In einem Karussell wird eine scrollbare Liste mit Elementen angezeigt, die sich dynamisch an die Fenstergröße anpassen. Mit Karussells können Sie eine Sammlung ähnlicher Inhalte präsentieren. Bei Karussellelementen liegt der Schwerpunkt auf visuellen Elementen. Sie können aber auch kurzen Text enthalten, der sich an die Elementgröße anpasst.
Es gibt vier Karussell-Layouts für verschiedene Anwendungsfälle:
- Multi-Browse: Enthält Artikel unterschiedlicher Größe. Empfohlen, wenn Sie viele Elemente gleichzeitig durchsuchen möchten, z. B. Fotos.
- Nicht enthalten: Enthält Elemente, die eine einzelne Größe haben und über den Bildschirmrand hinausfließen. Kann angepasst werden, um mehr Text oder andere UI-Elemente über oder unter den einzelnen Elementen anzuzeigen.
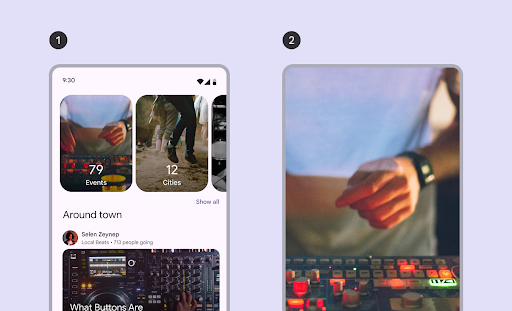
- Hero: Hier wird ein großes Bild in den Mittelpunkt gerückt und mit einem kleinen Element wird ein Vorgeschmack auf das gegeben, was als Nächstes kommt. Empfohlen, um Inhalte hervorzuheben, z. B. Film- oder Serien-Thumbnails.
- Vollbild: Es wird jeweils ein großes Element angezeigt, das den gesamten Bildschirm ausfüllt. Die Elemente werden vertikal gescrollt. Empfohlen für Inhalte, die höher als breit sind.

Auf dieser Seite erfahren Sie, wie Sie die Layouts für die Mehrfachauswahl und das nicht eingeschlossene Karussell implementieren. Weitere Informationen zu den Layouttypen finden Sie in den Richtlinien für Karussell-Material 3.
API-Oberfläche
Verwende die Composables HorizontalMultiBrowseCarousel und HorizontalUncontainedCarousel, um mehrere Browsing-Vorgänge und nicht enthaltene Karussells zu implementieren. Diese Composables haben die folgenden wichtigen Parameter gemeinsam:
state: EineCarouselState-Instanz, die den aktuellen Elementindex und die Scrollposition verwaltet. Erstellen Sie diesen Status mitrememberCarouselState { itemCount }, wobeiitemCountdie Gesamtzahl der Elemente im Karussell ist.itemSpacing: Definiert die Größe des leeren Bereichs zwischen nebeneinanderliegenden Elementen im Karussell.contentPadding: Wendet das Padding auf den Inhaltsbereich des Karussells an. Damit können Sie vor dem ersten oder nach dem letzten Element Leerraum einfügen oder Ränder für die Elemente im scrollbaren Bereich festlegen.content: Eine zusammensetzbare Funktion, die einen Ganzzahlindex empfängt. Mit dieser Lambda-Funktion können Sie die Benutzeroberfläche für jedes Element im Karussell basierend auf seinem Index definieren.
Diese Composables unterscheiden sich in der Art und Weise, wie die Größe von Elementen angegeben wird:
itemWidth(fürHorizontalUncontainedCarousel): Gibt die genaue Breite für jedes Element in einem nicht eingeschlossenen Karussell an.preferredItemWidth(fürHorizontalMultiBrowseCarousel): Gibt die ideale Breite für Elemente in einem Karussell mit mehreren Browsing-Optionen an. So kann die Komponente mehrere Elemente anzeigen, wenn der Platz ausreicht.
