پلتفرم اندروید مسئول ترسیم رابط کاربری سیستم، مانند نوار وضعیت و نوار ناوبری است. این رابط کاربری سیستم صرف نظر از اینکه کاربر از چه برنامهای استفاده میکند، نمایش داده میشود.
WindowInsets اطلاعاتی در مورد رابط کاربری سیستم ارائه میدهد تا اطمینان حاصل شود که برنامه شما در ناحیه صحیح ترسیم میشود و رابط کاربری شما توسط رابط کاربری سیستم پنهان نمیشود.

در اندروید ۱۴ (سطح API ۳۴) و پایینتر، رابط کاربری برنامه شما به طور پیشفرض زیر نوارهای سیستم رسم نمیشود و بریدگیها را نمایش نمیدهد.
در اندروید ۱۵ (سطح API 35) و بالاتر، برنامه شما پس از اینکه SDK 35 را هدف قرار داد، زیر نوارهای سیستمی رسم میشود و بریدگیها را نمایش میدهد. این امر منجر به یک تجربه کاربری یکپارچهتر میشود و به برنامه شما اجازه میدهد تا از فضای پنجره موجود به طور کامل استفاده کند.
نمایش محتوا در پشت رابط کاربری سیستم ، نمایش لبه به لبه (edge-to-edge) نامیده میشود. در این صفحه، شما با انواع مختلف insetها، نحوه نمایش لبه به لبه و نحوه استفاده از APIهای inset برای متحرکسازی رابط کاربری و اطمینان از اینکه محتوای برنامه شما توسط عناصر رابط کاربری سیستم پنهان نمیشود، آشنا میشوید.
اصول اولیه درج
وقتی یک برنامه به صورت لبه به لبه طراحی میشود، باید مطمئن شوید که محتوا و تعاملات مهم توسط رابط کاربری سیستم پنهان نمیشوند. برای مثال، اگر یک دکمه در پشت نوار ناوبری قرار گیرد، ممکن است کاربر نتواند روی آن کلیک کند.
اندازه رابط کاربری سیستم و اطلاعات مربوط به محل قرارگیری آن از طریق insets مشخص میشود.
هر بخش از رابط کاربری سیستم دارای یک نوع حاشیه متناظر است که اندازه و محل قرارگیری آن را توصیف میکند. به عنوان مثال، حاشیههای نوار وضعیت، اندازه و موقعیت نوار وضعیت را ارائه میدهند، در حالی که حاشیههای نوار ناوبری، اندازه و موقعیت نوار ناوبری را ارائه میدهند. هر نوع حاشیه شامل چهار بعد پیکسلی است: بالا، چپ، راست و پایین. این ابعاد مشخص میکنند که رابط کاربری سیستم تا چه حد از اضلاع متناظر پنجره برنامه امتداد دارد. بنابراین، برای جلوگیری از همپوشانی با آن نوع رابط کاربری سیستم، رابط کاربری برنامه باید به همان مقدار حاشیه داشته باشد.
این نوع inset های داخلی اندروید از طریق WindowInsets در دسترس هستند:
