아이콘을 통해 사용자는 앱과 앱 내의 작업을 식별할 수 있습니다. Compose를 사용하여 머티리얼 아이콘 모음에 액세스하고 이를 앱에 직접 추가할 수 있습니다. 뷰를 사용하여 앱의 맞춤 아이콘이나 아이콘을 만들기 위해 Android 스튜디오에서는 Image Asset Studio를 제공합니다.
Compose를 사용하여 앱 내에 아이콘 추가
Compose를 사용하면 Compose Material 라이브러리 또는 Compose Material 3 라이브러리를 가져와 모든 머티리얼 아이콘에 액세스할 수 있습니다. 그런 다음 Icon 컴포저블을 사용하여 앱에 아이콘을 추가합니다. 머티리얼 아이콘은 작업 모음 아이콘이나 탭 아이콘, 알림 아이콘에 가장 유용합니다. 자세한 정보는 머티리얼 아이콘을 참고하세요.
맞춤 아이콘(예: 앱 런처 아이콘)을 만들어야 한다면 Image Asset Studio를 사용하세요. 런처 아이콘의 경우 AndroidManifest.xml 파일은 mipmap/ 위치를 참조해야 합니다. Image Asset Studio는 이 코드를 자동으로 추가합니다. 다음 매니페스트 파일 코드는 mipmap/ 디렉터리에서 ic_launcher 아이콘을 참조합니다.
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
Image Asset Studio 정보
Android 스튜디오에는 Image Asset Studio라는 도구가 포함되어 있습니다. 이 도구는 머티리얼 아이콘, 맞춤 이미지, 텍스트 문자열에서 고유의 앱 아이콘을 생성하는 데 도움이 됩니다. 이 도구를 사용하면 앱에서 지원하는 각 픽셀 밀도에 알맞은 해상도로 일련의 아이콘을 생성할 수 있습니다.
Image Asset Studio에서 새로 생성하는 아이콘은 프로젝트의 res/ 디렉터리 아래에 있는 밀도별 폴더에 저장됩니다. 런타임에 Android는 앱을 실행 중인 기기의 화면 밀도를 기반으로 알맞은 리소스를 사용합니다.
Image Asset Studio는 다음과 같은 아이콘 유형을 생성하는 데 도움이 됩니다.
- 런처 아이콘
- 작업 모음 및 탭 아이콘
- 알림 아이콘
다음 섹션에서는 개발자가 만들 수 있는 아이콘 유형과 사용할 수 있는 이미지 및 텍스트 입력에 관해 설명합니다.
적응형 및 레거시 런처 아이콘
런처 아이콘은 사용자에게 앱을 표시하는 그래픽으로, 다음과 같은 특징이 있습니다.
- 기기에 설치된 앱의 목록과 홈 화면에 나타날 수 있습니다.
- 앱 바로가기를 나타낼 수 있습니다(예: 연락처 세부정보를 여는 연락처 바로가기 아이콘).
- 런처 앱에서 사용할 수 있습니다.
- 사용자가 Google Play에서 앱을 찾는 데 도움을 줄 수 있습니다.
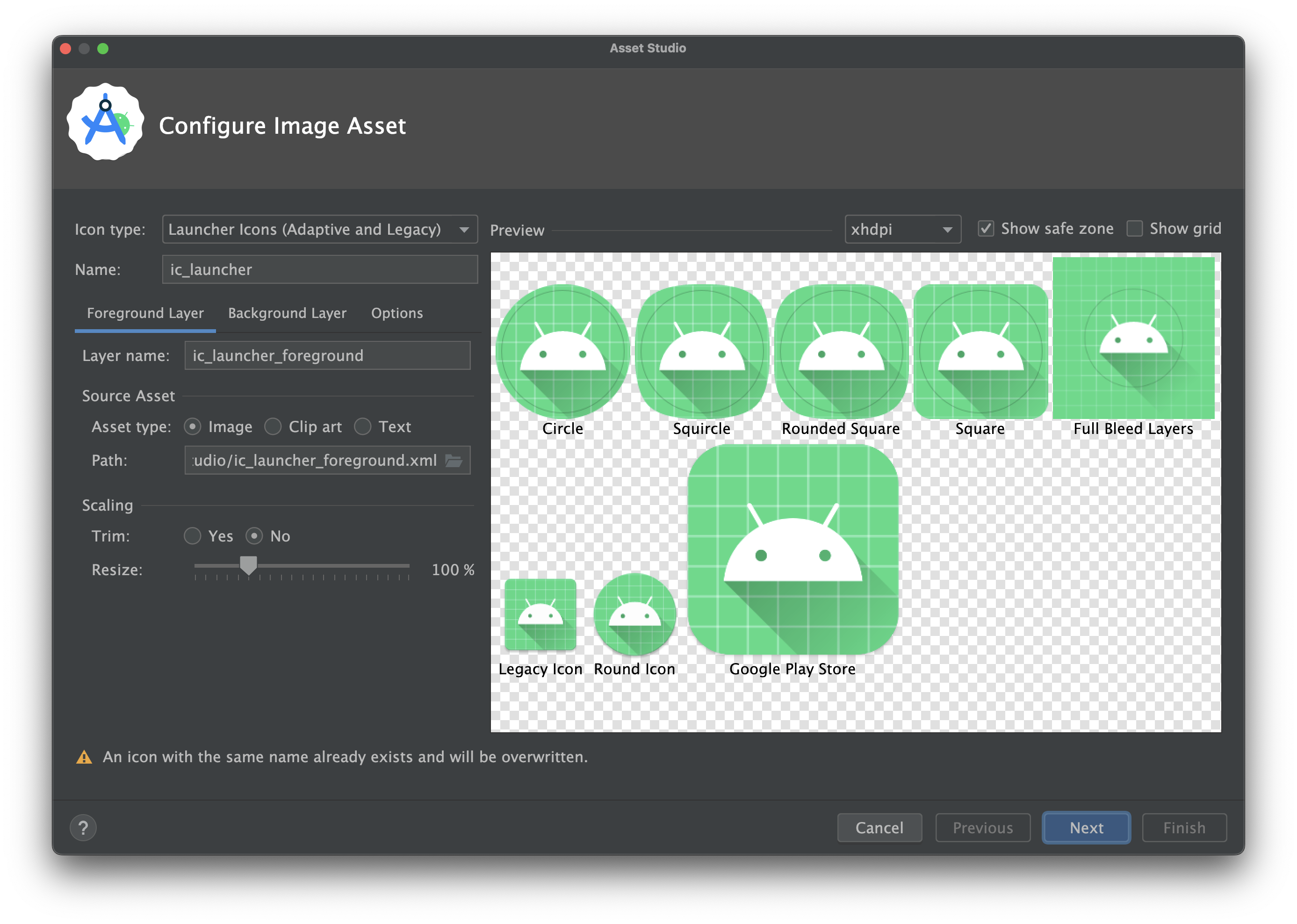
