Tab memungkinkan Anda mengatur grup konten terkait. Ada dua jenis tab:
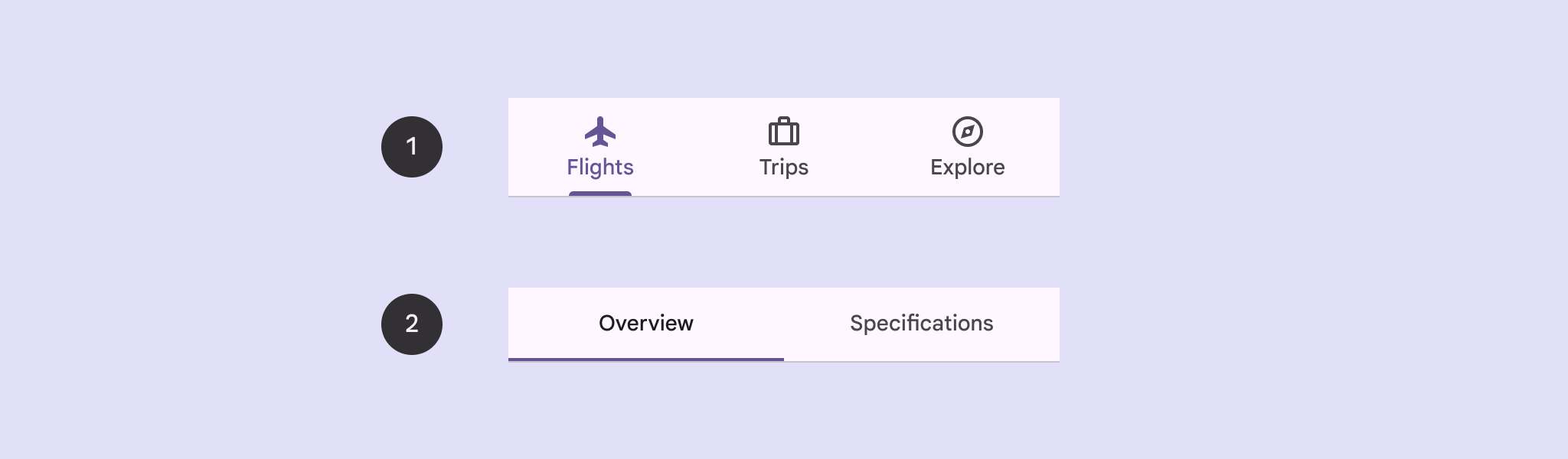
- Tab utama: Ditempatkan di bagian atas panel konten di bawah panel aplikasi atas. Tab ini menampilkan tujuan konten utama, dan harus digunakan jika hanya diperlukan satu set tab.
- Tab sekunder: Digunakan dalam area konten untuk memisahkan lebih lanjut konten terkait dan membuat hierarki. Tab ini diperlukan jika layar memerlukan lebih dari satu tingkat tab.

Halaman ini menunjukkan cara menampilkan tab utama di aplikasi Anda dengan layar terkait dan navigasi dasar.
Platform API
Gunakan composable Tab, PrimaryTabRow, dan SecondaryTabRow
untuk menerapkan tab. Composable Tab merepresentasikan setiap tab dalam
baris, dan biasanya digunakan di dalam PrimaryTabRow (untuk tab indikator utama) atau SecondaryTabRow (untuk tab indikator sekunder).
Tab mencakup parameter utama berikut:
selected: Menentukan apakah tab saat ini ditandai secara visual.onClick(): Fungsi lambda wajib yang menentukan tindakan yang akan dilakukan saat pengguna mengklik tab. Di sinilah Anda biasanya menangani peristiwa navigasi, memperbarui status tab yang dipilih, atau memuat konten yang sesuai.text: Menampilkan teks dalam tab. Opsional.icon: Menampilkan ikon dalam tab. Opsional.enabled: Mengontrol apakah tab diaktifkan dan dapat berinteraksi. Jika disetel ke salah (false), tab akan muncul dalam keadaan dinonaktifkan dan tidak akan merespons klik.
Contoh: Navigasi berbasis tab
Cuplikan berikut mengimplementasikan panel navigasi atas dengan tab untuk menavigasi antar-layar yang berbeda dalam aplikasi:
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
Poin utama
PrimaryTabRowmenampilkan baris tab horizontal, dengan setiap tab sesuai denganDestination.val navController = rememberNavController()membuat dan mengingat instanceNavHostController, yang mengelola navigasi dalamNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }mengelola status tab yang dipilih.startDestination.ordinalmendapatkan indeks numerik (posisi) entri enumDestination.SONGS.
- Saat Anda mengklik tab, lambda
onClickakan memanggilnavController.navigate(route = destination.route)untuk membuka layar yang sesuai. - Lambda
onClickdariTabmemperbarui statusselectedDestinationuntuk menandai tab yang diklik secara visual. - Composable ini memanggil composable
AppNavHost, meneruskannavControllerdanstartDestination, untuk menampilkan konten sebenarnya dari layar yang dipilih.
Hasil
Gambar berikut menunjukkan hasil cuplikan sebelumnya:
.png?hl=id)
