您可以使用 Android Studio 中的布局检查器来显示视图层次结构并检查每个视图的属性,进而调试应用的布局。包含 布局检查器,您可以将应用布局与设计模型进行比较, 显示应用的放大视图或 3D 视图,并检查应用布局的细节, 运行时。如果您的布局是在运行时(而不是 否则布局会出现意外行为

开始使用
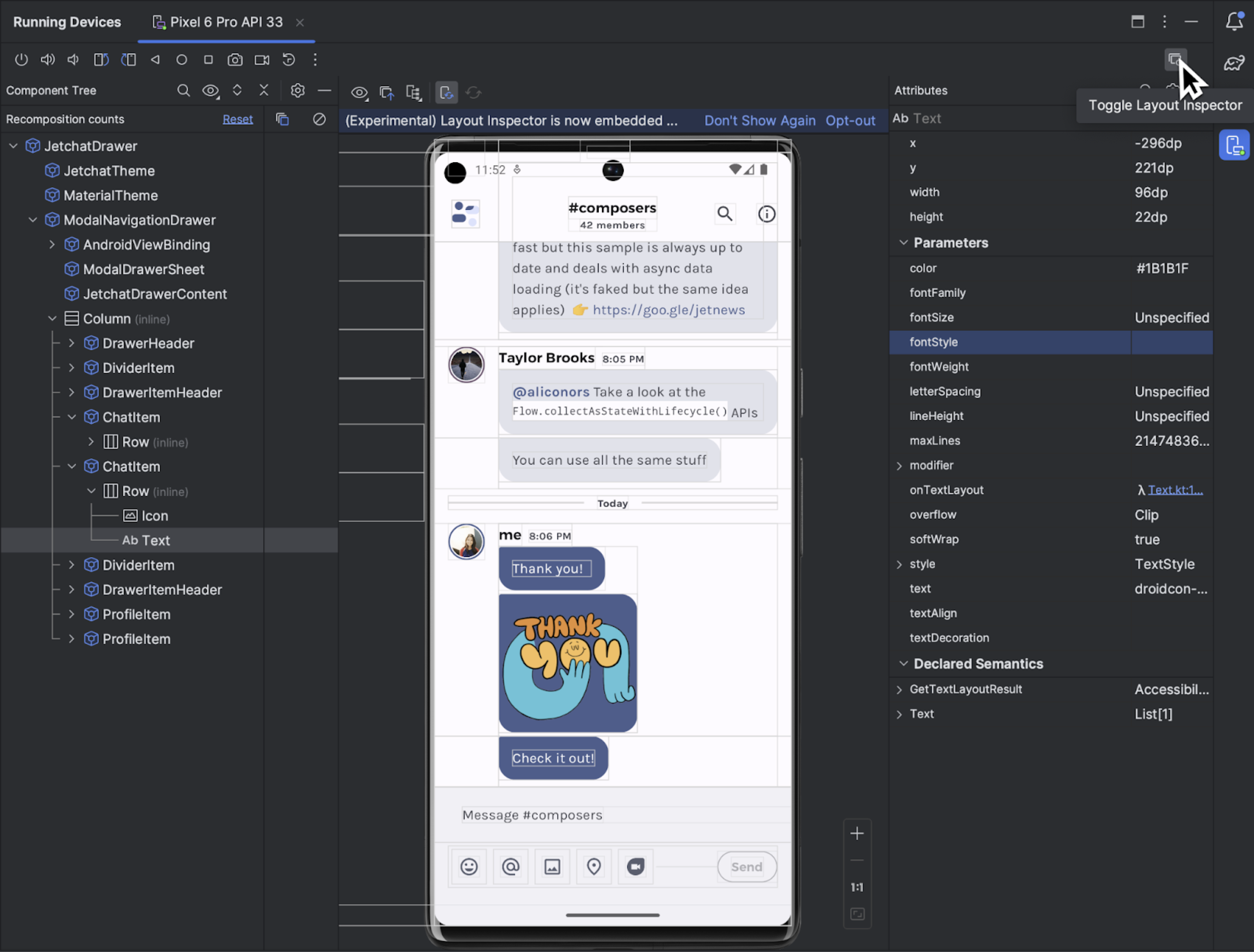
如需启动布局检查器,请运行您的应用,然后转到
Running Devices 窗口,然后点击 Toggle Layout Inspector  。
如果您在多个设备或项目之间切换,布局检查器会自动连接到在已连接设备的前台运行的可调试进程。
。
如果您在多个设备或项目之间切换,布局检查器会自动连接到在已连接设备的前台运行的可调试进程。
执行一些常见任务的方法如下:
- 要查看层次结构并检查每个视图的属性,请使用 Component Tree 和 Attributes 工具窗口。布局检查器可能会 需要重启 activity 才能访问属性。如需了解详情,请参阅查看属性检查。
- 如要通过直接点击视图来选择视图,或通过双击视图查看代码,请启用 Toggle Deep Inspect
 。
。 - 如要与应用交互,请停用 Toggle Deep Inspect
 。
。 - 如要检查实体设备,请启用设备镜像。
- 要在更新应用界面时启用实时更新,请检查 实时编辑现为 。
- 如需使用 3D 模式,请截取布局检查器的快照
 ,然后点击 3D 模式
,然后点击 3D 模式  。
。
选择或隔离视图
视图通常用于绘制用户可看到并与之交互的内容。Component Tree 会实时显示应用层次结构中的每个视图组件,这有助于您调试应用布局,因为您可以直观查看应用中的元素以及与其关联的值。
如要选择某个视图,请在 Component Tree 或 Layout Display 中点击该视图。所选视图的所有布局属性都会显示在 Attributes 面板中。
如果您的布局包含重叠的视图,您可以看到一个区域中的所有视图
当您在 Deep Inspect 模式下右键点击时