적응형 런처 아이콘은 서로 다른 기기 모델에서 다양한 모양으로 표시될 수 있으며 Android 8.0(API 수준 26) 이상에서 사용할 수 있습니다. Android 스튜디오 3.0에서는 Image Asset Studio를 사용한 적응형 아이콘 생성 지원이 도입되었습니다. Image Asset Studio는 원형, 모서리가 둥근 정사각형, 정사각형 모양으로 된 적응형 아이콘의 미리보기뿐만 아니라 이러한 아이콘의 풀 블리드 미리보기도 생성합니다. 또한 Image Asset Studio는 아이콘의 레거시, 원형, Google Play 스토어 미리보기도 생성합니다. 레거시 런처 아이콘은 기기의 홈 화면과 런처 창에서 앱을 나타내는 그래픽입니다. 레거시 런처 아이콘은 적응형 아이콘을 지원하지 않는 Android 7.1(API 수준 25) 이하를 실행 중인 기기에 사용하며 여러 기기 모델에서 다양한 모양으로 표시되지 않습니다.
Image Asset Studio는 res/mipmap-density/ 디렉터리의 적절한 위치에 아이콘을 배치합니다. 또한 Google Play 스토어에 알맞은 512x512픽셀의 이미지도 생성합니다.
이전의 Android 버전을 지원하더라도 런처 아이콘을 위한 머티리얼 디자인 스타일을 사용하는 것이 좋습니다.
자세한 내용은 적응형 런처 아이콘 및 제품 아이콘 - 머티리얼 디자인을 참고하세요.
작업 모음 및 탭 아이콘
작업 모음 아이콘은 작업 모음에 배치되어 개별 작업 항목을 나타내는 그래픽 요소입니다. 자세한 내용은 작업 추가 및 처리, 앱 바 - Material Design, 작업 모음 디자인을 참고하세요.
탭 아이콘은 다중 탭 인터페이스에 있는 개별 탭을 표시하는 데 사용되는 그래픽 요소입니다. 각 탭 아이콘은 선택 해제된 상태와 선택된 상태의 두 가지 상태가 있습니다. 자세한 내용은 탭으로 스와이프 보기 만들기 및 탭 - 머티리얼 디자인을 참고하세요.
Image Asset Studio는 res/drawable-density/ 디렉터리의 적절한 위치에 아이콘을 배치합니다.
이전의 Android 버전을 지원하더라도 작업 모음 및 탭 아이콘을 위한 머티리얼 디자인 스타일을 사용하는 것이 좋습니다. 이전 플랫폼 버전에 Material Design UI를 제공하려면 appcompat 및 다른 지원 라이브러리를 사용합니다.
Image Asset Studio의 대안으로, Vector Asset Studio를 사용하여 작업 모음 및 탭 아이콘을 생성할 수 있습니다. 벡터 드로어블은 간단한 아이콘에 알맞고 앱의 크기를 줄일 수 있습니다.
알림 아이콘
알림은 앱의 일반 UI 영역 외부에서 사용자에게 표시할 수 있는 메시지입니다. Image Asset Studio는 res/drawable-density/ 디렉터리의 적절한 위치에 알림 아이콘을 배치합니다.
- Android 2.2(API 수준 8) 이하 버전용 아이콘은
res/drawable-density/디렉터리에 배치됩니다. - Android 2.3~2.3.7(API 수준 9~10) 버전용 아이콘은
res/drawable-density-v9/디렉터리에 배치됩니다. - Android 3(API 수준 11) 이상 버전용 아이콘은
res/drawable-density-v11/디렉터리에 배치됩니다.
Android 2.3~2.3.7(API 수준 9~10) 버전을 지원하는 앱이라면 Image Asset Studio가 회색 버전의 아이콘을 생성합니다. 그 이상의 Android 버전에서는 Image Asset Studio에서 생성되는 흰색 아이콘을 사용합니다.