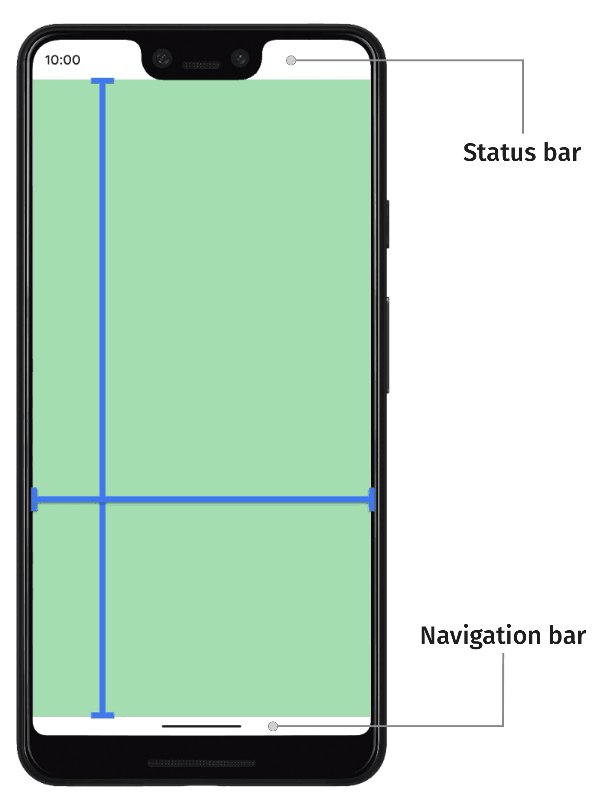
نوارهای داخلی که نوارهای وضعیت را توصیف میکنند. اینها نوارهای رابط کاربری سیستم هستند که شامل آیکونهای اعلان و سایر نشانگرها میباشند. | |
نوار وضعیت برای زمانی که قابل مشاهده است، درونخطی میشود. اگر نوارهای وضعیت در حال حاضر پنهان باشند (به دلیل ورود به حالت تمام صفحه فراگیر)، درونخطیهای اصلی نوار وضعیت خالی خواهند بود، اما این درونخطیها خالی نخواهند بود. | |
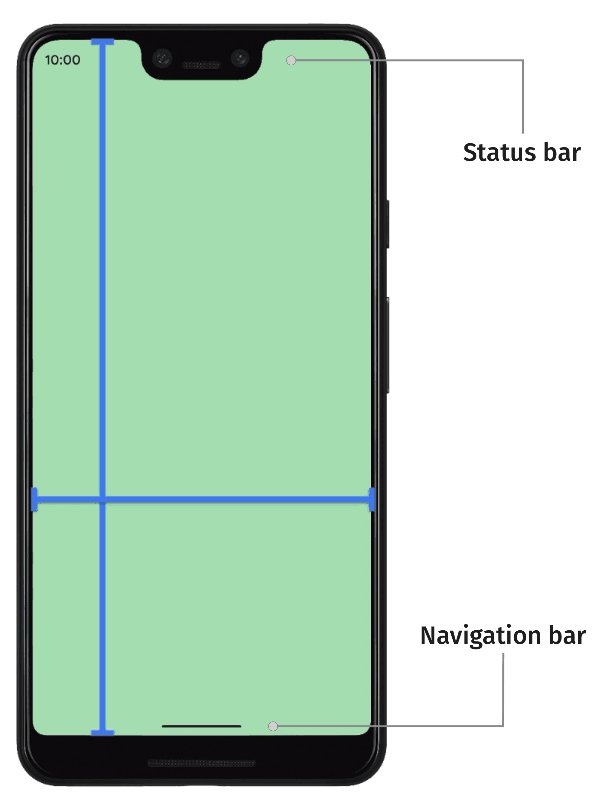
خطوط داخلی که نوارهای ناوبری را توصیف میکنند. اینها نوارهای رابط کاربری سیستم در سمت چپ، راست یا پایین دستگاه هستند که نوار وظیفه یا آیکونهای ناوبری را توصیف میکنند. این خطوط میتوانند در زمان اجرا بر اساس روش ناوبری ترجیحی کاربر و تعامل با نوار وظیفه تغییر کنند. | |
نوار ناوبری برای زمانی که قابل مشاهده است، درونخطی میشود. اگر نوارهای ناوبری در حال حاضر پنهان هستند (به دلیل ورود به حالت تمام صفحه فراگیر)، درونخطیهای نوار ناوبری اصلی خالی خواهند بود، اما این درونخطیها خالی نخواهند بود. | |
متن الحاقی که تزئینات پنجره رابط کاربری سیستم را در یک پنجره با فرم آزاد، مانند نوار عنوان بالا، توصیف میکند. | |
نوار عنوان برای زمانی که قابل مشاهده است، درج میشود. اگر نوارهای عنوان در حال حاضر پنهان باشند، درجهای نوار عنوان اصلی خالی خواهند بود، اما این درجها خالی نخواهند بود. | |
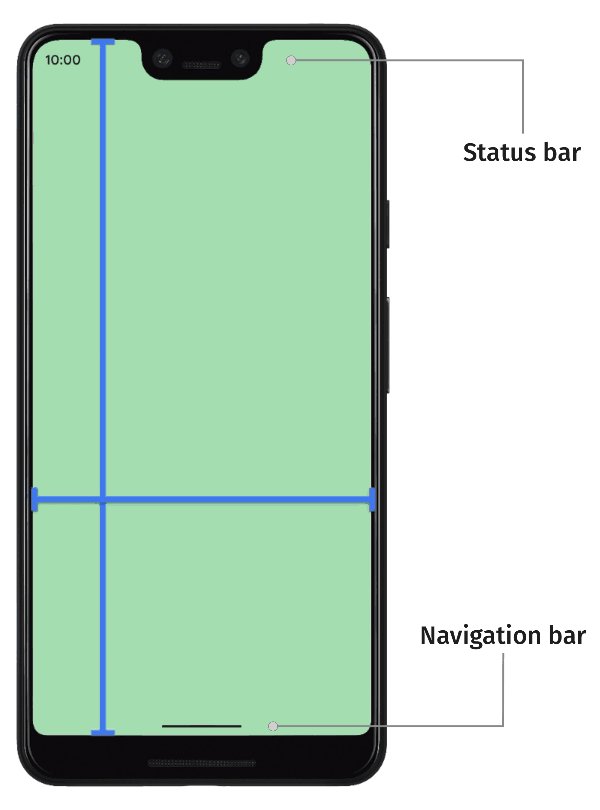
اتحاد درجهای نوار سیستم، که شامل نوارهای وضعیت، نوارهای ناوبری و نوار عنوان میشود. | |
نوارهای سیستمی برای زمانی که قابل مشاهده هستند، درونخطی میشوند. اگر نوارهای سیستمی در حال حاضر پنهان باشند (به دلیل ورود به حالت تمام صفحه فراگیر)، درونخطیهای نوار سیستمی اصلی خالی خواهند بود، اما این درونخطیها خالی نخواهند بود. | |
حاشیههایی که میزان فضای اشغال شده توسط صفحهکلید نرمافزاری را در پایین صفحه نشان میدهند. | |
حاشیههایی که میزان فضایی را که صفحهکلید نرمافزاری قبل از انیمیشن صفحهکلید فعلی اشغال کرده است، توصیف میکنند. | |
حاشیههایی که میزان فضایی را که صفحهکلید نرمافزاری پس از انیمیشن صفحهکلید فعلی اشغال خواهد کرد، توصیف میکنند. | |
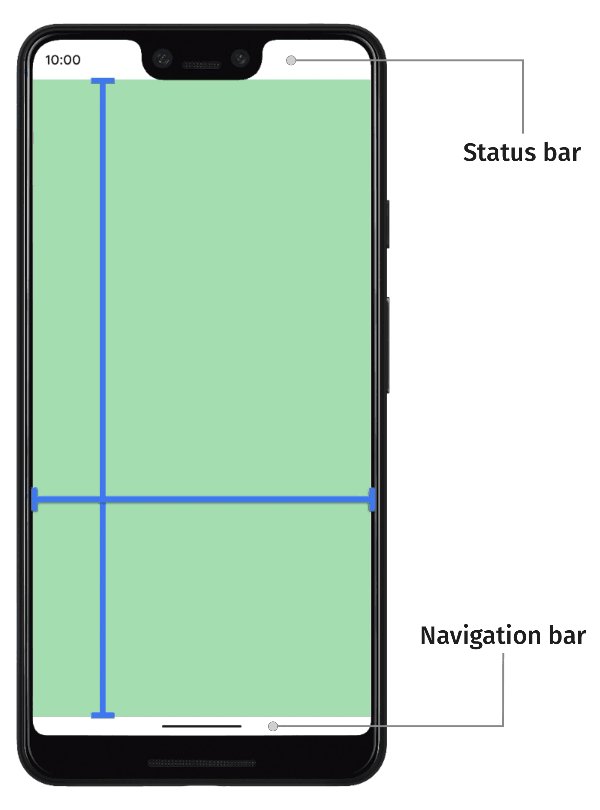
نوعی از inset که اطلاعات دقیقتری در مورد رابط کاربری ناوبری ارائه میدهد و میزان فضایی را که «ضربهها» توسط سیستم و نه برنامه مدیریت میشوند، مشخص میکند. برای نوارهای ناوبری شفاف با ناوبری حرکتی، برخی از عناصر برنامه میتوانند از طریق رابط کاربری ناوبری سیستم قابل ضربه زدن باشند. | |
عناصر قابل لمس برای زمانی که قابل مشاهده هستند، درونخطی میشوند. اگر عناصر قابل لمس در حال حاضر پنهان باشند (به دلیل ورود به حالت تمام صفحه فراگیر)، درونخطیهای اصلی عناصر قابل لمس خالی خواهند بود، اما این درونخطیها خالی نخواهند بود. | |
خطوط داخلی (insets) نشاندهندهی تعداد خطوط داخلی هستند که سیستم در آنها حرکات ناوبری را رهگیری میکند. برنامهها میتوانند به صورت دستی و از طریق | |
زیرمجموعهای از حرکات سیستم که همیشه توسط سیستم مدیریت میشوند و نمیتوان آنها را از طریق | |
فواصل داخلی نشاندهندهی میزان فاصلهی مورد نیاز برای جلوگیری از همپوشانی با بریدگی نمایشگر (ناچ یا سوراخ سوزنی) هستند. | |
حاشیههای داخلی نشاندهندهی نواحی منحنی نمایشگر آبشاری هستند. نمایشگر آبشاری دارای نواحی منحنی در امتداد لبههای صفحه نمایش است که در آن صفحه نمایش شروع به پیچیده شدن در امتداد کنارههای دستگاه میکند. |
این انواع در سه نوع «ایمن» درج خلاصه میشوند که تضمین میکنند محتوا مبهم نباشد:
این انواع درج «ایمن» بر اساس درجهای پلتفرم اصلی، به روشهای مختلفی از محتوا محافظت میکنند:
- از
WindowInsets.safeDrawingبرای محافظت از محتوایی که نباید زیر هیچ رابط کاربری سیستمی ترسیم شود، استفاده کنید. این رایجترین کاربرد insets است: جلوگیری از ترسیم محتوایی که توسط رابط کاربری سیستم (به طور جزئی یا کامل) پنهان شده است. - از
WindowInsets.safeGesturesبرای محافظت از محتوا با حرکات استفاده کنید. این کار از تداخل حرکات سیستم با حرکات برنامه (مانند حرکات مربوط به صفحات پایینی، چرخ فلکها یا در بازیها) جلوگیری میکند. - از
WindowInsets.safeContentبه عنوان ترکیبی ازWindowInsets.safeDrawingوWindowInsets.safeGesturesاستفاده کنید تا مطمئن شوید محتوا هیچ همپوشانی بصری و هیچ همپوشانی حرکتی ندارد.
برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- اجزای مواد و طرح بندی ها
- انتقال
CoordinatorLayoutبه Compose - ملاحظات دیگر

