В Android Studio доступны инструменты для отладки пользовательского интерфейса Compose.
Инспектор компоновки
Инспектор макетов позволяет проверять макет Compose внутри запущенного приложения в эмуляторе или на физическом устройстве. Вы можете использовать Инспектор макетов, чтобы проверить, как часто компонуемый элемент перекомпоновывается или пропускается, что может помочь выявить проблемы в вашем приложении. Например, некоторые ошибки в коде могут заставлять ваш пользовательский интерфейс перекомпоновываться чрезмерно часто, что может привести к снижению производительности . Некоторые ошибки в коде могут препятствовать перекомпоновке вашего пользовательского интерфейса и, следовательно, не позволять вашим изменениям отображаться на экране. Если вы новичок в Инспекторе макетов, ознакомьтесь с инструкцией по его запуску.
Получить количество рекомпозиций
При отладке макетов Compose важно знать, когда компоненты перекомпонуются , чтобы понять, правильно ли реализован пользовательский интерфейс. Например, если перекомпоновка происходит слишком часто, ваше приложение может выполнять больше работы, чем необходимо. С другой стороны, компоненты, которые не перекомпонуются, когда вы ожидаете, могут привести к неожиданному поведению.
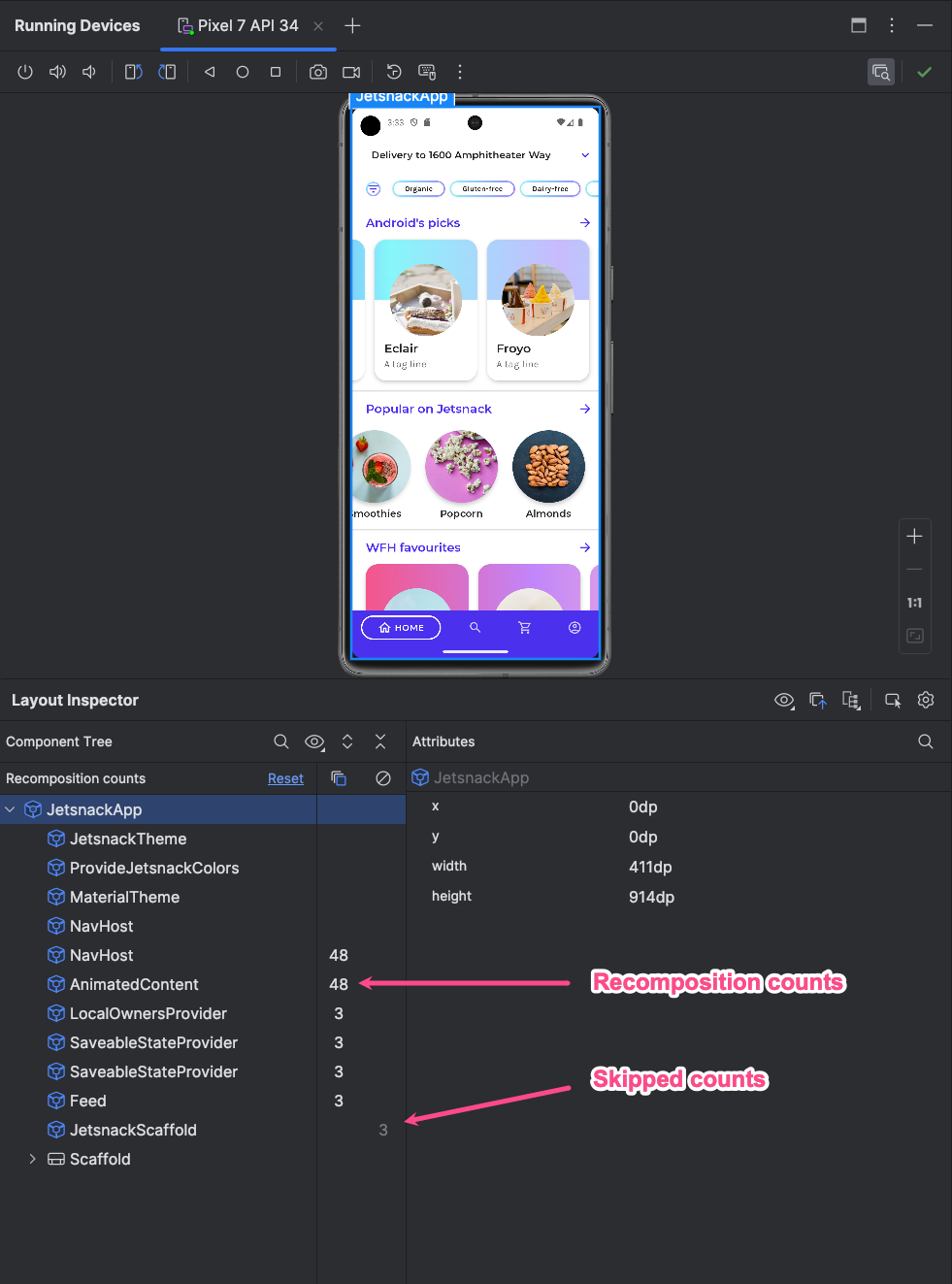
Инспектор компоновки показывает, когда отдельные элементы компонуемой структуры в иерархии компоновки перекомпоновались или были пропущены во время взаимодействия с приложением. В Android Studio перекомпоновки подсвечиваются, чтобы помочь вам определить, где в пользовательском интерфейсе происходит перекомпоновка элементов компонуемой структуры.
