Symbolschaltflächen zeigen Aktionen an, die Nutzer ausführen können. Symbolschaltflächen müssen ein Symbol mit einer eindeutigen Bedeutung verwenden und stehen in der Regel für gängige oder häufig verwendete Aktionen.
Es gibt zwei Arten von Symbolschaltflächen:
- Standard: Mit diesen Schaltflächen können andere Elemente geöffnet werden, z. B. ein Menü oder eine Suche.
- Ein/Aus-Schaltflächen: Diese Schaltflächen können binäre Aktionen darstellen, die aktiviert oder deaktiviert werden können, z. B. „Favoriten“ oder „Lesezeichen“.

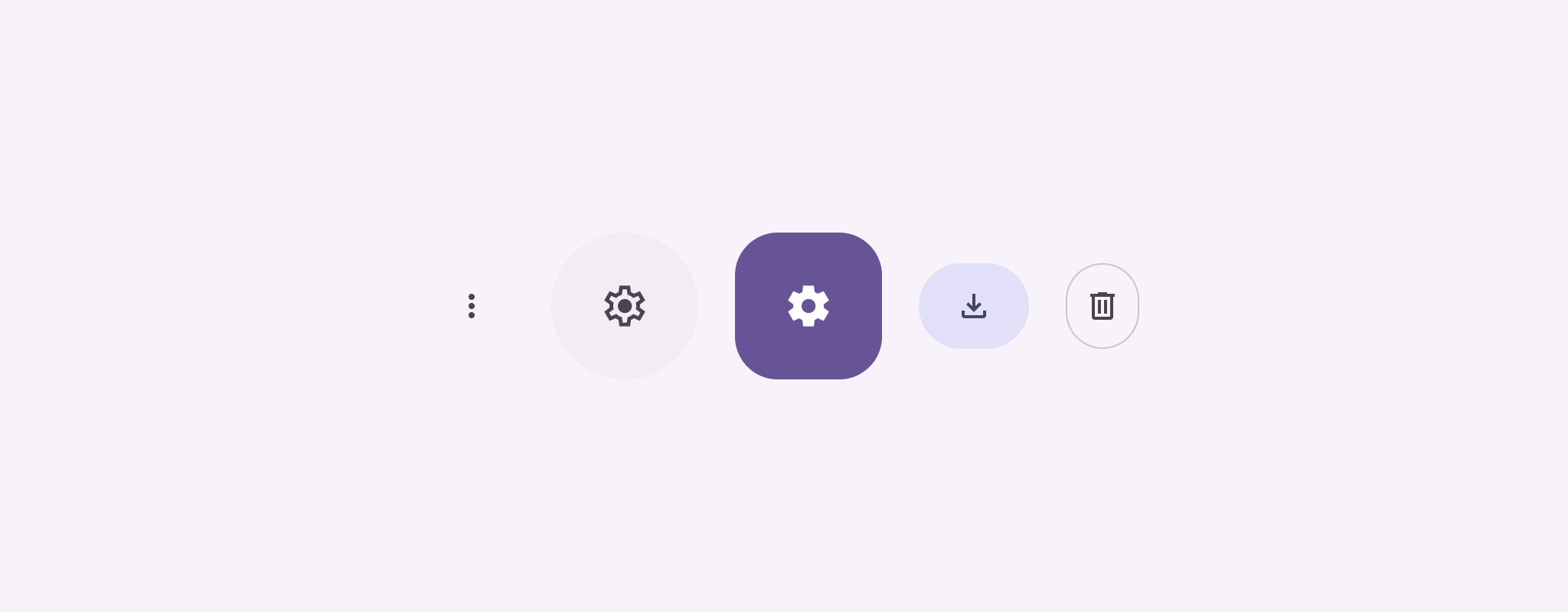
API-Oberfläche
Verwenden Sie das IconButton-Element, um Standardsymbolschaltflächen zu implementieren. Verwenden Sie FilledIconButton, FilledTonalIconButton und OutlinedIconButton, um verschiedene visuelle Stile wie ausgefüllt, ausgefüllt mit Ton oder umrandet zu erstellen.