자세한 내용은 알림, 알림 Material Design, 알림, Android 5.0 변경사항, 알림, Android 4.4 이하, 상태 표시줄 아이콘, Android 3.0 이하를 참고하세요.
클립아트
Image Asset Studio를 사용하면 VectorDrawable 및 PNG 형식의 Google 머티리얼 아이콘을 손쉽게 가져올 수 있습니다. 대화상자에서 아이콘을 선택하기만 하면 됩니다. 자세한 정보는 머티리얼 아이콘을 참조하세요.
이미지
자체 이미지를 가져와서 아이콘 유형에 맞춰 조정할 수 있습니다. Image Asset Studio는 PNG(기본 설정), JPG(허용 가능), GIF(권장하지 않음)와 같은 파일 형식을 지원합니다.
텍스트 문자열
Image Asset Studio를 사용하면 텍스트 문자열을 다양한 글꼴로 입력하여 아이콘 위에 배치할 수 있습니다. 다양한 밀도에 맞춰 텍스트 기반 아이콘을 PNG 파일로 변환할 수 있습니다. 컴퓨터에 설치되어 있는 글꼴을 사용할 수 있습니다.
Image Asset Studio 실행하기
Image Asset Studio를 시작하려면 다음 단계를 따르세요.
- Project 창에서 Android 뷰를 선택합니다.
- res 폴더를 마우스 오른쪽 버튼으로 클릭하고 New > Image Asset을 선택합니다.

- 다음 단계를 진행합니다.
- 적응형 런처 아이콘 및 레거시 런처 아이콘을 만듭니다.
- 작업 모음 또는 탭 아이콘을 만듭니다.
- 알림 아이콘을 만듭니다.
적응형 런처 아이콘 및 레거시 런처 아이콘 만들기
Image Asset Studio를 열고 다음 단계에 따라 적응형 아이콘 및 레거시 아이콘을 추가할 수 있습니다.
- Icon Type 필드에서 Launcher Icons (Adaptive and Legacy)를 선택합니다.
- Foreground Layer 탭에서 Asset Type을 선택한 후 아래쪽 필드에서 애셋을 지정합니다.
- Image를 선택하여 이미지 파일의 경로를 지정합니다.
- Clip Art를 선택하여 머티리얼 디자인 아이콘 집합에서 이미지를 지정합니다.
- Text를 선택하여 텍스트 문자열을 지정하고 글꼴을 선택합니다.
- Background Layer 탭에서 Asset Type을 선택한 후 아래쪽 필드에서 애셋을 지정합니다. 백그라운드 레이어로 사용할 색상을 선택하거나 이미지를 지정할 수 있습니다.
- Monochrome Layer 탭에서 Asset Type (Image, Clip Art 또는 Text)을 선택하거나 Android 스튜디오에서 전경 레이어와 동일한 애셋을 재사용하도록 기본값을 설정합니다.
- 옵션 탭에서 기본 설정을 검토하고 레거시, 원형, Google Play 스토어 아이콘을 생성할 것임을 확인합니다.
- (선택사항) Foreground Layer 및 Background Layer 탭 각각의 이름과 디스플레이 설정을 변경합니다.
- Name - 기본 이름을 사용하지 않으려면 새 이름을 입력합니다. 입력한 리소스 이름이 프로젝트에 이미 존재하는 경우 마법사 하단에 오류로 표시되고 덮어쓰게 됩니다. 이름을 지정할 때 소문자, 밑줄, 숫자만 사용할 수 있습니다.
- Trim - 소스 애셋에서 아이콘 그래픽과 테두리 사이의 여백을 조정하려면 Yes를 선택합니다. 이 작업을 실행하면 투명한 공간이 삭제되지만 가로세로 비율은 유지됩니다. 소스 애셋을 변경하지 않고 그대로 두려면 No를 선택합니다.
- Color - Clip Art 또는 Text 아이콘의 색상을 변경하려면 필드를 클릭합니다. Select Color 대화상자에서 색상을 지정한 후 Choose를 클릭합니다. 그러면 필드에 새 값이 나타납니다.
- Resize - 슬라이더를 사용해 배율(단위: 퍼센트)을 지정하여 Image, Clip Art, Text 아이콘의 크기를 조절합니다. Color 애셋 유형을 지정하는 경우 백그라운드 레이어에는 이 컨트롤이 사용되지 않습니다.
- Next를 클릭합니다.
- (선택사항) 리소스 디렉터리를 변경합니다. src/main/res, src/debug/res, src/release/res 또는 맞춤 소스 세트 중에서 이미지 애셋을 추가할 리소스 소스 세트를 선택합니다. 기본 소스 세트는 디버그와 릴리스를 포함한 모든 빌드 변형에 적용됩니다. 디버그 및 출시 소스 세트는 기본 소스 세트를 재정의하고 한 빌드 버전에 적용됩니다. 디버그 소스 세트는 디버깅 전용입니다. 새 소스 세트를 정의하려면 File > Project Structure > app > Build Types를 선택합니다. 예를 들어, 베타 소스 세트를 정의하고 오른쪽 아래 모서리에 'BETA'라는 텍스트를 포함하는 아이콘 버전을 만들 수 있습니다. 자세한 내용은 빌드 변형 구성을 참고하세요.
