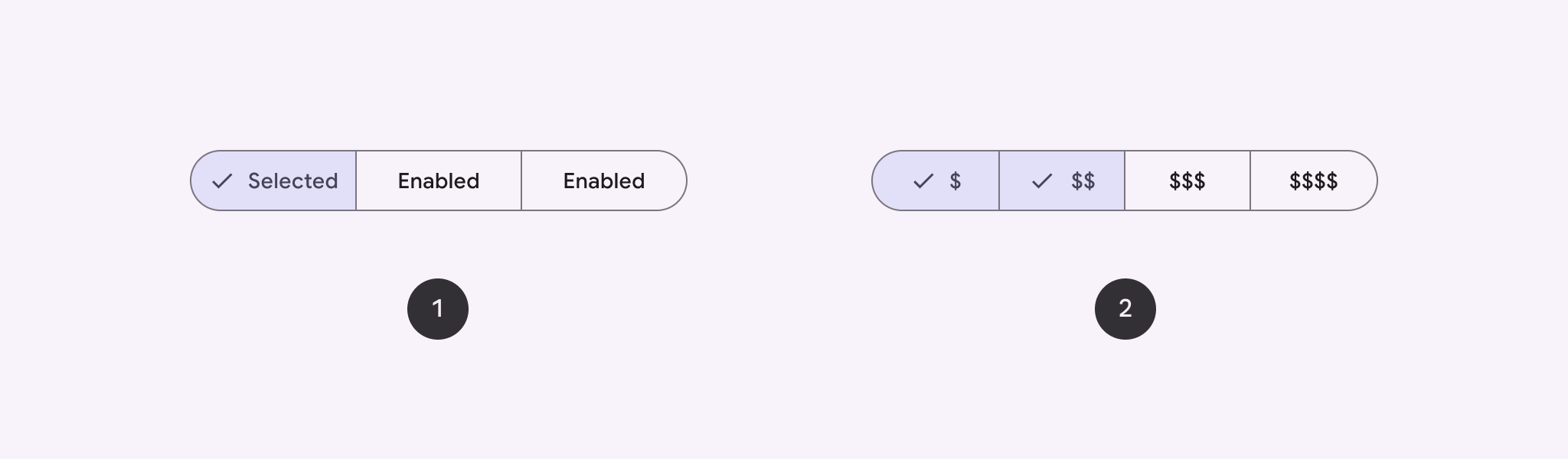
Użyj przycisku segmentowego, aby umożliwić użytkownikom wybór z zestawu opcji wyświetlanych obok siebie. Istnieją 2 rodzaje przycisków segmentowych:
- Przycisk wyboru pojedynczego: umożliwia użytkownikom wybranie jednej opcji.
- Przycisk wielokrotnego wyboru: umożliwia użytkownikom wybór od 2 do 5 elementów. W przypadku bardziej złożonych wyborów lub więcej niż 5 elementów użyj elementów.

Powierzchnia interfejsu API
Użyj układów SingleChoiceSegmentedButtonRow i MultiChoiceSegmentedButtonRow, aby utworzyć przyciski segmentowe. Te układy prawidłowo określają położenie i rozmiar SegmentedButton oraz mają te same kluczowe parametry:
space: dostosowuje nakładanie się przycisków.content: zawiera treść wiersza przycisków segmentowych, która zwykle jest sekwencją elementówSegmentedButton.
Tworzenie przycisku segmentowego z jednym wyborem
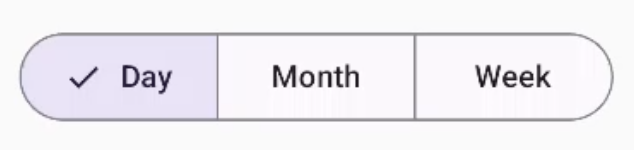
Ten przykład pokazuje, jak utworzyć przycisk segmentowy z jednokrotnym wyborem:
@Composable fun SingleChoiceSegmentedButton(modifier: Modifier = Modifier) { var selectedIndex by remember { mutableIntStateOf(0) } val options = listOf("Day", "Month", "Week") SingleChoiceSegmentedButtonRow { options.forEachIndexed { index, label -> SegmentedButton( shape = SegmentedButtonDefaults.itemShape( index = index, count = options.size ), onClick = { selectedIndex = index }, selected = index == selectedIndex, label = { Text(label) } ) } } }
Najważniejsze informacje o kodzie
- Inicjuje zmienną
selectedIndexza pomocąrememberimutableIntStateOf, aby śledzić indeks wybranego przycisku. - Definiuje listę
optionsreprezentujących etykiety przycisków. SingleChoiceSegmentedButtonRowumożliwia wybranie tylko jednego przycisku.- Tworzy
SegmentedButtondla każdej opcji w pętliforEachIndexed:shapeokreśla kształt przycisku na podstawie jego indeksu i łącznej liczby opcji za pomocąSegmentedButtonDefaults.itemShape.onClickaktualizujeselectedIndexza pomocą indeksu klikniętego przycisku.selectedustawia stan wyboru przycisku na podstawie wartościselectedIndex.labelwyświetla etykietę przycisku za pomocą komponentuText.
Wynik

Tworzenie przycisku segmentowego wielokrotnego wyboru
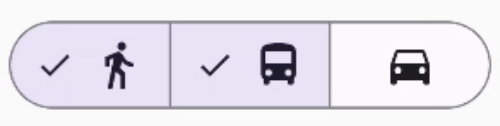
Ten przykład pokazuje, jak utworzyć przycisk segmentowy wielokrotnego wyboru z ikonami, który umożliwia użytkownikom wybieranie wielu opcji:
@Composable fun MultiChoiceSegmentedButton(modifier: Modifier = Modifier) { val selectedOptions = remember { mutableStateListOf(false, false, false) } val options = listOf("Walk", "Ride", "Drive") MultiChoiceSegmentedButtonRow { options.forEachIndexed { index, label -> SegmentedButton( shape = SegmentedButtonDefaults.itemShape( index = index, count = options.size ), checked = selectedOptions[index], onCheckedChange = { selectedOptions[index] = !selectedOptions[index] }, icon = { SegmentedButtonDefaults.Icon(selectedOptions[index]) }, label = { when (label) { "Walk" -> Icon( imageVector = Icons.AutoMirrored.Filled.DirectionsWalk, contentDescription = "Directions Walk" ) "Ride" -> Icon( imageVector = Icons.Default.DirectionsBus, contentDescription = "Directions Bus" ) "Drive" -> Icon( imageVector = Icons.Default.DirectionsCar, contentDescription = "Directions Car" ) } } ) } } }
Najważniejsze informacje o kodzie
- Kod inicjuje zmienną
selectedOptionsza pomocąrememberimutableStateListOf. Śledzi to stan wybranego przycisku. - Kod zawiera przyciski w
MultiChoiceSegmentedButtonRow. - W pętli
forEachIndexedkod tworzySegmentedButtondla każdej opcji:shapeokreśla kształt przycisku na podstawie jego indeksu i łącznej liczby opcji.checkedustawia stan zaznaczenia przycisku na podstawie odpowiedniej wartości wselectedOptions.onCheckedChangeprzełącza stan zaznaczenia odpowiedniego elementu wselectedOptionspo kliknięciu przycisku.iconwyświetla ikonę na podstawieSegmentedButtonDefaults.Iconi stanu zaznaczenia przycisku.labelwyświetla ikonę odpowiadającą etykiecie, używając elementów kompozycyjnychIconz odpowiednimi wektorami obrazów i opisami treści.
Wynik

Dodatkowe materiały
- Material 3: przyciski segmentowane
