Android Studio kini menyertakan editor desain visual untuk jenis tata letak MotionLayout, sehingga mempermudah membuat dan melihat pratinjau animasi.
Motion Editor menyediakan antarmuka sederhana untuk memanipulasi elemen dari library MotionLayout yang berfungsi sebagai dasar untuk animasi di aplikasi Android. Tanpa Android Studio, membuat dan mengubah elemen-elemen ini memerlukan pengeditan batasan secara manual dalam file resource XML. Namun, Motion Editor dapat membuat XML ini untuk Anda, dengan dukungan untuk status awal dan akhir, keyframe, transisi, dan linimasa.
Untuk memulai Motion Editor:
- Buat ConstraintLayout.
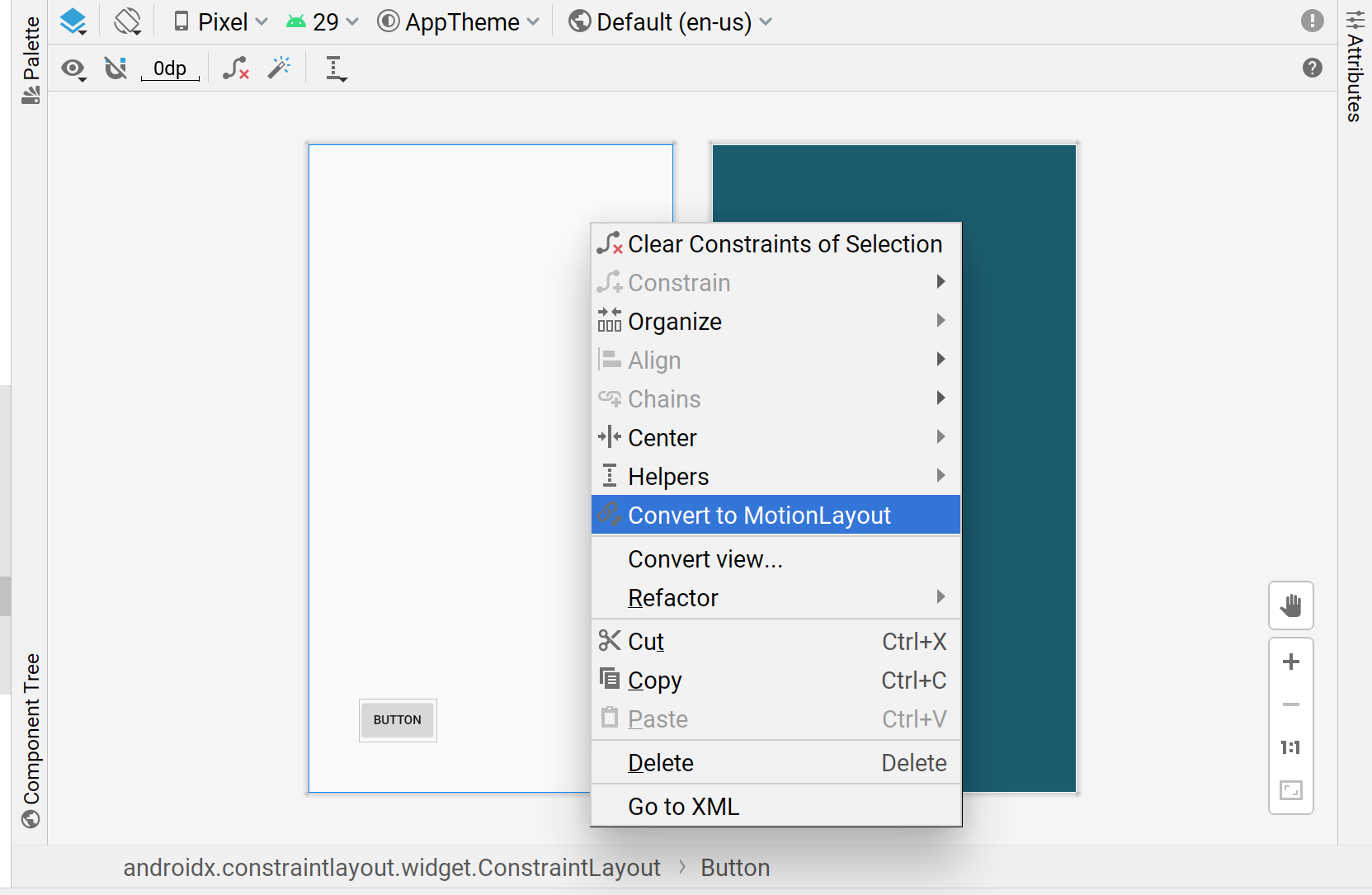
- Klik kanan pada pratinjau di Layout Editor.
- Klik Convert to MotionLayout, seperti yang ditampilkan di bawah ini.

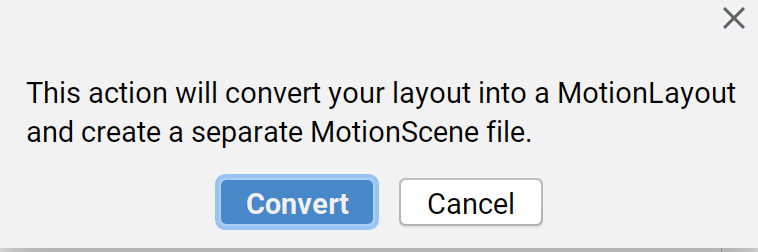
Setelah Android Studio mengonversi ConstraintLayout menjadi MotionLayout, file
Motion Scene (file .xml dengan _scene ditambahkan ke nama file tata letak Anda) juga
ditambahkan ke direktori yang berisi XML Anda.

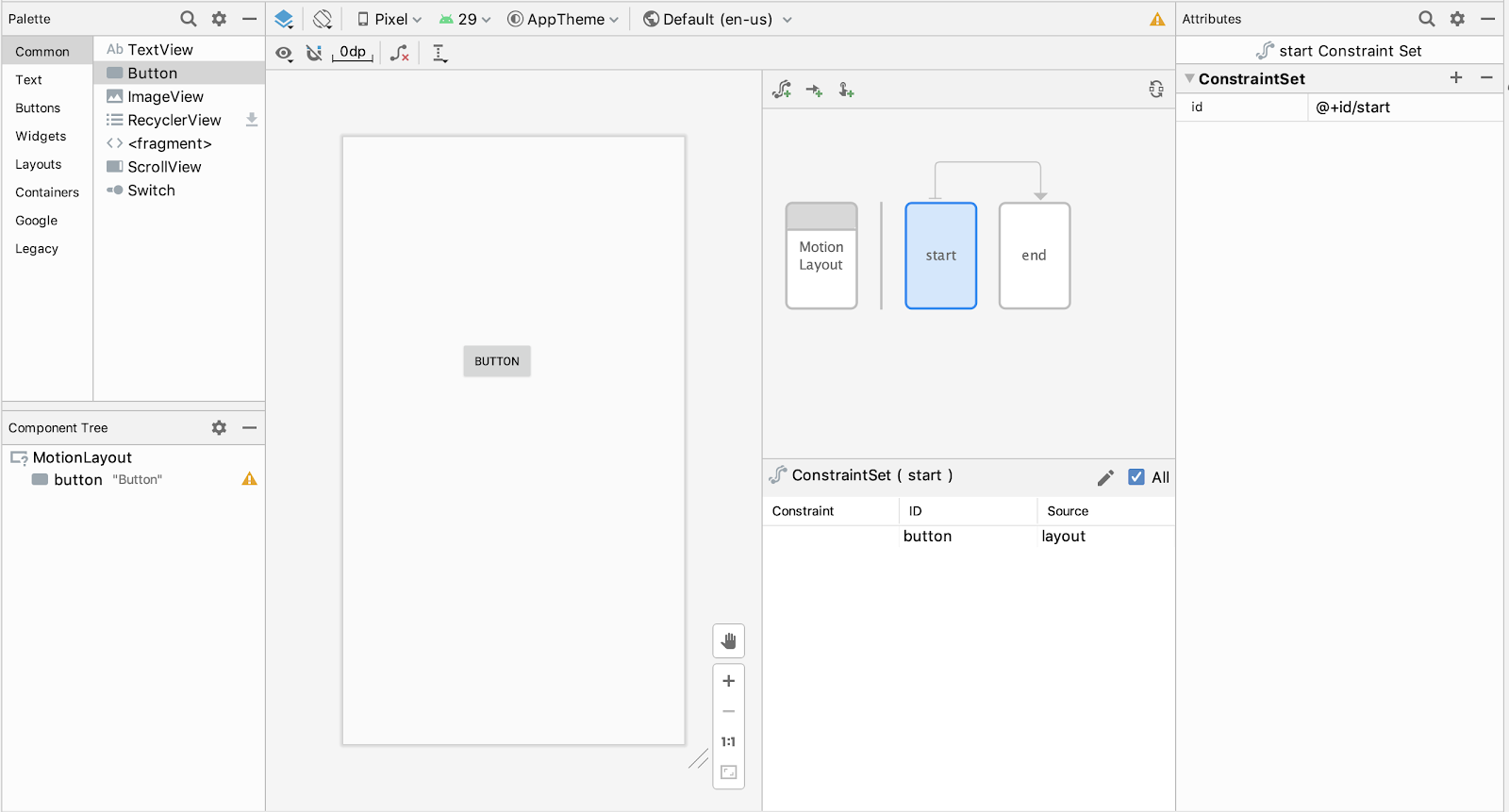
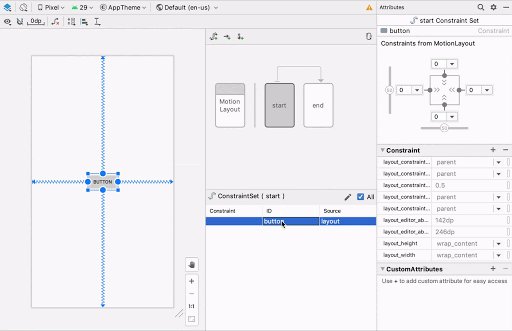
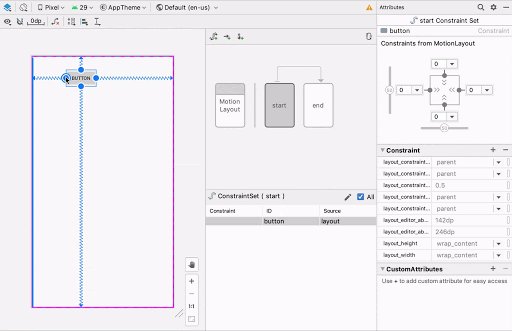
MotionLayout kemudian menjadi tata letak root Anda, dan muncul di UI
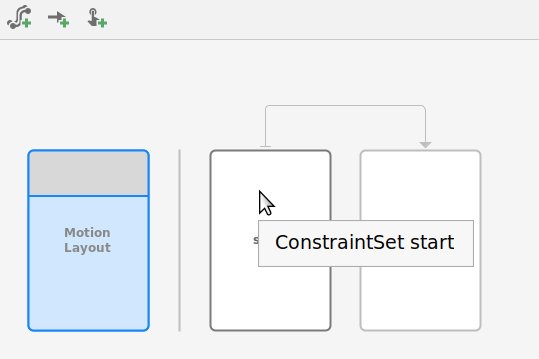
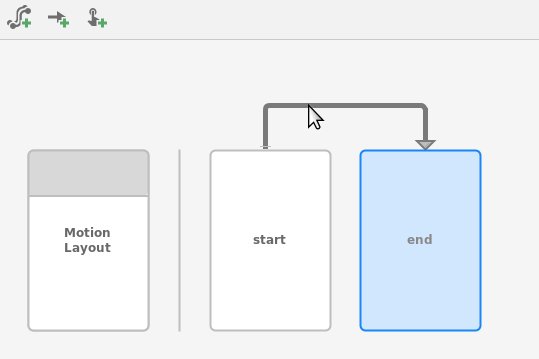
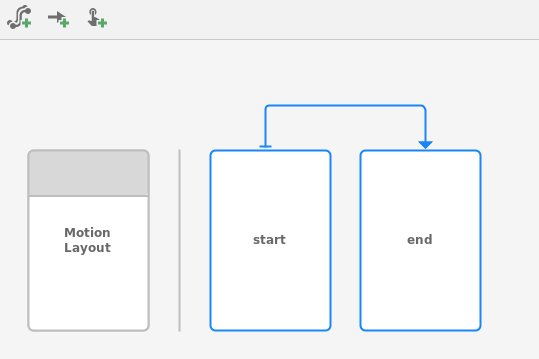
Motion Editor. Tata letak sudah mencakup ConstraintSet awal, ConstraintSet
akhir, dan transisi dari awal hingga akhir.

Anda dapat menggunakan grafis ringkasan untuk memilih ConstraintSet atau
Transition dan untuk memilih komponen pada panel pemilihan.

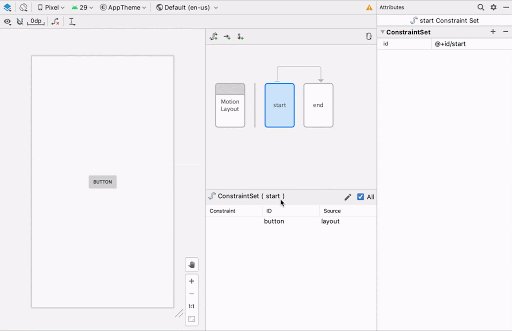
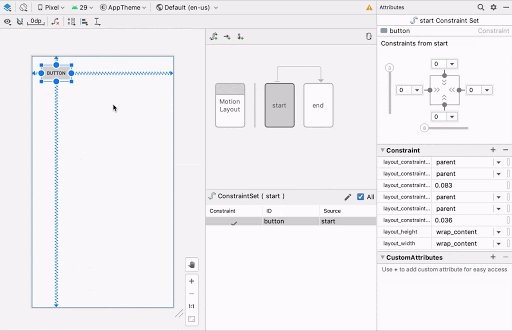
Kemudian Anda dapat mengedit batasan dan atribut dari ConstraintSet
awal atau akhir dengan cara yang sama seperti mengedit ConstraintLayout.

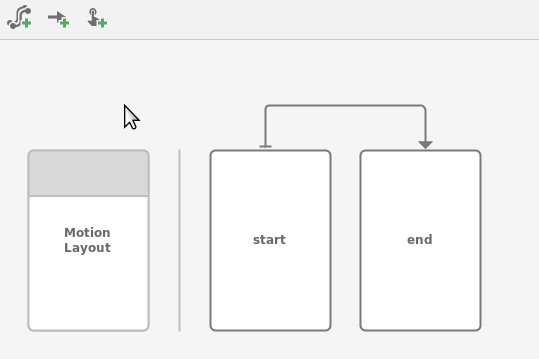
Jika ingin mem-build lebih banyak elemen pada grafis, Anda dapat menggunakan ikon
pembuatan untuk menambahkan gestur ConstraintSet, Transition, atau OnClick/OnSwipe
dengan cepat.
![]()
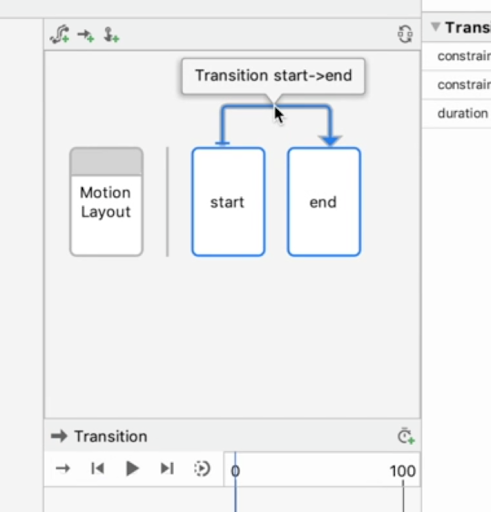
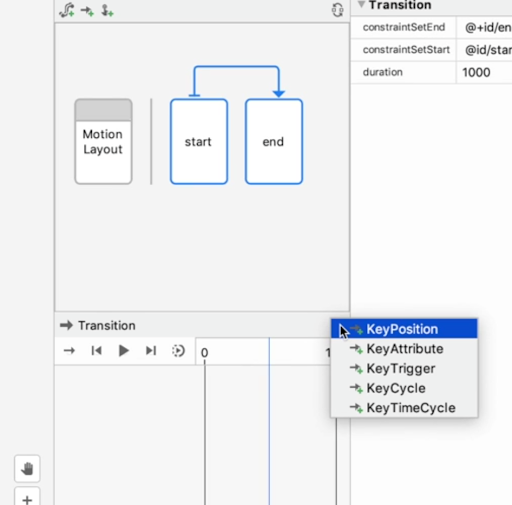
Untuk menambahkan keyframe, klik panah Transition terlebih dahulu:

Kemudian, di panel linimasa Transition, klik sudut kanan atas dan pilih KeyPosition:

Tindakan ini membuka dialog tempat Anda dapat menetapkan atribut untuk keyframe.
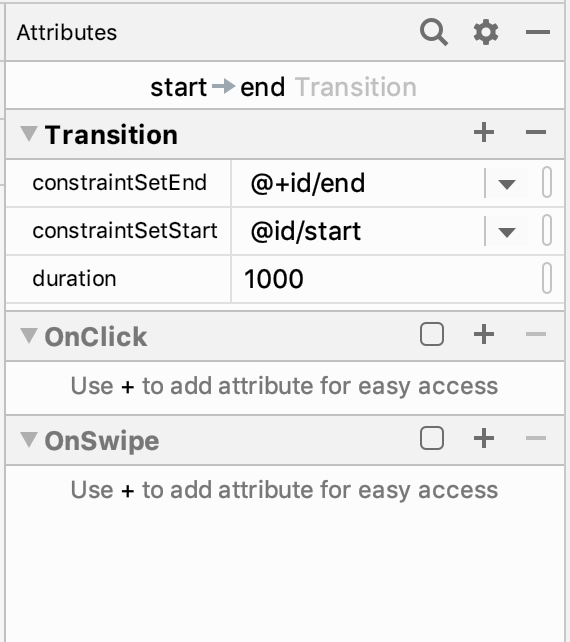
Anda juga dapat menambahkan pengendali OnClick dan OnSwipe ke Transition
pada panel atribut.

Tindakan ini akan membuka dialog tempat Anda dapat menetapkan atribut klik seperti komponen target dan arah tarik.
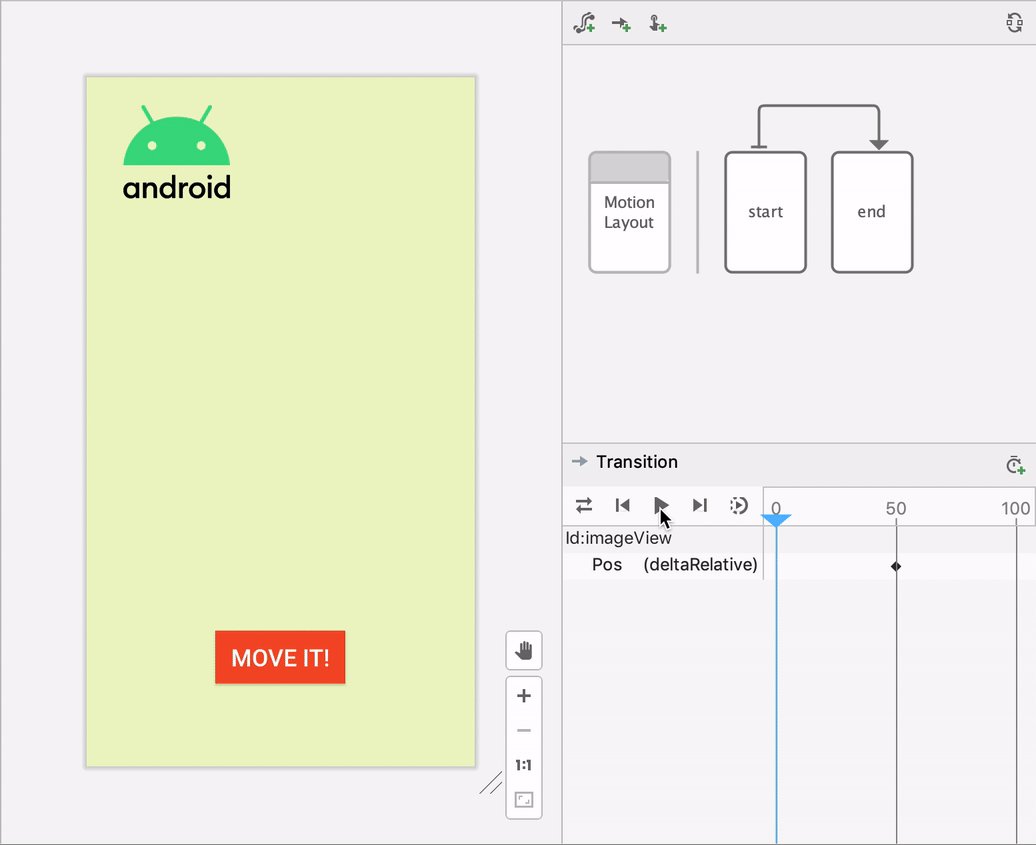
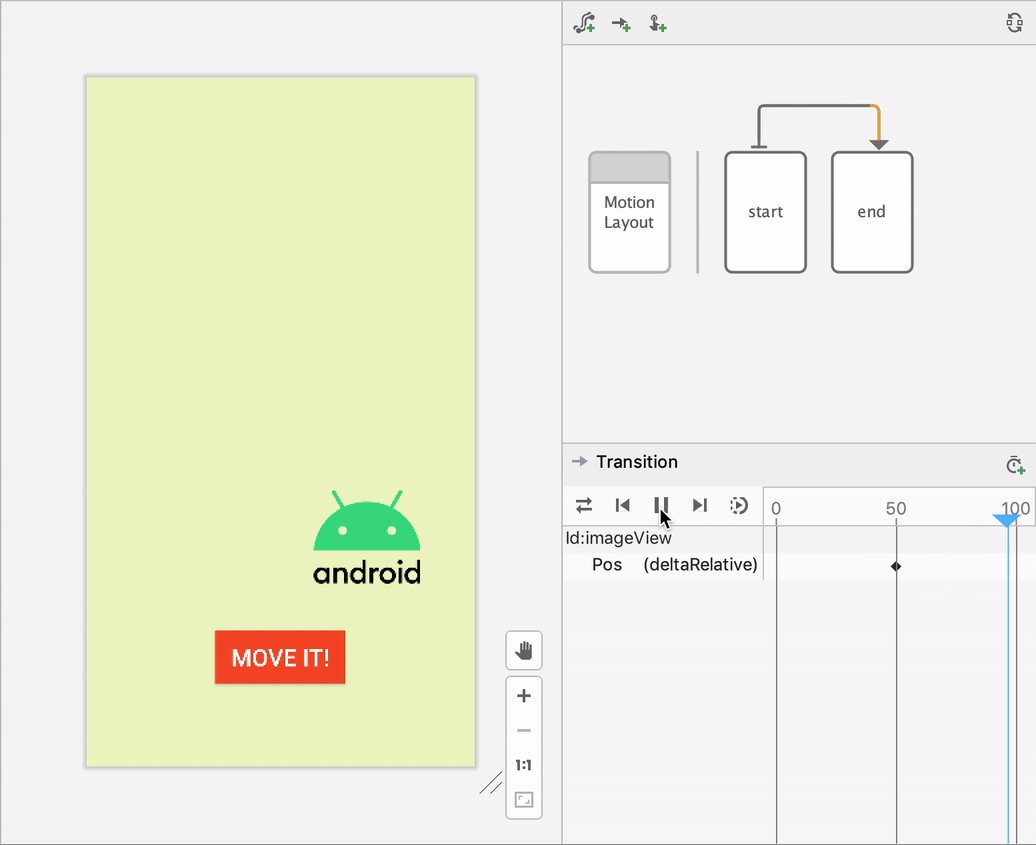
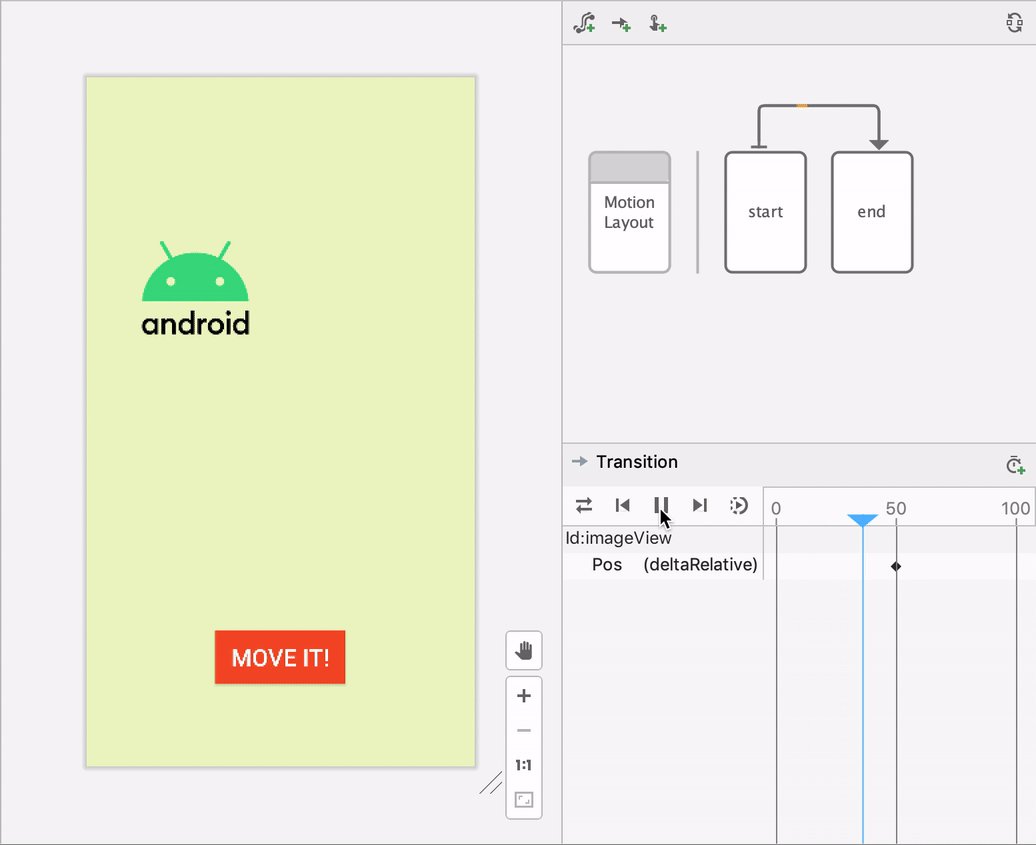
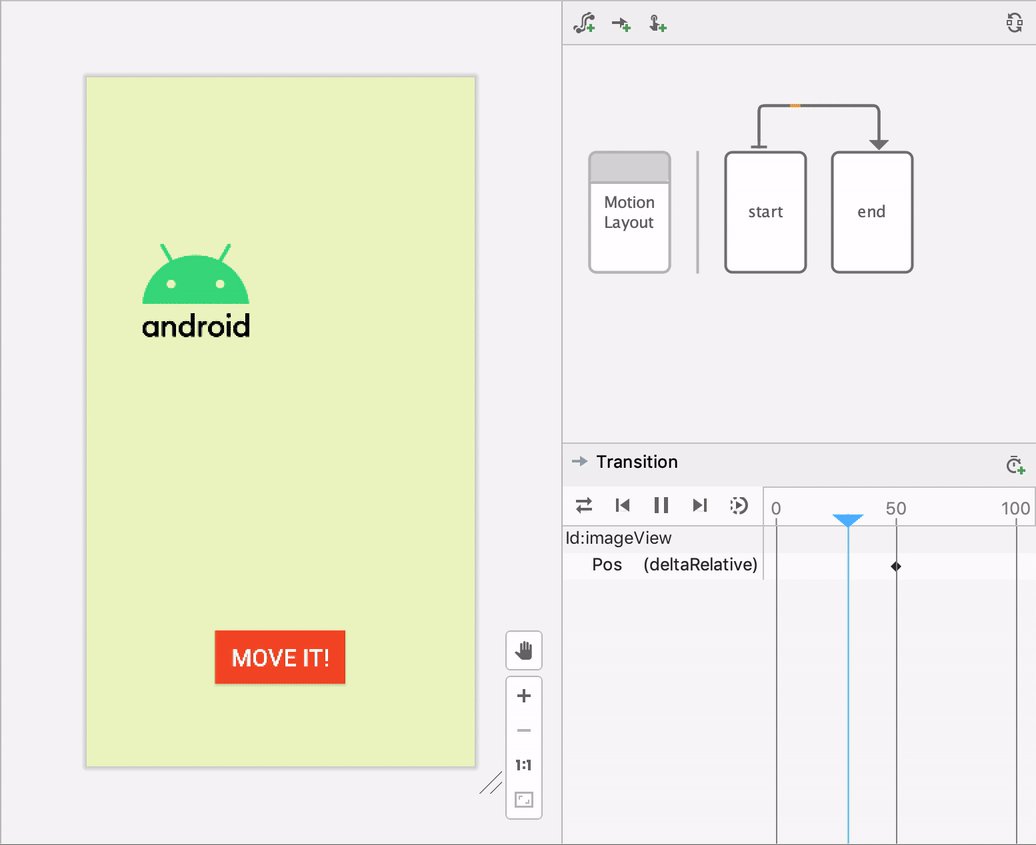
Motion Editor mendukung pratinjau animasi di platform desain. Setelah
animasi dipilih, klik Play
![]() di atas linimasa untuk melihat pratinjau animasi.
di atas linimasa untuk melihat pratinjau animasi.