- Finish를 클릭합니다. Image Asset Studio에서는 다양한 밀도별로 밉맵 폴더에 이미지가 추가됩니다.
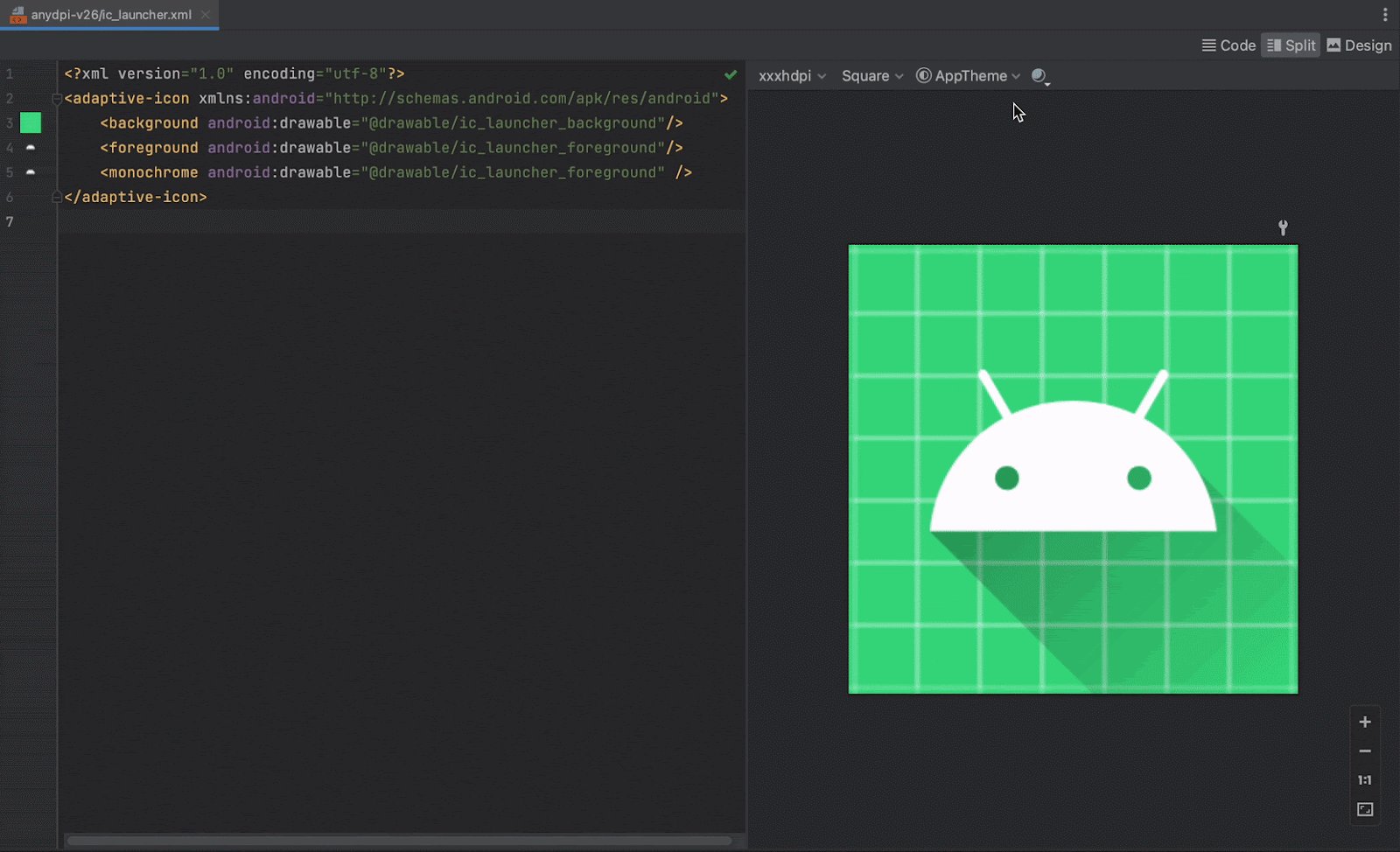
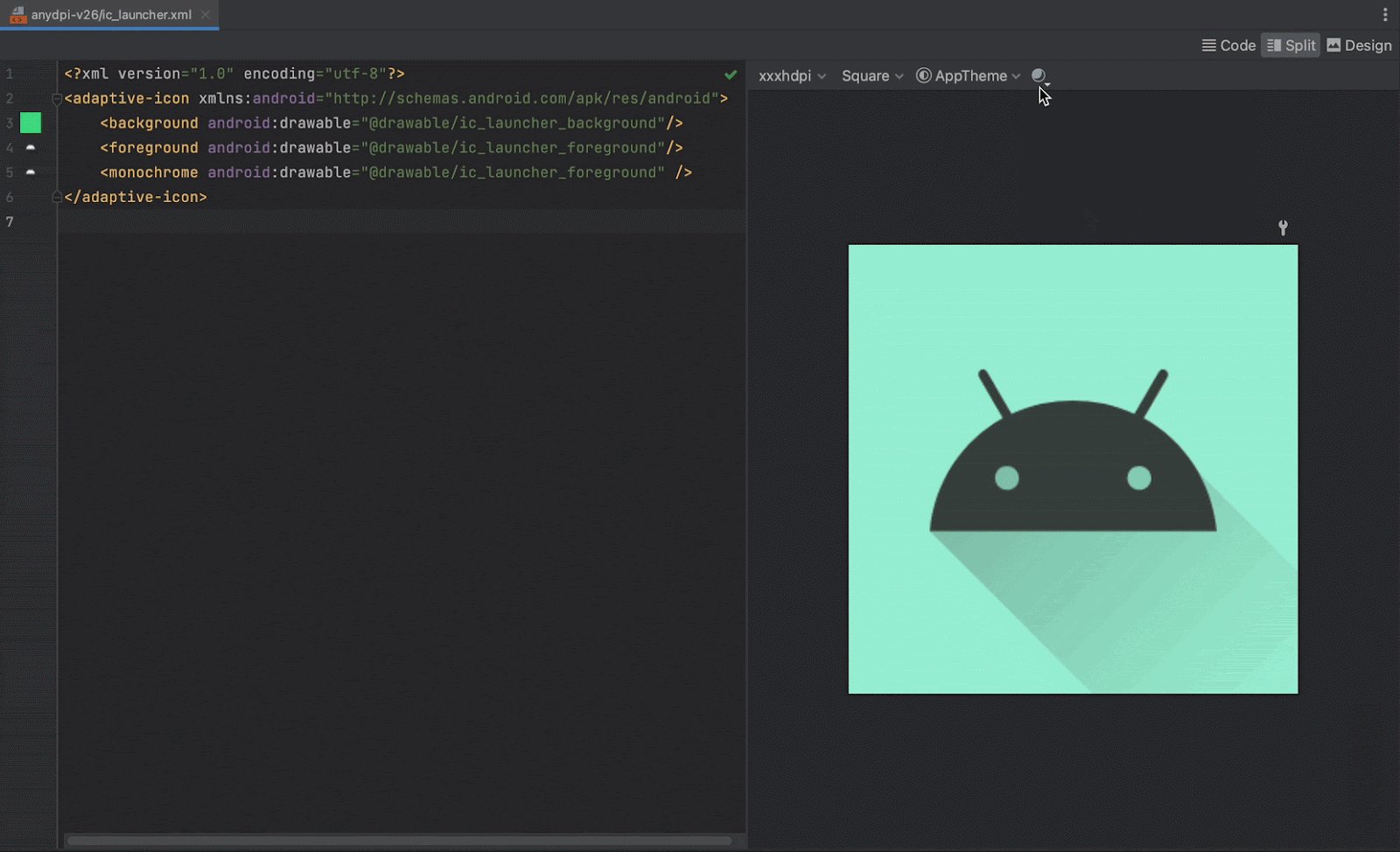
