Инспектор макета в Android Studio позволяет отлаживать макет вашего приложения, показывая иерархию представлений, в которой вы можете проверять свойства каждого представления. С помощью Layout Inspector вы можете сравнить макет вашего приложения с макетами дизайна, отобразить увеличенное или трехмерное изображение вашего приложения и изучить детали его макета во время выполнения. Это особенно полезно, когда макет создается во время выполнения, а не полностью в XML, и макет ведет себя неожиданно.

Начать
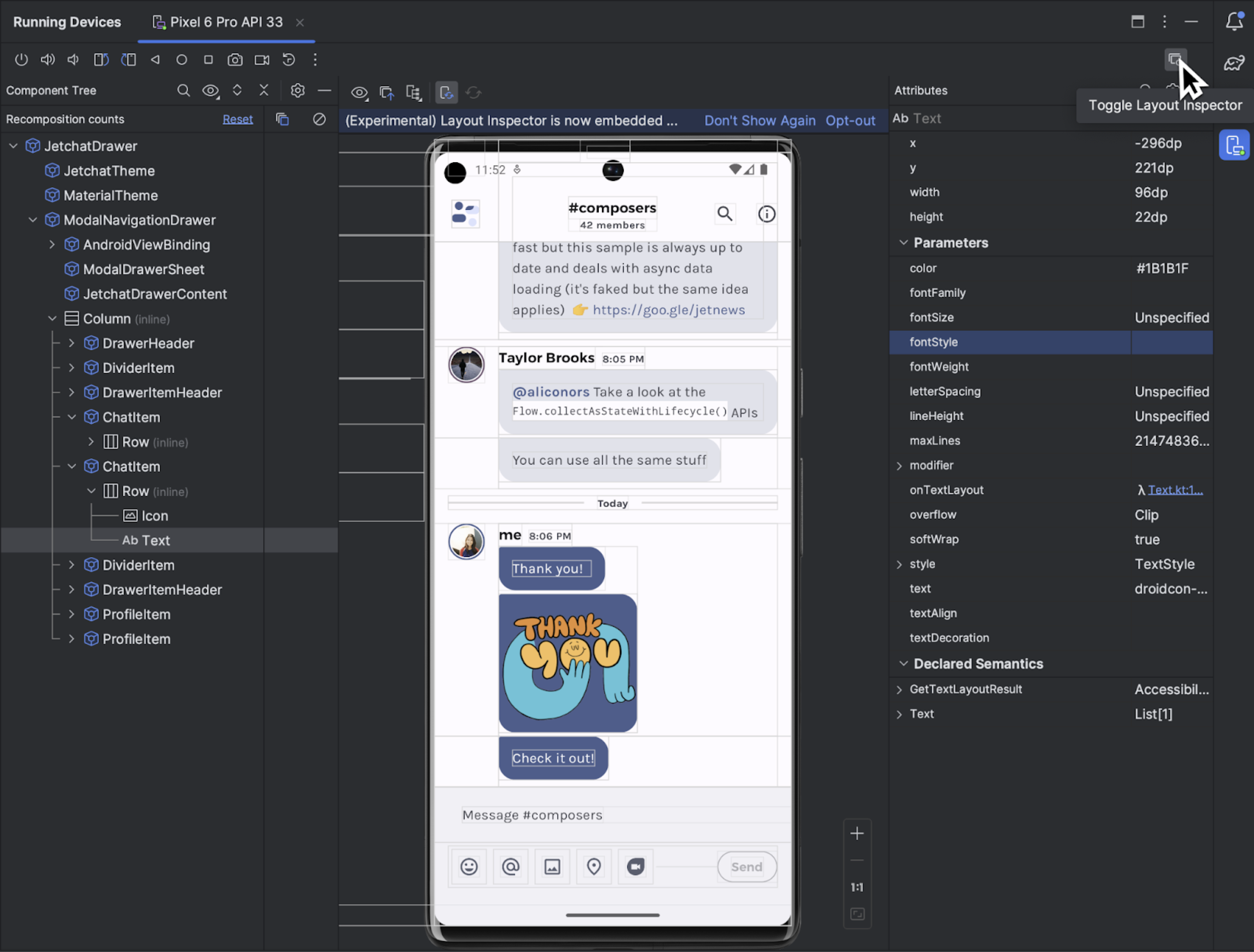
Чтобы запустить инспектор макетов, запустите приложение , перейдите в окно «Работающие устройства» и нажмите «Переключить инспектор макетов».  . Если вы переключаетесь между несколькими устройствами или проектами, инспектор макетов автоматически подключается к отлаживаемым процессам, выполняющимся на переднем плане подключенного устройства.
. Если вы переключаетесь между несколькими устройствами или проектами, инспектор макетов автоматически подключается к отлаживаемым процессам, выполняющимся на переднем плане подключенного устройства.
Вот как можно выполнить некоторые распространенные задачи:
- Чтобы просмотреть иерархию и проверить свойства каждого представления, используйте окна инструментов «Дерево компонентов» и «Атрибуты» . Инспектору макета может потребоваться перезапуск действия для доступа к атрибутам. Дополнительные сведения см. в разделе Просмотр проверки атрибутов .