 。选择
不在前面的视图,请在 Component Tree 中点击该视图,或者
旋转布局。
。选择
不在前面的视图,请在 Component Tree 中点击该视图,或者
旋转布局。
如要处理复杂的布局,您可以隔离各个视图,以便只有部分布局显示在 Component Tree 中并在 Layout Display 中呈现。如需隔离视图,请截取快照
 ,右键点击
Component Tree 中的视图,然后选择 Show Only Subtree 或
仅显示父项。要返回完整视图,请右键点击该视图,然后
选择全部显示。您必须先截取快照,然后才能隔离视图。
,右键点击
Component Tree 中的视图,然后选择 Show Only Subtree 或
仅显示父项。要返回完整视图,请右键点击该视图,然后
选择全部显示。您必须先截取快照,然后才能隔离视图。
隐藏布局边框和视图标签
如需隐藏布局元素的边界框或视图标签,请点击 Layout Display 顶部的 View Options 图标 ![]() ,然后切换 Show Borders 或 Show View Label。
,然后切换 Show Borders 或 Show View Label。
捕获布局层次结构快照
借助布局检查器,您可以保存正在运行的应用的布局层次结构的快照, 以便与他人分享或日后参考。
快照功能会捕获您在使用布局检查器时通常会看到的数据,包括布局的详细 3D 渲染、视图的组件树、Compose 或混合布局,以及界面中每个组件的详细属性。要保存快照,请点击快照导出/导入
 ,之后
导出快照。
,之后
导出快照。
点击导入快照,加载之前保存的布局检查器快照。
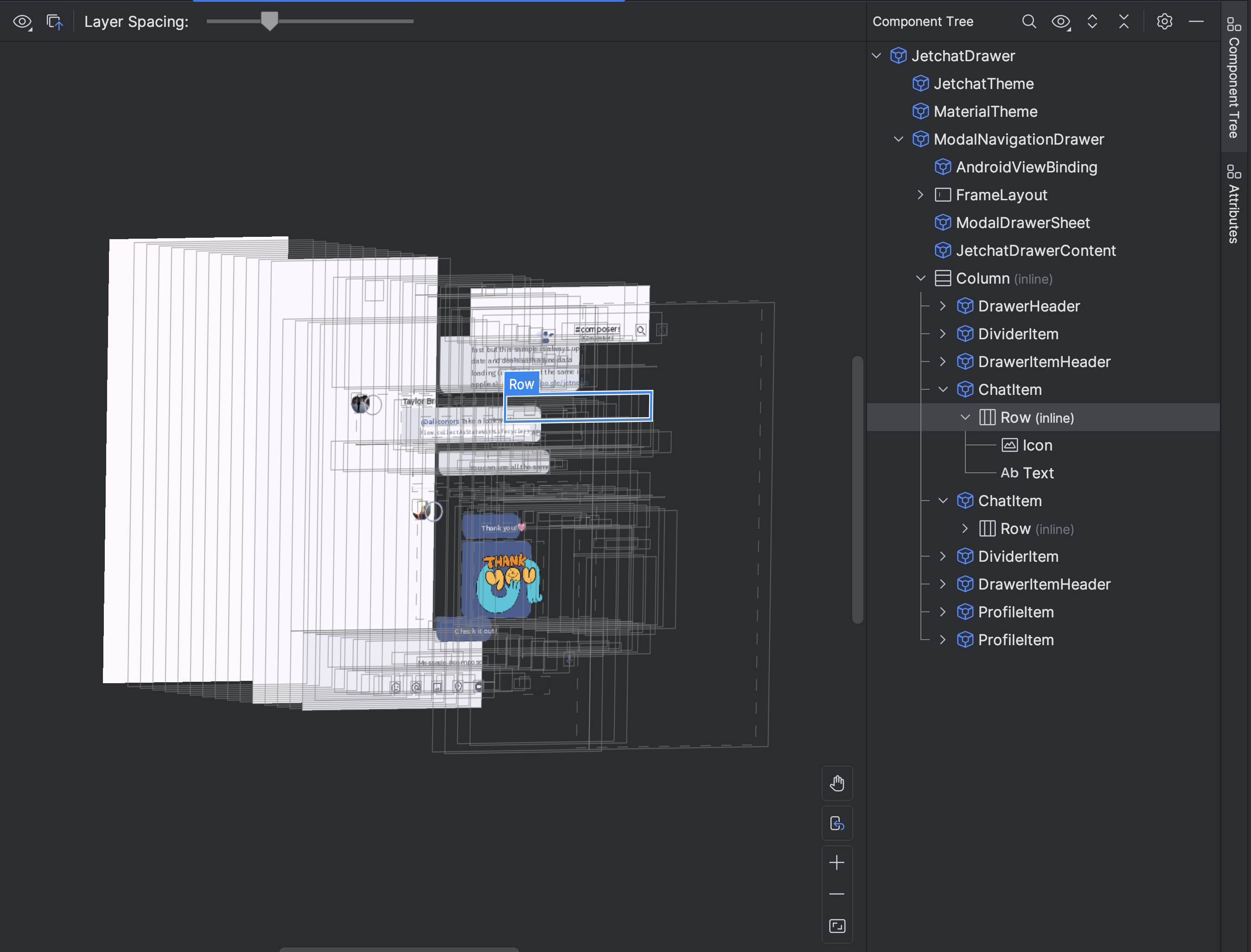
3D Mode
Layout Display 可在运行时对应用的视图层次结构进行高级 3D 可视化展示。如需使用此功能,请截取快照  ,点击快照检查器窗口中的 3D Mode 按钮
,点击快照检查器窗口中的 3D Mode 按钮 ![]() ,然后拖动鼠标进行旋转。
