Android 8.0(API レベル 26)では、フォントをリソースとして使用できる XML フォントという新しい機能が導入されています。font ファイルを res/font/ フォルダに追加すると、フォントをリソースとしてバンドルできます。このフォントは R ファイルにコンパイルされ、Android Studio で自動的に使用可能になります。フォント リソースにアクセスするには、font リソースタイプを使用します。たとえば、@font/myfont または R.font.myfont を使用して、フォント リソースにアクセスできます。
Android 4.1(API レベル 16)以降を搭載しているデバイスで XML フォント機能を使用するには、サポート ライブラリ 26.0 を使用します。サポート ライブラリの使用方法について詳しくは、サポート ライブラリを使用するをご覧ください。
フォントをリソースとして追加するには、Android Studio で次の手順を実施します。
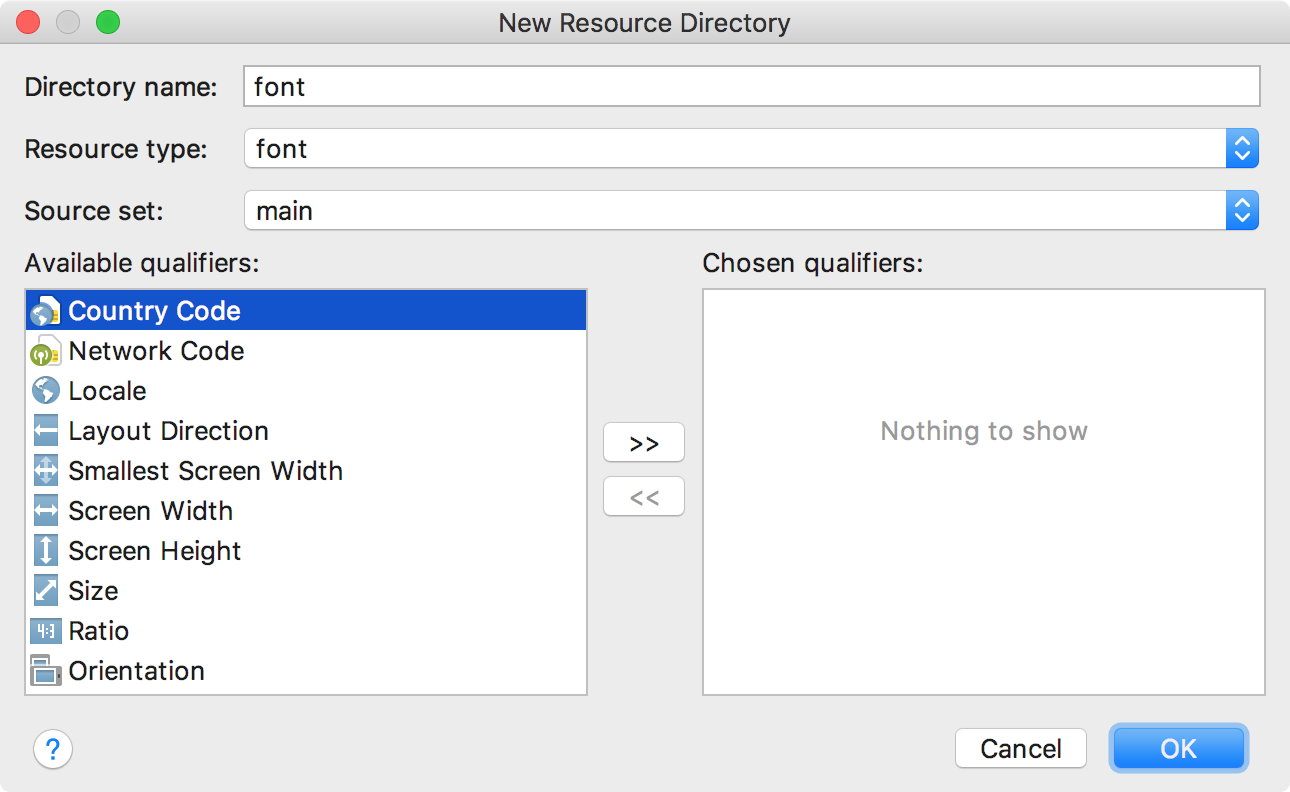
- res フォルダを右クリックし、[New] > [Android resource directory] に移動します。[New Resource Directory] ウィンドウが表示されます。
- [Resource type] リストで [font] を選択し、[OK] をクリックします。
注: リソース ディレクトリの名前は font にする必要があります。

図 1. フォント リソース ディレクトリの追加。
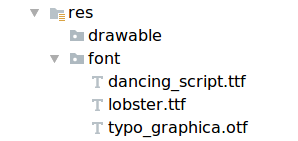
- フォント ファイルを
fontフォルダに追加します。下記のフォルダ構造により、
R.font.dancing_script、R.font.lobster、R.font.typo_graphicaが生成されます。
図 2.
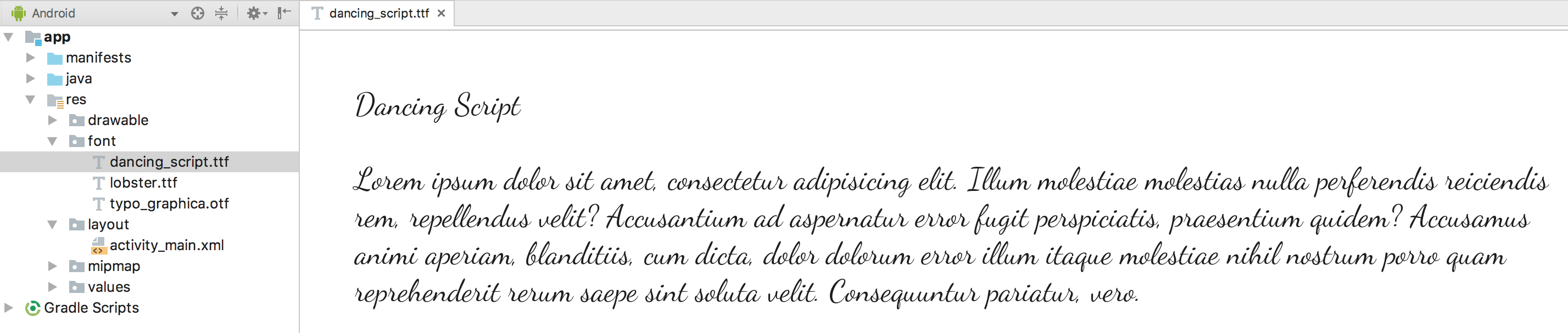
res/fontディレクトリへのフォント ファイルの追加 - フォント ファイルをダブルクリックして、エディタでフォントをプレビューします。

図 3. フォント ファイルをプレビューする
フォント ファミリーを作成する
フォント ファミリーとは、スタイルと太さの詳細を含むフォント ファイルのセットです。Android では、スタイルとウェイトをそれぞれ個別のリソースとして参照するのではなく、新しいフォント ファミリーを XML リソースとして作成し、単一のユニットとしてアクセスすることができます。これにより、使用しているテキスト スタイルに基づいて、システムが正しいフォントを選択できます。
フォント ファミリーを作成するには、Android Studio で次の手順を行います。
fontフォルダを右クリックして、[New] > [Font resource file] を選択します。[New Resource File] ウィンドウが表示されます。- ファイル名を入力し、[OK] をクリックします。新しいフォント リソース XML がエディタで開きます。
- 各フォント ファイル、スタイル、ウェイト属性を
<font>要素で囲みます。次の XML は、フォント関連の属性をフォント リソース XML に追加する方法を示しています。<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
XML レイアウトでフォントを使用する
fontFamily 属性を使用して、TextView オブジェクトまたはスタイルで、単一のフォント ファイルまたはフォント ファミリーのフォントを使用します。
注: フォント ファミリーを使用すると、必要に応じて TextView が自動的に切り替わり、そのファミリーのフォント ファイルが使用されます。
TextView にフォントを追加する
TextView のフォントを設定するには、次のいずれかを行います。
- レイアウト XML ファイルの
fontFamily属性を、アクセスしたいフォント ファイルに設定します。<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
- [Properties] ウィンドウを開いて、
TextViewのフォントを設定します。- ビューを選択して、[Properties] ウィンドウを開きます。
注: [Properties] ウィンドウは、Design Editor が開いている場合のみ利用可能です。このウィンドウの下部で [Design] タブを選択します。
