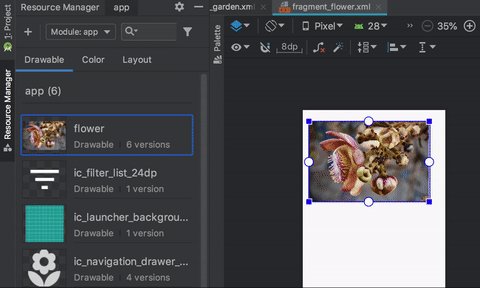
Sie können Drawables aus Resource Manager direkt in ein Layout ziehen. Wenn Sie eine Ressource in ein Layout ziehen, erstellt der Resource Manager eine entsprechende ImageView für dieses Drawable, wie in Animation 1 gezeigt:

Animation 1: Ziehen Sie Drawables auf ein Layout in der Designansicht.
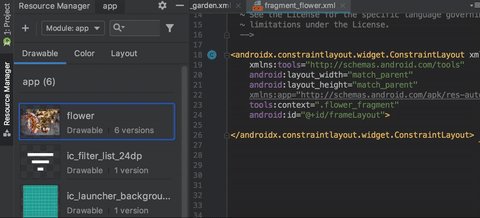
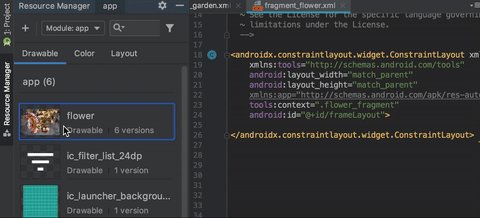
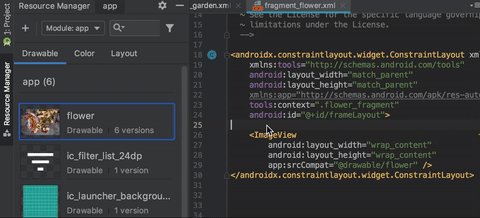
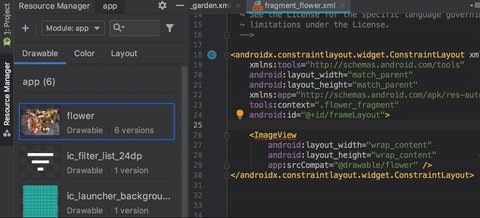
Sie können auch direkt auf die XML-Datei des Layouts ziehen, wie in Animation 2 gezeigt:

Animation 2. Ziehen Sie Drawables auf ein Layout in der Textansicht.
Wenn du ein Drawable auf ein Layout auf dem Tab Text ziehst, unterscheidet sich der generierte Code je nachdem, wo du das Drawable im Layout platzierst:
- Wenn Sie ein Drawable in einen leeren Bereich ziehen, generiert Resource Manager eine entsprechende
ImageView. - Wenn Sie ein Drawable auf ein Attribut in der Layout-XML ziehen, ersetzt der Ressourcenmanager den Attributwert durch einen Verweis auf das Drawable. Sie können auch einen beliebigen anderen Ressourcentyp auf ein XML-Attribut ziehen, um den Attributwert zu ersetzen.
- Wenn Sie ein Drawable auf ein vorhandenes
ImageView-Element ziehen, ersetzt der Resource Manager das entsprechende Quellattribut.