Zu den wichtigsten Parametern für IconButton gehören:
onClick: Eine Lambda-Funktion, die ausgeführt wird, wenn der Nutzer auf die Symbolschaltfläche tippt.enabled: Ein boolescher Wert, der den Aktivierungsstatus der Schaltfläche steuert. Beifalsereagiert die Schaltfläche nicht auf Nutzereingaben.content: Die zusammensetzbaren Inhalte in der Schaltfläche, in der Regel einIcon.
Einfaches Beispiel: Ein/Aus-Schaltfläche
In diesem Beispiel wird gezeigt, wie Sie eine Schaltfläche mit einem Ein-/Aus-Symbol implementieren. Die Darstellung einer Ein-/Aus-Schaltfläche ändert sich je nachdem, ob sie ausgewählt ist oder nicht.
@Preview @Composable fun ToggleIconButtonExample() { // isToggled initial value should be read from a view model or persistent storage. var isToggled by rememberSaveable { mutableStateOf(false) } IconButton( onClick = { isToggled = !isToggled } ) { Icon( painter = if (isToggled) painterResource(R.drawable.favorite_filled) else painterResource(R.drawable.favorite), contentDescription = if (isToggled) "Selected icon button" else "Unselected icon button." ) } }
Wichtige Punkte zum Code
- Mit dem
ToggleIconButtonExample-Element wird ein umschaltbarerIconButtondefiniert.mutableStateOf(false)erstellt einMutableState-Objekt mit einem booleschen Wert, anfangsfalse. Dadurch wirdisToggledzu einem Statushalter. Das bedeutet, dass Compose die Benutzeroberfläche immer dann neu zusammensetzt, wenn sich der Wert ändert.rememberSaveablesorgt dafür, dass derisToggled-Status bei Konfigurationsänderungen wie der Bildschirmdrehung erhalten bleibt.
- Das
onClick-Lambda desIconButtondefiniert das Verhalten der Schaltfläche beim Klicken, wobei der Status zwischentrueundfalsewechselt. - Der Parameter
painterdesIcon-Elements lädt abhängig vom StatusisToggledbedingt eine anderepainterResource. Dadurch ändert sich die visuelle Darstellung des Symbols.- Wenn
isToggledtrueist, wird das gefüllte Herz geladen. - Wenn
isToggledfalseist, wird das gezeichnete Herz mit Umriss geladen.
- Wenn
- Die
contentDescriptiondesIconwird ebenfalls basierend auf demisToggled-Status aktualisiert, um entsprechende Informationen zur Barrierefreiheit bereitzustellen.
Ergebnis
Das folgende Bild zeigt die Schaltfläche mit dem Schaltersymbol aus dem vorherigen Snippet im nicht ausgewählten Zustand:

Fortgeschrittenes Beispiel: Wiederholte Aktionen beim Drücken
In diesem Abschnitt wird gezeigt, wie Sie Symbolschaltflächen erstellen, die eine Aktion kontinuierlich auslösen, während der Nutzer sie gedrückt hält, anstatt sie nur einmal pro Klick auszulösen.