- Чтобы выбрать представления, щелкнув один раз непосредственно по представлениям, или перейти к коду, дважды щелкнув представления, включите Toggle Deep Inspect.
 .
. - Чтобы взаимодействовать с приложением, отключите Toggle Deep Inspect.
 .
. - Чтобы проверить физические устройства, включите зеркалирование устройств .
- Чтобы включить обновления в режиме реального времени при обновлении пользовательского интерфейса вашего приложения, убедитесь, что функция Live Edit включена.
- Чтобы использовать 3D-режим , сделайте снимок Layout Inspector.
 а затем нажмите «Режим 3D».
а затем нажмите «Режим 3D». .
.
Выбрать или изолировать представление
Представление обычно рисует то, что пользователь может видеть и с чем может взаимодействовать. Дерево компонентов показывает иерархию вашего приложения в режиме реального времени для каждого компонента представления, что помогает вам отлаживать макет вашего приложения, поскольку вы можете визуализировать элементы внутри вашего приложения и связанные с ними значения.
Чтобы выбрать вид, щелкните его в дереве компонентов или на экране макета . Все атрибуты макета для выбранного представления отображаются на панели «Атрибуты» .
Если ваш макет включает перекрывающиеся виды, вы можете увидеть все виды в области, щелкнув правой кнопкой мыши в режиме глубокой проверки.  . Чтобы выбрать вид, который не находится на переднем плане, щелкните его в дереве компонентов или поверните макет .
. Чтобы выбрать вид, который не находится на переднем плане, щелкните его в дереве компонентов или поверните макет .
Для работы со сложными макетами можно изолировать отдельные представления, чтобы только часть макета отображалась в дереве компонентов и отображалась на экране макета . Чтобы изолировать представление, сделайте снимок  , щелкните правой кнопкой мыши представление в дереве компонентов и выберите «Показать только поддерево» или «Показать только родительские элементы» . Чтобы вернуться к полному представлению, щелкните его правой кнопкой мыши и выберите «Показать все» . Прежде чем изолировать представление, необходимо сделать снимок.
, щелкните правой кнопкой мыши представление в дереве компонентов и выберите «Показать только поддерево» или «Показать только родительские элементы» . Чтобы вернуться к полному представлению, щелкните его правой кнопкой мыши и выберите «Показать все» . Прежде чем изолировать представление, необходимо сделать снимок.
Скрыть границы макета и просмотреть метки
Чтобы скрыть ограничивающую рамку или метки вида для элемента макета, нажмите «Параметры просмотра». ![]() в верхней части экрана макета и включите переключатель «Показать границы» или «Показать метку вида» .
в верхней части экрана макета и включите переключатель «Показать границы» или «Показать метку вида» .
Сохранение снимков иерархии макетов
Инспектор макетов позволяет сохранять снимки иерархии макетов работающего приложения, чтобы вы могли поделиться ими с другими или обратиться к ним позже.
Снимки фиксируют данные, которые вы обычно видите при использовании Инспектора макетов, включая подробную 3D-рендеринг вашего макета, дерево компонентов вашего представления, составления или гибридного макета, а также подробные атрибуты для каждого компонента вашего пользовательского интерфейса. Чтобы сохранить снимок, нажмите «Экспорт/импорт снимка».  а затем «Экспортировать снимок» .