Beispiel: Karussell mit mehreren Browsing-Optionen
In diesem Snippet wird ein Karussell mit mehreren Browsing-Optionen implementiert:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Wichtige Punkte zum Code
- Definiert eine
CarouselItem-Datenklasse, die die Daten für jedes Element im Karussell strukturiert. - Erstellt und speichert ein
ListvonCarouselItem-Objekten, die mit Bildressourcen und ‑beschreibungen gefüllt sind. - Verwendet das
HorizontalMultiBrowseCarousel-Composable, das für die Anzeige mehrerer Elemente in einem Karussell entwickelt wurde.- Der Status des Karussells wird mit
rememberCarouselStateinitialisiert, dem die Gesamtzahl der Elemente übergeben wird. - Elemente haben einen
preferredItemWidth(hier186.dp), der eine optimale Breite für jedes Element angibt. Anhand dieser Informationen wird ermittelt, wie viele Elemente gleichzeitig auf dem Bildschirm angezeigt werden können. - Mit dem Parameter
itemSpacingwird ein kleiner Abstand zwischen den Elementen eingefügt. - Die nachgestellte Lambda-Funktion von
HorizontalMultiBrowseCarouseliteriert durch dieCarouselItems. In jeder Iteration wird das Element am Indexiabgerufen und einImage-Composable dafür gerendert. - Mit
Modifier.maskClip(MaterialTheme.shapes.extraLarge)wird auf jedes Bild eine vordefinierte Formmaske angewendet, sodass die Ecken abgerundet werden. contentDescriptionbietet eine barrierefreie Beschreibung des Bildes.
- Der Status des Karussells wird mit
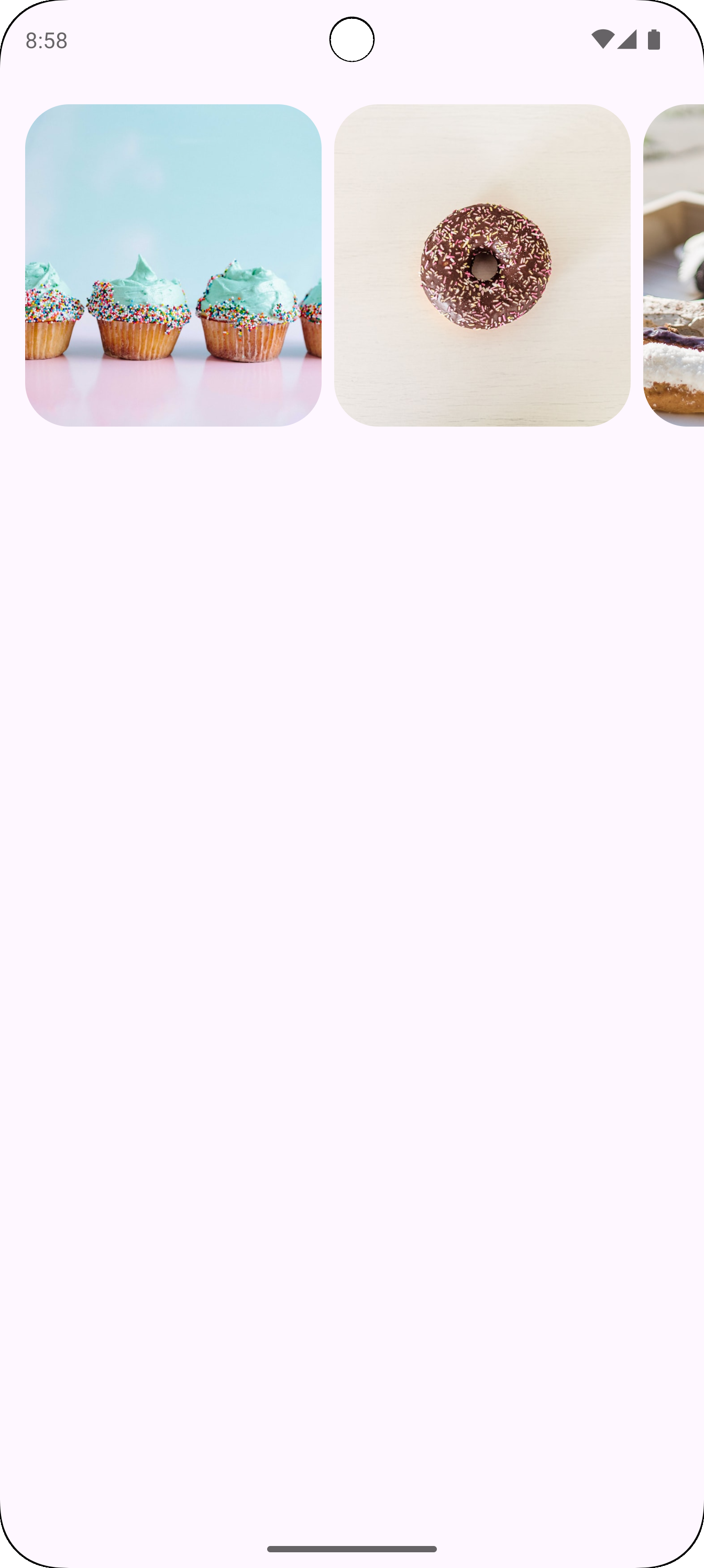
Ergebnis
Das folgende Bild zeigt das Ergebnis des vorherigen Snippets:

Beispiel: Nicht eingegrenztes Karussell
Im folgenden Snippet wird ein nicht eingeschlossenes Karussell implementiert:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Wichtige Punkte zum Code
- Mit der zusammensetzbaren Funktion
HorizontalUncontainedCarouselwird das Karussell-Layout erstellt.- Mit dem Parameter
itemWidthwird eine feste Breite für jedes Element im Karussell festgelegt.
