タイルを使用すると、ユーザーは、作業を数秒で完了するうえで必要な情報やアクションに容易にアクセスできます。ウォッチフェイスをスワイプするだけで、フィットネスの目標達成度や天気情報などを確認できます。タイルからアプリを起動したり、重要なタスクをすばやく実行したりできます。

レスポンシブで最適化されたデザインを作成する
デザイン レイアウトを大きな画面サイズに合わせて調整できるように、レイアウトとコンポーネントの動作を更新し、レスポンシブ動作(パーセンテージベースの余白やパディングなど)を組み込みました。
ProtoLayout テンプレートを使用している場合は、Wear ProtoLayout Jetpack ライブラリの最新ベータ版リリースでこれらの更新を自動的に継承できます。また、指定するレイアウトは、画面サイズのブレークポイントの後に追加のコンテンツやコンポーネントを追加した部分のみでかまいません。大画面のメリットを活かすためのガイダンスと推奨事項については、[タイルに関するガイダンス][2] をご覧ください。タイルの画面の高さは固定されているため、不要な切り抜きを作成することなく、限られた画面領域を最大限に活用できるようにパディングを調整しました。
コンポーネントが使用可能な幅を埋めていることを確認する
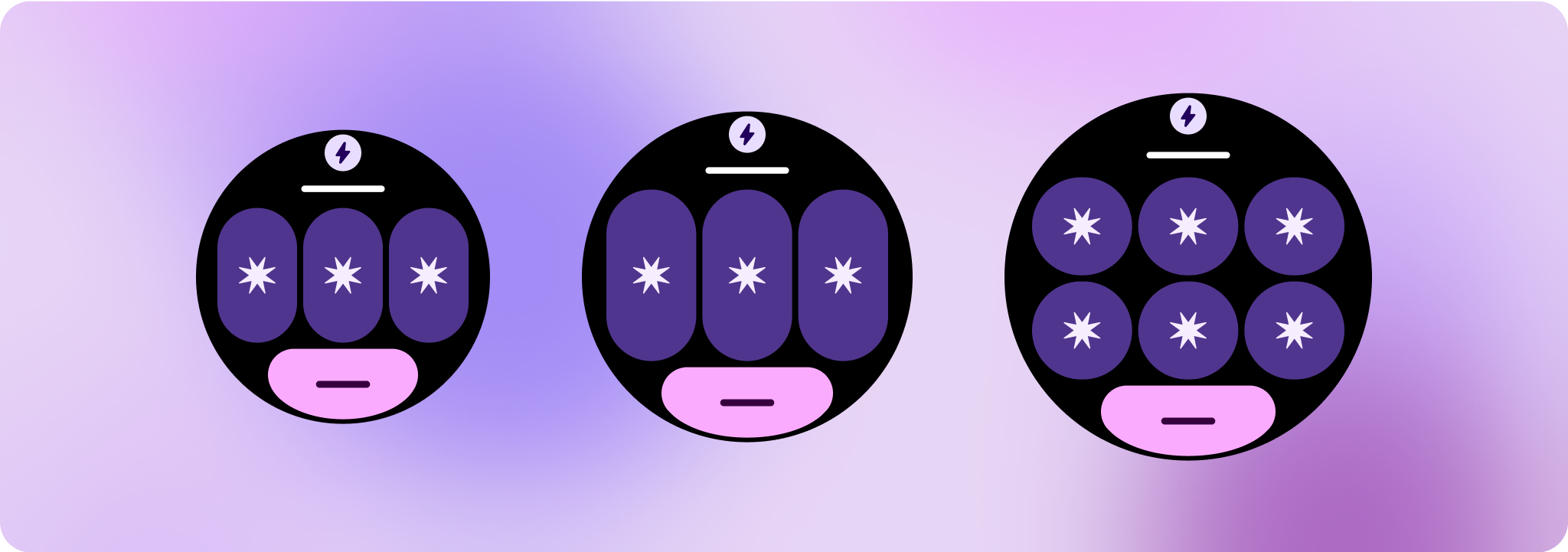
すべてのコンポーネントはレスポンシブに構築する必要があります。高さと幅を「拡張」に設定すると、使用可能なスペースがすべて占有されます。丸い画面でコンテンツが切り取られないように、必要な余白を含めます。



アダプティブで差別化されたデザインを作成する
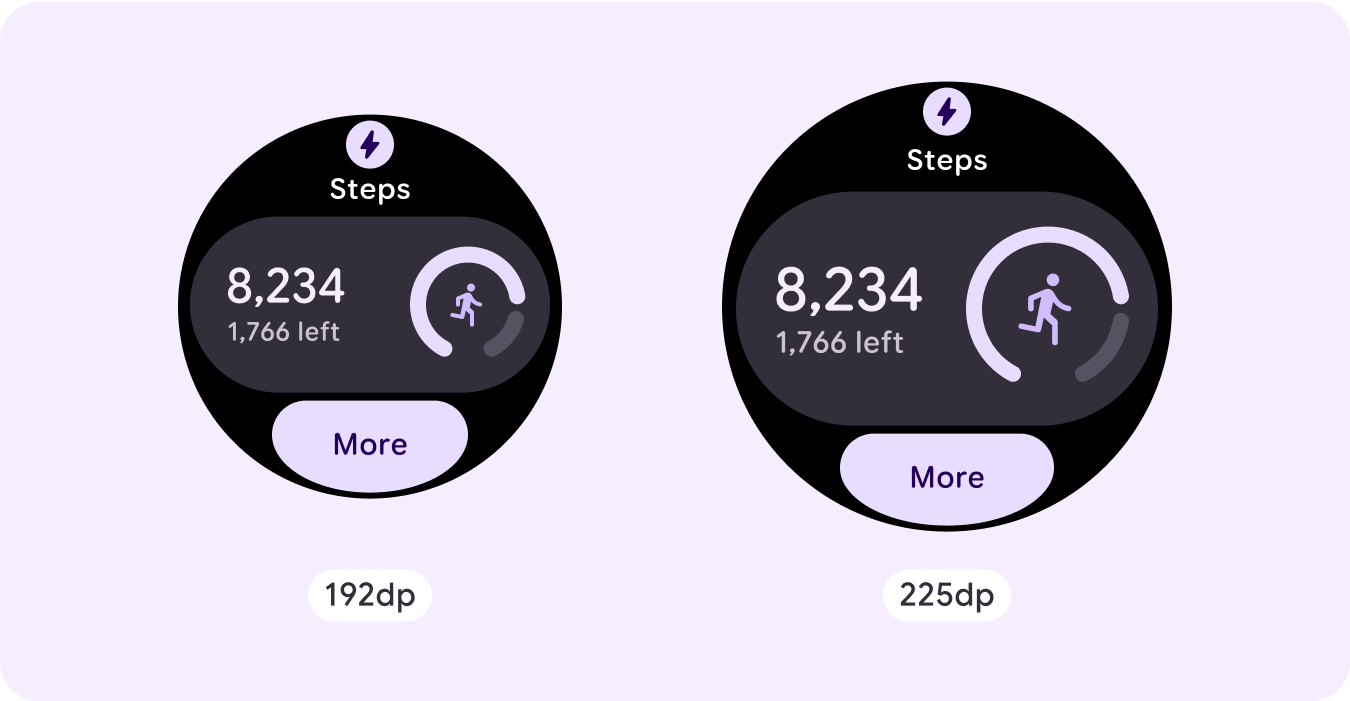