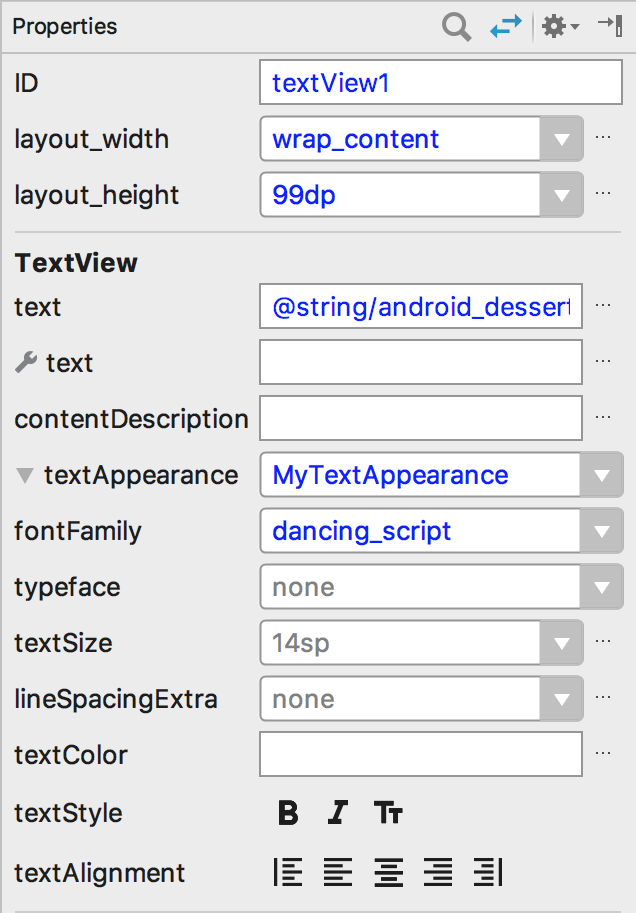
- [textAppearance] プロパティを展開し、[fontFamily] リストからフォントを選択します。
-

図 4. [Properties] ウィンドウからフォントを指定します。
- ビューを選択して、[Properties] ウィンドウを開きます。
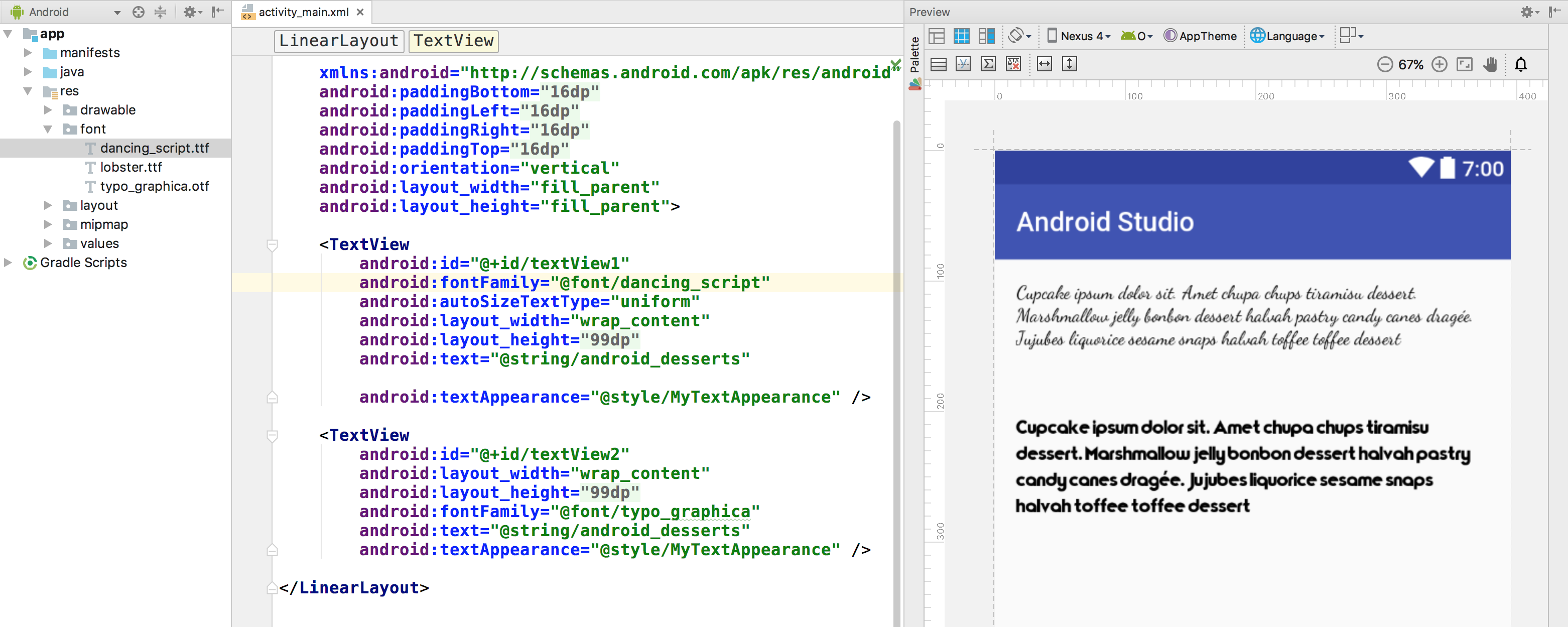
図 5 の右端のペインに示されている Android Studio レイアウト プレビューでは、TextView 内でフォントセットをプレビューできます。

図 5. レイアウト プレビューでのフォントのプレビュー。
スタイルにフォントを追加する
styles.xml ファイルを開き、アクセスするフォント ファイルに fontFamily 属性を設定します。
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
プログラムでフォントを使用する
プログラムでフォントを取得するには、getFont(int) メソッドを呼び出して、取得したいフォントのリソース識別子を指定します。このメソッドは、Typeface オブジェクトを返します。システムはフォントの情報から最適なスタイルを選択しますが、setTypeface(android.graphics.Typeface, int) メソッドを使用して特定のスタイルで書体を設定することもできます。
注: TextView が自動的に処理します。
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
サポート ライブラリを使用する
サポート ライブラリ 26.0 は、Android 4.1(API レベル 16)以降を搭載するデバイスで XML フォント機能をサポートします。
注: サポート ライブラリを介して XML レイアウトでフォント ファミリーを宣言する場合、フォントが確実に読み込まれるように app 名前空間を使用します。
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
プログラムでフォントを取得するには、ResourceCompat.getFont(Context, int) メソッドを呼び出して、Context のインスタンスとリソース識別子を指定します。
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);


