Le composant Dialog affiche des boîtes de dialogue ou demande à l'utilisateur de saisir des informations sur un calque au-dessus du contenu principal de l'application. Elle crée une expérience d'interface utilisateur intrusive pour capter l'attention de l'utilisateur.
Voici quelques cas d'utilisation d'une boîte de dialogue :
- Confirmer l'action de l'utilisateur, par exemple lors de la suppression d'un fichier
- Demander à l'utilisateur de saisir des informations, par exemple dans une application de liste de tâches
- Présenter une liste d'options à l'utilisateur, par exemple pour choisir un pays lors de la configuration d'un profil.

Boîte de dialogue d'alerte
Le composable AlertDialog fournit une API pratique pour créer une boîte de dialogue sur le thème Material Design. AlertDialog comporte des paramètres spécifiques pour gérer certains éléments de la boîte de dialogue. En voici quelques-uns :
title: texte qui s'affiche en haut de la boîte de dialogue.text: texte qui apparaît au centre de la boîte de dialogue.icon: graphique qui s'affiche en haut de la boîte de dialogue.onDismissRequest: fonction appelée lorsque l'utilisateur ferme la boîte de dialogue, par exemple en appuyant en dehors de celle-ci.dismissButton: composable servant de bouton de fermeture.confirmButton: composable servant de bouton de confirmation.
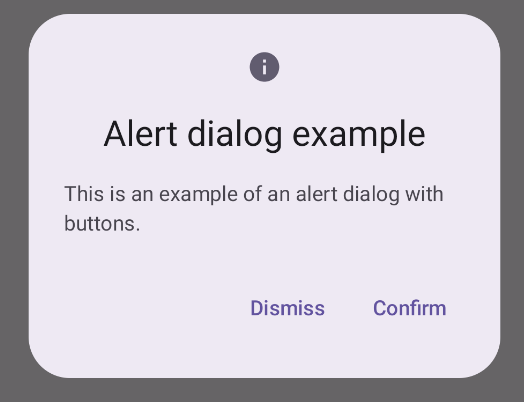
L'exemple suivant implémente deux boutons dans une boîte de dialogue d'alerte : l'un ferme la boîte de dialogue et l'autre confirme la requête.
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
Cette implémentation implique un composable parent qui transmet les arguments au composable enfant de la manière suivante :
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
Cette implémentation est la suivante :

Composable de boîte de dialogue
Dialog est un composable de base qui ne fournit aucun style ni aucun emplacement prédéfini pour le contenu. Il s'agit d'un conteneur relativement simple que vous devez remplir avec un conteneur tel que Card. Voici quelques-uns des principaux paramètres d'une boîte de dialogue :
onDismissRequest: lambda appelé lorsque l'utilisateur ferme la boîte de dialogue.properties: instance deDialogPropertiesqui offre une marge de personnalisation supplémentaire.
Exemple de base
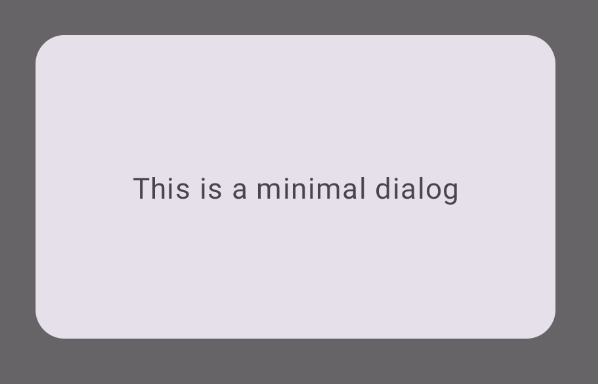
L'exemple suivant est une implémentation de base du composable Dialog. Notez qu'il utilise un Card comme conteneur secondaire. Sans Card, le composant Text s'afficherait seul au-dessus du contenu principal de l'application.
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
Cette implémentation se présente comme suit. Notez que lorsque la boîte de dialogue est ouverte, le contenu principal de l'application situé en dessous apparaît assombri et grisé :

Exemple avancé
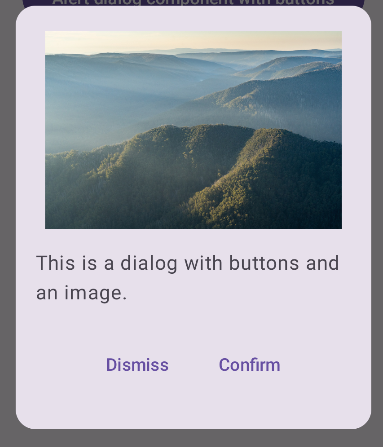
Voici une implémentation plus avancée du composable Dialog. Dans ce cas, le composant implémente manuellement une interface semblable à l'exemple AlertDialog ci-dessus.
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
Cette implémentation est la suivante :