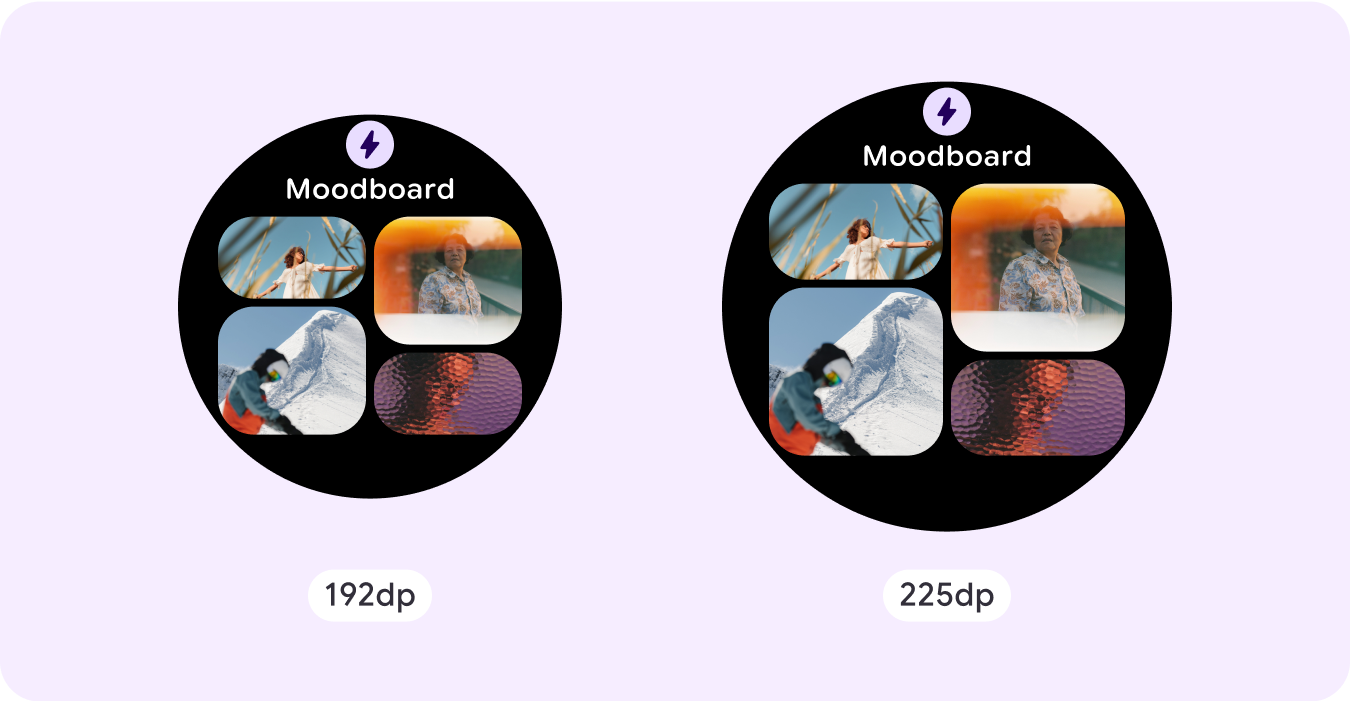
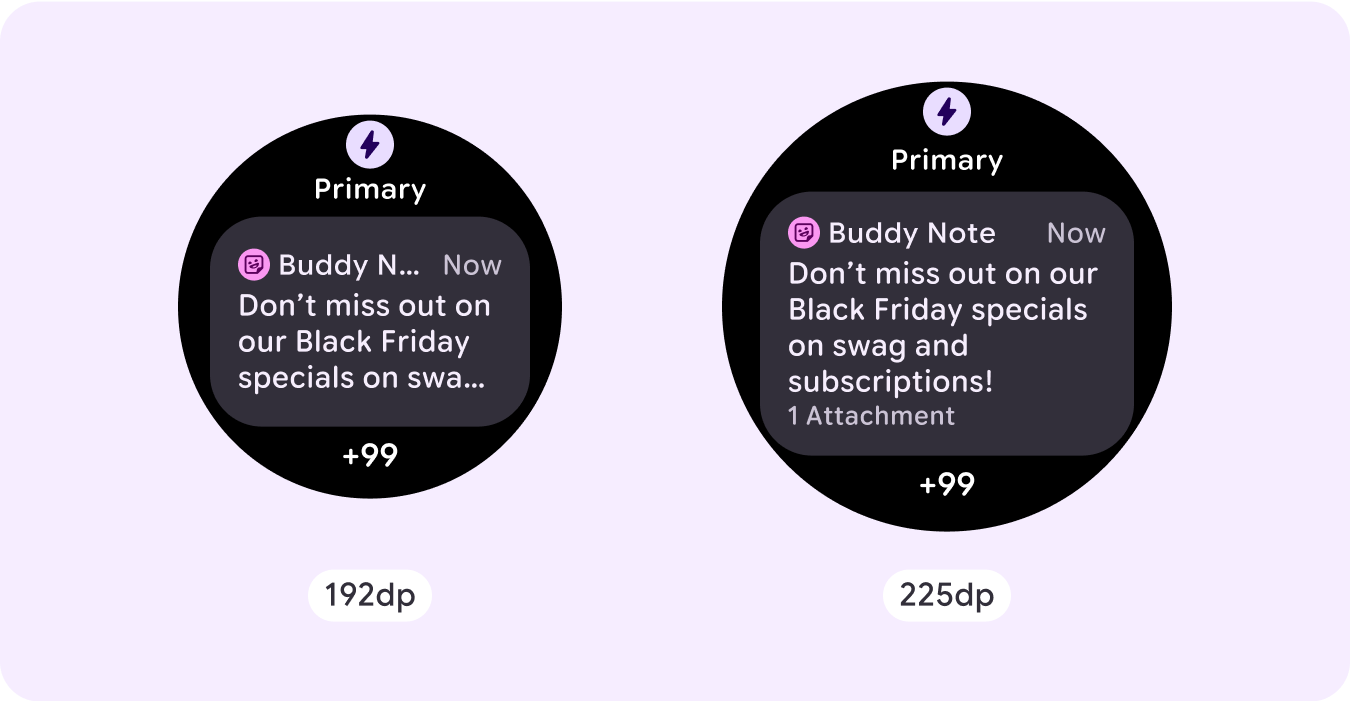
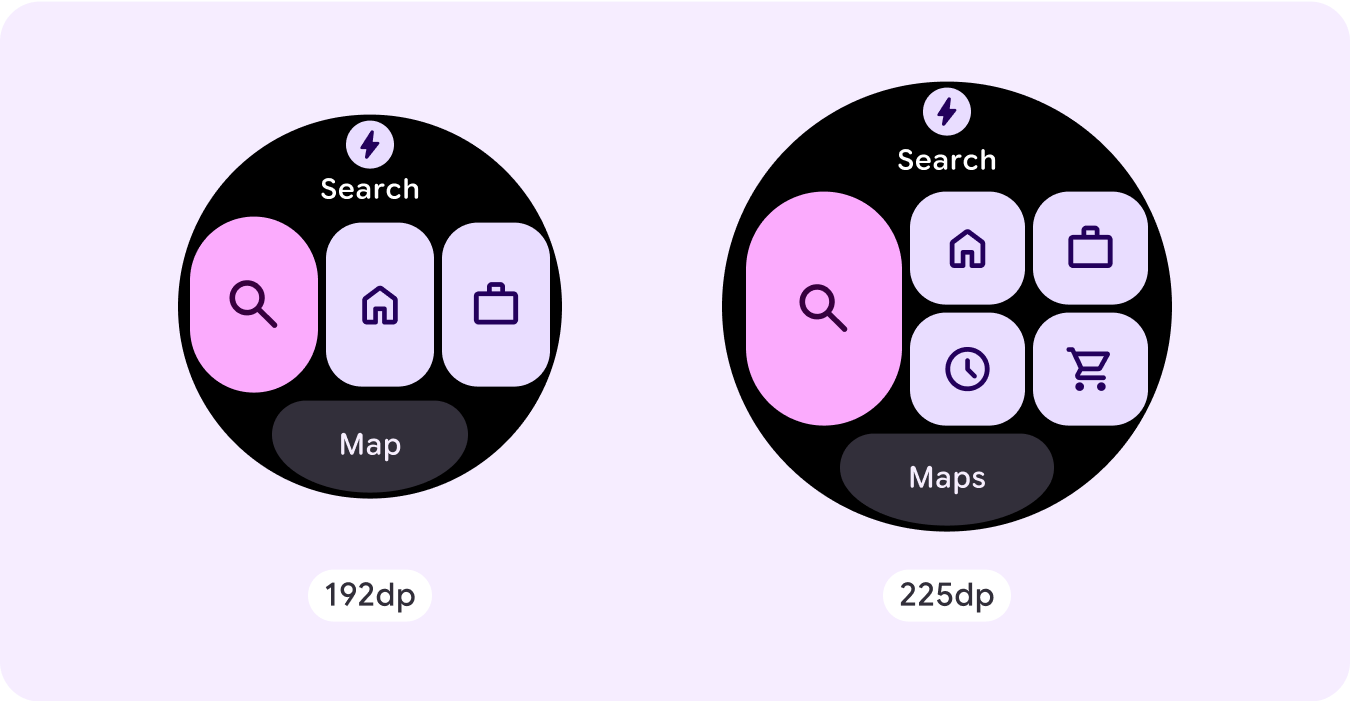
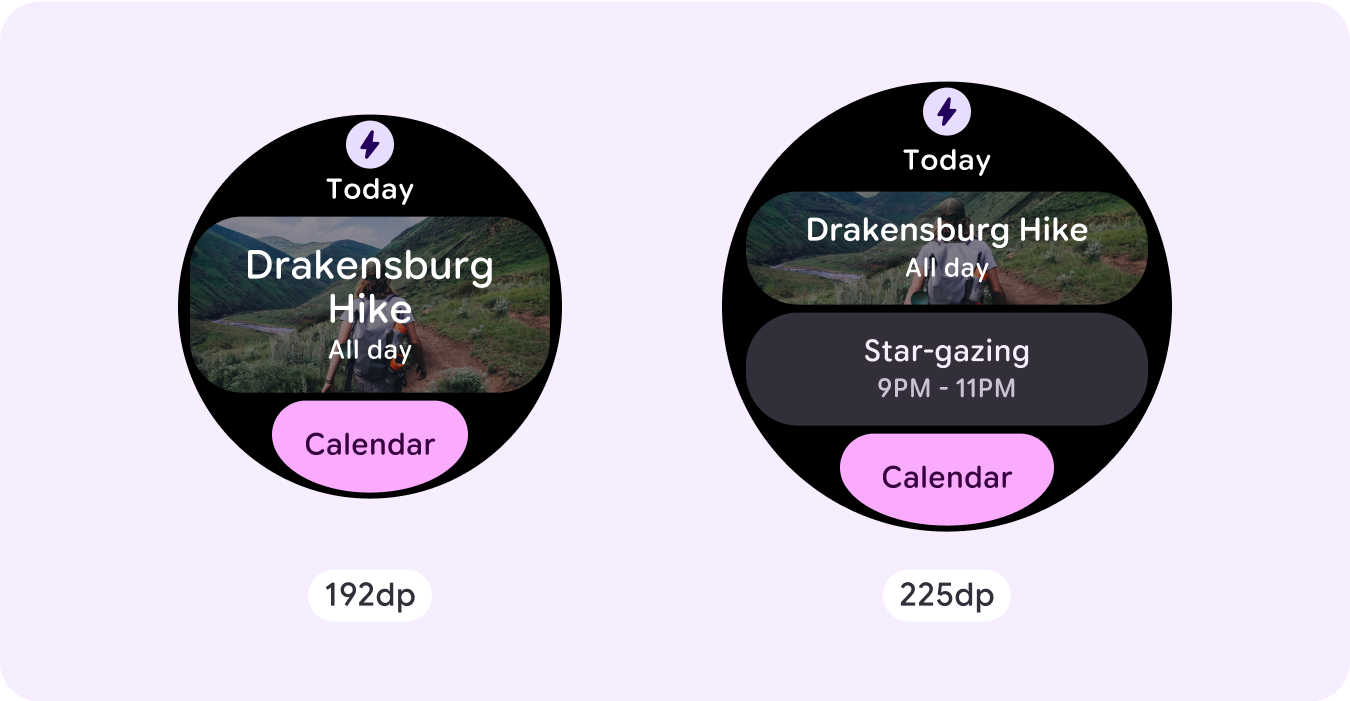
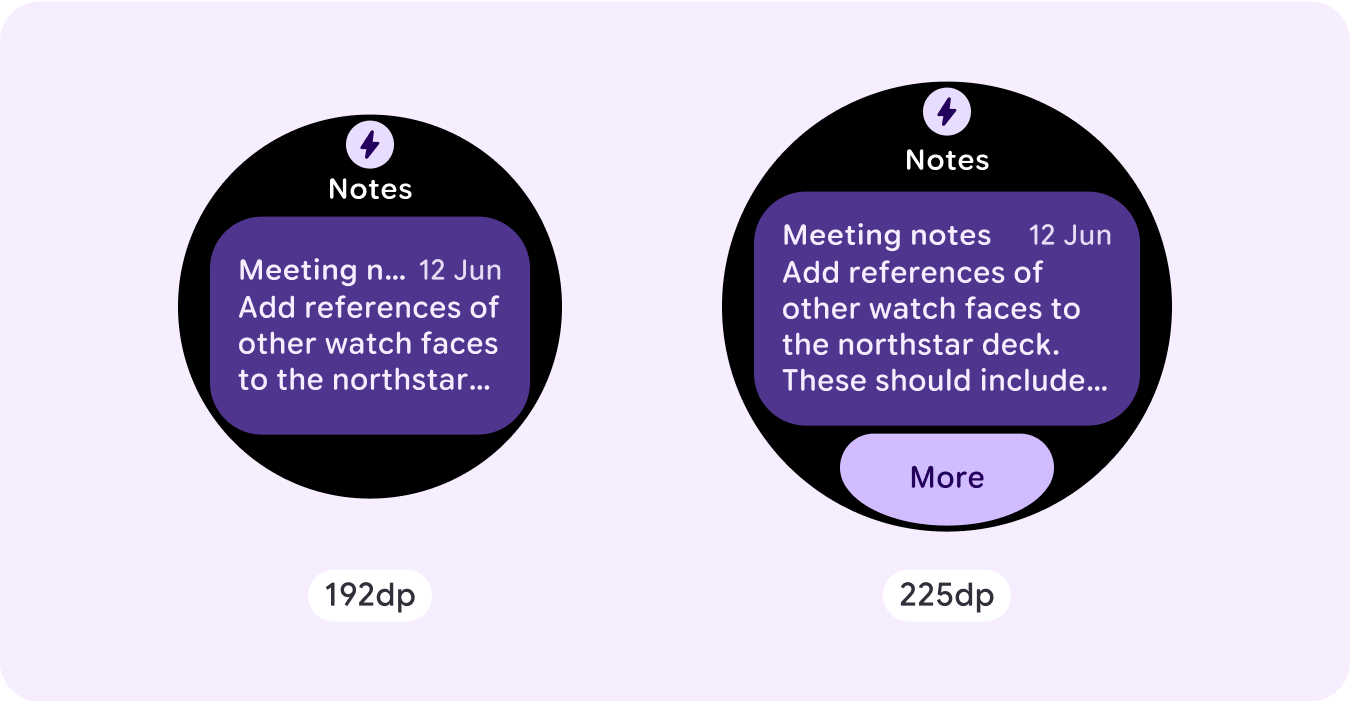
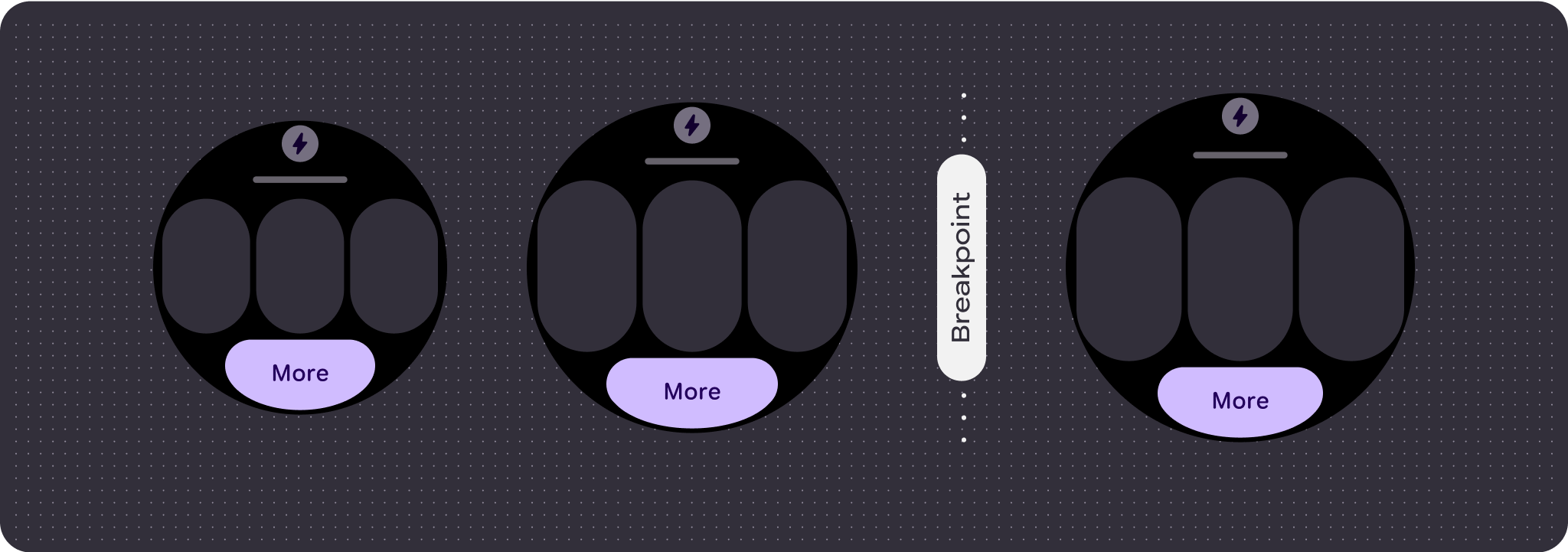
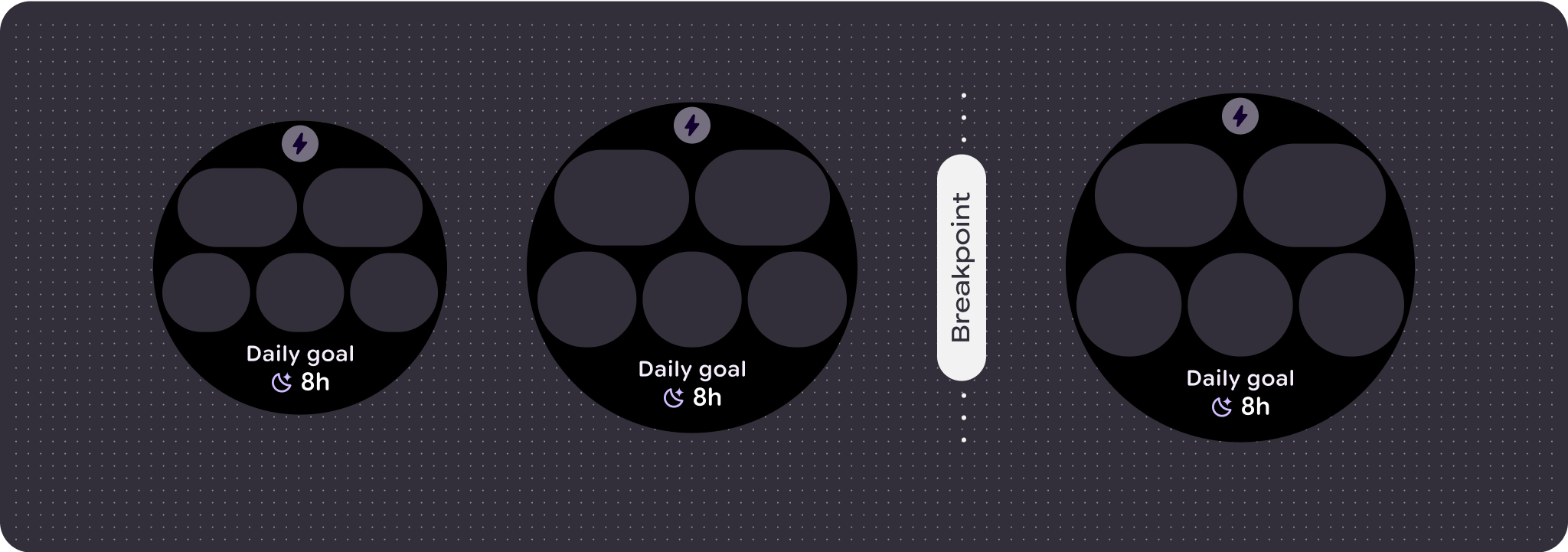
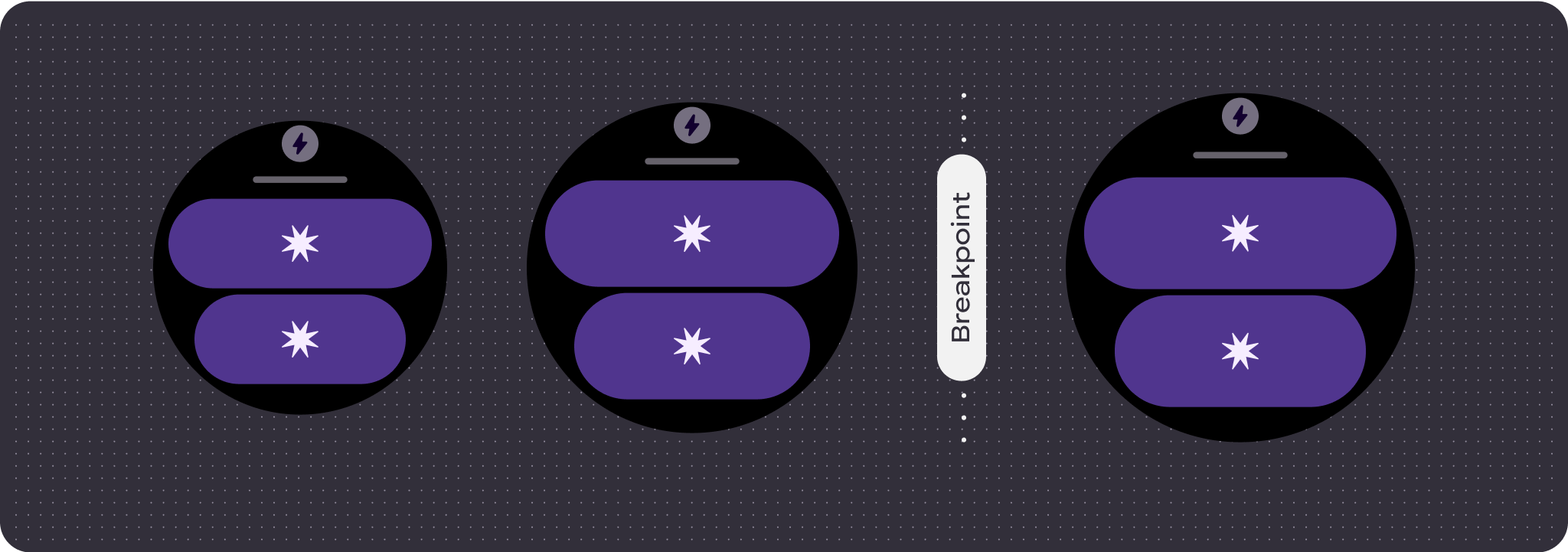
大きな画面サイズの追加スペースを最大限に活用するには、225 dp にサイズ ブレークポイントを追加します。このブレークポイントを使用すると、追加のコンテンツを表示したり、ボタンやデータを追加したり、大画面に適したレイアウトに変更したりできます。
これには、ブレークポイントごとに異なる設計が必要です。大きな画面のデザイン(225 dp 以上)には、次の要素を追加できます。
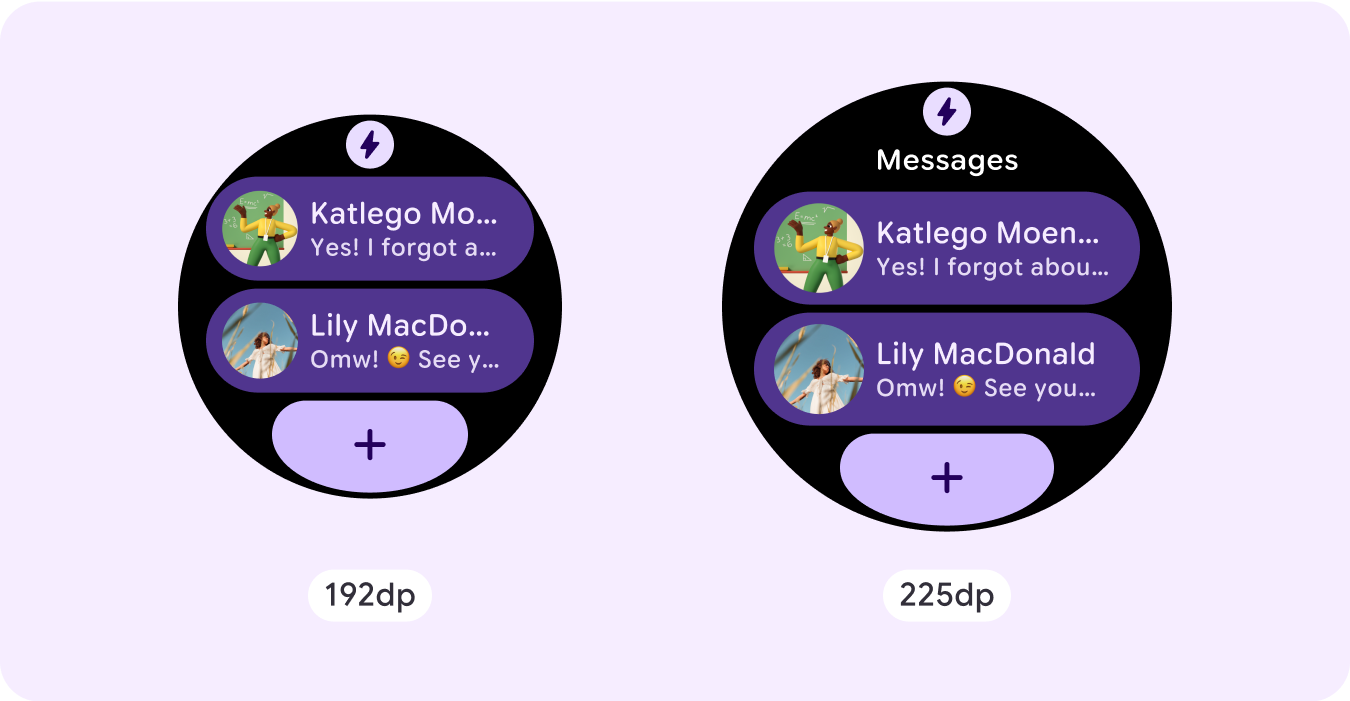
以前は非表示だったタイトル スロットを表示する
これは、ブレークポイントの前に 2 行あるレイアウトで推奨されます。このレイアウトでは、最小タップ ターゲット 48dp を確保するためにタイトル スロットを削除する必要があります。


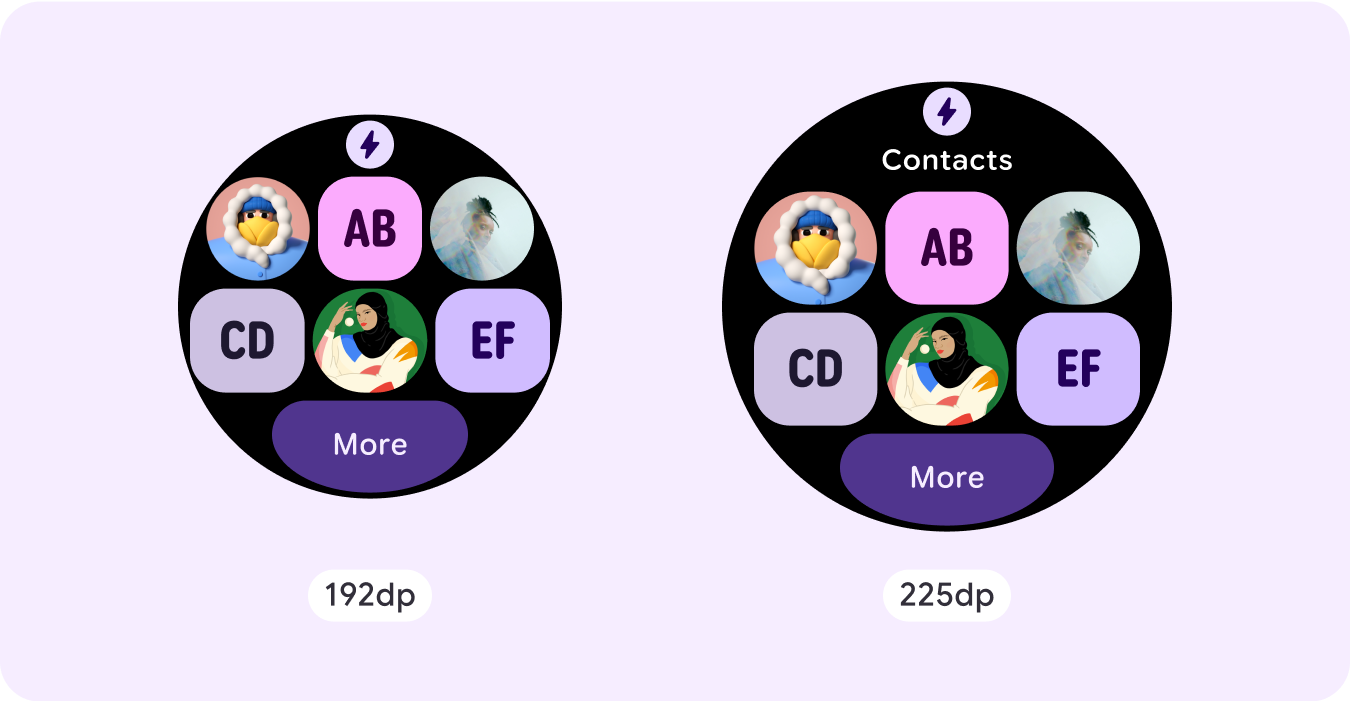
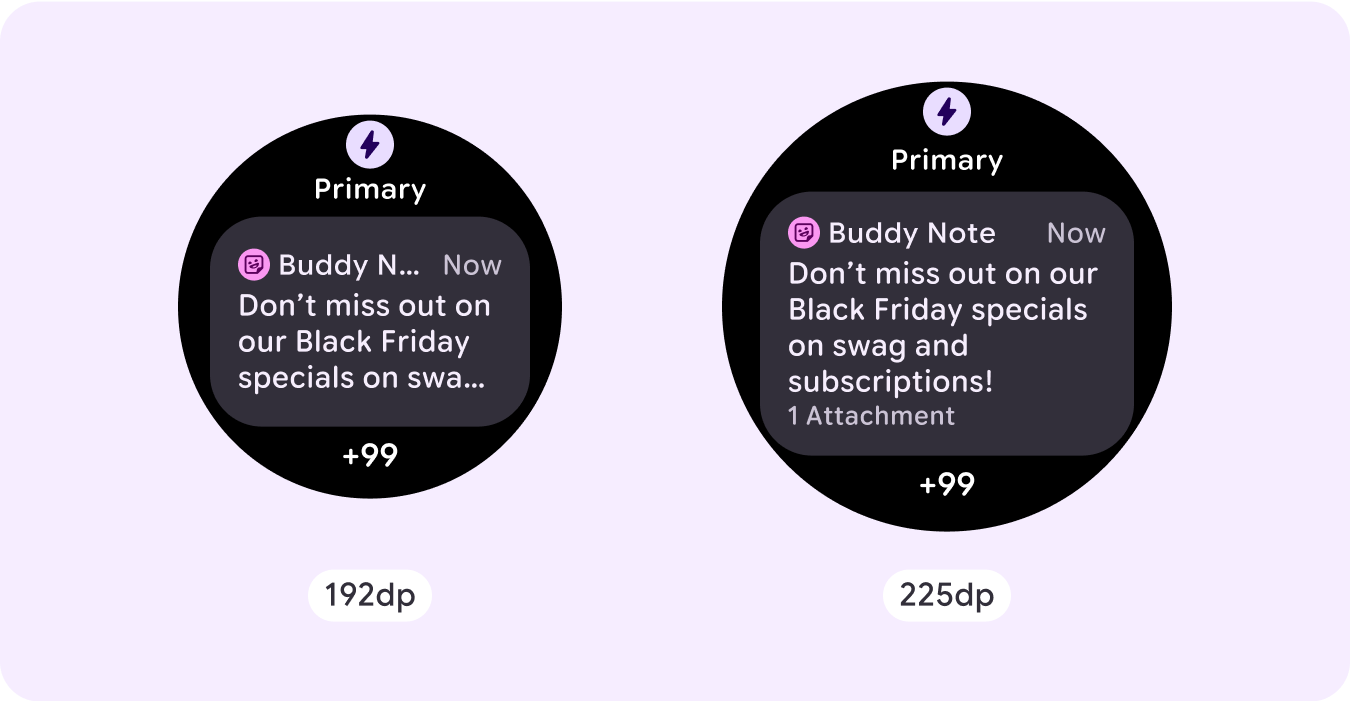
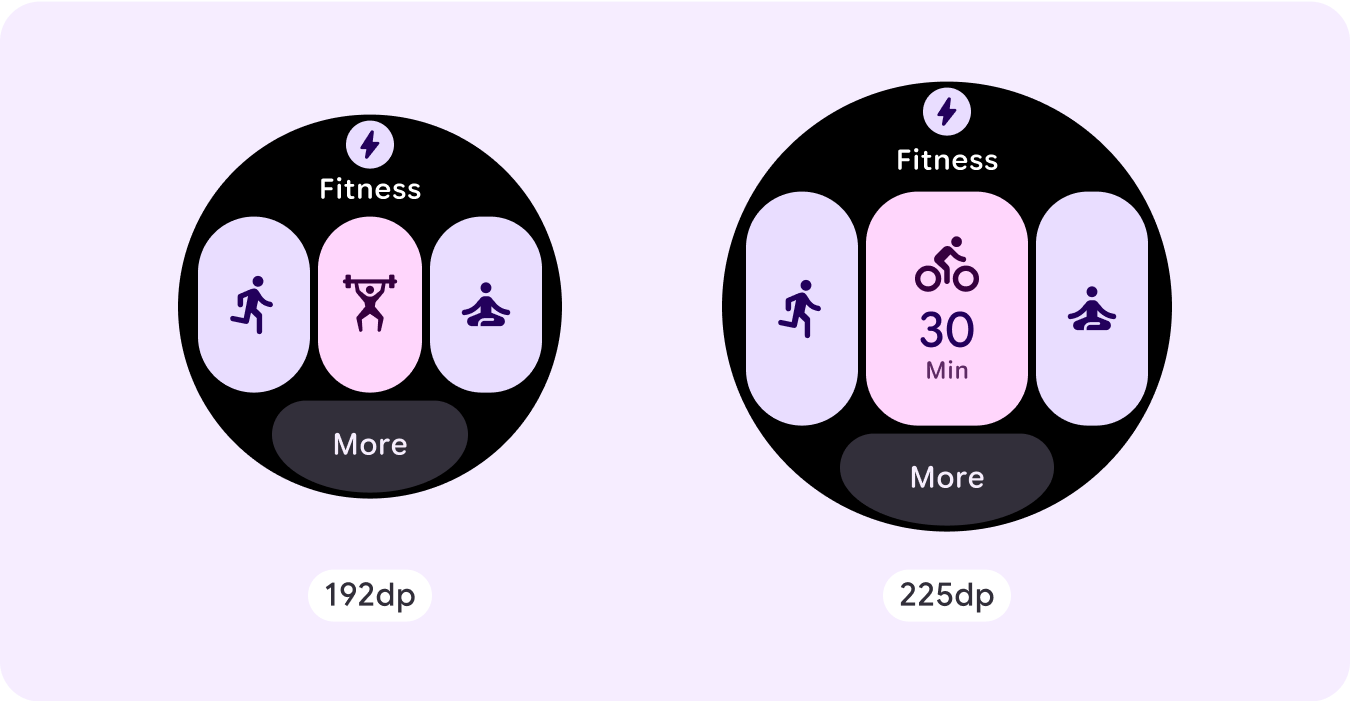
既存のコンポーネントのサイズを増やす、または状態を変更する
これは、より詳細な情報を表示したり、コンテンツを簡単に確認できるようにしたりするために行われます。


現在のレイアウト内にコンポーネント スロットを追加する
コンポーネントを追加することで、レイアウトにオプションや詳細を追加できます。ただし、コンテンツがひと目でわかるようにしてください。



下部にコンテンツを追加する
メイン スロット内にコンポーネントを追加するのではなく、下部セクションに操作ボタンやコンテンツを追加するほうが適切な場合があります。

注意: ディスプレイ サイズが大きい場合、小さいディスプレイ サイズよりも表示される情報が少なくてはなりません。これは、ブレークポイントで追加されたカスタム動作に特に関係します。
よくある例としては、コンポーネントやテキストのサイズがブレークポイントを超えて大きくなり、大きな画面では表示が小さくなることがあります。画面は、サイズが大きくなると常により多くの値を表示する必要があります。
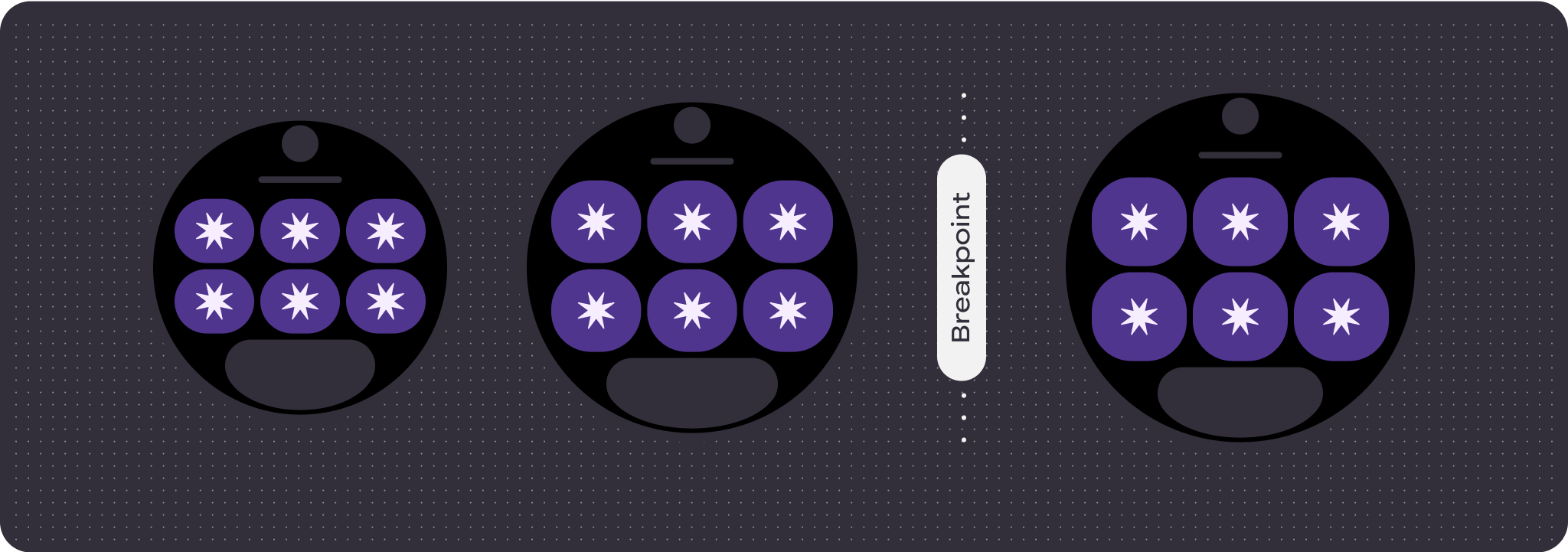
レスポンシブな動作と適応性の高い動作
レスポンシブと適応型の動作は、レイアウトの 3 つのスロット(セクション)によって異なります。
アプリアイコンとタイトル スロット
システムが提供するアプリアイコンの動作に変更はありません。タイトル スロットは、広い画面サイズに自動的に適応し、追加の文字が表示されます。画面サイズが拡大されたときにクリッピングが発生しないように、上部セクションには比例(パーセンテージ)の内部マージンがあります。
![]()
メインスロット(コンポーネント)
メインスロット内のすべてのコンポーネントの幅と高さを「拡張」に設定して、広い画面サイズに自動的に適応するようにする必要があります。メイン スロット セクション(場合によってはこのスロット内の各行)には、画面サイズが拡大されたときにクリッピングが発生しないように、比例(パーセンテージ)の内部マージンがあります。角の半径とレイアウトを組み合わせて使用する場合、メインスロットに大きな余白が必要になることがあります。

下部スロット
下部のボタンやテキストの動作は変わりませんが、ボタンとテキスト ボックスの幅は広い画面サイズに自動的に適応し、文字数が増えます。画面サイズが拡大されたときにクリッピングが発生しないように、下部スロットには比例(パーセンテージ)の内部マージンがあります。下部スロットがない場合、デフォルトの余白が自動的に追加されます。



差別化されたエクスペリエンスを作成する
1 つの完全にカスタマイズ可能なレイアウトに 60 以上の組み合わせが組み込まれているため、実質的に無制限のカスタマイズが可能です。タイルはスロットベースのシステムで構築されているため、標準レイアウトのスロットを任意のコンテンツまたはコンポーネントに置き換え、コンポーネントをさまざまなバリエーションと色の組み合わせのいずれかに設定できます。この場合、レスポンシブな動作を維持し、Google の設計に関する推奨事項に従ってください。
これらのカスタマイズは限定的なものとし、タイル テンプレートから逸脱しないようにする必要があります。これは、ユーザーが Wear OS デバイスでタイルのカルーセルをスクロールする際に一貫性を維持するためです。
