Tombol pilihan memungkinkan pengguna memilih opsi dari serangkaian opsi. Anda menggunakan tombol pilihan saat hanya satu item yang dapat dipilih dari daftar. Jika pengguna perlu memilih lebih dari satu item, gunakan tombol geser sebagai gantinya.

Platform API
Gunakan composable RadioButton untuk mencantumkan opsi yang tersedia. Gabungkan setiap opsi
RadioButton dan labelnya di dalam komponen Row untuk mengelompokkannya
bersama.
RadioButton mencakup parameter utama berikut:
selected: Menunjukkan apakah tombol pilihan dipilih.onClick: Fungsi lambda yang dieksekusi aplikasi Anda saat pengguna mengklik tombol radio. Jika ini adalahnull, pengguna tidak dapat berinteraksi langsung dengan tombol radio.enabled: Mengontrol apakah tombol pilihan diaktifkan atau dinonaktifkan. Pengguna tidak dapat berinteraksi dengan tombol pilihan yang dinonaktifkan.interactionSource: Memungkinkan Anda mengamati status interaksi tombol, misalnya, apakah tombol ditekan, diarahkan kursor, atau difokuskan.
Membuat tombol pilihan dasar
Cuplikan kode berikut merender daftar tombol pilihan dalam Column:
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
Poin penting tentang kode
radioOptionsmewakili label untuk tombol pilihan.- Fungsi composable
remembermembuat variabel statusselectedOptiondan fungsi untuk mengupdate status tersebut yang disebutonOptionSelected. Status ini menyimpan opsi tombol pilihan yang dipilih.mutableStateOf(radioOptions[0])menginisialisasi status ke item pertama dalam daftar. "Panggilan" adalah item pertama, jadi tombol pilihan tersebut dipilih secara default.
Modifier.selectableGroup()memastikan perilaku aksesibilitas yang tepat untuk pembaca layar. Atribut ini memberi tahu sistem bahwa elemen dalamColumnini adalah bagian dari grup yang dapat dipilih, yang memungkinkan dukungan pembaca layar yang tepat.Modifier.selectable()membuat seluruhRowbertindak sebagai satu item yang dapat dipilih.selectedmenunjukkan apakahRowsaat ini dipilih berdasarkan statusselectedOption.- Fungsi lambda
onClickmengupdate statusselectedOptionke opsi yang diklik saatRowdiklik. role = Role.RadioButtonmemberi tahu layanan aksesibilitas bahwaRowberfungsi sebagai tombol pilihan.
RadioButton(...)membuat composableRadioButton.onClick = nullpadaRadioButtonmeningkatkan aksesibilitas. Hal ini mencegah tombol pilihan menangani peristiwa klik secara langsung, dan memungkinkan pengubahRow'sselectablemengelola status pilihan dan perilaku aksesibilitas.
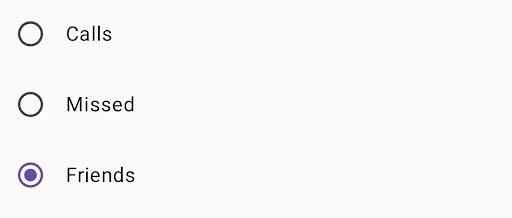
Hasil

Referensi lainnya
- Desain Material: Tombol
