Paket UI di Figma
Paket UI menentukan model bersama untuk komponen UI Android. Paket UI dibuat di dalam Figma dan digunakan untuk menghasilkan kode Compose produksi di Android Studio. Paket UI berisi informasi berikut:
- Informasi tata letak
- Ringkasan Paket UI
- Parameter interaksi dan konten
- Informasi gaya
- Aset gambar dan font
Membuat Paket UI

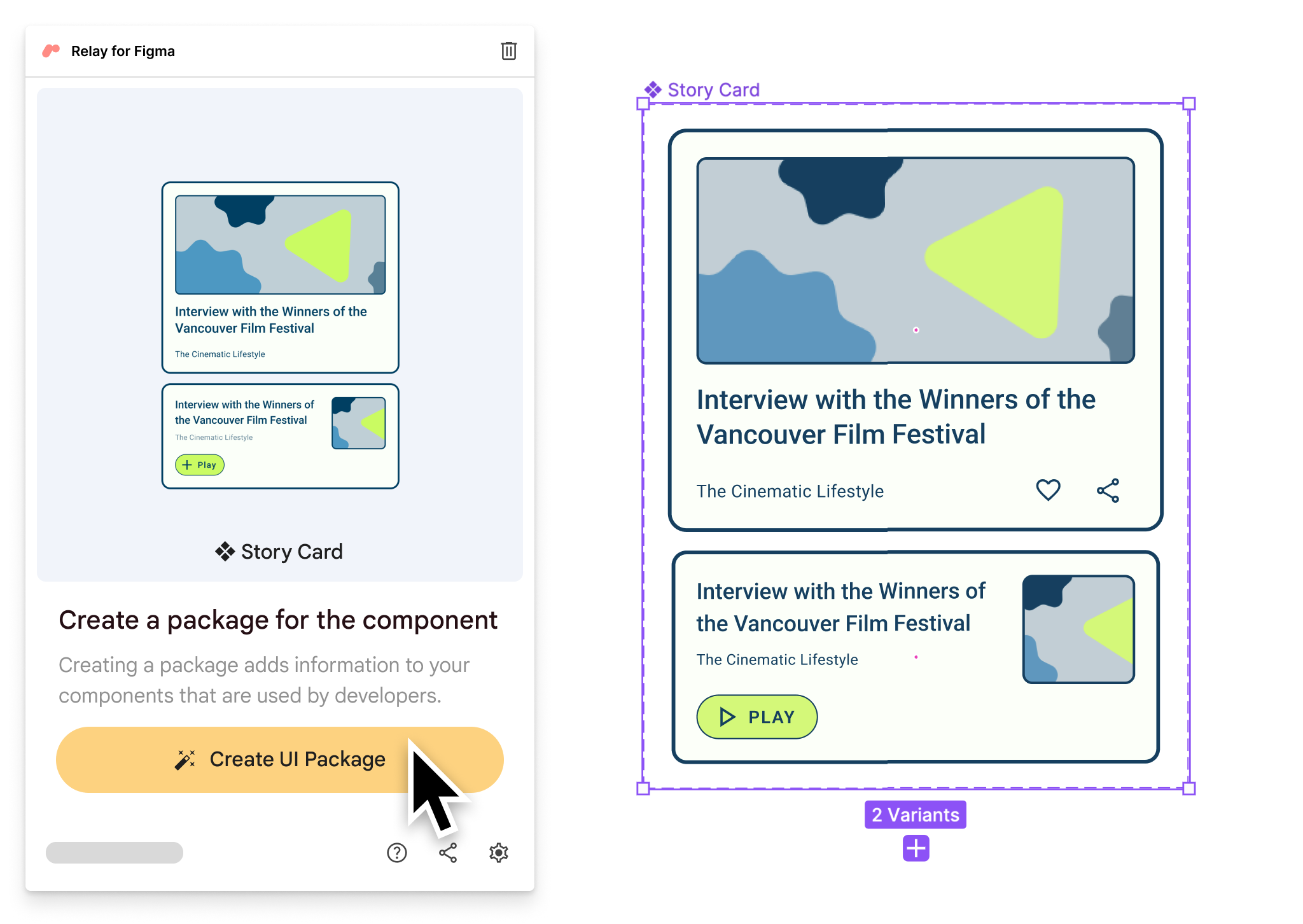
Untuk membuat Paket UI menggunakan plugin Relay for Figma:
- Buka plugin, lalu klik Mulai.
- Pilih komponen Figma yang ingin Anda kemas.
- Klik Buat Paket UI.
Untuk membuat beberapa paket UI secara bersamaan:
- Pilih satu atau beberapa komponen Figma.
- Klik Create UI Packages. Tindakan ini akan membuat paket UI untuk setiap komponen yang dipilih.
Anda juga dapat memfaktorkan ulang elemen Paket UI yang ada ke dalam paket baru:
- Pilih frame atau lapisan komponen dalam Paket UI yang ada.
- Klik ikon menu.
- Pilih “Buat paket UI dari pilihan”.
Setelah Paket UI diimpor ke Android Studio, Relay membuat kode saat project Android Anda mem-build.