Рисунок 1. Перекомпоновки выделены в инспекторе компоновки.
Выделенная область отображает градиентное наложение на композиционный элемент в разделе изображений инспектора макета, которое постепенно исчезает, позволяя понять, где в пользовательском интерфейсе находится композиционный элемент с наибольшим количеством перекомпозиций. Если один композиционный элемент перекомпоновывается чаще, чем другой, то первый элемент получает более насыщенный градиентный цвет. Двойной щелчок по композиционному элементу в инспекторе макета переводит вас к соответствующему коду для анализа.

Откройте окно «Инспектор компоновки» и подключитесь к процессу вашего приложения. В дереве компонентов рядом с иерархией компоновки отображаются два столбца. В первом столбце показано количество композиций для каждого узла, а во втором — количество пропусков для каждого узла. При выборе компонуемого узла отображаются его размеры и параметры, за исключением встроенной функции, в этом случае параметры не отображаются. Аналогичную информацию можно увидеть и в панели «Атрибуты» при выборе компонуемого элемента из дерева компонентов или в окне отображения компоновки .
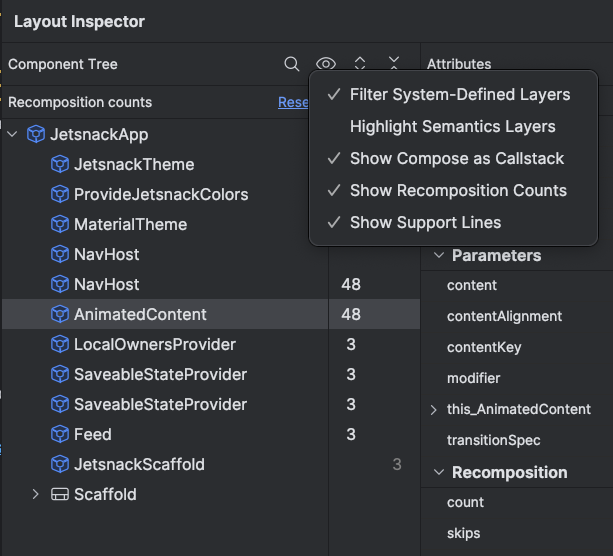
Сброс счетчика поможет вам понять причины перекомпоновки или пропуска элементов во время конкретного взаимодействия с вашим приложением. Чтобы сбросить счетчик, нажмите кнопку «Сбросить» в верхней части панели «Дерево компонентов» .

Рисунок 3. Включите счетчик композиции и пропуска в инспекторе компоновки.
Составьте семантику
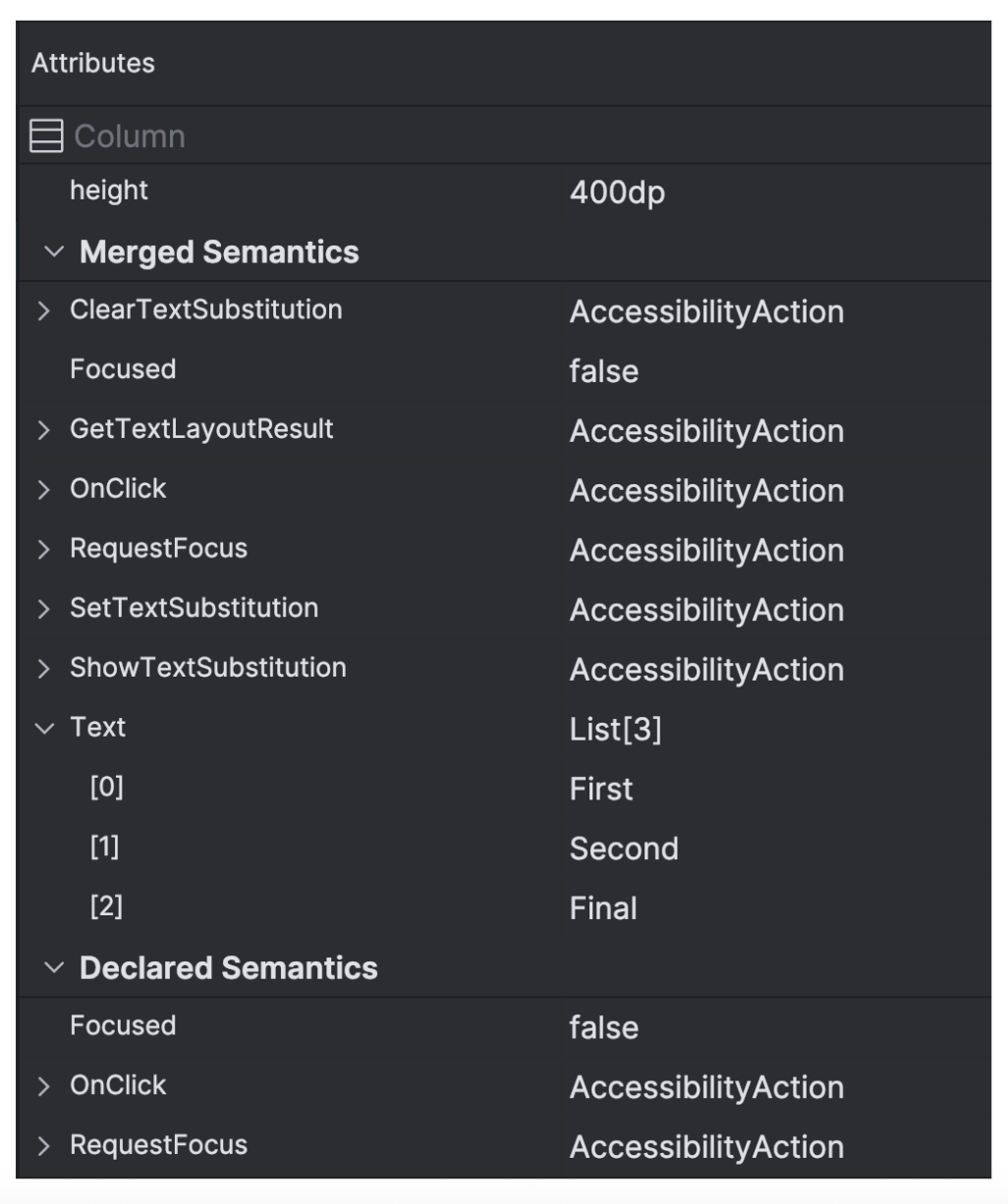
В Compose семантика описывает ваш пользовательский интерфейс альтернативным способом, понятным для служб доступности и для среды тестирования . Вы можете использовать инспектор макетов для проверки семантической информации в ваших макетах Compose.

При выборе узла Compose используйте панель «Атрибуты» , чтобы проверить, объявляет ли он семантическую информацию напрямую, объединяет ли семантику из своих дочерних узлов или и то, и другое. Чтобы быстро определить, какие узлы содержат семантику, объявленную или объединенную, выберите раскрывающийся список « Параметры просмотра» на панели «Дерево компонентов» и выберите «Выделить слои семантики» . Это выделит только те узлы в дереве, которые содержат семантику, и вы сможете быстро перемещаться между ними с помощью клавиатуры.
Проверка пользовательского интерфейса для создания
Чтобы помочь вам создавать более адаптивные и доступные пользовательские интерфейсы в Jetpack Compose, Android Studio предоставляет режим проверки пользовательского интерфейса в предварительном просмотре Compose. Эта функция аналогична сканеру доступности для представлений.
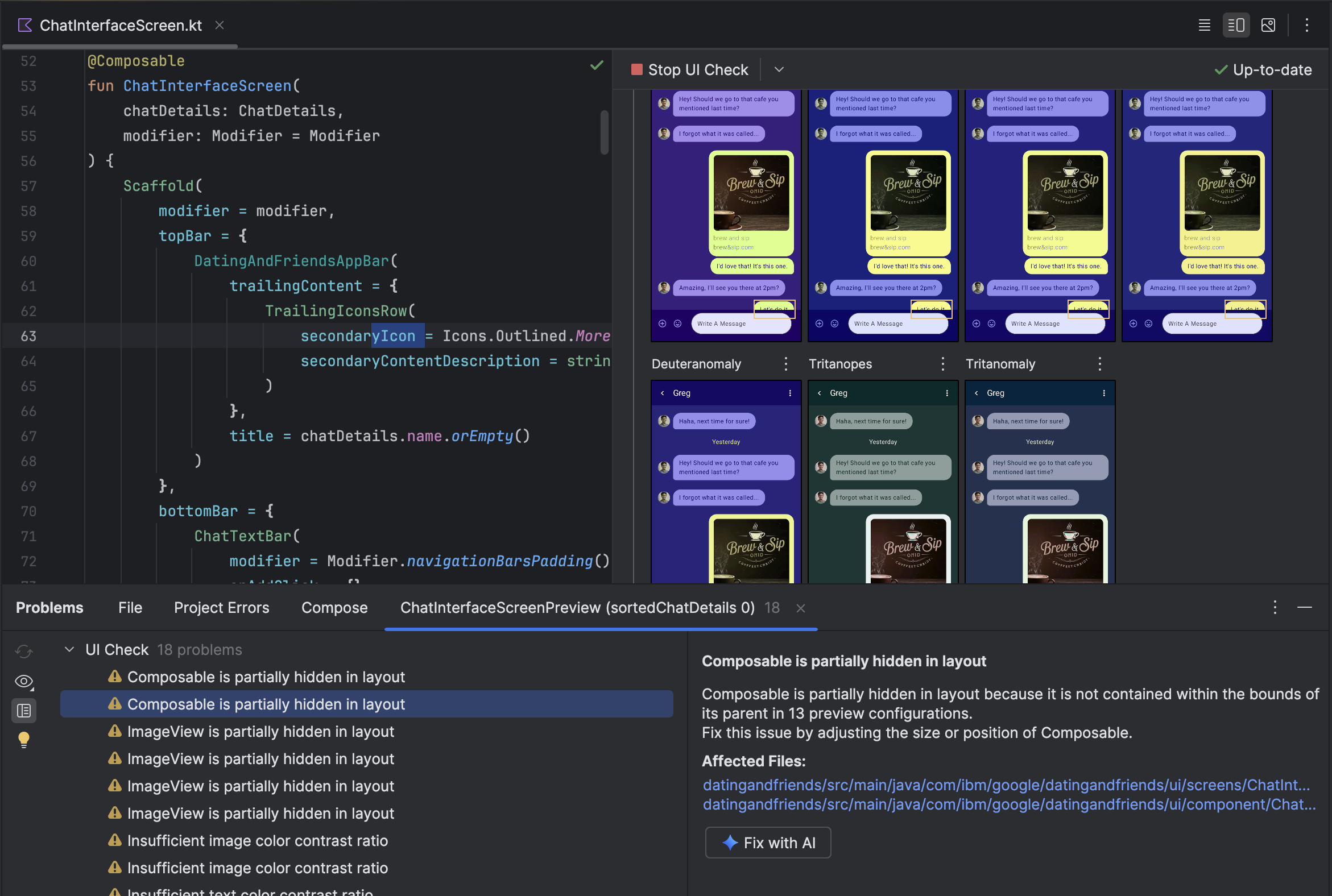
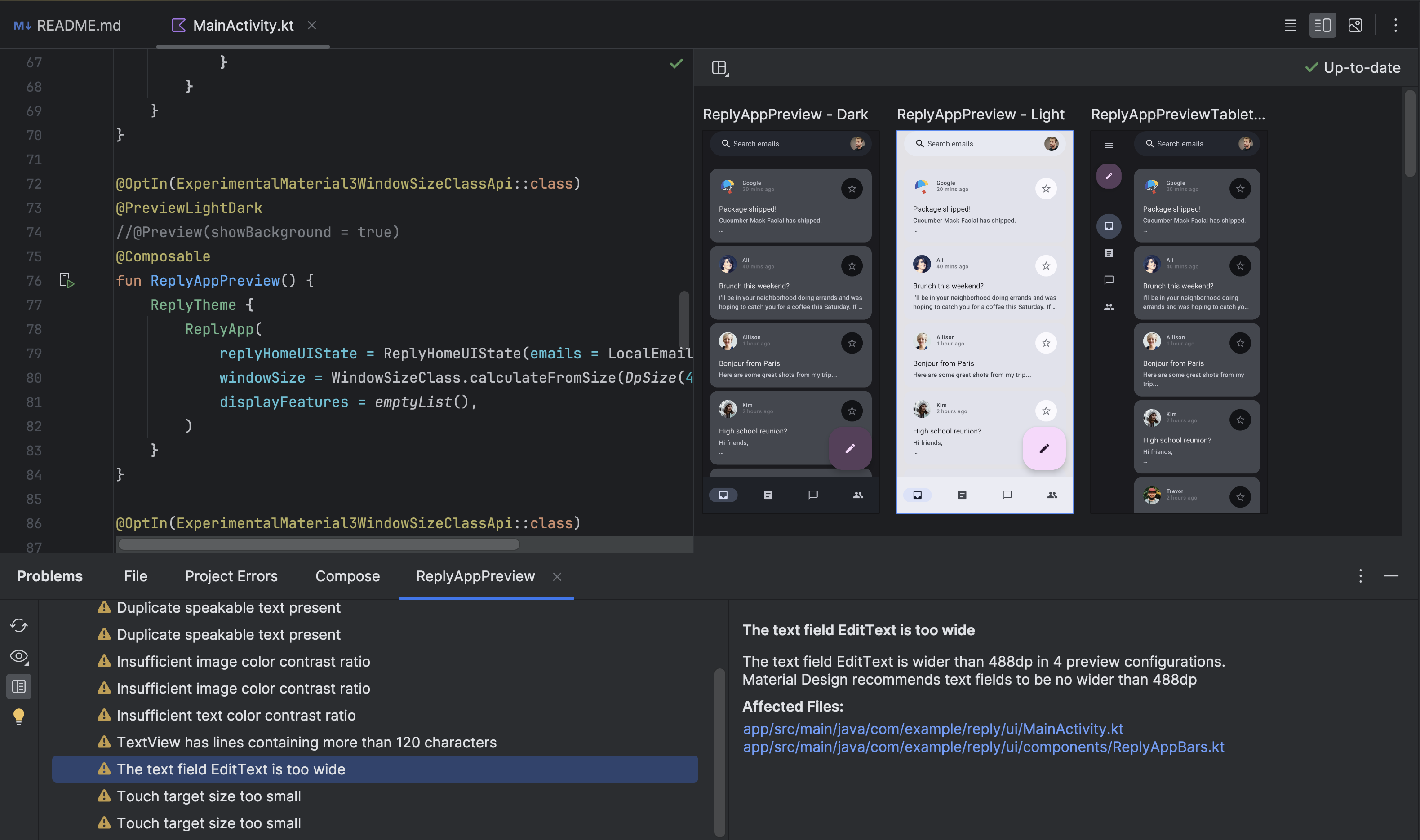
При активации режима проверки пользовательского интерфейса Compose в предварительном просмотре Compose, Android Studio автоматически проверяет ваш пользовательский интерфейс Compose и предлагает улучшения, чтобы сделать его более доступным и адаптивным. Android Studio проверяет, работает ли ваш интерфейс на экранах разных размеров. На панели «Проблемы» инструмент отображает обнаруженные проблемы, такие как растягивание текста на больших экранах или низкий цветовой контраст.
Чтобы получить доступ к этой функции, нажмите значок проверки пользовательского интерфейса в окне предварительного просмотра при создании сообщения:

Функция проверки пользовательского интерфейса автоматически просматривает ваш интерфейс в различных конфигурациях и выделяет обнаруженные проблемы. На панели «Проблемы» при щелчке по проблеме вы можете увидеть подробности проблемы, предлагаемые решения и визуализации, которые выделяют проблемную область.

Исправить с помощью ИИ
Для проблем, обнаруженных в режиме проверки пользовательского интерфейса, вы можете использовать агента ИИ для предложения и применения исправлений кода. Нажмите кнопку «Исправить с помощью ИИ» рядом с проблемой на панели «Проблемы» . Агент проанализирует проблему и ваш код, чтобы предложить изменения, которые устранят проблему доступности или адаптивности.