@Composable fun MomentaryIconButton( unselectedImage: Int, selectedImage: Int, contentDescription: String, modifier: Modifier = Modifier, stepDelay: Long = 100L, // Minimum value is 1L milliseconds. onClick: () -> Unit ) { val interactionSource = remember { MutableInteractionSource() } val isPressed by interactionSource.collectIsPressedAsState() val pressedListener by rememberUpdatedState(onClick) LaunchedEffect(isPressed) { while (isPressed) { delay(stepDelay.coerceIn(1L, Long.MAX_VALUE)) pressedListener() } } IconButton( modifier = modifier, onClick = onClick, interactionSource = interactionSource ) { Icon( painter = if (isPressed) painterResource(id = selectedImage) else painterResource(id = unselectedImage), contentDescription = contentDescription, ) } }
Wichtige Punkte zum Code
- Für
MomentaryIconButtonwird eineunselectedImage: Int, die drawable-Ressourcen-ID für das Symbol, wenn die Schaltfläche nicht gedrückt wird, undselectedImage: Int, die drawable-Ressourcen-ID für das Symbol, wenn die Schaltfläche gedrückt wird, verwendet. - Dabei wird ein
interactionSourceverwendet, um Interaktionen vom Typ „Drücken“ des Nutzers zu erfassen. isPressedist „wahr“, wenn die Taste gedrückt wird, und andernfalls „falsch“. WennisPressed=trueist, begibt sich dieLaunchedEffectin eine Schleife.- Innerhalb dieser Schleife wird eine
delay(mitstepDelay) verwendet, um Pausen zwischen den ausgelösten Aktionen zu schaffen.coerceInsorgt dafür, dass die Verzögerung mindestens 1 ms beträgt, um Endlosschleifen zu vermeiden. pressedListenerwird nach jeder Verzögerung innerhalb der Schleife aufgerufen. Dadurch wird die Aktion wiederholt.
- Innerhalb dieser Schleife wird eine
- Der
pressedListenerverwendetrememberUpdatedState, um sicherzustellen, dass dasonClick-Lambda (die auszuführende Aktion) immer das aktuellste aus der neuesten Zusammensetzung ist. - Das angezeigte Bild des
Iconändert sich je nachdem, ob die Schaltfläche gerade gedrückt wird oder nicht.- Wenn
isPressedwahr ist, wirdselectedImageangezeigt. - Andernfalls wird die
unselectedImageangezeigt.
- Wenn
Verwenden Sie MomentaryIconButton als Nächstes in einem Beispiel. Im folgenden Snippet werden zwei Symbolschaltflächen verwendet, um einen Zähler zu steuern:
@Preview() @Composable fun MomentaryIconButtonExample() { var pressedCount by remember { mutableIntStateOf(0) } Row( modifier = Modifier.fillMaxWidth(), verticalAlignment = Alignment.CenterVertically ) { MomentaryIconButton( unselectedImage = R.drawable.fast_rewind, selectedImage = R.drawable.fast_rewind_filled, stepDelay = 100L, onClick = { pressedCount -= 1 }, contentDescription = "Decrease count button" ) Spacer(modifier = Modifier) Text("advanced by $pressedCount frames") Spacer(modifier = Modifier) MomentaryIconButton( unselectedImage = R.drawable.fast_forward, selectedImage = R.drawable.fast_forward_filled, contentDescription = "Increase count button", stepDelay = 100L, onClick = { pressedCount += 1 } ) } }
Wichtige Punkte zum Code
- Das
MomentaryIconButtonExample-Kompositelement zeigt einRowmit zweiMomentaryIconButton-Instanzen und einemText-Kompositelement an, um eine Benutzeroberfläche zum Erhöhen und Verringern eines Zählers zu erstellen. - Es wird eine mutable Statusvariable
pressedCountmitrememberundmutableIntStateOfverwaltet, die auf 0 initialisiert ist. Wenn sichpressedCountändert, werden alle zugehörigen Composeables (z. B. dasText-Composeable) neu zusammengesetzt, um den neuen Wert widerzuspiegeln. - Wenn Sie auf das erste
MomentaryIconButtonklicken oder es gedrückt halten, wirdpressedCountverringert. - Wenn Sie auf das zweite
MomentaryIconButtonklicken oder es gedrückt halten, erhöht sichpressedCount. - Für beide Schaltflächen wird eine
stepDelayvon 100 Millisekunden verwendet. Das bedeutet, dass dieonClick-Aktion alle 100 Millisekunden wiederholt wird, solange eine Schaltfläche gedrückt wird.
Ergebnis
Das folgende Video zeigt die Benutzeroberfläche mit den Symbolschaltflächen und dem Zähler:
