Trennlinien sind dünne Linien, die Elemente in Listen oder anderen Containern voneinander trennen. Sie können Trennlinien in Ihrer App mit den Composables HorizontalDivider und VerticalDivider implementieren.
HorizontalDivider: Elemente in einer Spalte trennen.VerticalDivider: Elemente in einer Zeile trennen.
API-Oberfläche
Beide Komponenten bieten Parameter zum Ändern ihres Erscheinungsbilds:
thickness: Mit diesem Parameter können Sie die Stärke der Trennlinie angeben.color: Mit diesem Parameter können Sie die Farbe der Trennlinie angeben.
Beispiel für eine horizontale Trennlinie
Das folgende Beispiel zeigt eine Implementierung der Komponente HorizontalDivider. Mit dem Parameter thickness wird die Höhe der Linie gesteuert:
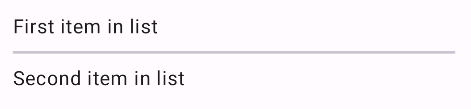
@Composable fun HorizontalDividerExample() { Column( verticalArrangement = Arrangement.spacedBy(8.dp), ) { Text("First item in list") HorizontalDivider(thickness = 2.dp) Text("Second item in list") } }
Bei dieser Implementierung wird eine dünne horizontale Linie zwischen zwei Textkomponenten gerendert:

Beispiel für eine vertikale Trennlinie
Das folgende Beispiel zeigt eine Implementierung der Komponente VerticalDivider. Mit dem Parameter color wird eine benutzerdefinierte Farbe für die Linie angegeben:
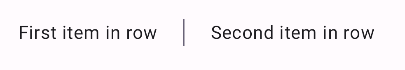
@Composable fun VerticalDividerExample() { Row( modifier = Modifier .fillMaxWidth() .height(IntrinsicSize.Min), horizontalArrangement = Arrangement.SpaceEvenly ) { Text("First item in row") VerticalDivider(color = MaterialTheme.colorScheme.secondary) Text("Second item in row") } }
Bei dieser Implementierung wird eine dünne vertikale Linie zwischen zwei Textkomponenten gerendert: