Осмотреть
Несколько инструментов могут помочь вам быстро проверить ваш контент с точки зрения доступности:
- Android Accessibility Suite : включает меню специальных возможностей, функции «Выбрать для разговора», «Переключить доступ» и TalkBack, которые дают представление о том, как семантика вашего приложения работает для пользователей этих технологий. Настоятельно рекомендуется провести тестирование с использованием вспомогательных технологий Android, поскольку это лучший способ понять, что будут испытывать ваши пользователи с потребностями в специальных возможностях.
- Инспектор макета : позволяет проверять и отлаживать семантику каждого составного объекта, а также помогает выявлять недостающую или неверную информацию.
- Приложение Accessibility Scanner : сканирует экран и предлагает рекомендации по улучшению его доступности, выявляя некоторые распространенные ошибки.
Отлаживать
Между Compose, семантической системой и службами специальных возможностей Android, вы можете столкнуться с неожиданным поведением специальных возможностей, которое трудно отследить. Семантические свойства могут помочь вам понять, почему ваши компоненты ведут себя именно так.
Вы можете устранить проблемы с поведением специальных возможностей с помощью Layout Inspector в Android Studio, TreeDebug в настройках разработчика TalkBack или с помощью printToLog ComposeTestRule . Все эти инструменты могут предоставлять информацию об узлах (и их свойствах), которые доступны службам доступности Compose.
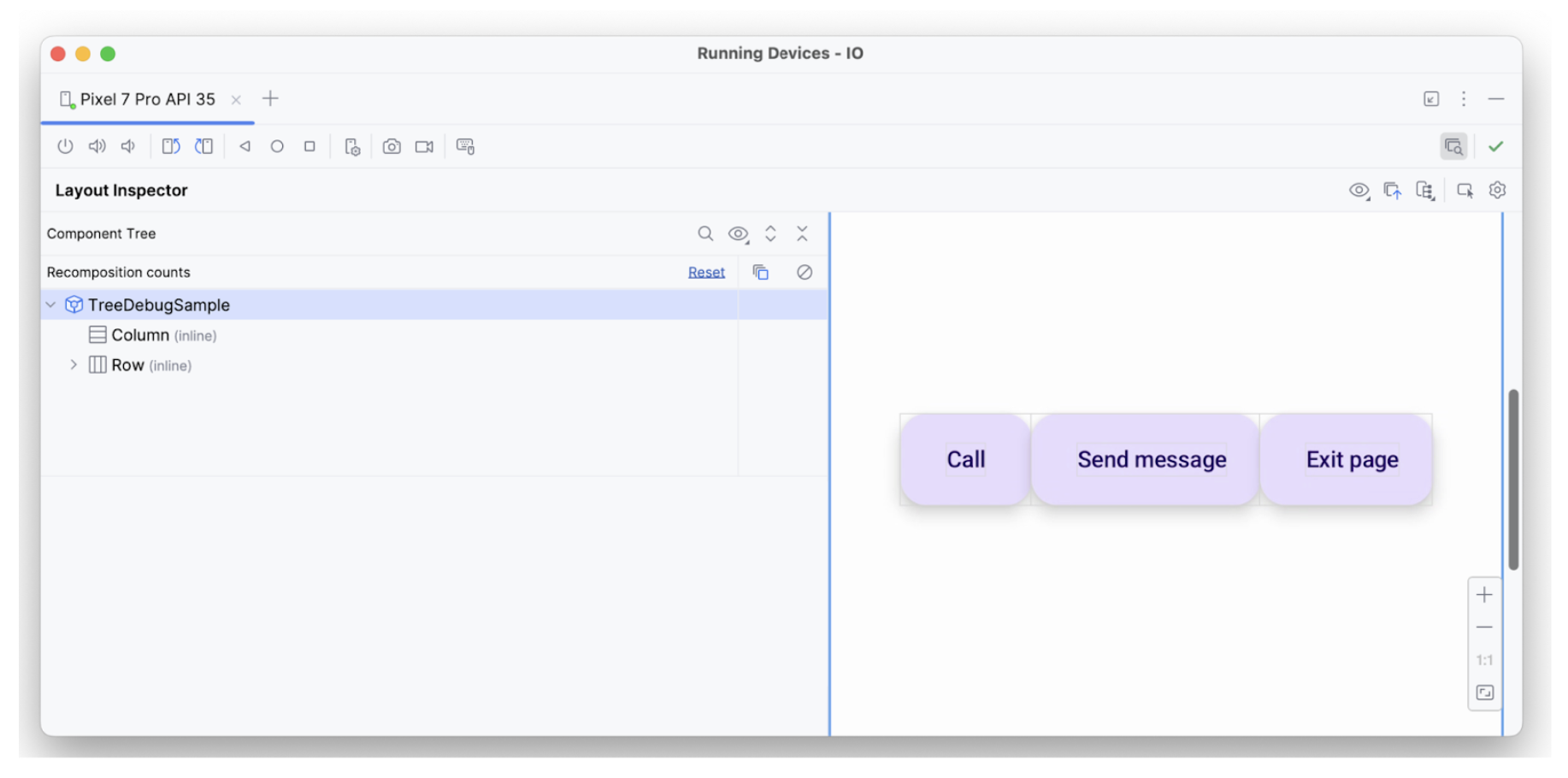
В следующем примере инспектор макета используется для отладки экрана с тремя элементами, где при включенных службах специальных возможностей первый из них не выбирается, а со вторым не связана никакая обратная связь о действиях. Вы можете изучить семантические свойства, чтобы обнаружить потенциальные проблемы.
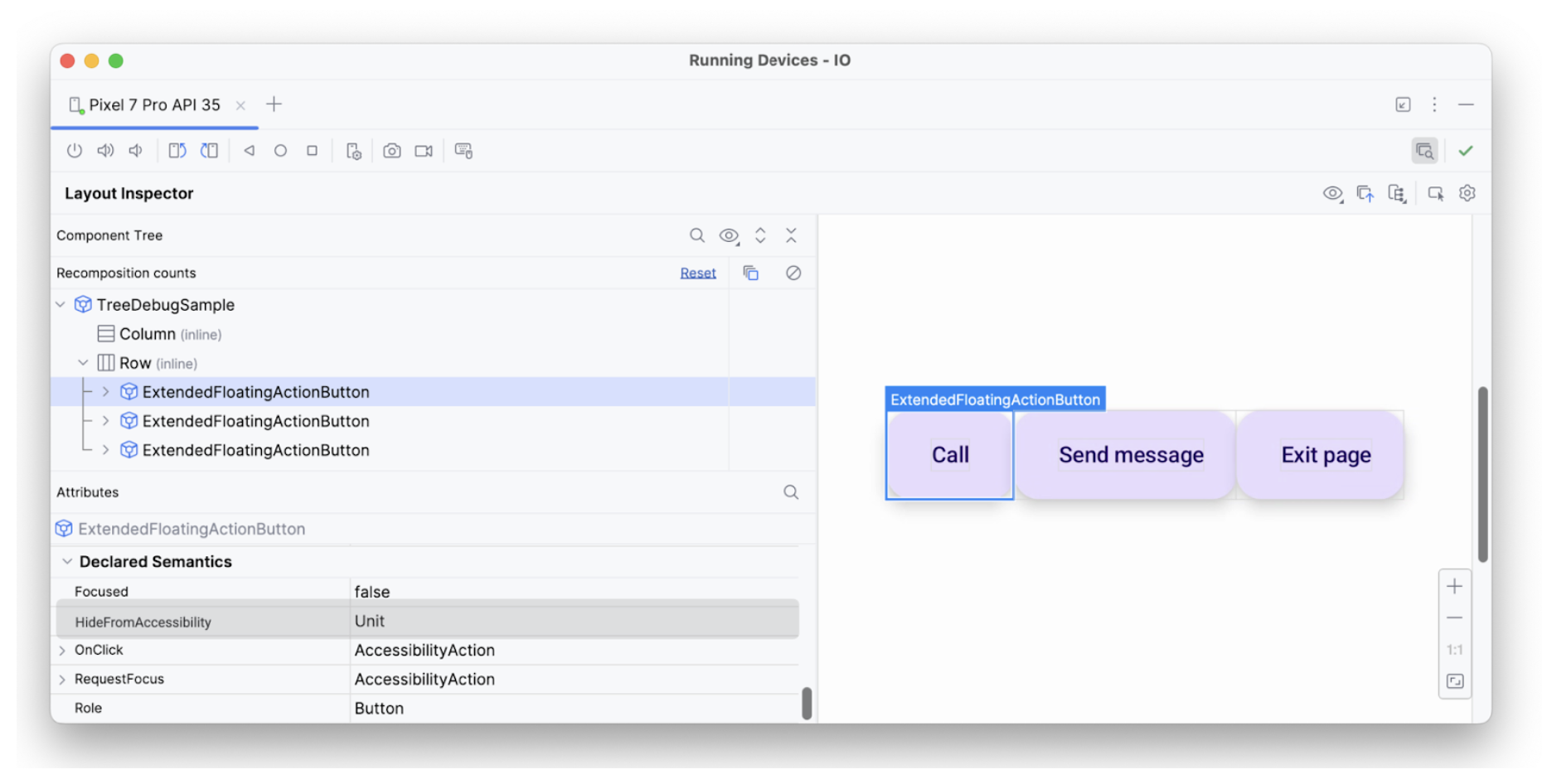
Дерево компонентов в Layout Inspector содержит информацию о границах элемента, параметрах и другую семантическую информацию, связанную с ним. В дереве распознаются все три элемента:

К первому элементу применено hideFromAccessibility . Это указывает на то, что элемент может быть помечен как скрытый где-то в дереве семантики или скрыт каким-либо декоративным наложением.

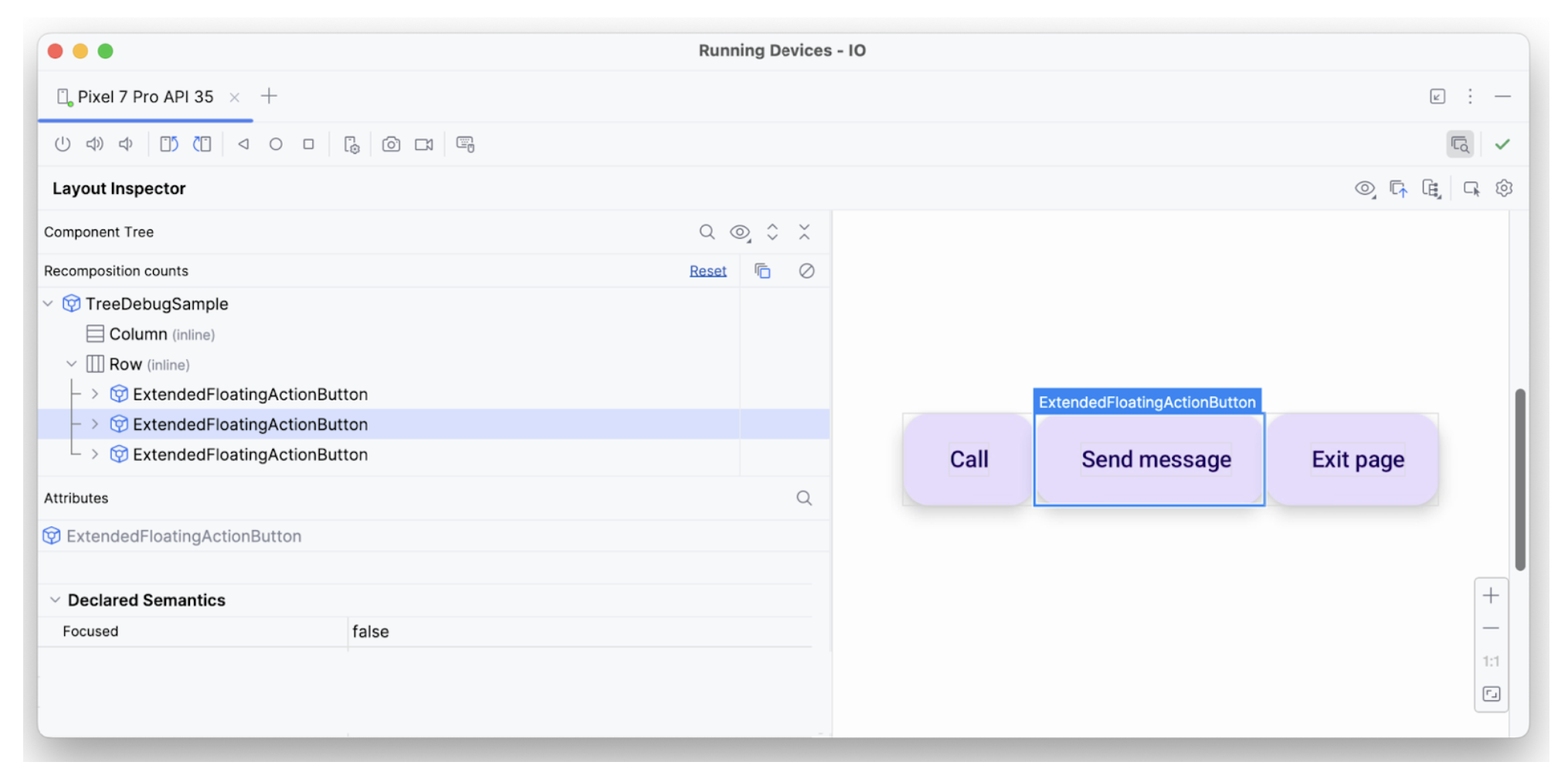
hideFromAccessibility . У второго элемента есть свойство focus, но нет onClick как у предыдущего элемента. Следовательно, где-то может отсутствовать clickable модификатор, поэтому служба специальных возможностей, такая как TalkBack, может не объявлять пользователю какой-либо сигнал к действию:

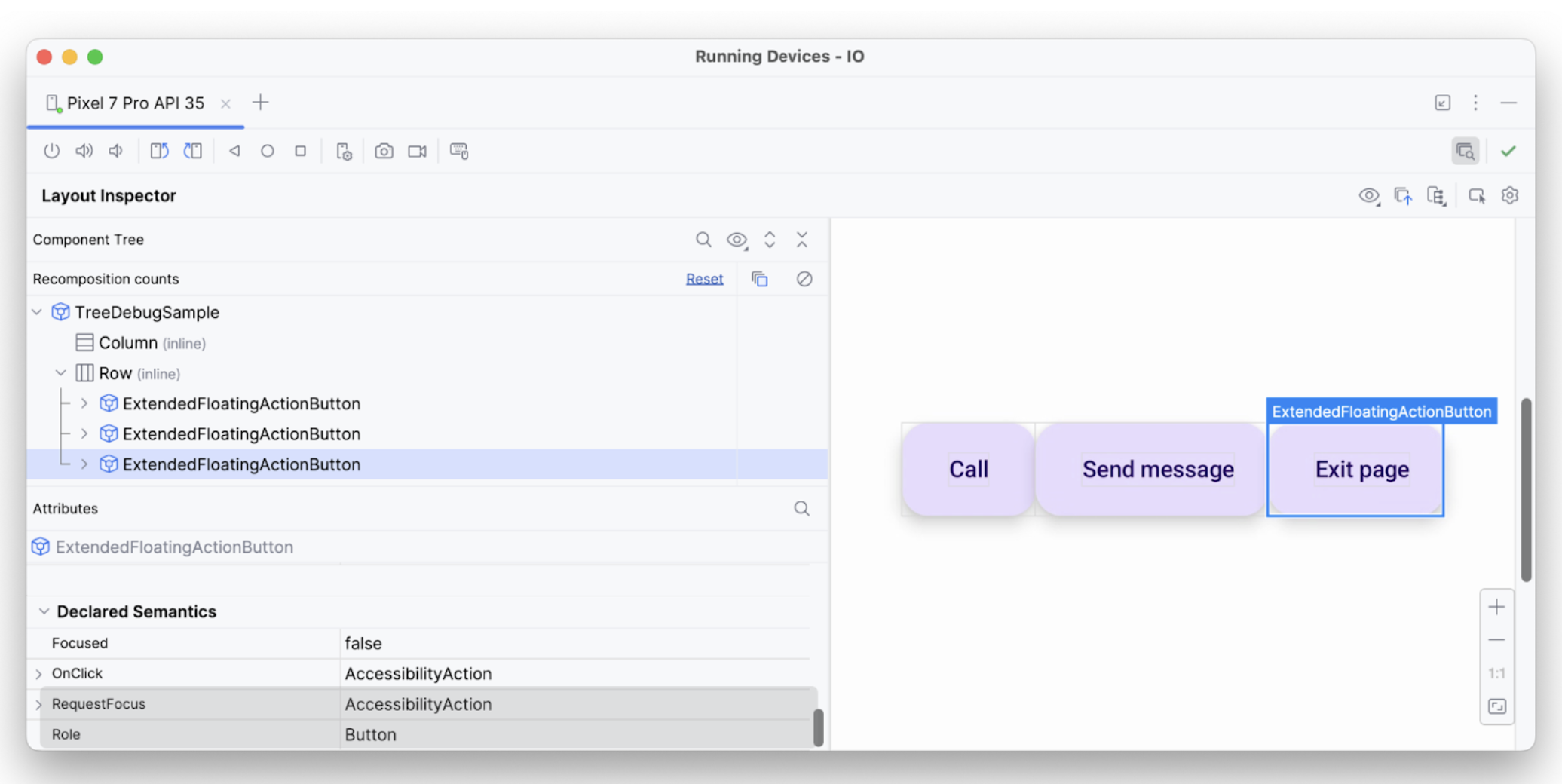
focused . Третий текстовый элемент имеет все необходимые свойства — он доступен для фокусировки, имеет onClick и другую дополнительную семантику — поэтому он интерпретируется так, как ожидалось.

Таким образом, вы можете использовать инструменты отладки, чтобы выяснить, почему определенные объявления или выбор не выполняются службами специальных возможностей.
{% дословно %}Рекомендуется для вас
- Примечание. Текст ссылки отображается, когда JavaScript отключен.
- Доступность в Compose
- [Material Design 2 в Compose][19]
- Тестирование макета Compose

