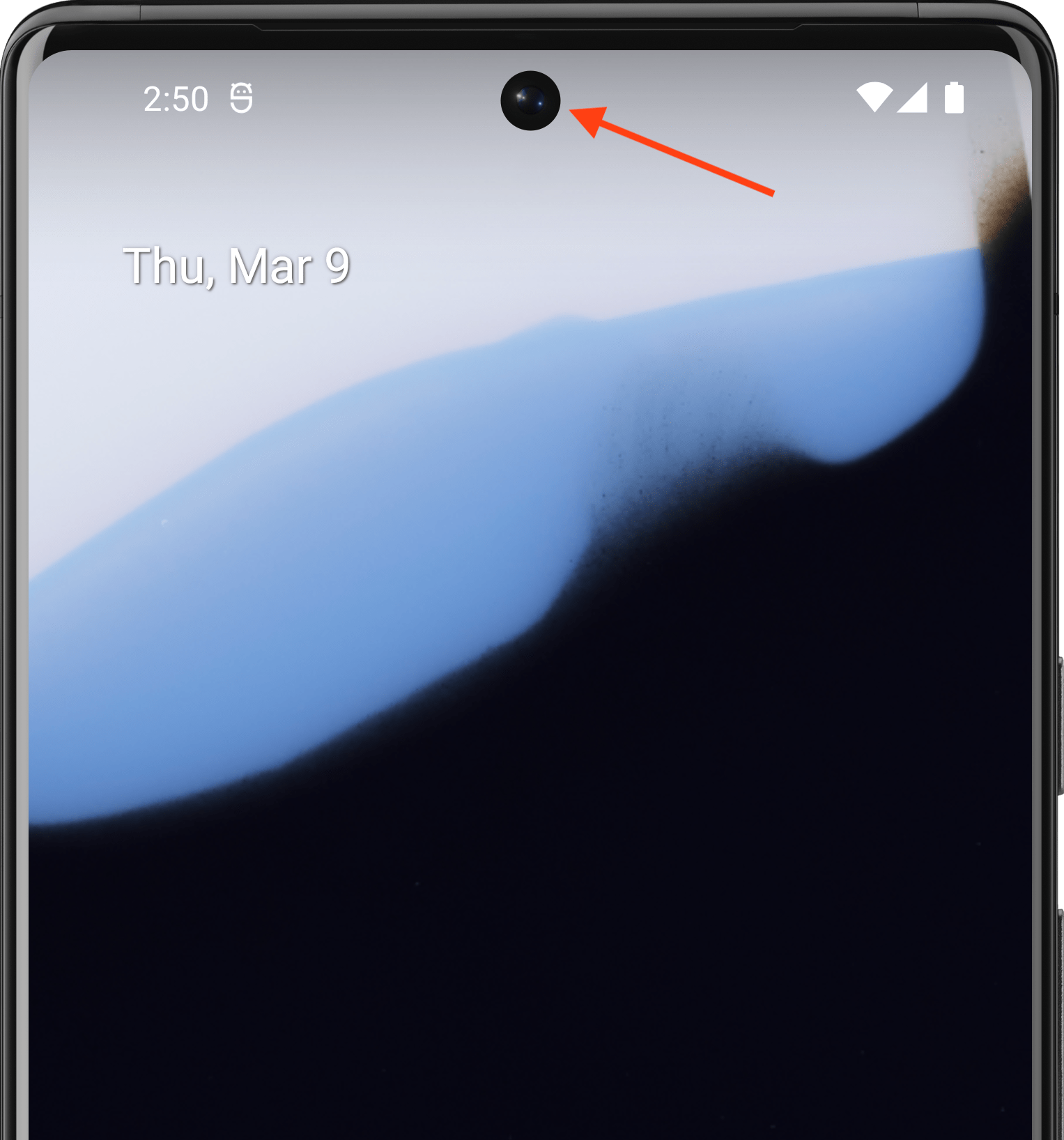
بریدگی نمایشگر ، ناحیهای در برخی دستگاهها است که تا سطح نمایشگر امتداد مییابد. این بریدگی امکان تجربه کاربری لبه به لبه را فراهم میکند و در عین حال فضایی برای حسگرهای مهم در جلوی دستگاه فراهم میکند.


اندروید از بریدگی نمایشگر در دستگاههایی که اندروید ۹ (سطح API 28) و بالاتر دارند پشتیبانی میکند. با این حال، تولیدکنندگان دستگاه میتوانند از بریدگی نمایشگر در دستگاههایی که اندروید ۸.۱ یا پایینتر دارند نیز پشتیبانی کنند.
این صفحه نحوه پیادهسازی پشتیبانی از دستگاههای دارای بریدگی در Compose را شرح میدهد، از جمله نحوه کار با ناحیه بریدگی - یعنی مستطیل لبه به لبه روی سطح نمایشگر که شامل بریدگی است.
حالت پیشفرض
برنامههایی که سطح API 34 یا پایینتر را هدف قرار میدهند، یا فعالیتهایی که enableEdgeToEdge فراخوانی نمیکنند، بهطور پیشفرض وارد ناحیه بریدگی نمیشوند، مگر اینکه برنامه وارد یک نوار سیستمی حاوی بریدگی نمایشگر شود.
برنامههایی که سطح API 35 یا بالاتر را در دستگاههایی که اندروید 15 یا بالاتر دارند هدف قرار میدهند، یا فعالیتهایی که enableEdgeToEdge فراخوانی میکنند، به داخل ناحیه برش رسم میشوند.
به عبارت دیگر، برای پنجرههای غیر شناور در برنامههایی که سطح API 35 یا بالاتر را در دستگاههایی که اندروید 15 یا بالاتر دارند، LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT ، LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES و LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER به عنوان LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS تفسیر میشوند.
اطلاعات برش را به صورت دستی مدیریت کنید
شما باید اطلاعات برش را مدیریت کنید تا از مبهم شدن متن، کنترلها یا عناصر تعاملی مهم که نیاز به تشخیص لمسی دقیق دارند، جلوگیری شود (حساسیت لمسی ممکن است در ناحیه برش کمتر باشد). هنگام مدیریت برشها، ارتفاع نوار وضعیت را به صورت ثابت تنظیم نکنید، زیرا این امر میتواند منجر به همپوشانی یا برش محتوا شود. در عوض، برشها را به یکی از روشهای زیر مدیریت کنید:
استفاده از
WindowInsets.displayCutout،WindowInsets.safeContentیاWindowInsets.safeDrawingدسترسی به شیء
Pathبرش باLocalView.current.rootWindowInsets.displayCutout
برای Compose، توصیه میکنیم از displayCutout ، safeContent یا safeDrawing برای مدیریت cutout insets در composables خود استفاده کنید. این رویکرد به شما امکان میدهد در صورت لزوم، فاصلهگذاری برش نمایشگر را رعایت کنید یا در صورت عدم نیاز، آن را نادیده بگیرید.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- درج پنجره در Compose
- اصلاحکنندههای گرافیکی
- پاراگراف سبک