а затем «Экспортировать снимок» .
Загрузите ранее сохраненный снимок Layout Inspector, нажав «Импортировать снимок» .
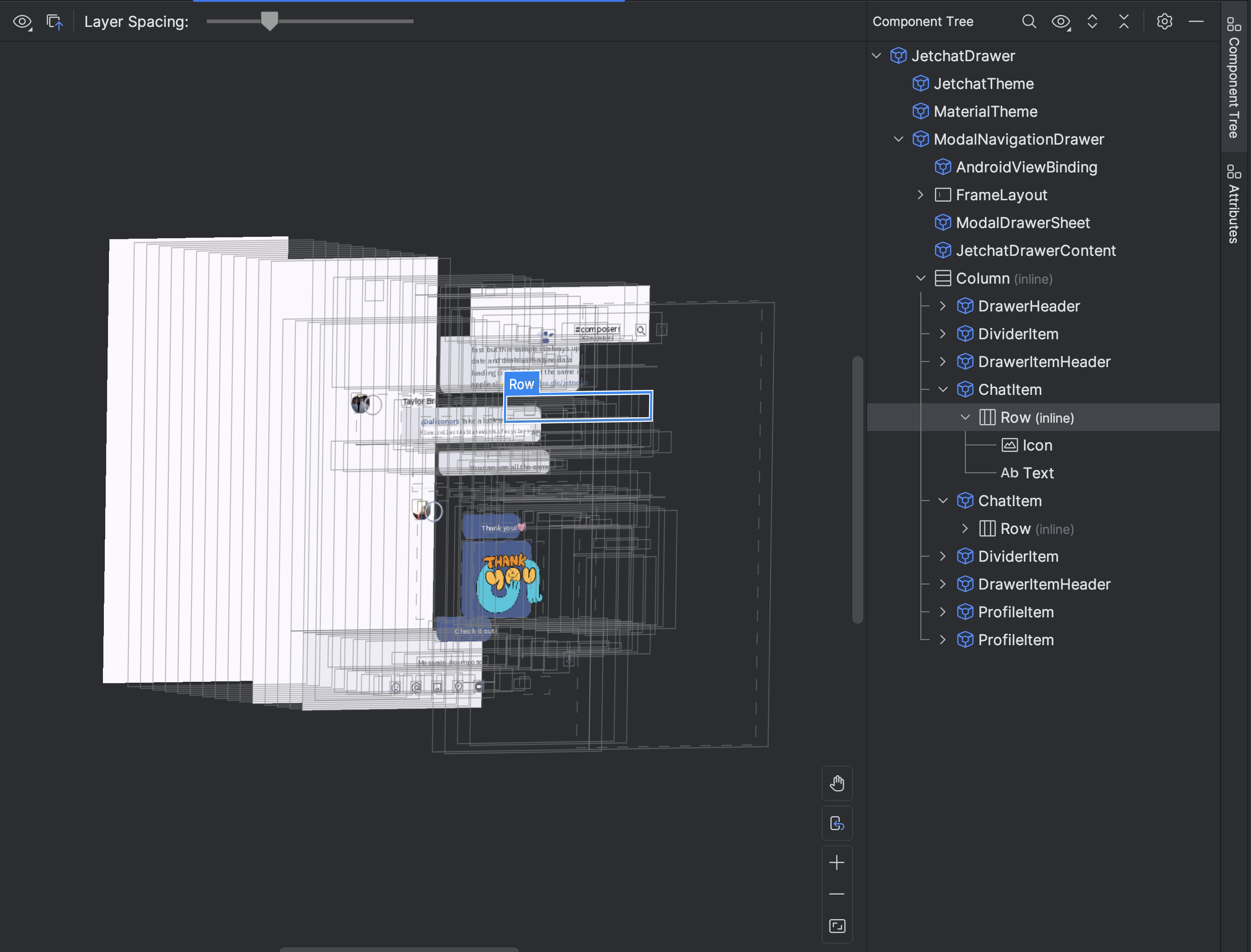
3D-режим
Отображение макета обеспечивает расширенную трехмерную визуализацию иерархии представлений вашего приложения во время выполнения. Чтобы использовать эту функцию, сделайте снимок  , нажмите кнопку «Режим 3D»
, нажмите кнопку «Режим 3D»![]() в окне инспектора снимков и поверните его, перетаскивая мышь.
в окне инспектора снимков и поверните его, перетаскивая мышь.


Сравните макет приложения с наложением эталонного изображения.
Чтобы сравнить макет приложения с эталонным изображением, например макетом пользовательского интерфейса, вы можете загрузить наложение растрового изображения в инспекторе макетов.
- Чтобы загрузить наложение, выберите « Загрузить наложение».
 на панели инструментов Инспектора макетов . Наложение масштабируется в соответствии с макетом.
на панели инструментов Инспектора макетов . Наложение масштабируется в соответствии с макетом. - Чтобы настроить прозрачность наложения, используйте ползунок Overlay Alpha .
- Чтобы удалить наложение, нажмите «Очистить наложение».

Проверить композицию
Инспектор макетов позволяет проверять макет Compose внутри работающего приложения в эмуляторе или на физическом устройстве. Вы можете использовать инспектор макета, чтобы проверить, как часто компонуемый объект перекомпоновывается или пропускается, что может помочь выявить проблемы с вашим приложением. Например, некоторые ошибки кодирования могут привести к чрезмерной перекомпоновке вашего пользовательского интерфейса, что может привести к снижению производительности. Некоторые ошибки кодирования могут помешать перекомпоновке вашего пользовательского интерфейса и, следовательно, не дать изменениям вашего пользовательского интерфейса отобразиться на экране.
Узнайте больше об инспекторе макетов для Compose
Просмотр проверки атрибутов
Для правильной работы Layout Inspector требуется следующая глобальная настройка:
adb shell settings put global debug_view_attributes 1
Эта опция генерирует дополнительную информацию для проверки обо всех процессах на устройстве.
Инспектор макетов автоматически включает настройку при запуске. Это приведет к перезапуску текущего действия на переднем плане. Вы не увидите еще одного перезапуска активности, если на устройстве вручную не отключен флаг.
Чтобы отключить флаг, выполните следующую команду adb:
adb shell settings delete global debug_view_attributes
Либо отключите параметр «Включить проверку атрибутов представления» в настройках разработчика вашего устройства.
Автономный инспектор макетов
Для оптимальной производительности мы рекомендуем использовать инспектор макетов во встроенном режиме по умолчанию. Если вы хотите отключить инспектор макетов, выберите «Файл» ( Android Studio в macOS) > «Настройки» > «Инструменты» > «Инспектор макетов» и снимите флажок «Включить встроенный инспектор макетов» .
В автономном режиме включите обновления в режиме реального времени, нажав кнопку «Обновления в режиме реального времени». на панели инструментов Инспектора макетов .
на панели инструментов Инспектора макетов .