- Mit dem Parameter
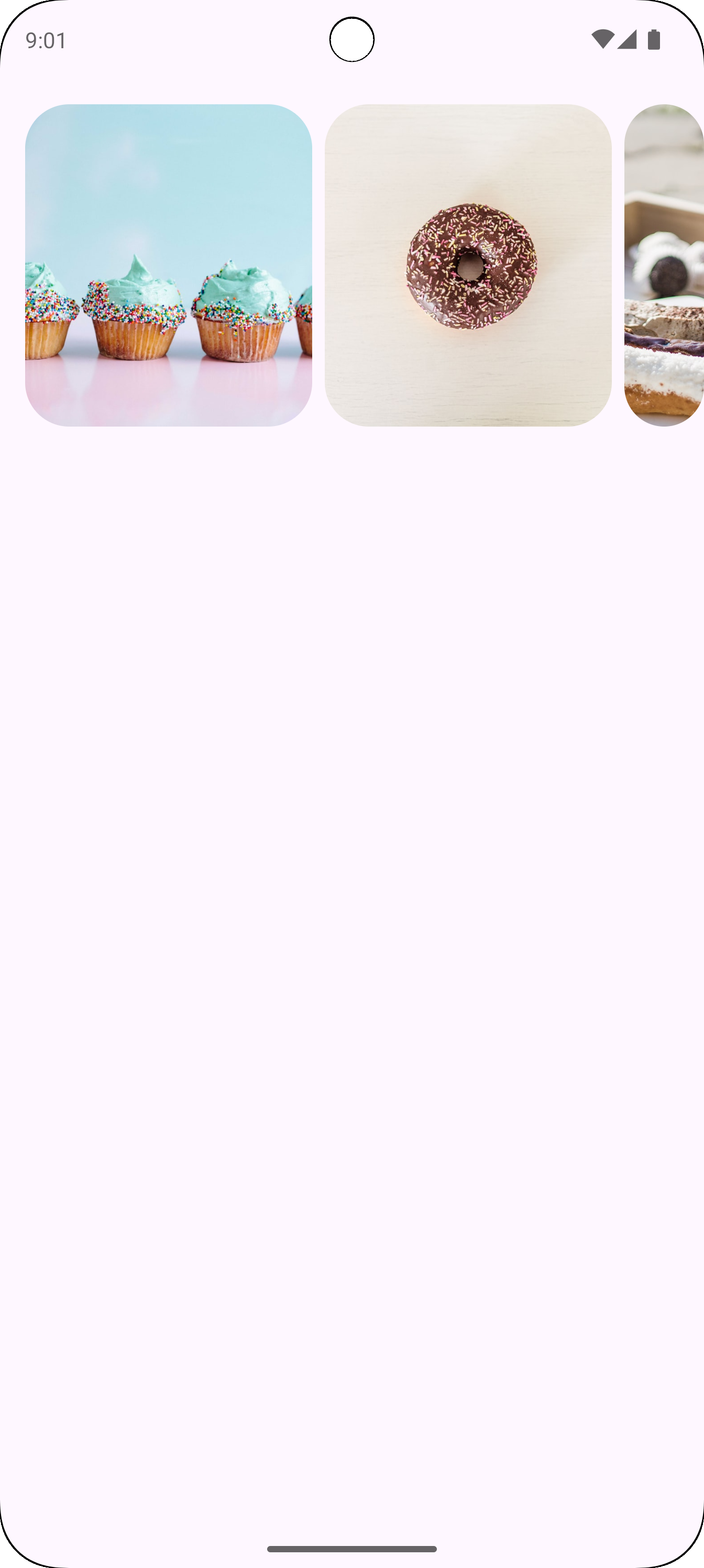
Ergebnis
Das folgende Bild zeigt das Ergebnis des vorherigen Snippets: