Derzeit sind mehr als 300 Millionen Android-Geräte mit großen Bildschirmen im Einsatz, darunter Tablets, faltbare Geräte, ChromeOS-Geräte, Autodisplays und Fernseher. Die Zahl steigt ständig. Um eine optimale Nutzererfahrung auf der wachsenden Anzahl und Vielfalt von Geräten mit großen Bildschirmen sowie auf Standard-Smartphones zu bieten, sollten Sie adaptive Apps entwickeln.
Was sind adaptive Apps?
Adaptive Apps ändern das Layout basierend auf Änderungen der App-Anzeige, hauptsächlich der Größe des App-Fensters. Adaptive Apps passen sich aber auch an Änderungen der Position faltbarer Geräte an, z. B. an die Tisch- oder Buchposition, sowie an Änderungen der Bildschirmdichte und Schriftgröße.
Anstatt UI-Elemente nur zu strecken oder zu verkleinern, wenn sich die Fenstergröße ändert, werden in adaptiven Apps Layoutkomponenten ersetzt und Inhalte ein- oder ausgeblendet. Auf Standard-Smartphones wird in einer adaptiven App beispielsweise eine untere Navigationsleiste angezeigt, auf großen Displays jedoch eine Navigationsspalte. Auf großen Bildschirmen zeigen adaptive Apps mehr Inhalte an, z. B. ein Zwei-Fenster-Layout mit Liste und Detailansicht. Auf kleinen Bildschirmen werden weniger Inhalte angezeigt, entweder die Liste oder die Detailansicht.
In der Vergangenheit wurden Apps in der Regel im Vollbildmodus ausgeführt. Heute werden Apps im Mehrfenstermodus in Fenstern beliebiger Größe ausgeführt, unabhängig von der Bildschirmgröße des Geräts. Nutzer können die Fenstergröße jederzeit ändern. Apps müssen also auch auf einem einzelnen Gerätetyp anpassungsfähig sein.
Adaptive Apps sehen auf jedem Gerät und in jeder Konfiguration gut aus und funktionieren einwandfrei.
Warum adaptive UIs erstellen?
Nutzer erwarten, dass Ihre App auf allen ihren Geräten einwandfrei funktioniert und auf großen Bildschirmen erweiterte Funktionen bietet. Nutzer können im Mehrfenstermodus mehrere Aufgaben gleichzeitig erledigen und so die App-Nutzung optimieren und die Produktivität steigern.
Apps, die auf Standard-Smartphones auf eine einzige Aufgabe beschränkt sind, verpassen eine wachsende Nutzerbasis mit vielfältigen Möglichkeiten.
Google Play
Google Play bietet spezielle App-Sammlungen und Empfehlungen für Tablets und Faltgeräte, mit denen Nutzer hochwertige Apps entdecken können.
Apps und Spiele, die für große Bildschirme optimiert sind, werden bei Play höher eingestuft als nicht optimierte Apps. Google Play stuft Apps anhand der Qualitätsrichtlinien für Apps für große Bildschirme ein. Ein höheres Ranking erhöht die Auffindbarkeit, da Nutzer, die mehrere Geräte verwenden, auf ihren Smartphones gerätespezifische Bewertungen und Rezensionen für große Displays sehen.
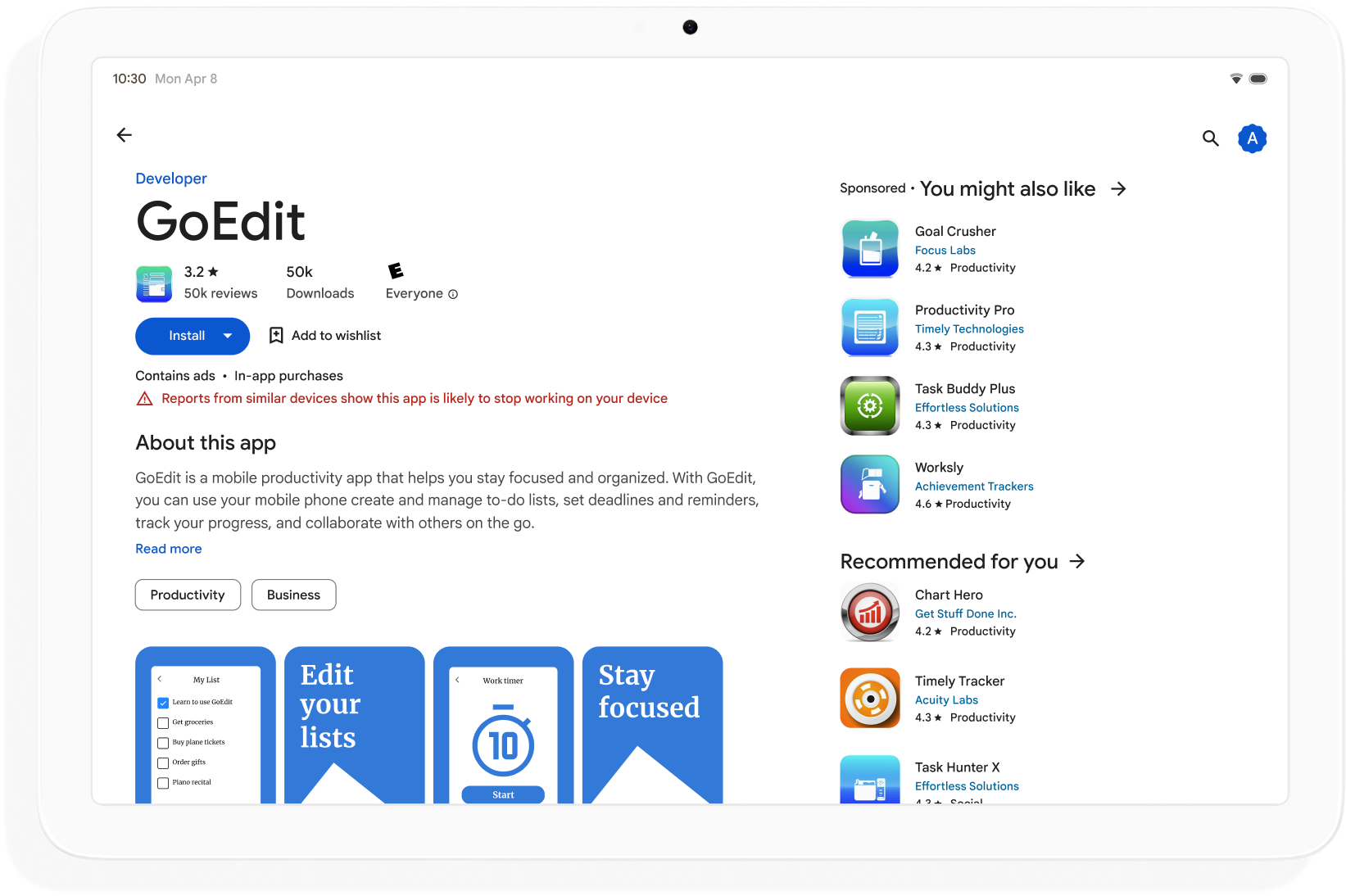
Bei Apps, die nicht den Qualitätsstandards für große Displays im Play Store entsprechen, wird auf der Detailseite der App eine Warnung angezeigt. In der Warnung wird Nutzern mitgeteilt, dass die App auf ihren Geräten mit großen Bildschirmen möglicherweise nicht gut funktioniert.

Entwickeln Sie adaptive Apps, um die Auffindbarkeit bei Google Play zu erhöhen und die Anzahl der Geräte zu maximieren, auf denen Ihre App heruntergeladen werden kann.
Erste Schritte
Berücksichtigen Sie das adaptive Design in allen Phasen der App-Entwicklung, von der Planung bis zur Bereitstellung. Grafikdesigner über das adaptive Design informieren Wenn Sie Ihre App so gestalten, dass sie sich anpasst, erhalten Sie eine App, die sich gut verwalten und erweitern lässt und für zukünftige Formfaktoren und Fenstermodi gerüstet ist.
