
TV를 위한 디자인
가이드, 패턴 등을 살펴보고 Android TV용 콘텐츠를 제작하는 방법을 알아보세요. 지금 바로 TV용 디자인을 시작해 보세요.
시작하기
키트 살펴보기
Google의 디자인 구성요소를 사용하여 아름답고 기능적인 TV UI를 만드세요. 이러한 구성요소와 패턴은 일관성을 유지하고 브랜드를 표시하는 동시에 최적의 TV 앱 사용자 경험을 보장합니다.
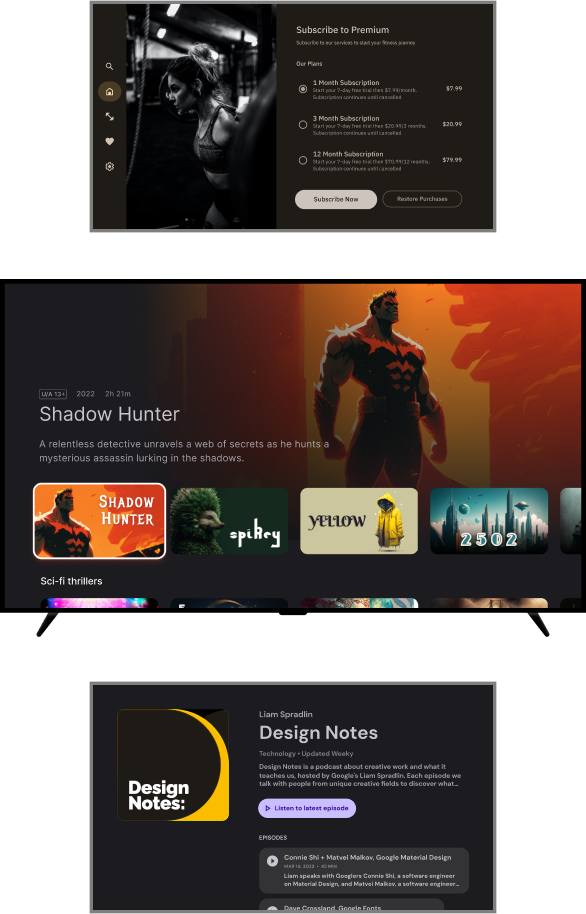
구성요소 살펴보기

버튼
버튼을 사용하면 사용자가 작업 또는 흐름을 시작하는 데 도움이 됩니다. 다양한 유형의 버튼 중에서 선택하여 강조할 수 있습니다.

카드
카드에는 단일 주제에 관한 콘텐츠와 작업이 포함됩니다.

추천 캐러셀
추천 캐러셀은 전체 너비 컨테이너에 있는 미디어 세트를 강조표시합니다. 사용자를 추천 콘텐츠로 안내합니다.

몰입형 목록
몰입형 목록에서 선택한 항목을 강조 표시하여 몰입형 콘텐츠를 표시합니다. 콘텐츠를 강조할 때 사용하세요.

목록
텍스트 또는 이미지의 연속적인 세로 색인입니다. 목록을 사용하여 사용자가 컬렉션에서 선택할 수 있도록 지원합니다.

탐색 창
탐색 창을 사용하면 앱의 대상에 액세스할 수 있습니다. 창은 항상 화면 가장자리에서 사용할 수 있습니다.

탭
탭을 사용하면 앱에서 기본 대상 간에 편리하게 전환할 수 있습니다. 탭은 디스플레이 상단에 고정됩니다.