,然后拖动鼠标进行旋转。


将应用布局与参考图像叠加层进行比较
如需将应用布局与参考图像(如界面模型)进行比较,您可以在布局检查器中加载位图图像叠加层。
- 如需加载叠加层,请从 Layout Inspector 工具栏中选择 Load Overlay
 选项。叠加层会缩放以适应
布局。
选项。叠加层会缩放以适应
布局。 - 如需调整叠加层的透明度,请使用 Overlay Alpha 滑块。
- 如需移除叠加层,请点击 Clear Overlay 图标

检查 Compose
借助布局检查器,您可以在模拟器或实体设备上检查正在运行的应用中的 Compose 布局。您可以使用布局检查器检查某个可组合项执行重组或跳过重组的频率,这有助于识别应用存在的问题。例如,某些编码错误可能会强制界面过度重组,从而导致性能不佳。某些编码错误可能会阻止界面重组,进而阻止界面更改呈现在屏幕上。
视图属性检查
布局检查器需要以下全局设置才能正常运行:
adb shell settings put global debug_view_attributes 1
此选项会生成用于检查设备上所有进程的额外信息。
布局检查器在启动时会自动启用此设置。这个 会导致当前前台 activity 重启。您将不会再看到 除非在设备上手动停用相应标志,否则会重启 activity。
要停用该标志,请运行以下 adb 命令:
adb shell settings delete global debug_view_attributes
独立布局检查器
为了获得最佳性能,我们建议默认使用布局检查器 嵌入式模式。如果您想取消嵌入布局检查器,请依次前往 File(在 macOS 上为 Android Studio)> Settings > Tools > Layout Inspector,然后取消选中 Enable embedded Layout Inspector 复选框。
在独立模式下,点击 Live Updates(实时更新)以启用实时更新
 选项来自
Layout Inspector 工具栏。
选项来自
Layout Inspector 工具栏。