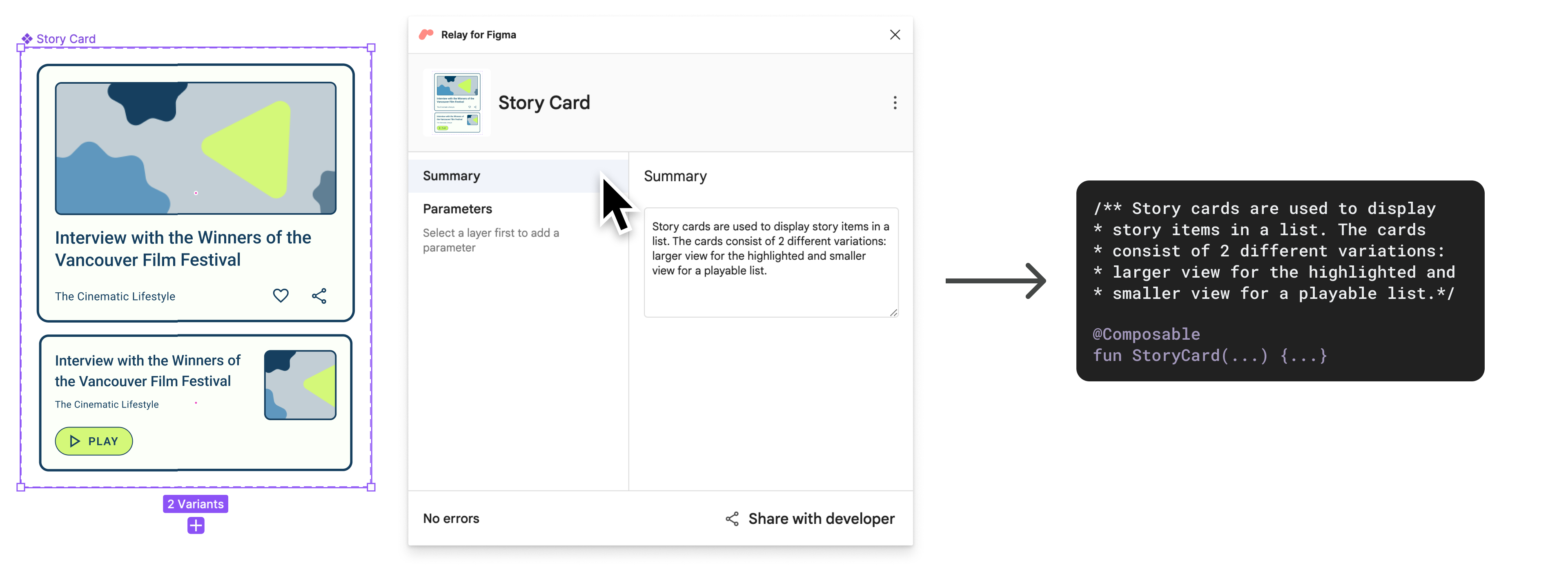
Menambahkan ringkasan

Setelah dibuat, kolom teks akan muncul sehingga Anda dapat menambahkan ringkasan ke Paket UI. Ringkasan muncul sebagai blok komentar di atas fungsi composable yang sesuai dalam kode yang dihasilkan.
Anda juga dapat mengedit ringkasan nanti:
- Pilih Ringkasan.
- Edit ringkasan di kolom teks.
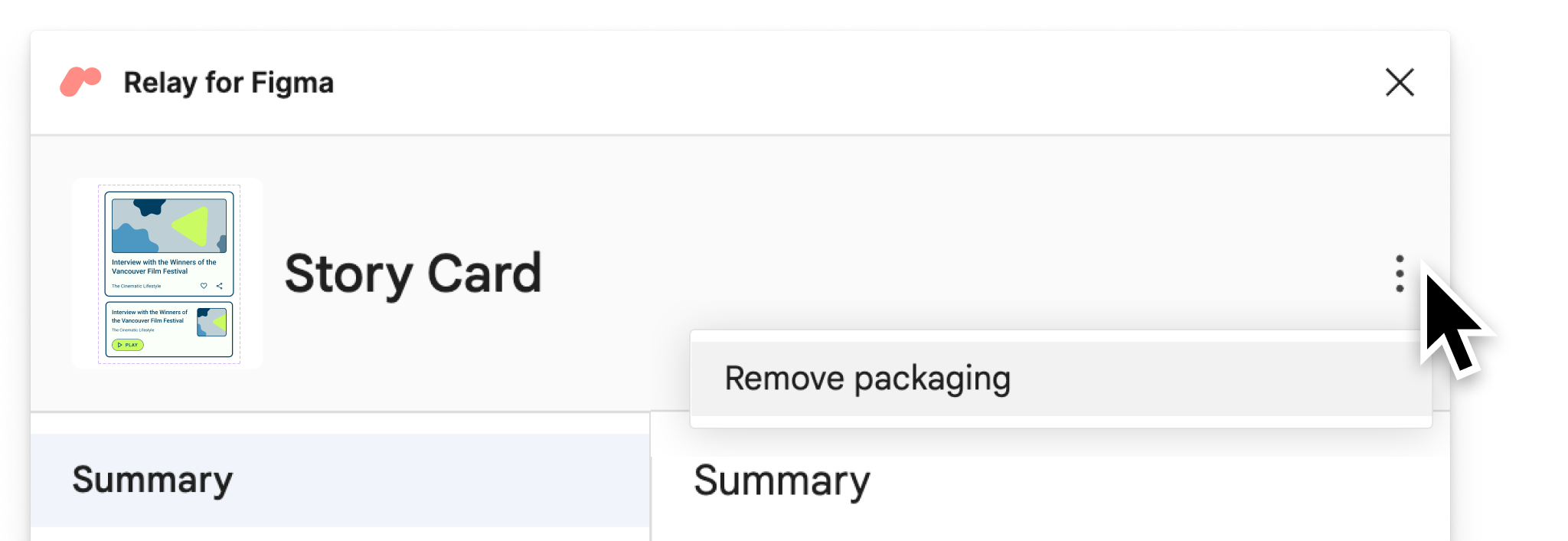
Menghapus Paket UI
Pilih ikon menu, lalu Hapus paket. Tindakan ini akan menghapus semua metadata Relay, tetapi tidak menghapus komponen di Figma.