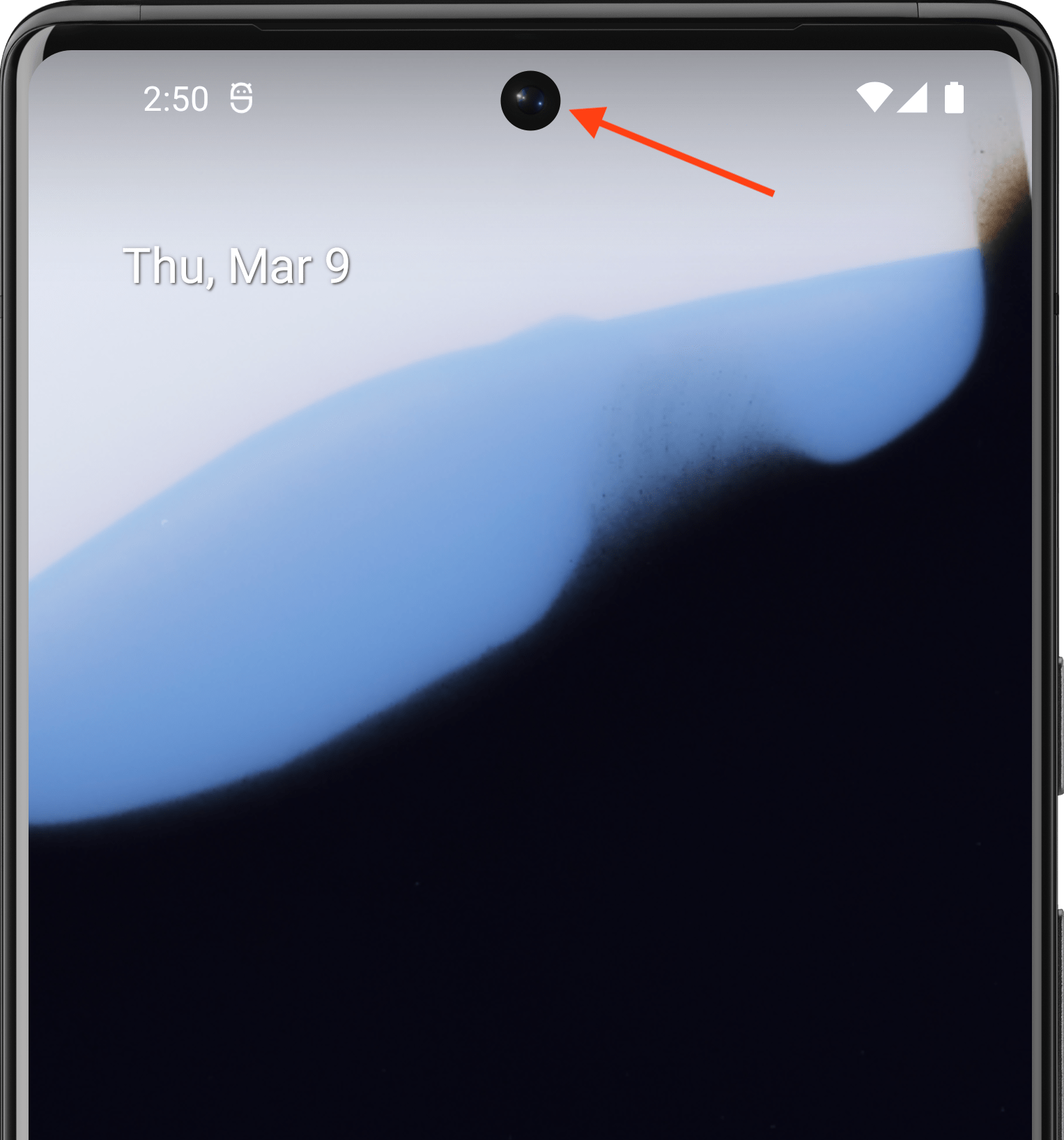
Eine Display-Aussparung ist ein Bereich auf einigen Geräten, der in die Displayoberfläche hineinragt. So wird ein randloses Display ermöglicht und gleichzeitig Platz für wichtige Sensoren auf der Vorderseite des Geräts geschaffen.


Android unterstützt Display-Aussparungen auf Geräten mit Android 9 (API-Level 28) und höher. Gerätehersteller können jedoch auch Display-Aussparungen auf Geräten mit Android 8.1 oder niedriger unterstützen.
Auf dieser Seite wird beschrieben, wie Sie in Compose vorgehen, damit Ihre App Geräte mit Aussparungen unterstützt. Dabei wird auf den richtigen Umgang mit dem Aussparungs-Bereich, d. h. dem randlosen Rechteck auf der Displayoberfläche, das die Aussparung enthält, eingegangen.
Standardfall
Apps, die auf API-Level 34 oder niedriger ausgerichtet sind, oder Aktivitäten, die enableEdgeToEdge nicht aufrufen, werden standardmäßig nicht im Bereich des Ausschnitts gerendert, es sei denn, die App wird in einer Systemleiste mit der Display-Aussparung gerendert.
Apps, die auf API-Level 35 oder höher ausgerichtet sind und auf Geräten mit Android 15 oder höher ausgeführt werden, oder Aktivitäten, die enableEdgeToEdge aufrufen, werden im Bereich des Ausschnitts gerendert.
Mit anderen Worten: LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES und LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER werden für fixierte Fenster in Apps, die auf API-Level 35 oder höher ausgerichtet sind und auf Geräten mit Android 15 oder höher ausgeführt werden, als LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS interpretiert.
Aussparungs-Informationen manuell verarbeiten
Sie müssen Aussparungs-Informationen verarbeiten, damit der Aussparungs-Bereich keine wichtigen Texte, Steuerelemente oder interaktiven Elemente verdeckt, die eine genaue Berührungserkennung erfordern (die Berührungsempfindlichkeit kann im Aussparungs-Bereich geringer sein). Dabei sollten Sie die Höhe der Statusleiste nicht fest codieren, da dies zu überlappenden oder abgeschnittenen Inhalten führen kann. Stattdessen können Sie auf eine der folgenden Vorgehensweisen zurückgreifen:
WindowInsets.displayCutout,WindowInsets.safeContentoderWindowInsets.safeDrawingverwendenMit
LocalView.current.rootWindowInsets.displayCutoutauf das Objekt im Aussparungs-Pathzugreifen
Für Compose empfehlen wir, displayCutout, safeContent oder safeDrawing zu verwenden, um Aussparungs-Einsätze in Ihren Composables zu verarbeiten. So können Sie das Padding für die Display-Aussparung bei Bedarf berücksichtigen oder es ignorieren, wenn es nicht erforderlich ist.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Fenstereinsätze in Compose
- Grafikmodifikatoren
- Absatz formatieren