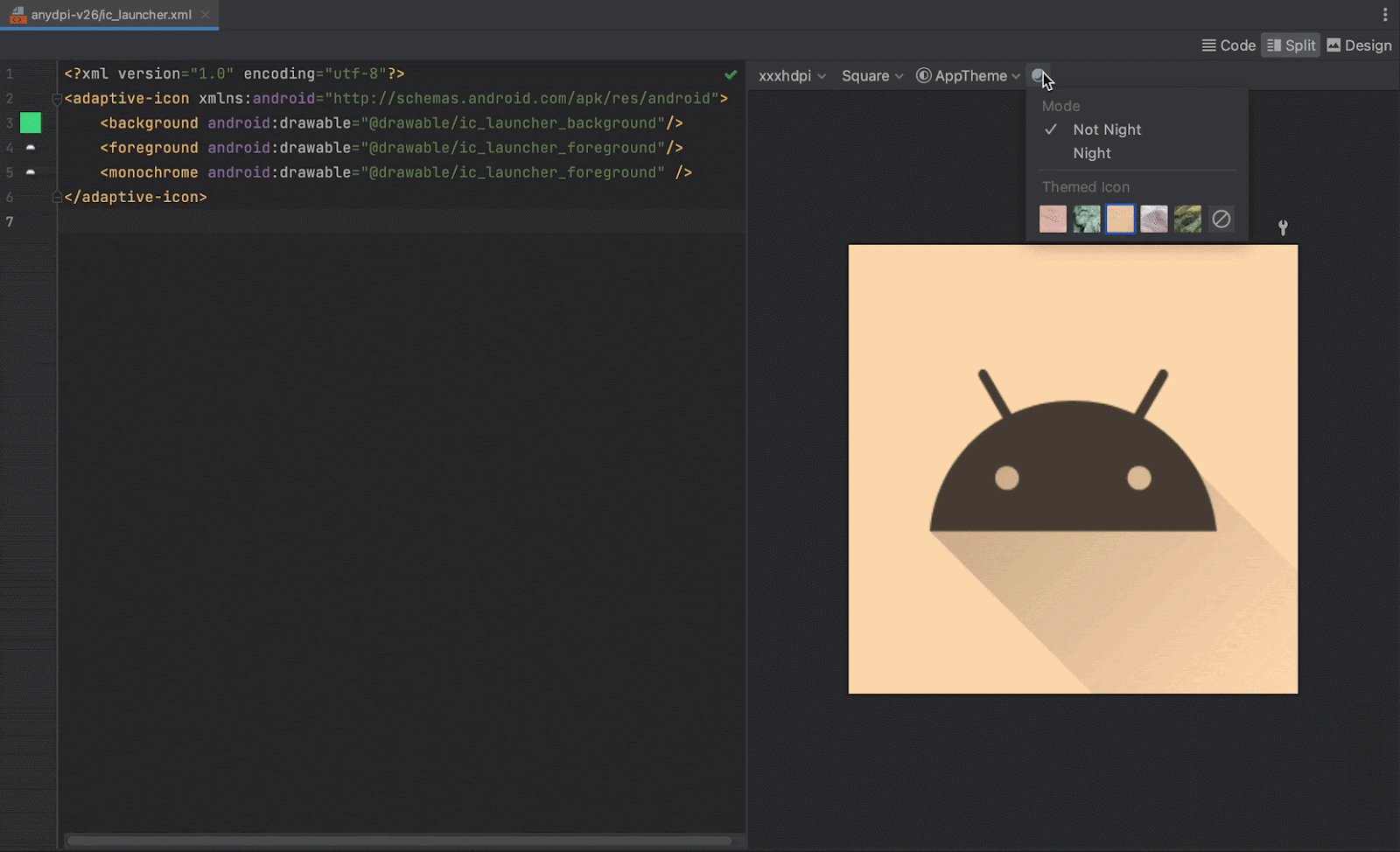
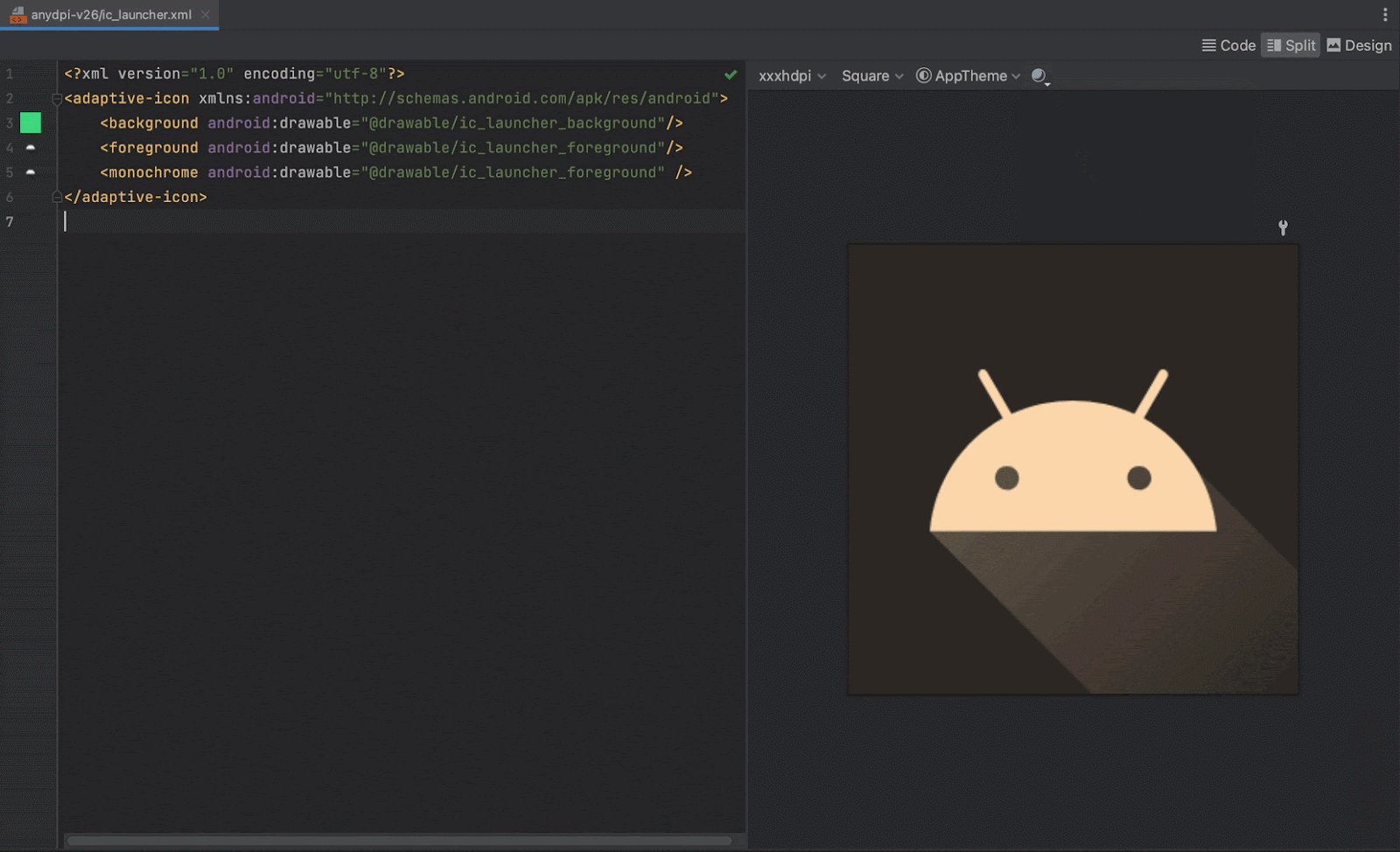
테마 앱 아이콘 미리보기
Android 스튜디오를 사용하면 테마 앱 아이콘을 미리 보고 아이콘이 사용자의 배경화면 색상에 맞춰 어떻게 조정되는지 테스트할 수 있습니다. 테마 앱 아이콘을 미리 보려면 아이콘을 정의하는 launcher.xml 파일을 열고 툴바에서 시스템 UI 모드 선택기를 사용하여 배경화면을 바꾼 다음 아이콘이 어떻게 반응하는지 확인합니다.
테마 앱 아이콘을 만드는 방법에 관해 자세히 알아보려면 적응형 아이콘을 참고하세요.


작업 모음 또는 탭 아이콘 만들기
Image Asset Studio를 열고 다음 단계에 따라 작업 모음 또는 탭 아이콘을 추가할 수 있습니다.
- Icon Type 필드에서 Action Bar and Tab Icons를 선택합니다.
- Asset Type을 선택한 후 아래쪽 필드에서 애셋을 지정합니다.
- Clip Art 필드에서 버튼을 클릭합니다.
- Path 필드에서 이미지의 경로와 파일 이름을 지정합니다. ...을 클릭하여 대화상자를 사용합니다.
- Text 필드에서 텍스트 문자열을 입력하고 글꼴을 선택합니다.
- (선택사항) 다음과 같이 이름과 디스플레이 옵션을 변경합니다.
- Name - 기본 이름을 사용하지 않으려면 새 이름을 입력합니다. 입력한 리소스 이름이 프로젝트에 이미 존재하는 경우 마법사 하단에 오류로 표시되고 덮어쓰게 됩니다. 이름을 지정할 때 소문자, 밑줄, 숫자만 사용할 수 있습니다.
- Trim - 소스 애셋에서 아이콘 그래픽과 테두리 사이의 여백을 조정하려면 Yes를 선택합니다. 이 작업을 실행하면 투명한 공간이 삭제되지만 가로세로 비율은 유지됩니다. 소스 애셋을 변경하지 않고 그대로 두려면 No를 선택합니다.
- Padding - 4개의 면에서 모두 소스 애셋 안쪽 여백을 조정하려면 슬라이더를 움직여 조정합니다. -10%에서 50% 사이의 값을 선택합니다. Trim도 함께 선택하면 자르기 작업이 먼저 이루어집니다.
- Theme - HOLO_LIGHT 또는 HOLO_DARK를 선택합니다. 또는 Select Color 대화상자에서 색을 지정하려면 CUSTOM을 선택한 후 Custom color 필드를 클릭합니다.
Image Asset Studio에서는 투명한 정사각형 모양 내부에 아이콘이 만들어지므로 가장자리에 안쪽 여백이 약간 있습니다. 이 여백은 표준 그림자 아이콘 효과에 적합한 공간으로 활용할 수 있습니다.
- Next를 클릭합니다.
- (선택사항) 다음과 같이 리소스 디렉터리를 변경합니다.
- Res Directory - src/main/res, src/debug/res, src/release/res 또는 사용자 정의 소스 세트 중에서 이미지 애셋을 추가할 리소스 소스 세트를 선택합니다. 기본 소스 세트는 디버그와 릴리스를 포함한 모든 빌드 변형에 적용됩니다. 디버그 및 출시 소스 세트는 기본 소스 세트를 재정의하고 한 빌드 버전에 적용됩니다. 디버그 소스 세트는 디버깅 전용입니다. 새 소스 세트를 정의하려면 File > Project Structure > app > Build Types를 선택합니다. 예를 들어, 베타 소스 세트를 정의하고 오른쪽 아래 모서리에 'BETA'라는 텍스트를 포함하는 아이콘 버전을 만들 수 있습니다. 자세한 내용은 빌드 변형 구성을 참고하세요.
- Finish를 클릭합니다.
Select Icon 대화상자에서 머티리얼 아이콘을 선택한 후 OK를 클릭합니다.
오른쪽의 Source Asset 영역과 마법사 하단 미리보기 영역에 아이콘이 나타납니다.
Output Directories 영역에는 Project 창의 Project Files 뷰에 나타나는 이미지와 폴더가 표시됩니다.
Image Asset Studio에서는 다양한 밀도별로 drawable 폴더에 이미지가 추가됩니다.
알림 아이콘 만들기
Image Asset Studio를 열고 다음 단계에 따라 알림 아이콘을 추가할 수 있습니다.
- Icon Type 필드에서 Notification Icons를 선택합니다.
- Asset Type을 선택한 후 아래쪽 필드에서 애셋을 지정합니다.
- Clip Art 필드에서 버튼을 클릭합니다.
- Path 필드에서 이미지의 경로와 파일 이름을 지정합니다. ...을 클릭하여 대화상자를 사용합니다.
- Text 필드에서 텍스트 문자열을 입력하고 글꼴을 선택합니다.
- (선택사항) 다음과 같이 이름과 디스플레이 옵션을 변경합니다.
- Name - 기본 이름을 사용하지 않으려면 새 이름을 입력합니다. 입력한 리소스 이름이 프로젝트에 이미 존재하는 경우 마법사 하단에 오류로 표시되고 덮어쓰게 됩니다. 이름을 지정할 때 소문자, 밑줄, 숫자만 사용할 수 있습니다.
- Trim - 소스 애셋에서 아이콘 그래픽과 테두리 사이의 여백을 조정하려면 Yes를 선택합니다. 이 작업을 실행하면 투명한 공간이 삭제되지만 가로세로 비율은 유지됩니다. 소스 애셋을 변경하지 않고 그대로 두려면 No를 선택합니다.