So erstellen Sie eine adaptive App, die alle Displaygrößen und ‑konfigurationen unterstützt:
- Layoutentscheidungen anhand von Fenstergrößenklassen treffen
- Mit der adaptiven Compose Material 3-Bibliothek entwickeln
- Eingabe über Berührung hinaus unterstützen
- Auf allen Gerätetypen testen
Klassen für Fenstergrößen
Die Abmessungen des App-Fensters können auf verschiedenen Geräten unterschiedlich sein – oder auf demselben Gerät bei faltbaren Geräten –, auch wenn die App im Vollbildmodus angezeigt wird. Je nach Ausrichtung des Geräts ergeben sich unterschiedliche Seitenverhältnisse. Im Multi-Window-Modus können sich App-Fenstergröße, Seitenverhältnis und Ausrichtung von denen des Gerätebildschirms unterscheiden.
Adaptive Apps vereinfachen und verallgemeinern das Problem der Bestimmung und Verwaltung von Fenstergröße, Seitenverhältnis und Ausrichtung, indem sie beim Rendern von Layouts nur das App-Fenster berücksichtigen. Das funktioniert auch, wenn das App-Fenster den gesamten Bildschirm einnimmt.
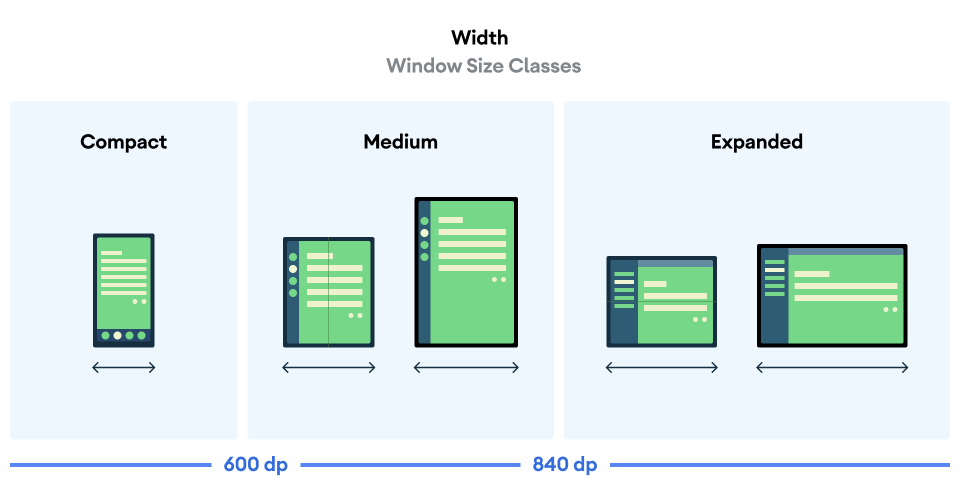
Fenstergrößenklassen kategorisieren App-Fenster basierend auf der Fensterbreite oder ‑höhe als kompakt, mittel oder erweitert.

Berechnen Sie den WindowSizeClass Ihrer App mit der currentWindowAdaptiveInfo()-Funktion der obersten Ebene der Compose Material 3 Adaptive-Bibliothek. Die Funktion gibt eine Instanz von WindowAdaptiveInfo zurück, die windowSizeClass enthält. Ihre App erhält Updates, wenn sich die Fenstergrößenklasse ändert:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Inhaltsbereiche
Das Layout einer Aktivität wird manchmal auch als Bildschirm bezeichnet. Ihre App kann beispielsweise einen Startbildschirm, einen Listenbildschirm und einen Bildschirm mit Artikeldetails haben. Die Terminologie impliziert, dass jede Aktivität den Gerätebildschirm ausfüllt.
Auf Geräten mit Bildschirmen, die groß genug sind, um die Fenstergrößenklasse mit erweiterter Breite zu unterstützen, können jedoch mehrere Aktivitäts-Bildschirme gleichzeitig angezeigt werden. Bereich ist ein präziserer Begriff für die Inhaltsanzeige einzelner Aktivitäten.
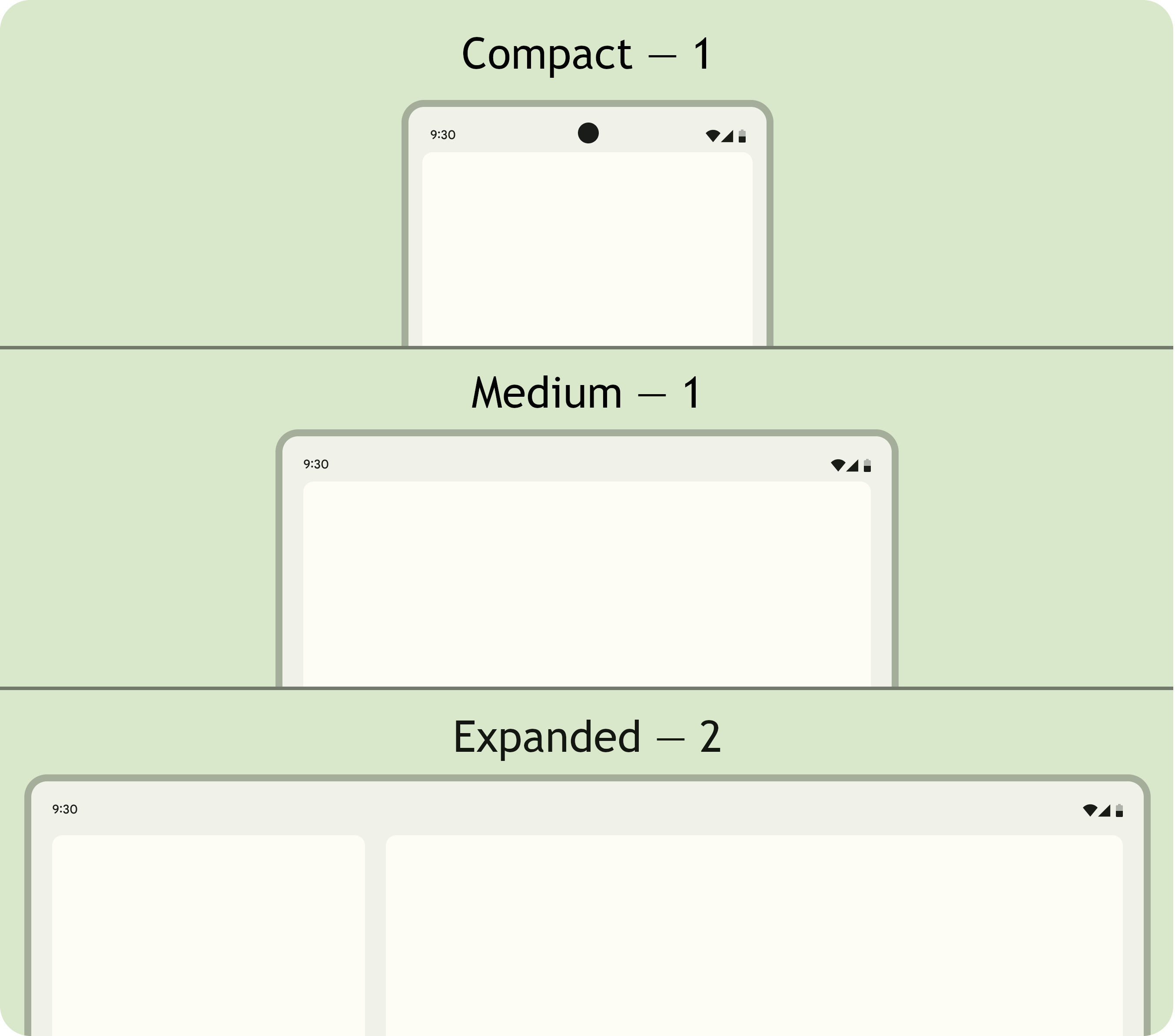
Mit Fenstergrößenklassen können Sie festlegen, wie viele Inhaltsbereiche in Layouts mit mehreren Bereichen angezeigt werden sollen, wie in Material Design angegeben.

Die Bereiche sind navigierbar. Bei kompakten und mittelgroßen Fenstergrößenklassen wird in Apps nur ein Bereich angezeigt. Die Navigation zu einem beliebigen Ziel führt also zur Anzeige eines Bereichs.
Bei der erweiterten Fenstergrößenklasse können Apps zugehörigen Content in mehreren Bereichen anzeigen, z. B. in einem Listen-/Detail-Layout. Wenn Sie zu einem der beiden Bereiche navigieren, wird das zweispaltige Layout angezeigt. Wenn sich die Fenstergröße in „Kompakt“ oder „Mittel“ ändert, wird in adaptiven Apps nur ein Bereich angezeigt, das Navigationsziel, entweder die Liste oder die Detailansicht.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose ist der moderne, deklarative Ansatz zum Erstellen adaptiver Apps ohne die Duplizierung und den Wartungsaufwand mehrerer Layoutdateien.
Die Compose Material 3 Adaptive-Bibliothek enthält Composables, die Fenstergrößenklassen, Navigationskomponenten, Layouts mit mehreren Bereichen sowie Faltpositionen und Scharnierpositionen verwalten, z. B.:
NavigationSuiteScaffold: Je nach Fenstergrößenklasse der App und Geräteposition wird automatisch zwischen Navigationsleiste und Navigationsbereich gewechselt.ListDetailPaneScaffold: Implementiert das kanonische Layout für Listen und Details.Passt das Layout an die Größe des App-Fensters an. Zeigt eine Liste und die Details eines Listenelements in nebeneinanderliegenden Bereichen in der erweiterten Fenstergrößenklasse an, aber nur die Liste oder die Details in kompakten und mittelgroßen Fenstergrößenklassen.
SupportingPaneScaffold: Implementiert das kanonische Layout für den unterstützenden Bereich.Zeigt den Hauptinhaltsbereich und einen unterstützenden Bereich in der erweiterten Fenstergrößenklasse an, aber nur den Hauptinhaltsbereich in kompakten und mittleren Fenstergrößenklassen.
Die Compose Material 3 Adaptive-Bibliothek ist eine wichtige Abhängigkeit für die Entwicklung adaptiver Apps.
Konfiguration und Kontinuität
Adaptive Apps behalten die Kontinuität bei Konfigurationsänderungen bei.
Eine Konfigurationsänderung tritt auf, wenn die Größe des App-Fensters geändert wird, sich die Ausrichtung eines faltbaren Geräts ändert oder sich die Bildschirmdichte oder Schriftart ändert.
Standardmäßig wird bei Konfigurationsänderungen die App-Aktivität neu erstellt und der gesamte Aktivitätsstatus geht verloren. Damit der Zustand erhalten bleibt, speichern adaptive Apps den Zustand in der Methode onSaveInstanceState() der Aktivität oder in einem ViewModel.
Sicherheitsstatus
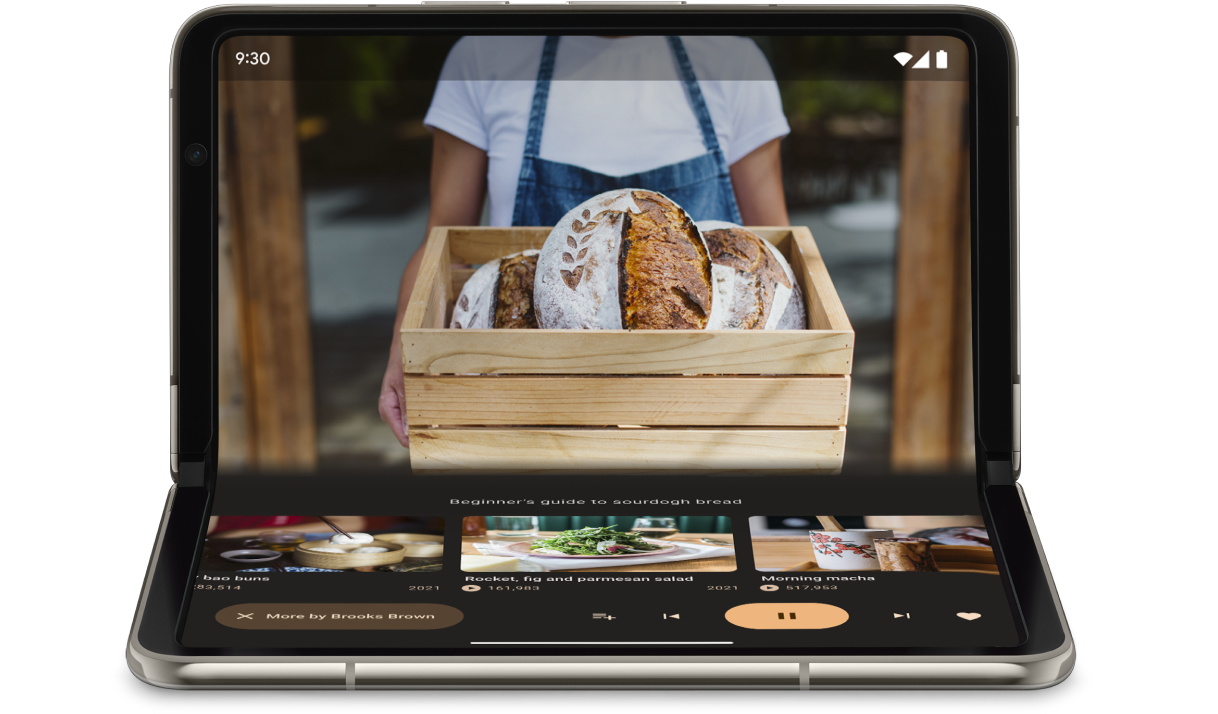
Adaptive Apps reagieren auf Änderungen der Position von Faltgeräten. Zu den Positionen gehören die Tisch- und Buchposition.

Über die WindowInfoTracker-Schnittstelle in Jetpack WindowManager können Sie eine Liste von DisplayFeature-Objekten für das Gerät abrufen. Zu den Displayfunktionen gehört FoldingFeature.State, die angibt, ob das Gerät vollständig oder halb geöffnet ist.
Die Compose Material 3 Adaptive-Bibliothek bietet die Funktion der obersten Ebene currentWindowAdaptiveInfo(), die eine Instanz von WindowAdaptiveInfo mit windowPosture zurückgibt.
Eingabe über Berührung hinaus
Nutzer verbinden häufig externe Tastaturen, Trackpads, Mäuse und Stifte mit Geräten mit großem Display. Die Peripheriegeräte steigern die Produktivität der Nutzer, die Eingabepräzision, die persönliche Ausdrucksweise und die Barrierefreiheit. Die meisten ChromeOS-Geräte haben eine integrierte Tastatur und ein integriertes Touchpad.
Adaptive Apps unterstützen externe Eingabegeräte, aber das Android-Framework übernimmt einen Großteil der Arbeit für Sie:
Jetpack Compose 1.7 und höher: Die Tabulatortastennavigation und das Klicken, Auswählen und Scrollen mit der Maus oder dem Trackpad werden standardmäßig unterstützt.
Jetpack-Bibliothek
androidx.compose.material3: Ermöglicht Nutzern, mit einem Stylus in eine beliebigeTextField-Komponente zu schreiben.Hilfe zu Tastenkombinationen: Ermöglicht Nutzern, Tastenkombinationen für die Android-Plattform und Apps zu finden. Veröffentlichen Sie die Tastenkombinationen Ihrer App in der Hilfe zu Tastenkombinationen, indem Sie den
onProvideKeyboardShortcuts()-Fenster-Callback überschreiben.
Damit Formfaktoren aller Größen vollständig unterstützt werden, unterstützen adaptive Apps alle Arten von Eingaben.
Adaptive Apps testen
Verschiedene Bildschirm- und Fenstergrößen sowie verschiedene Gerätekonfigurationen testen. Mit Host-seitigen Screenshots und Compose-Vorschauen können Sie Ihre App-Layouts überprüfen. Sie können Ihre App auf Android Studio-Emulatoren und auf Android-Remotegeräten ausführen, die in Google-Rechenzentren gehostet werden.
Qualitätsrichtlinien für Apps für große Bildschirme
Mithilfe der Qualitätsrichtlinien für Apps auf großen Bildschirmen können Sie prüfen, ob Ihre adaptive App auf Tablets, faltbaren Geräten und ChromeOS-Geräten gut funktioniert. Die Richtlinien enthalten Tests, mit denen Sie die App-Funktionalität für wichtige Nutzeraktionen überprüfen können. Die Richtlinien konzentrieren sich zwar auf große Bildschirme, sind aber mit allen Bildschirmgrößen kompatibel.
Mehrere Konfigurationen
Mit der DeviceConfigurationOverride-Schnittstelle in Compose 1.7 und höher können Sie verschiedene Aspekte der Gerätekonfiguration überschreiben. Die API simuliert verschiedene Gerätekonfigurationen lokalisiert für alle zusammensetzbaren Inhalte, die Sie testen möchten. So können Sie beispielsweise mehrere beliebige UI-Größen in einem einzigen Lauf Ihrer Testsuite auf einem einzelnen Gerät oder Emulator testen.
Mit der Erweiterungsfunktion DeviceConfigurationOverride.then() können Sie mehrere Konfigurationsparameter gleichzeitig testen, z. B. Schriftgröße, Sprache, Design und Layoutgröße.
Hostseitige Screenshots
Hostseitige Screenshot-Tests sind eine schnelle und skalierbare Methode, um das visuelle Erscheinungsbild Ihrer App-Layouts zu überprüfen. Mit Host-seitigen Screenshots können Sie die Benutzeroberfläche für verschiedene Displaygrößen testen.
Weitere Informationen finden Sie unter Screenshot-Test für Compose-Vorschau.
Vorschauen erstellen
Mit Compose-Vorschauen können Sie die Benutzeroberfläche Ihrer App in der Designansicht von Android Studio prüfen. In den Vorschauen werden Anmerkungen wie @PreviewScreenSizes, @PreviewFontScale und @PreviewLightDark verwendet, damit Sie zusammensetzbare Inhalte in verschiedenen Konfigurationen sehen können. Sie können sogar mit den Vorschauen interagieren.
Android Studio hebt in Vorschauen auch häufige Probleme mit der Nutzerfreundlichkeit hervor, z. B. zu breite Schaltflächen oder Textfelder.
Weitere Informationen finden Sie unter UI mit zusammensetzbaren Vorschauen ansehen.
Emulatoren
Android Studio bietet eine Vielzahl von Emulatoren zum Testen verschiedener Layoutgrößen:
- Größenanpassbarer Emulator: Emuliert ein Smartphone, Tablet oder faltbares Gerät und ermöglicht es Ihnen, im Handumdrehen zwischen den Geräten zu wechseln.
- Pixel Fold-Emulator: Emuliert das faltbare Smartphone Pixel Fold mit großem Display
- Pixel Tablet-Emulator: Emuliert das Pixel Tablet mit großem Display
- Desktop-Emulator: Damit können Sie Freiform-Fenster, Mauszeiger und Tastenkombinationen testen.
Streaming auf Remote-Geräten
Stellen Sie eine sichere Verbindung zu Remote-Android-Geräten her, die in Google-Rechenzentren gehostet werden, und führen Sie Ihre App auf den neuesten Pixel- und Samsung-Geräten aus. Installieren und debuggen Sie Apps, führen Sie ADB-Befehle aus und drehen und falten Sie Geräte, um zu prüfen, ob Ihre App auf einer Vielzahl von echten Geräten gut funktioniert.
Das Streaming auf Remote-Geräte ist in Android Studio integriert. Weitere Informationen finden Sie unter Android Device Streaming, powered by Firebase.
Zusätzliche Ressourcen
- I/O-Präsentation: Adaptive Android-Apps entwickeln