- Padding - 4개의 면에서 모두 소스 애셋 안쪽 여백을 조정하려면 슬라이더를 움직여 조정합니다. -10%에서 50% 사이의 값을 선택합니다. Trim도 함께 선택하면 자르기 작업이 먼저 이루어집니다.
Image Asset Studio에서는 투명한 정사각형 모양 내부에 아이콘이 만들어지므로 가장자리에 안쪽 여백이 약간 있습니다. 이 여백은 표준 그림자 아이콘 효과에 적합한 공간으로 활용할 수 있습니다.
- Next를 클릭합니다.
- (선택사항) 다음과 같이 리소스 디렉터리를 변경합니다.
- Res Directory - src/main/res, src/debug/res, src/release/res 또는 사용자 정의 소스 세트 중에서 이미지 애셋을 추가할 리소스 소스 세트를 선택합니다. 기본 소스 세트는 디버그와 릴리스를 포함한 모든 빌드 변형에 적용됩니다. 디버그 및 출시 소스 세트는 기본 소스 세트를 재정의하고 한 빌드 버전에 적용됩니다. 디버그 소스 세트는 디버깅 전용입니다. 새 소스 세트를 정의하려면 File > Project Structure > app > Build Types를 선택합니다. 예를 들어, 베타 소스 세트를 정의하고 오른쪽 아래 모서리에 'BETA'라는 텍스트를 포함하는 아이콘 버전을 만들 수 있습니다. 자세한 내용은 빌드 변형 구성을 참고하세요.
- Finish를 클릭합니다.
Select Icon 대화상자에서 머티리얼 아이콘을 선택한 후 OK를 클릭합니다.
오른쪽의 Source Asset 영역과 마법사 하단 미리보기 영역에 아이콘이 나타납니다.
Output Directories 영역에는 Project 창의 Project Files 뷰에 나타나는 이미지와 폴더가 표시됩니다.
Image Asset Studio에서는 다양한 밀도와 버전별로 drawable 폴더에 이미지가 추가됩니다.
뷰를 사용하여 코드에서 이미지 리소스 참조
코드에서 일반적인 방법으로 이미지 리소스를 정상적으로 참조할 수 있고, 앱 실행 시 기기에 따라 그에 상응하는 이미지가 자동으로 표시됩니다.
- 대부분의 경우, XML 코드에서는
@drawable, 자바 코드에서는Drawable로 이미지 리소스를 참조할 수 있습니다. - 앱에서 지원 라이브러리를 사용하는 경우
app:srcCompat명령문으로 XML 코드에 있는 이미지 리소스를 참조할 수 있습니다. 예:
예를 들어, 다음 레이아웃 XML 코드는 ImageView에 드로어블을 표시합니다.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
다음 자바 코드는 이미지를 Drawable로 가져옵니다.
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
자바
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() 메서드는 Context 클래스에 있는데, 이는 활동, 프래그먼트, 레이아웃, 보기 등의 UI 객체에 적용됩니다.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
메인 스레드에서만 이미지 리소스에 액세스할 수 있습니다.
프로젝트의 res/ 디렉터리에 이미지 리소스가 있으면 리소스 ID를 사용하여 자바 코드나 XML 레이아웃에서 이 리소스를 참조할 수 있습니다. 다음은 drawable/myimage.png 리소스를 사용하도록 ImageView를 설정하는 자바 코드입니다.
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
자바
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
자세한 내용은 리소스 액세스를 참고하세요.
프로젝트에서 아이콘 삭제
프로젝트에서 아이콘을 삭제하려면 다음을 따르세요.
- Project 창에서 Android 뷰를 선택합니다.
- 런처 아이콘의 경우 res/mipmap 폴더를, 다른 유형의 아이콘의 경우는 res/drawable 폴더를 펼칩니다.
- 삭제하려는 아이콘의 이름이 있는 하위 폴더를 찾습니다.
- 폴더를 선택하고 Delete 키를 누릅니다.
- (선택사항) 프로젝트에서 아이콘이 사용되는 위치를 찾는 옵션을 선택하고 OK를 클릭합니다.
- Build > Clean Project를 선택합니다.
- 필요한 경우 코드에서 이 리소스를 참조하는 부분으로 인한 나머지 오류를 모두 수정합니다.
이 폴더에는 서로 다른 밀도로 된 아이콘이 있습니다.
또는 Edit > Delete를 선택합니다. 또는 파일을 마우스 오른쪽 버튼으로 클릭하고 Delete를 선택합니다.
Safe Delete 대화상자가 나타납니다.
그러면 Android 스튜디오의 프로젝트와 드라이브에서 파일이 삭제됩니다. 하지만 프로젝트에서 파일이 사용되는 곳을 검색하여 찾은 경우 해당 위치를 확인하고 삭제할지 결정할 수 있습니다. 프로젝트를 성공적으로 컴파일할 수 있으려면 이러한 참조를 삭제하거나 바꾸어야 합니다.
그러면 Android 스튜디오에서는 생성된 이미지 파일 중 삭제한 이미지 리소스에 해당하는 이미지 파일을 전부 프로젝트와 드라이브에서 삭제합니다.
Android 스튜디오는 코드에서 이러한 오류를 강조표시합니다. 코드에서 모든 참조를 삭제했으면 이제 프로젝트를 다시 성공적으로 빌드할 수 있습니다.

